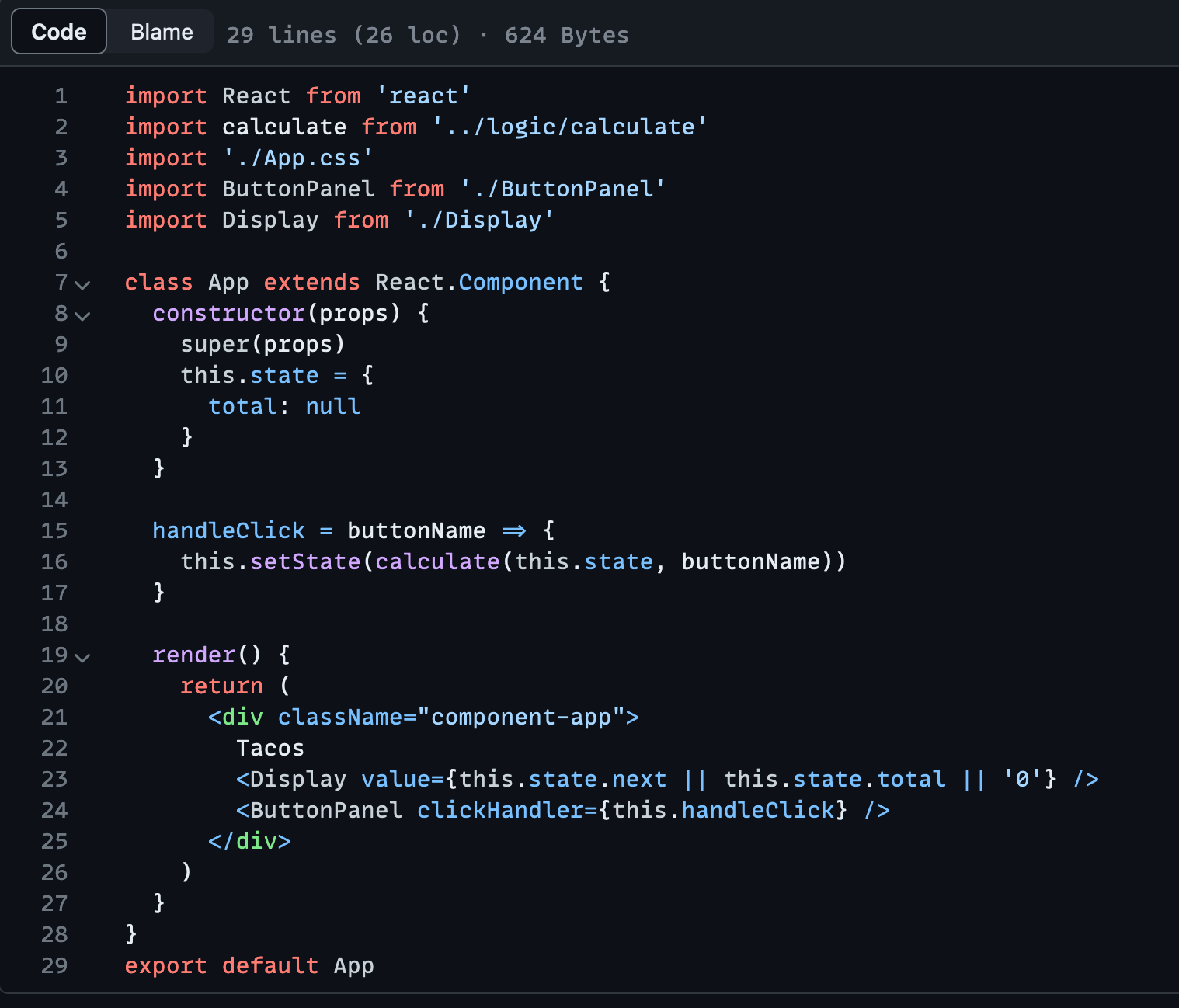
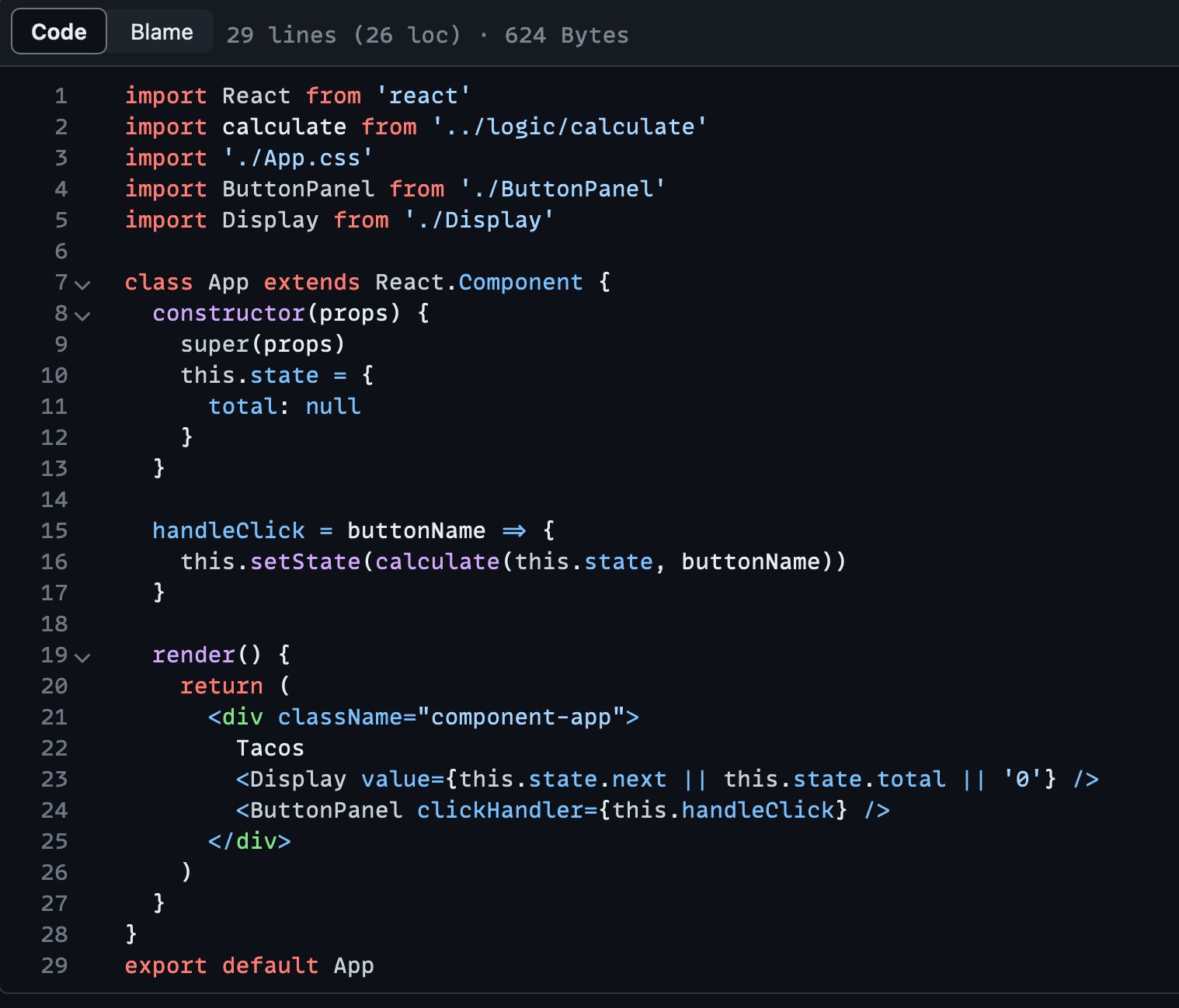
Improve GitHub code style with MonoLisa font and bigger font-size
github.com MonoLisa 🎨 by oxfist

Details
Authoroxfist
LicenseNo License
Categorygithub
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name github.com MonoLisa 🎨
@version 20241203.16.12
@namespace https://userstyles.world/user/oxfist
@description Improve GitHub code style with MonoLisa font and bigger font-size
@author oxfist
@license No License
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
--code-font-size: 16px;
}
.blob-code,
.blob-code-inner {
font-family: MonoLisaLigatures Nerd Font;
font-size: var(--code-font-size) !important;
}
.blob-num {
font-size: var(--code-font-size) !important;
}
.blob-num-deletion,
.blob-code-deletion,
.blob-num-addition,
.blob-code-addition,
.blob-num-context,
.blob-code-context {
padding-top: 0.25em;
padding-bottom: 0.25em;
}
table.highlight {
border-collapse: separate;
border-spacing: 0 0.5em;
}
pre,
code {
font-family: MonoLisaLigatures Nerd Font;
}
.react-line-number,
.react-code-text,
.react-blob-print-hide,
.commit-ref,
.text-mono {
font-family: MonoLisaLigatures Nerd Font !important;
font-size: 0.85rem !important;
}
.markdown-body .highlight pre,
.markdown-body pre,
.markdown-body code,
.markdown-body tt {
font-size: 0.75rem !important;
}
}