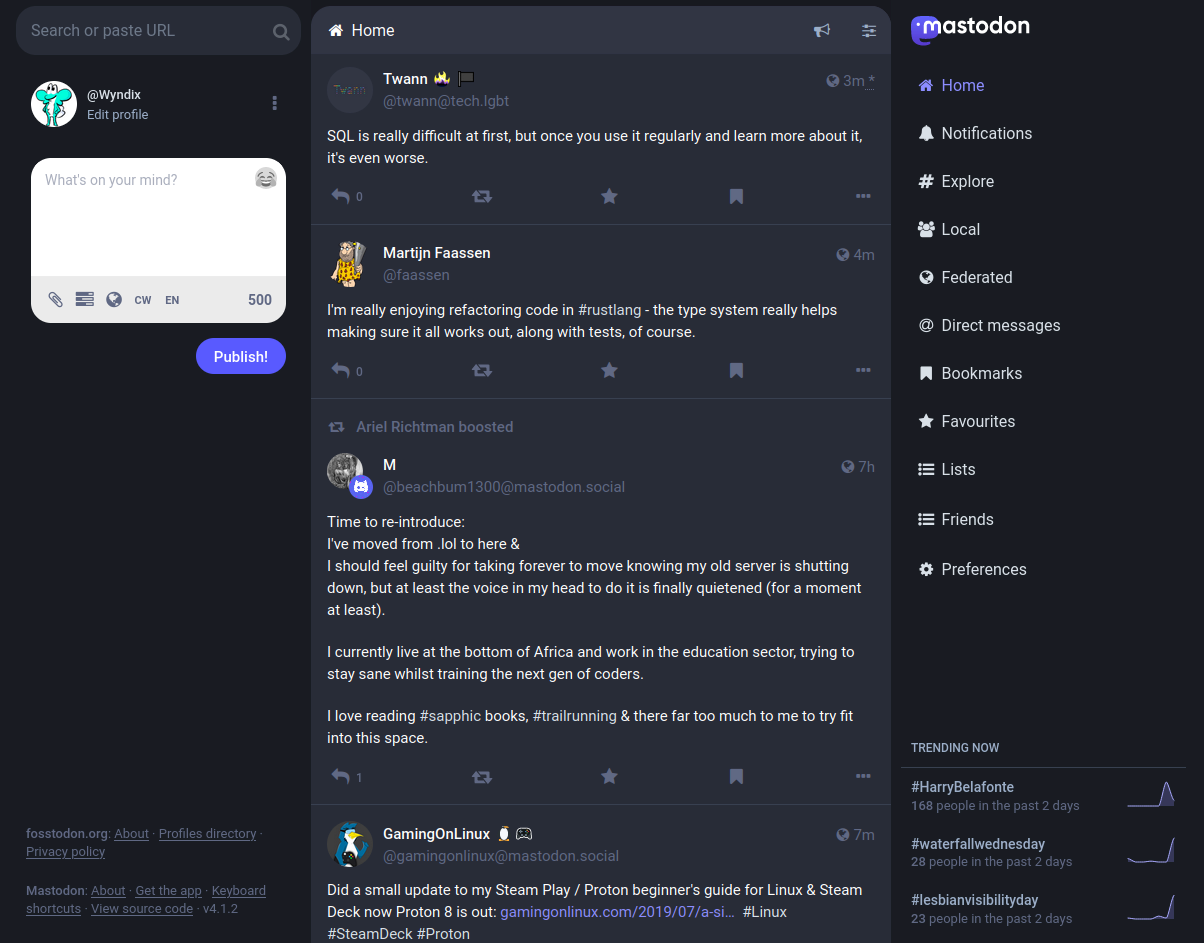
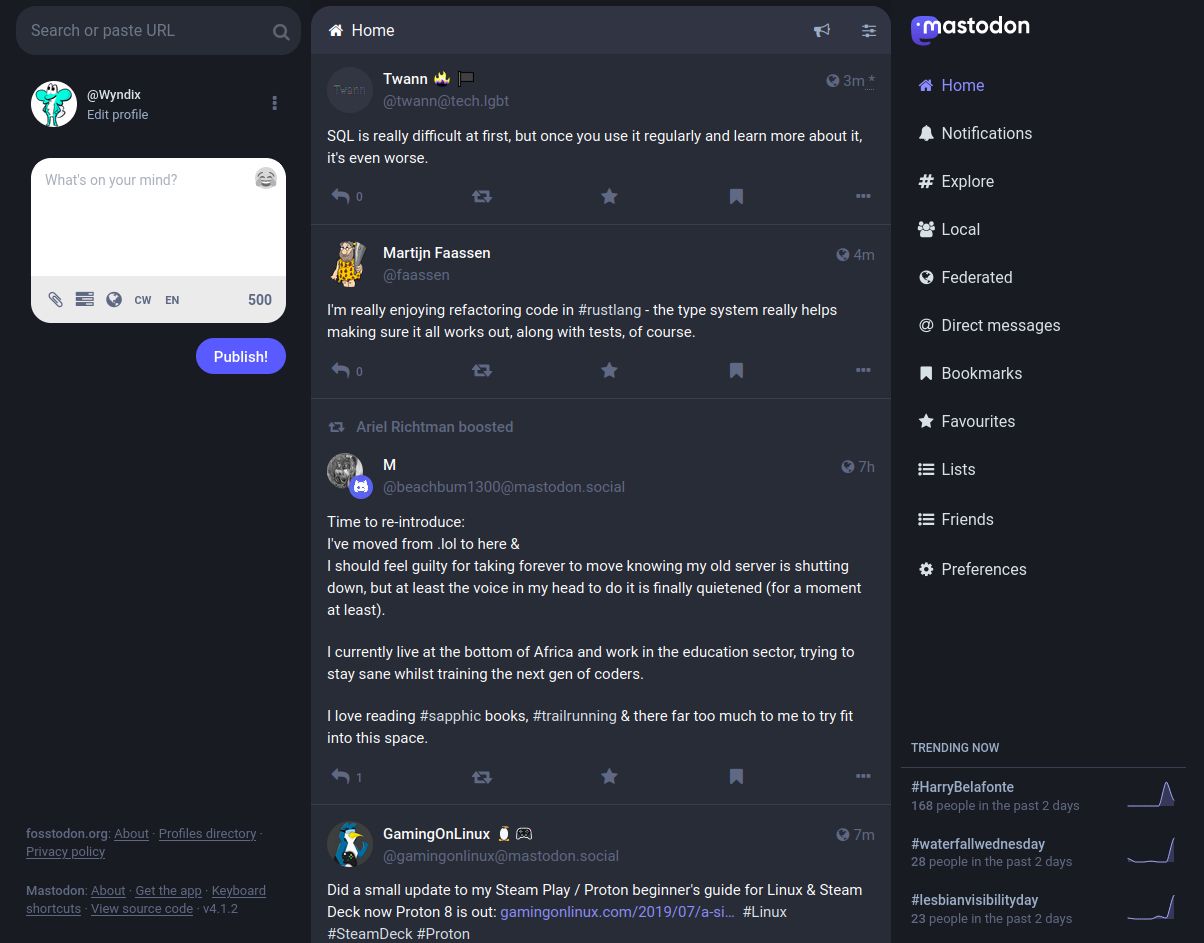
Mastodon but with my own tweaks
Minetodon by wyndix

Details
Authorwyndix
LicenseGPLv3
Categorymastodon.social
Created
Updated
Code size4.8 kB
Code checksum7d12df95
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
PLEASE ADD YOUR MASTODON HOMESERVER I BEG YOU
Source code
/* ==UserStyle==
@name Minetodon
@namespace Wyndix
@version 1.0.0
@description Mastodon, but for me
@author Wyndix
@preprocessor stylus
@var checkbox cmRedesign "Redesign context menus" 1
@var checkbox cmAnimation "Animate context menus" 1
@var checkbox cmItemAnimation "Animate each element of a context menu" 1
@var checkbox colorTweaks "Alternative dark mode (WIP)" 0
@var checkbox lsRedesign "Redesign the right side" 1
@var checkbox rsRedesign "Redesign the left side" 1
@var checkbox generalFixes "General fixes to make Mastodon look better" 1
@var checkbox joesTask "Joe's task" 0
==/UserStyle== */
@-moz-document domain("fosstodon.org")
bg-color = #19191c
fg-color = #151517
fg-color-active = #27272b
rounded-corners = 20px
@keyframes popup
from
transform matrix(0.25, 0, 0, 0.25, 0, 0)
opacity 0
to
transform matrix(1.0, 0, 0, 1.0, 0, 0)
opacity 1
//*
// transition .5s !important
if cmItemAnimation
.dropdown-menu__item
opacity 0
for i in 1..16
anim-name = "list-animation-" + i
@keyframes {anim-name}
from
transform matrix(1.0, 0, 0, 1.0, 0, i * -5)
opacity 1
to
transform matrix(1.0, 0, 0, 1.0, 0, 0)
opacity 1
li:nth-child({i})
animation-name: anim-name
animation-delay: i * .025s
animation-fill-mode: forwards
animation-timing-function: cubic-bezier(0,1.03,.52,1)
animation-duration: 0.40s
if cmAnimation
.dropdown-animation
animation-name: popup
animation-timing-function: cubic-bezier(.1,1.4,.45,1)
animation-duration: 0.7s
//border: 5px solid red
if cmRedesign
.dropdown-menu__arrow
display none
.dropdown-menu__separator
margin 0
border-bottom 1px solid transparent
.dropdown-menu__container__list
border-radius rounded-corners
overflow hidden
.dropdown-menu
background transparent
box-shadow none
.dropdown-menu__item > a
padding 10px 14px
// Column tweaks
if rsRedesign
hr
margin 1px 0 !important
border-top none !important
.column-link--transparent
&:nth-child(2)
border-radius rounded-corners rounded-corners 0 0
&:last-child
border-radius 0px 0px rounded-corners rounded-corners
// Preferences button tweaks
.column-link--transparent[title="Preferences"]
border-radius rounded-corners
vertical-align bottom
if lsRedesign
.search__input, .spoiler-input__input
border-radius rounded-corners !important
.emoji-button
margin (rounded-corners / 5)
.compose-form__autosuggest-wrapper
border-radius rounded-corners rounded-corners 0 0 !important
padding (rounded-corners / 5)
.compose-form, .compose-form__buttons-wrapper
border-radius 0 0 rounded-corners rounded-corners !important
if generalFixes
.account__avatar
border-radius 50%
.button
border-radius rounded-corners !important
.column-header, .column-back-button
border-radius rounded-corners rounded-corners 0 0
if colorTweaks
body
background: bg-color
.dropdown-menu__item a
color white
background fg-color-active
.column
& > .scrollable
background fg-color
.column-header > button, .column-header__buttons > button, .notification__filter-bar > button, .column-back-button
background fg-color-active
.column-link--transparent
background-color fg-color
&.active
background-color fg-color-active
.search_input
background fg-color
.dropdown-menu__separator
border-bottom 1px solid #363636 !important
.compose-form .autosuggest-textarea__textarea, .compose-form .spoiler-input__input, .compose-form .compose-form__modifiers, .compose-form .compose-form__buttons-wrapper, .compose-panel .compose-form__autosuggest-wrapper, #upload-modal__description
color: #fff !important
background-color: #1F232B !important
.privacy-dropdown__dropdown
color: #fff !important
background-color: #1F232B
.privacy-dropdown__dropdown strong
color: #fff !important
.emoji-mart-search, .emoji-mart-scroll
color: #fff !important
background-color: #1F232B
.language-dropdown__dropdown__results__item:active, .language-dropdown__dropdown__results__item:focus, .language-dropdown__dropdown__results__item:hover
background-color: #323844
.language-dropdown__dropdown__results__item
color: #fff !important
.emoji-mart-bar:first-child
background-color: #1F232B
.emoji-mart-category-label span
background-color: #323844
.emoji-mart-category .emoji-mart-emoji:hover::before
background-color: #323844
.emoji-picker-dropdown__menu
background-color: #1a1e27
box-shadow: 2px 4px 15px rgba(0, 0, 0, .4)
.emoji-picker-dropdown__modifiers__menu
background-color: #323844
if joesTask
*::before
content "Joe's Task"
*
transition 5s