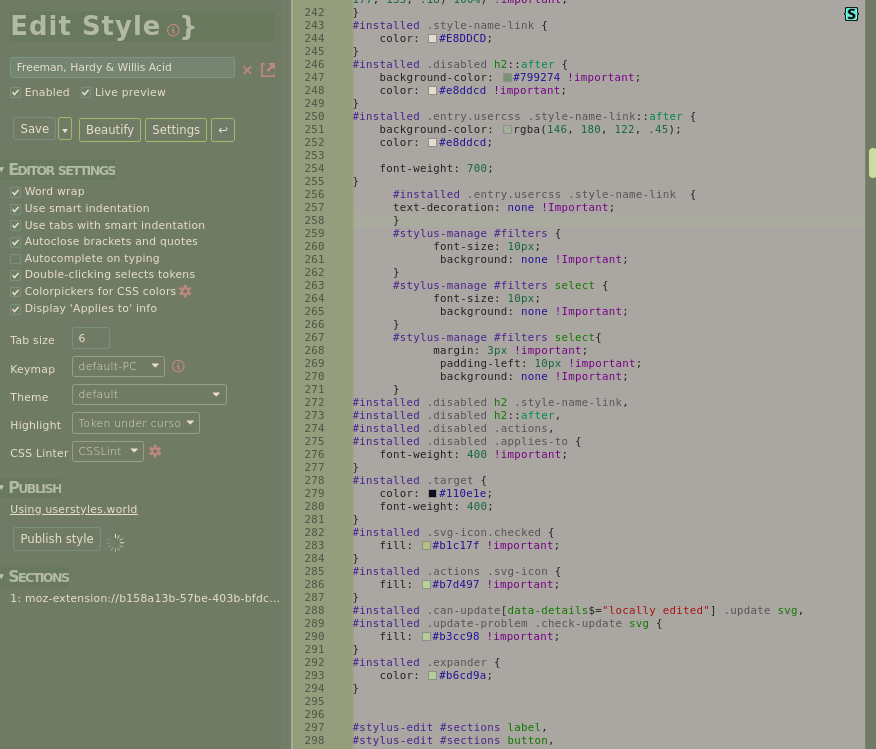
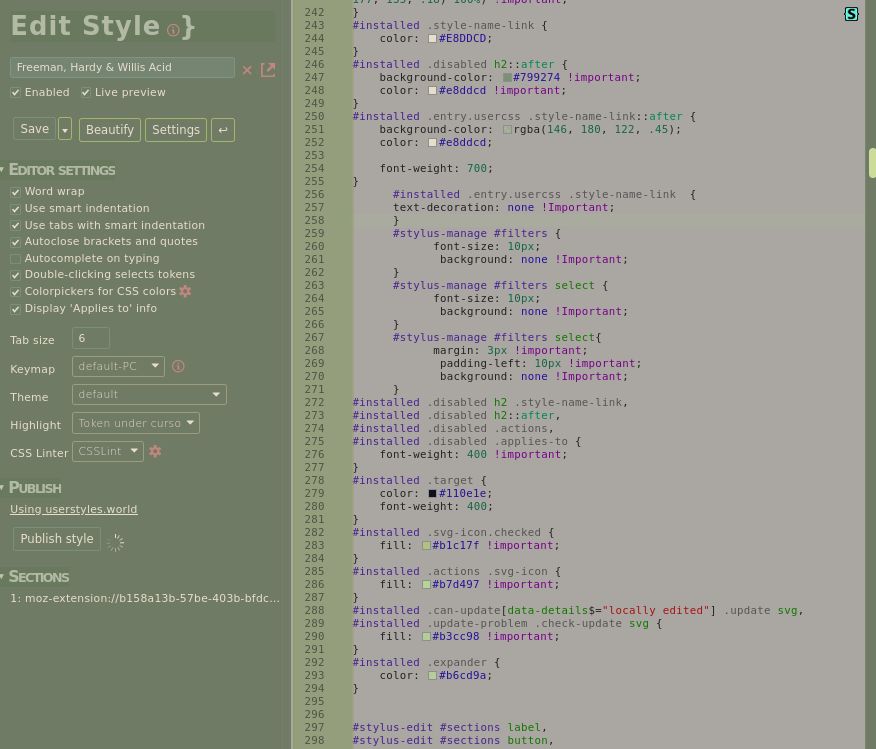
Theme for Stylus based off the album cover artwork to the Warp Records compilation "We Are Reasonable People".
Freeman, Hardy & Willis Acid by coolslutguy420_2nd-ressurection

Details
Authorcoolslutguy420_2nd-ressurection
LicenseNo License
CategoryStylus
Created
Updated
Code size36 kB
Code checksum80ace7bb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Freeman, Hardy & Willis Acid
@version 20210925.17.31
@namespace userstyles.world/user/avasond
@description Freeman, Hardy & Willis Acid
@author coolslutguy420
@license No License
==/UserStyle== */
@-moz-document url-prefix("moz-extension://b158a13b-57be-403b-bfdc-59e4b7813a62") {
:root, html, body, div, button, input, img, video, h1, h2, h3, h4, h5, h6, h7, h8, p, br, article, table, tr, th, header, footer, span, form, text, a, ::before, ::after, :hover, label, section, element {
box-shadow: none !important;
}
#header{
box-shadow: none !important;
}
/* https://www.heropatterns.com/ */
/* https://www.heropatterns.com/ */
html {
background-color: #5c7654;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='4' height='4' viewBox='0 0 4 4'%3E%3Cpath fill='%2326FEFA' fill-opacity='0.1' d='M1 3h1v1H1V3zm2-2h1v1H3V1z'%3E%3C/path%3E%3C/svg%3E");
}
html,
body {
color: black;
letter-spacing: 0.025em;
font-family: "Open Sans", sans-serif;
border: 0px;
}
body#stylus-manage {
background: #b4cba3;
}
.target b::after, .target b::before, .target b {
color: #E8DDCD;
background: #b4cba3;
transition: 0s !Important;
}
.cm-s-default .cm-builtin{
color: #482390;
}
.cm-s-default .cm-string {
color: #a61313;
}
option {
background-color: #707b65;
color: #E8DDCD;
}
.style-info[data-type="age"], .style-info[data-type="version"], .style-info[data-type="size"], .style-info[data-type="age"], .disabled.entry .svg-icon {
color: #2b2d2a;
}
.disabled.entry .svg-icon {
fill: #2b2d2a;
}
h1,
h2,
h3 {
letter-spacing: -0.1em;
color: #b2baa6;
background-color: #54744940;
}
#installed .entry.usercss .style-name-link {
letter-spacing: 0px !important;
}
.split-btn-menu {
margin: 0px !important;
top: 32px;
left: 3.5px;
padding: 1px;
border: #b1c17f 1px solid;
}
.split-btn-menu a {
background-color: #707b65 !important;
color: #2b2d2a;
padding: 3px;
transition: none !important;
}
.split-btn-menu a, .split-btn-menu {
background-color: #707b65 !important;
}
.split-btn-menu a:hover {
background-color: #707b65 !important;
color: #979b92;
}
h2 {
font-variant: small-caps;
font-size: 1.47em;
}
a {
color: #E8DDCD;
}
a:hover {
color: #ccc;
}
details {
color: #E8DDCD !important;
}
label {
color: #E8DDCD;
}
#stylus-options .block {
align-items: start !Important;
}
.sync-status {
color: #556458 !important;
background-color: #a3ad98 !important;
text-shadow: none !Important;
}
.svg-icon.select-arrow,.svg-inline-wrapper .svg-icon {
fill: #4c504a !important;
}
button {
padding-top: 0.25em;
padding-bottom: 0.25em;
margin: 0.25em;
border-radius: 0.25em;
border: 1px solid #a5b66b;
background-color: transparent;
color: #E8DDCD;
background-image: none;
margin-bottom: 0.5em;
cursor: pointer;
transition: background-color 1s linear;
height: 2em;
}
button:hover:not(:disabled) {
background-color: rgba(146, 180, 122, .69) !important;
border: 1px solid #a5b66b;
color: #E8DDCD !important;
}
select {
color: #E8DDCD;
border: 1px solid #9c9d7f;
background-color: transparent;
border-radius: 0.25em;
font-weight: 300;
letter-spacing: 0.025em;
width: auto !important;
height: 2em !important;
padding: 3px 18px 3px 6px;
margin-bottom: 0.5em;
transition: background-color 1s linear;
}
select:hover:not(:disabled) {
background-color: rgba(134, 144, 119, .6);
}
select optgroup {
background-color: #707b65;
color: #E8DDCD;
}
select option {
background-color: #707b65;
color: #E8DDCD;
}
input,
select {
padding-left: 0.5em !important;
}
button:disabled,
select:disabled,
option:disabled,
select[disabled] > option {
background-color: transparent;
border: 1px solid rgba(135, 174, 166, 0.4);
color: #E8DDCD;
background-image: none;
cursor: default;
}
input {
border-radius: 0.25em;
background-color: rgba(135, 174, 166, 0.2) !important;
border: 1px solid rgba(135, 174, 166, 0.4) !important;
margin-bottom: 0.5em;
}
input:not([type="checkbox"]) {
padding-top: 0.25em !important;
padding-bottom: 0.25em !important;
height: 2em !important;
}
input[type="checkbox"]:not(.slider),
input[type="number"] {
background-color: transparent !important;
}
input[type="checkbox"]:not(.slider):hover,
input[type="number"]:hover {
background-color: rgba(135, 174, 166, 0.2) !important;
}
::-webkit-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::-moz-placeholder {
color: #e8ddcd;
opacity: 1;
}
:-ms-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::-ms-input-placeholder {
color: #e8ddcd;
opacity: 1;
}
::placeholder {
color: #e8ddcd;
opacity: 1;
}
::-webkit-scrollbar {
width: 0.8rem;
height: 0.8rem;
}
::-webkit-scrollbar-thumb {
border-radius: 2px;
background: #C1867F
}
::-webkit-scrollbar-track {
background-color: #707b65;
}
#installed {
padding-top: 2em;
padding-bottom: 2em;
background-color: rgba(146, 180, 122, .69);
font-size: 10.2px;
font-family: monospace;
}
#installed .entry {
background-color: #3a40384d !important;
}
#installed .entry h2 {
padding-top: 1em;
padding-bottom: 1em;
text-shadow: none;
}
#installed .entry .style-name:hover::before {
background: linear-gradient(to right, rgba(146, 180, 122, .69), rgba(107, 142, 57, .36) 4px, rgba(134, 144, 119, .6) 5px, #a8b99c42 60%, transparent);
}
#installed .entry.even {
background: none !important;
background-image: linear-gradient(to right, rgba(134, 144, 119, .6), rgba(128, 144, 119, .2) 70%, rgba(123, 144, 119, .1) 90%, rgba(152, 177, 135, .18) 100%) !important;
}
#installed .style-name-link {
color: #E8DDCD;
}
#installed .disabled h2::after {
background-color: #799274 !important;
color: #e8ddcd !important;
}
#installed .entry.usercss .style-name-link::after {
background-color: rgba(146, 180, 122, .45);
color: #e8ddcd;
font-weight: 700;
}
#installed .entry.usercss .style-name-link {
text-decoration: none !Important;
}
#stylus-manage #filters {
font-size: 10px;
background: none !Important;
}
#stylus-manage #filters select {
font-size: 10px;
background: none !Important;
}
#stylus-manage #filters select{
margin: 3px !important;
padding-left: 10px !important;
background: none !Important;
}
#installed .disabled h2 .style-name-link,
#installed .disabled h2::after,
#installed .disabled .actions,
#installed .disabled .applies-to {
font-weight: 400 !important;
}
#installed .target {
color: #110e1e;
font-weight: 400;
}
#installed .svg-icon.checked {
fill: #b1c17f !important;
}
#installed .actions .svg-icon {
fill: #b7d497 !important;
}
#installed .can-update[data-details$="locally edited"] .update svg,
#installed .update-problem .check-update svg {
fill: #b3cc98 !important;
}
#installed .expander {
color: #b6cd9a;
}
#stylus-edit #sections label,
#stylus-edit #sections button,
#stylus-edit #sections select,
#stylus-edit #sections input {
color: #C1867F;
}
#stylus-edit #sections button,
#stylus-edit #sections input,
#stylus-edit #sections select {
margin-left: 0.25em;
background-color: rgba(146, 180, 122, .69) !important;
border-color: rgba(135, 174, 166, 0.8) !important;
transition: all 1s linear;
}
#stylus-edit #sections button:hover,
#stylus-edit #sections input:hover,
#stylus-edit #sections select:hover {
background-color: rgba(134, 144, 119, .6) !important;
color: #707b65 !important;
}
#stylus-edit #sections label.code-label {
display: inline-block;
margin-left: -16px;
margin-bottom: 0.25em;
font-size: 14px;
}
#stylus-edit #sections svg.svg-icon {
fill: #c1867f !important;
}
#stylus-edit #sections .remove-applies-to,
#stylus-edit #sections .add-applies-to {
margin-left: 4px;
border-radius: 50%;
background-color: transparent !important;
transition: 1s linear;
}
#stylus-edit #sections .remove-applies-to:hover,
#stylus-edit #sections .add-applies-to:hover {
background-color: rgba(135, 174, 166, 0.2) !important;
}
.CodeMirror {
border: solid transparent 0px;
transition: box-shadow 1s;
background-color: #aaa6a1;
color: #222;
}
.CodeMirror .CodeMirror-gutters {
margin-bottom: 1em;
background-color: rgba(107, 142, 57, .36);
border-left: double 3px #61b3001a;
border-right: double 3px #d7ccbd21;
}
.CodeMirror-linenumber {
color: #2229 !Important;
}
:root {
--scrollbar-track-color: #707b65 !important;
--scrollbar-thumb-color: #cddc9c !important;
}
html {
scrollbar-color: var(--scrollbar-thumb-color) var(--scrollbar-track-color) !important;
}
div.CodeMirror-activeline-background.CodeMirror-linebackground {
background-color: #a8b99c42;
}
.CodeMirror .CodeMirror-linewidget {
cursor: default;
}
.CodeMirror .CodeMirror-linewidget .select-resizer,
.CodeMirror .CodeMirror-linewidget .applies-value-wrapper {
margin: 0;
}
.CodeMirror .CodeMirror-linewidget .applies-to-item {
margin-bottom: 1em;
}
.CodeMirror .CodeMirror-linewidget button,
.CodeMirror .CodeMirror-linewidget input,
.CodeMirror .CodeMirror-linewidget select {
margin: 0 0 0 0.5em;
}
.CodeMirror .CodeMirror-linewidget .test-regexp {
height: 24px;
}
:focus, .CodeMirror-focused, textarea[data-focused-via-click]:focus, input:not([type])[data-focused-via-click]:focus, input[type="text"][data-focused-via-click]:focus, input[type="search"][data-focused-via-click]:focus, input[type="number"][data-focused-via-click]:focus {
outline: none;
}
body.find-open .search-target-editor {
box-shadow: none;
}
body.all-styles-hidden-by-filters:before {
top: 0;
z-index: 1;
color: rgba(135, 174, 166, 0.8);
}
body.all-styles-hidden-by-filters:after {
top: 20px;
lef...