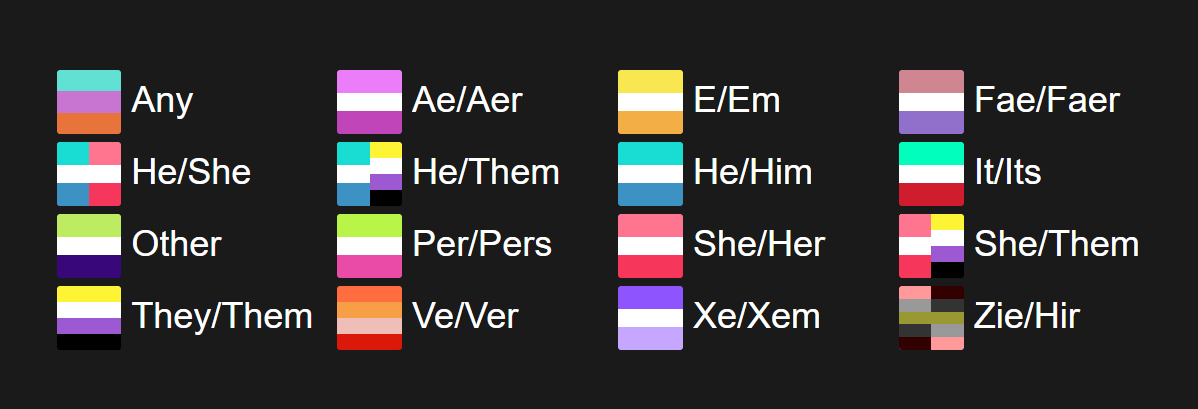
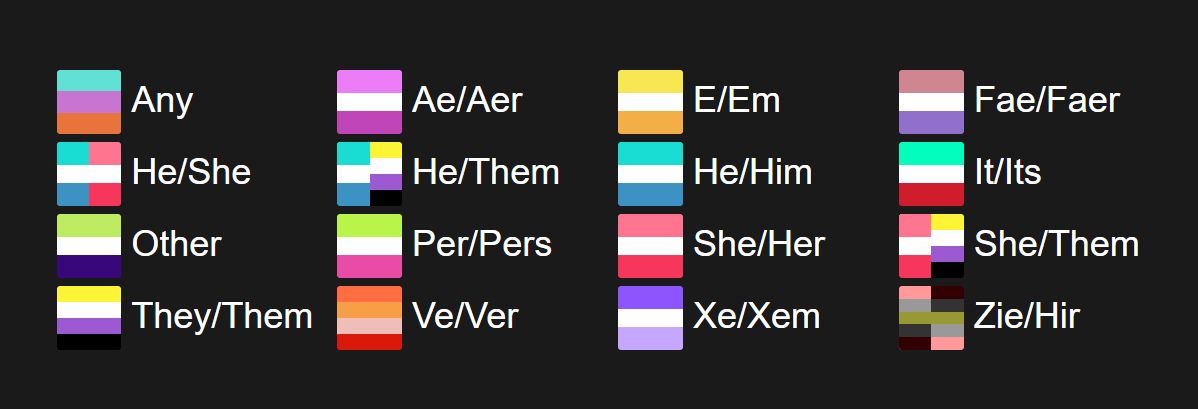
If you're using the Pronouns add-on for the FFZ extension, these styles will turn the badge into a little flag without text. The colors/design chosen may not be the best choice for everyone but they seem like a popular choice or the best I could find. Any direction is appreciated. Flags may be missing, so you'll still just see the text.
Twitch - FFZ Pronouns Flags by alcadesign

Details
Authoralcadesign
LicenseNo License
Categorytwitch.tv
Created
Updated
Code size4.5 kB
Code checksumba107eb2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Twitch - FFZ Pronouns Flags
@version 20240307.10.47
@namespace https://userstyles.world/user/alcadesign
@description If you're using the Pronouns add-on for the FFZ extension, these styles will turn the badge into a little flag. The colors chosen may not be the best choice for everyone but they seem like a popular choice. Flags may be missing for these: Ae/Aer, Any, E/Em, Fae/Faer, It/Its, Other, Per/Per, Ve/Ver, Xe/Xem, Zie/Hir. You'll still just see the text.
@author alcadesign
@license No License
==/UserStyle== */
@-moz-document domain("twitch.tv") {
/* ==UserStyle==
@name Twitch - FFZ Pronouns Flags
@version 20230428.0.0
@namespace userstyles.world/user/alcadesign
@description If you're using the Pronouns add-on for the FFZ extension, these styles will turn the badge into a little flag without text. The colors/design chosen may not be the best choice for everyone but they seem like a popular choice or the best I could find. Any direction is appreciated. Flags may be missing, so you'll still just see the text.
@author alcadesign
@license No License
@preprocessor default
==/UserStyle== */
/* Generated https://codepen.io/Alca/pen/yLrLZZm?editors=0100&layout=right */
.ffz-badge[data-badge^=addon-pn-] {
font-size: 0;
border-radius: 3px;
position: relative;
overflow: hidden;
background: white;
}
.ffz-badge[data-badge^=addon-pn-][data-badge*="|"] {
position: relative;
overflow: hidden;
}
.ffz-badge[data-badge^=addon-pn-][data-badge*="|"]:before {
content: "";
display: inline-block;
position: absolute;
right: 0;
left: 50%;
height: inherit;
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-aeaer], .ffz-badge[data-badge^=addon-pn-][data-badge*="|aeaer"]:before {
background: linear-gradient(180deg, #EB7EF8 0 36.4%, #FFF 36.4% 63.6%, #C045B8 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-any], .ffz-badge[data-badge^=addon-pn-][data-badge*="|any"]:before {
background: linear-gradient(180deg, #60E1D3 0 33.3%, #DC37EE 33.3% 66.7%, #E8733B 66.7% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-eem], .ffz-badge[data-badge^=addon-pn-][data-badge*="|eem"]:before {
background: linear-gradient(180deg, #F8E750 0 36.4%, #FFF 36.4% 63.6%, #F3AE45 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-faefaer], .ffz-badge[data-badge^=addon-pn-][data-badge*="|faefaer"]:before {
background: linear-gradient(180deg, #CF8690 0 36.4%, #FFF 36.4% 63.6%, #9070CA 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-hehim], .ffz-badge[data-badge^=addon-pn-][data-badge*="|hehim"]:before {
background: linear-gradient(180deg, #19DCD3 0 36.4%, #FFF 36.4% 63.6%, #3C92C2 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-itits], .ffz-badge[data-badge^=addon-pn-][data-badge*="|itits"]:before {
background: linear-gradient(180deg, #02FEBD 0 36.4%, #FFF 36.4% 63.6%, #CF1D2E 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-other], .ffz-badge[data-badge^=addon-pn-][data-badge*="|other"]:before {
background: linear-gradient(180deg, #BDEC63 0 36.4%, #FFF 36.4% 63.6%, #38077A 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-perper], .ffz-badge[data-badge^=addon-pn-][data-badge*="|perper"]:before {
background: linear-gradient(180deg, #B8F548 0 36.4%, #FFF 36.4% 63.6%, #E94BA7 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-sheher], .ffz-badge[data-badge^=addon-pn-][data-badge*="|sheher"]:before {
background: linear-gradient(180deg, #FF748F 0 36.4%, #FFF 36.4% 63.6%, #F7365C 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-theythem], .ffz-badge[data-badge^=addon-pn-][data-badge*="|theythem"]:before {
background: linear-gradient(180deg, #FCF434 0 25%, #FFF 25% 50%, #9C59D1 50% 75%, #000 75% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-vever], .ffz-badge[data-badge^=addon-pn-][data-badge*="|vever"]:before {
background: linear-gradient(180deg, #ff6d41 0 36.4%, #f69f46 36.4% 63.6%, #efbeb8 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-xexem], .ffz-badge[data-badge^=addon-pn-][data-badge*="|xexem"]:before {
background: linear-gradient(180deg, #8E55FE 0 36.4%, #FFF 36.4% 63.6%, #C5A7FF 63.6% 100%);
}
.ffz-badge[data-badge^=addon-pn-][data-badge*=-ziehir], .ffz-badge[data-badge^=addon-pn-][data-badge*="|ziehir"]:before {
background: linear-gradient(180deg, #320000 0 20%, #333333 20% 40%, #989932 40% 60%, #999999 60% 80%, #FF999A 80% 100%);
}
}