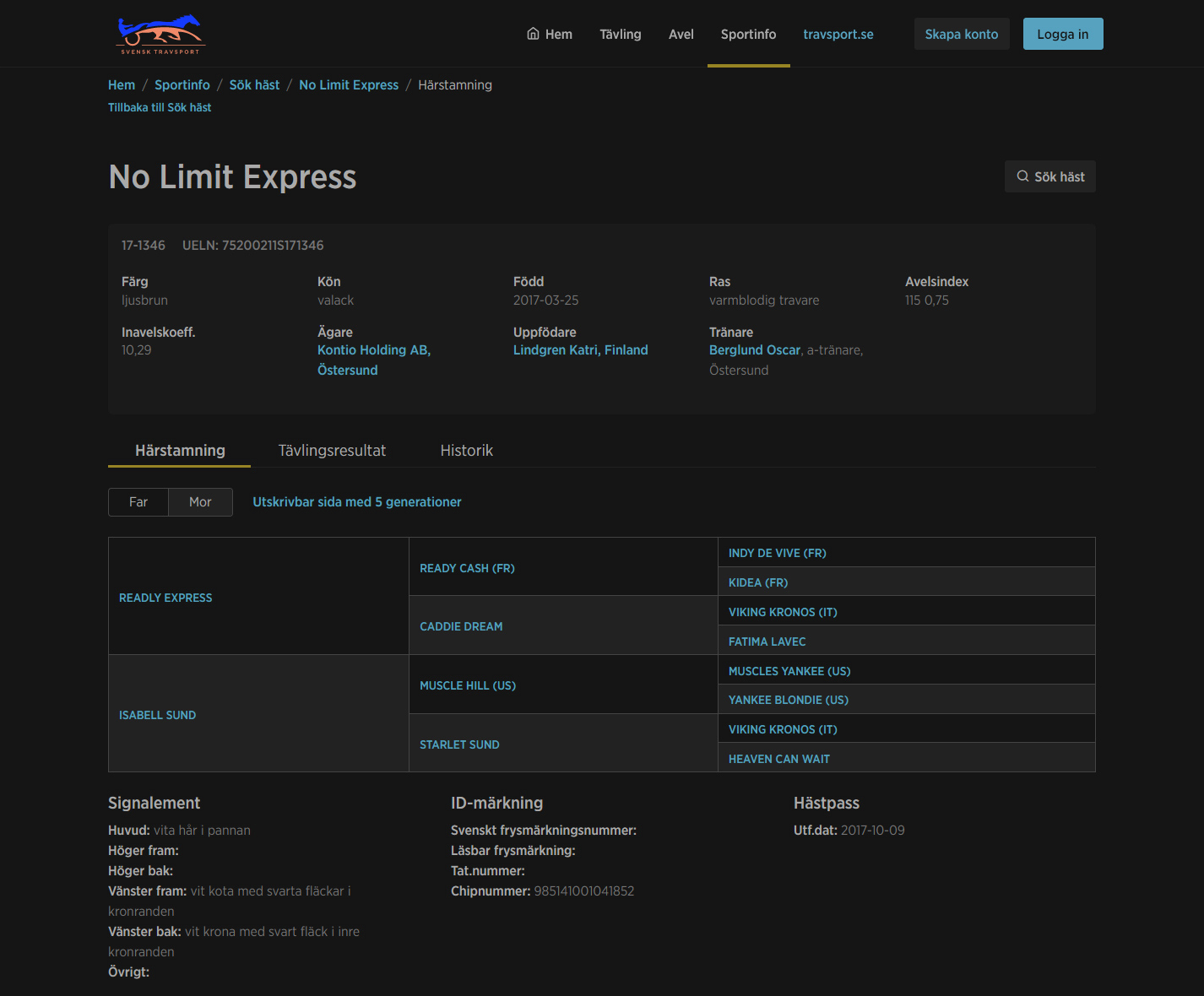
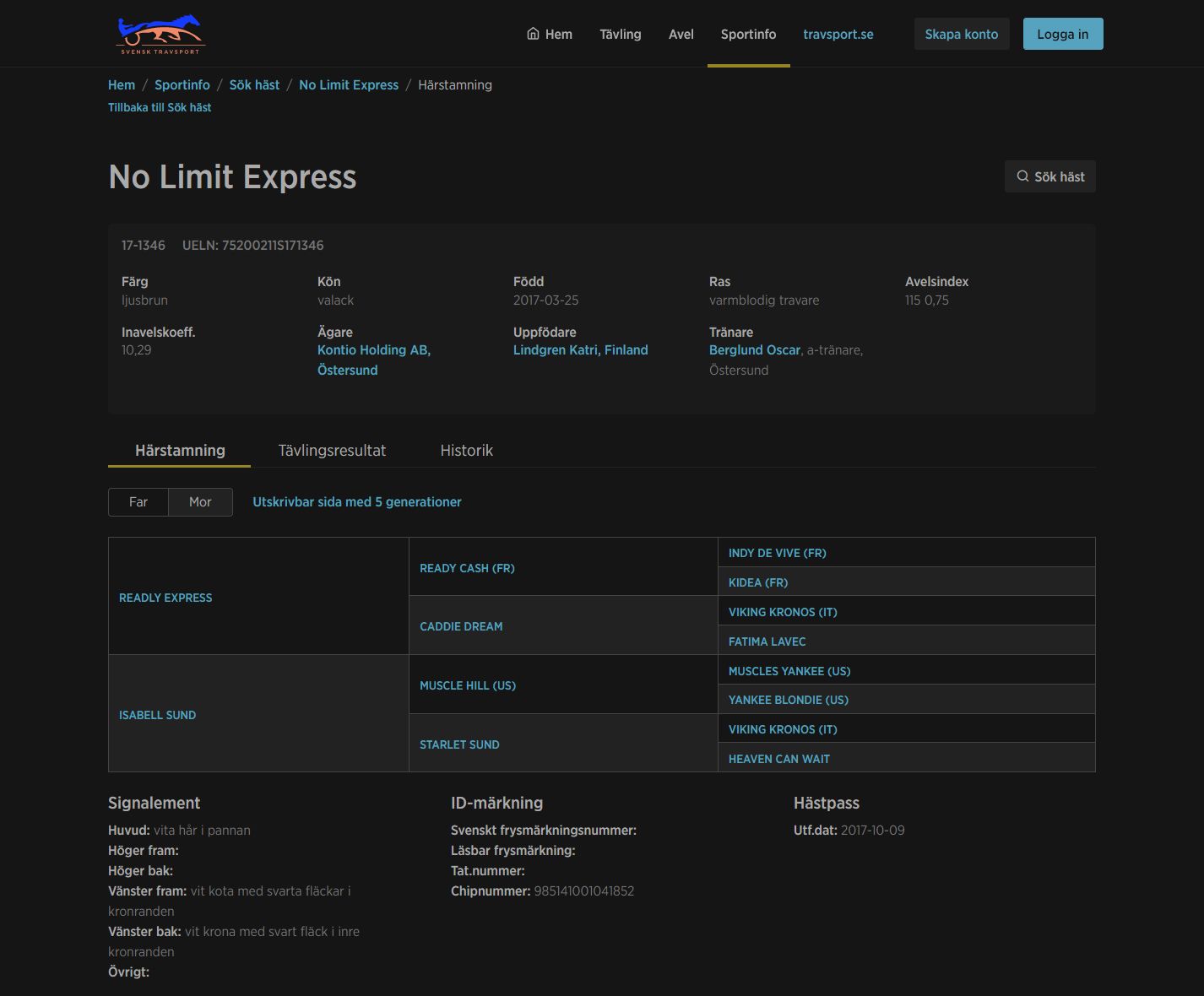
Quick and dirty dark mode for the travsport sportapp.
sportapp.travsport.se by gnoffa

Details
Authorgnoffa
LicenseNo License
Categorysportapp.travsport.se
Created
Updated
Code size3.2 kB
Code checksum6675d472
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sportapp.travsport.se - 2023-04-29, 00:38:41
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("sportapp.travsport.se") {
/*
Quick and dirty dark mode for sportapp.travsport.se/sportinfo
Questions: peder@when.se
*/
/* GENERAL */
body {
background-color: #151515;
color: #aaa;
}
.Link_a__c2lwQ {
color: #56a2bf;
}
.Chevron_circledChevron__sGC6R {
color: #56a2bf;
}
/* FORM ELEMENTS*/
.Form_formControl__r-6kF {
background-color: #1a1a1a;
border: 1px solid #444;
color: #aaa;
}
.Select_container__HOCbX {
background-color: #1a1a1a;
border: 1px solid #444;
color: #aaa;
}
/* MAIN NAVIGATION */
.Menu_navbar__\+QMbf::before {
background-color: #151515;
border-bottom: 1px solid #222;
}
.Menu_navbarItems__EcV8t .Menu_leftItems__XNNEl .Menu_logo__BgUQl img {
filter: invert(1);
mix-blend-mode: screen;
}
.Menu_navbarItemButton__-Rowr {
color: #aaa;
}
.Button_btnOutlinePrimary__MEGJG {
background-color: #222;
border-color: #222;
color: #56a2bf;
}
.DesktopMenu_loginUserButton__u9nC\+ {
background-color: #56a2bf;
border-color: #56a2bf;
color: #151515;
}
.DesktopMenu_navbarItemButton__9YYYf.DesktopMenu_focusTrigger__Rb40J.DesktopMenu_active__mtc-u::before, .DesktopMenu_navbarItemButton__9YYYf.DesktopMenu_focusTrigger__Rb40J:focus::before, .DesktopMenu_navbarItemButton__9YYYf.DesktopMenu_focusTrigger__Rb40J:hover::before {
border-bottom: 4px solid #978424;
}
.DesktopMenu_navbarItemButton__9YYYf.DesktopMenu_focusTrigger__Rb40J:hover {
background-color: #222;
}
.BreadcrumbsAndFriends_breadcrumbItemNonLink__vluYe {
color: #aaa;
}
.Button_btnSecondary__m5gra {
background-color: #222;
border-color: #222;
color: #aaa;
}
.Layout_grayBox__zoPlt {
background-color: #1a1a1a;
}
.LargeTabs_navTabs__YMNho {
border-bottom: 1px solid #222;
}
.LargeTabs_navButton__phTsV, .LargeTabs_navLink__Y50h8 {
color: #aaa;
}
.LargeTabs_navButton__phTsV.LargeTabs_navLinkActive__BT4kz, .LargeTabs_navLink__Y50h8.LargeTabs_navLinkActive__BT4kz {
border-bottom: 3px solid #978424;
}
.Text_h1__qw0Vf, .Text_h2__Qus-h, .Text_h3__3bFSz, .Text_h4__0z-aH, .Text_h5__WjurR, .Text_h6__qcwRD {
color: #aaa;
}
.Text_text__IXlUB {
color: #757575;
}
.HorseDetailsPedigree_fatherMother__ty1oj {
border: 1px solid #444;
}
.HorseDetailsPedigree_fatherMother__ty1oj div:last-child {
background-color: #222;
border-left: 1px solid #444;
}
.HorseDetailsPedigree_pedigreeTable__oKtok td {
border: 1px solid #444;
}
.HorseDetailsPedigree_motherBackground__mqD0k {
background-color: #222;
}
.Text_b__NY1Fm, .Text_strong__dWt9G {
color: #aaa;
}
/* FOOTER */
.Footer_footer__ZagR9::before {
background: linear-gradient(180deg,#060e11,#121b1e);
border-top: 1px solid #222;
}
.Text_whiteText__l0hBd {
color: #757575;
}
/* TABLES */
.RegularTable_table__no-uJ {
color: #aaa;
}
.RegularTable_tableStripeTr__lSQh4 {
background-color: #1a1a1a; /* EVEN ROWS */
}
.RegularTable_table__no-uJ thead th:not(.RegularTable_noBorder__W5EGt) {
border-bottom: 3px solid #978424;
}
}