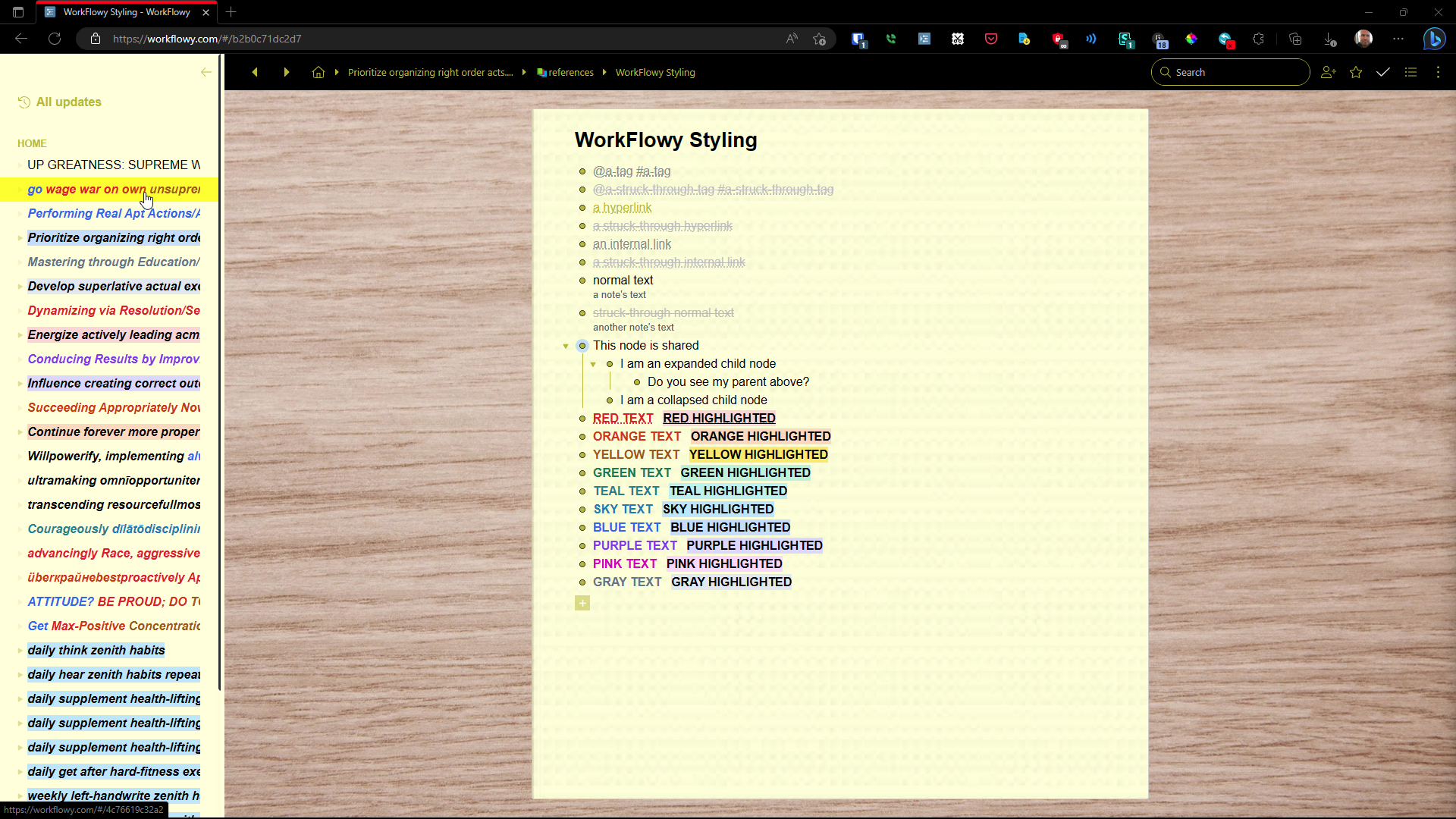
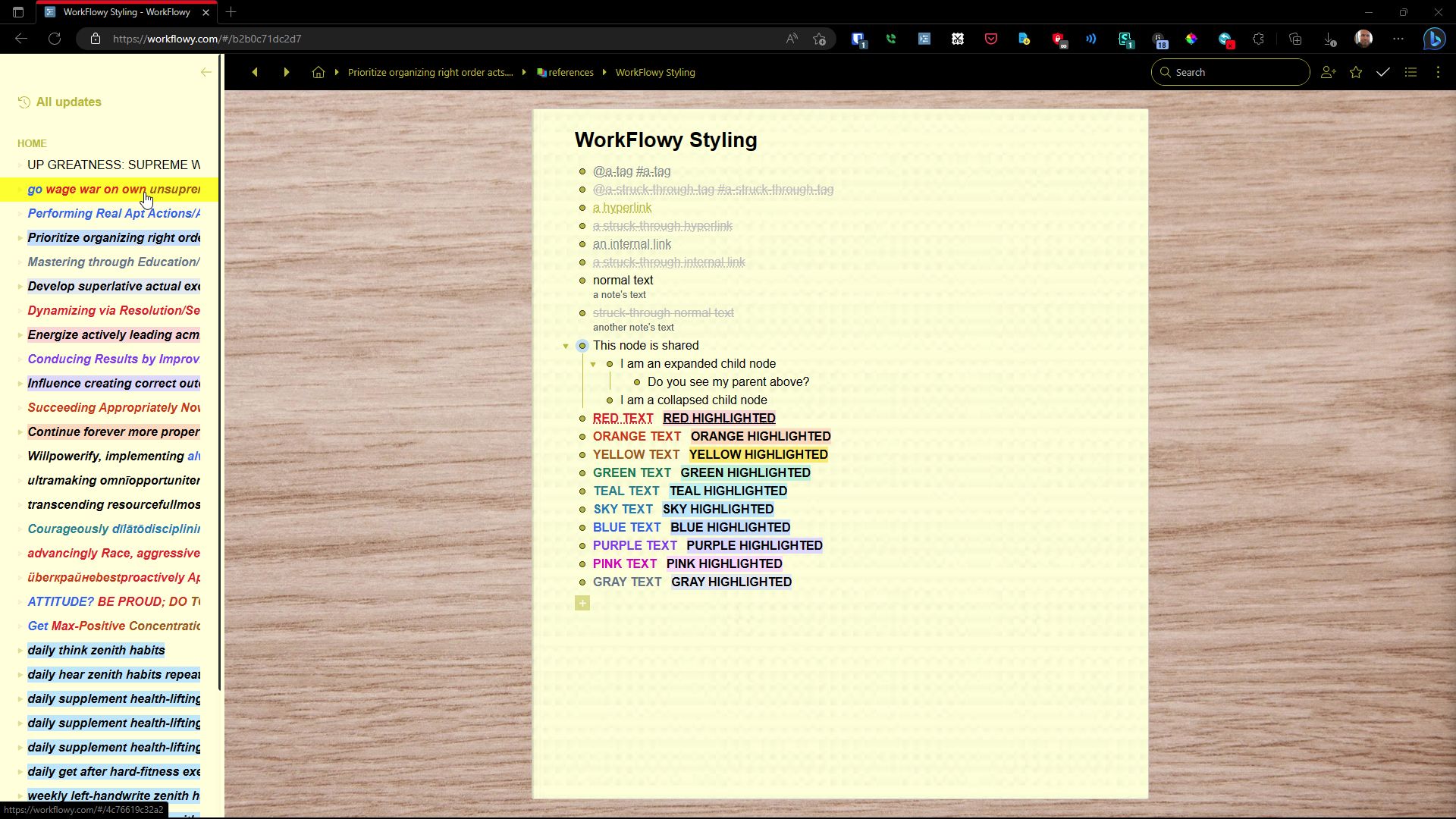
This is a light-color theme for WorkFlowy that uses a black header bar and a light-yellow / cream page on a yellow wood desktop.
WorkFlowy Yellow Desktop Light Theme 🟨 by Styling

Details
AuthorStyling
LicenseCC BY-NC-SA 4.0
Categoryworkflowy.com
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
In Stylus, I strongly recommend you enable Instand enject mode ⓘ (chrome), which is found at Stylus > Manage > Options > Advanced. This prevents "flashing of unstyled content (FOUC) when browsing, which is especially noticeable" when moving your mouse quickly to hover over items in WorkFlowy's left popout sidebar. To quote Stylus's developer:
"The technical reason is that Chrome/Chromium postpones asynchronous communication of extensions, in a usually meaningless attempt to improve page load speed, potentially causing styles to be late to apply. To circumvent this, since web extensions are not provided a synchronous API, Stylus provides this option to utilize the 'deprecated' synchronous XMLHttpRequest web API to fetch applicable styles. There shouldn't be any detrimental effects, since the request is fulfilled within a few milliseconds while the page is still being downloaded from the server.
"Nevertheless, Chromium will print a warning in devtools' console. Right-clicking a warning, and hiding them, will prevent future warnings from being shown."This userstyle can be used with any of WorkFlowy's themes (e.g., Default, Vintage, Dark) found at WorkFlowy Settings > Appearance. WorkFlowy's theme will have some impacts on how some backgrounds, hover effects, tool tips, dialog boxes, explanatory-text, etc., appear — so feel free to switch to a different WorkFlowy theme if you like!
This userstyle can be used with any of WorkFlowy's themes (e.g., Default, Vintage, Dark) found at WorkFlowy Settings > Appearance. WorkFlowy's theme will have some impacts on how some backgrounds, hover effects, tool tips, dialog boxes, explanatory-text, etc., appear — so feel free to switch to a different WorkFlowy theme if you like!
HOMEPAGE:
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WorkFlowy Yellow Desktop Light Theme 🟨
@version 20230513.06.22
@namespace userstyles.world/user/Styling
@description This is a light-color theme for WorkFlowy that uses a black header bar and a light-yellow / cream page on a yellow wood desktop.
@author Styling
@license CC BY-NC-SA 4.0
==/UserStyle== */
@-moz-document url-prefix("https://workflowy.com") {
/* WorkFlowy Yellow 🟨 Desktop Light Theme
This is a light-color theme for WorkFlowy that uses a light-yellow / cream header bar and a light-yellow / cream page on a yellow/natural wood desktop. */
}
@-moz-document url-prefix("https://workflowy.com") {
/* WF Themes' Notes
It styles flyout menus, popup boxes, and scrollbars to match the color scheme—and adds up and down buttons in the form of double chevrons to the scrollbars; I happen to like this functionality for quickly getting up or down long lists: just press and hold your mouse on the up or down button and this can work a lot faster than dragging the scrollbar's thumb.
This theme also removes the top menu bar's Back, Forward, and/or Home icons when they are inactive and can't do anything (for example, if you're already Home, the Home icon is not shown).
As of 2023, this userstyle can be used best with any of WorkFlowy's free themes:
• Default
• Vintage
• Dark
and the pro theme:
• Hacker
available at WorkFlowy Settings > Appearance.
Note that these WorkFlowy pro themes:
• Wood
• Steel
• Space
... will override the background image available in this theme.
Whichever of WorkFlowy's themes you're currently using will have impacts on how tool tips, dialog boxes, explanatory-text, settings menus, and other elements appear — so feel free to switch to a different WorkFlowy theme to use with this theme if you like! */
}
@-moz-document url-prefix("https://workflowy.com") {
/* CC BY-NC-SA 4.0 License
Copyright (c) 2023 C. Will Dollis
Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
CC BY-NC-SA 4.0 License Summary:
This license allows reusers to distribute, remix, adapt, and build upon the material in any medium or format for noncommercial purposes only, and only so long as attribution is given to the creator. If you remix, adapt, or build upon the material, you must license the modified material under identical terms.
CC BY-NC-SA 4.0 includes the following elements:
BY - Credit must be given to the creator
NC - Only noncommercial uses of the work are permitted
SA - Adaptations must be shared under the same terms
See this URL for FULL CC BY-NC-SA 4.0 license terms:
https://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
*/
}
@-moz-document url-prefix("https://workflowy.com") {
/* WF5 Yellow🟨Desktop's CSS */
html {
--TopMenuAndPageColor: hsl(60, 100%, 94%);
--LeftSidebarColor: hsl(60, 100%, 94%);
--PageOutlineColor: hsl(0, 0%, 80%);
--TopMenBarShowCompletedCheckmarkColor: #555;
--LeftBarHoverBackgroundColor: hsl(60, 100%, 81%);
--BgImage: url("https://live.staticflickr.com/65535/52894089853_ddee8e549c_o.jpg");
--BgColor: hsl(23, 41%, 82%);
--LinkColor: hsl(60, 60%, 45%);
--LinkHoverColor: hsl(60, 100%, 45%);
--ScrollbarBackground: hsl(60, 60%, 80%);
--CircleSurroundingBulletColorColor: black;
}
}
@-moz-document url-prefix("https://workflowy.com") {
/* ALL WF Themes' CSS */
/* Prevent any object from being highlighted upon touch event*/
* {
-webkit-tap-highlight-color: transparent !important;
}
html {
--BulletBorderRadius: 9px;
--BulletBorderRadiusOnHover: 7px;
--TextDecorationLine: underline;
--TextDecorationStyle: dotted;
--TextDecorationStyleOnHover: wavy;
--AddChildAndSiblingPlusSignStrokeWidth: 1.5;
--BoardBackgroundColor: rgba(0, 0, 0, 0.7);
--BoardBorderColor: #6A6C6E;
--ScrollbarWidth: 8px;
--ScrollbarThumbBorderWidth: 0px;
--ScrollbarThumbnailOntlineOnHoverWidth: 2px;
--ScrollbarVerticalButtonsSize: 110%;
--ScrollbarHorizontalButtonsSize: 50%;
--AdsDisplayContentsOrNone: none;
}
/* WorkFlowy Top Menu Bar */
div.header {
background-color: var(--TopMenuAndPageColor);
}
div.header svg,
.breadcrumbs a,
div.iconButton svg,
span.commentHoverButton div.iconButton,
span.commentHoverButton div.iconButton svg,
div.header svg:hover,
svg {
color: var(--LinkColor);
fill: var(--LinkColor);
}
button._e3v12p:hover,
button._1i89yi:hover,
button._1soiiwz:hover,
a.bullet:hover svg,
div._qr0kxt > div > div:hover,
div._182tlv7:hover,
div._yzjknw:hover,
div._1hubv2c:hover {
color: var(--LinkHoverColor) !important;
fill: var(--LinkHoverColor) !important;
}
svg:hover,
span.contentTag {
background: transparent !important;
}
div.homeButton svg,
button._e3v12p,
button._1i89yi,
button._1soiiwz,
a.bullet svg,
svg[data-icon="clock-rotate-left"],
div._qr0kxt > div > div,
div._182tlv7,
div._yzjknw,
div._1hubv2c,
path[d="M470.6 105.4c12.5 12.5 12.5 32.8 0 45.3l-256 256c-12.5 12.5-32.8 12.5-45.3 0l-128-128c-12.5-12.5-12.5-32.8 0-45.3s32.8-12.5 45.3 0L192 338.7 425.4 105.4c12.5-12.5 32.8-12.5 45.3 0z"] {
color: var(--LinkColor) !important;
fill: var(--LinkColor) !important;
}
.breadcrumbs a:hover {
text-decoration-line: var(--TextDecorationLine);
text-decoration-style: var(--TextDecorationStyleOnHover);
}
.breadcrumbs a:hover,
.searchBoxInput:hover {
color: var(--LinkHoverColor);
fill: var(--LinkHoverColor);
}
.searchBox div,
div.header,
div.flyout {
border-color: var(--LinkColor) !important;
}
/* Checkmark Color for Completed Items HIDDEN */
svg[data-icon="check"] {
color: var(--TopMenBarShowCompletedCheckmarkColor) !important;
}
/* Checkmark Color for Completed Items SHOWN */
svg[style="color: rgb(73, 186, 242);"],
svg[style="color: rgb(51, 102, 119);"],
svg[style="color: rgb(0, 153, 0);"] {
color: var(--MainColor) !important;
}
/* SEARCH AND OTHER FLYOUT MENUS */
.flyout.menu * {
color: var(--MainColor) !important;
}
.flyout.menu,
.flyout.menu div,
label.searchBox > div,
.searchBoxInput {
color: var(--MainColor) !important;
background: var(--LeftSidebarColor) !important;
}
.flyout.menu a {
background: var(--LeftSidebarColor) !important
}
.flyout.menu a:hover {
color: var(--MainColor) !important;
background: var(--LeftBarHoverBackgroundColor) !important;
}
.flyout.menu a:hover,
.flyout.menu a:hover div {
color: var(--MainColor) !important;
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Default */
.flyout.menu div._6yjjum > div:hover {
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Vintage */
.flyout.menu div._1p3tpbj > div:hover {
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Wood */
.flyout.menu div._12736bg > div:hover {
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Hacker */
.flyout.menu div._1o1f0ry > div:hover {
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Search Starred Icons
._fgiwtn svg path Default
._nqa6xz svg path Vintage
._rx1mqm svg path Wood
._662qug svg path Hacker */
._fgiwtn svg path,
._nqa6xz svg path,
._rx1mqm svg path,
._662qug svg path {
stroke: rgb(242, 190, 112) !important;
fill: rgb(242, 190, 112) !important;
}
/* SEARCH Unstarred Icons' Hovers
div._1sdzhf7:hover Default
div._1bh1o1r:hover Vintage
div._139svj7:hover Dark
div._1fz4uiu:hover Wood
div._wdozxy:hover Hacker */
div._1sdzhf7:hover,
div._1bh1o1r:hover,
div._139svj7:hover,
div._1fz4uiu:hover,
div._wdozxy:hover {
background: var(--LinkHoverColor) !important;
border-radius: 99px;
}
/* SEARCH Starred Icons' Hovers
div._nqa6xz:hover Default
div._rx1mqm:hover Wood
div._662qug:hover Hacker */
div._nqa6xz:hover,
div._rx1mqm:hover,
div._662qug:hover {
background: var(--LinkHoverColor) !important;
border-radius: 99px;
}
/* Close Search */
div._1bxfrxq > svg:hover {
color: var(--LinkHoverColor) !important;
border-radius: 99px;
}
/* Left Sidebar Popout */
.leftBarTopHiddenHoverTarget {
background-color: transparent !important;
}
/* REDUCED HOVER WIDTH TO GET RID OF FLASHING OF MISSTYLED CONTENT WHEN SCROLLING FAST */
div.leftBar div,
div.leftBar div a {
background-color: var(--LeftSidebarColor);
}
div.leftBar > div > div.scroller.vertical-scrollable-container a {
background: var(--LeftSidebarColor) !important;
}
div.leftBar > div > div.scroller.vertical-scrollable-container a:hover div {
background-color: var(--LeftBarHoverBackgroundColor) !important;
}
div.leftBar div.scroller.vertical-scrollable-container a div div.arrow + div > span {
color: var(--MainColor) !important;
}
div.leftBar > div > div.scroller.vertical-scrollable-container a:hover div {
background: var(--LeftBarHoverBackgroundColor) !important;
}
/* Left Sidebar Popout New Node Button */
button._e3v12p,
button._1i89yi,
button._1soiiwz,
button._1akmbk5,
button._1qfo2fy,
button._ju2do7,
button {
background: var(--LinkColor) !important;
color: var(--OppositeColor) !important;
}
button._e3v12p:hover,
button._1i89yi:hover,
button._1soiiwz:hover,
button._1akmbk5:hover,
button._1qfo2fy:hover,
button._ju2do7:hover,
button:hover {
background: var(--LinkHoverColor) !important;
color: var(--OppositeColor) !important;
}
svg[data-icon="plus"] path[fill="currentColor"] {
fill: var(--OppositeColor) !important;
max-width: 100%;
}
/* Top Menu Bar Buttons and Left Sidebar Icons */
/* This Icon Is Inactive So You Can't See It
._t0e275 Back Default
._18cl50w Back Dark
._cmnn4h Back Hacker
._1fs6twj Forward Default
._2qzjte Forward Dark
._1d83ydv Forward Hacker
._289wki Home */
._t0e275,
._18cl50w,
._cmnn4h,
._1fs6twj,
._2qzjte,
._1d83ydv,
._289wki {
display: none;
}
/* Background of Updates Button with Updates Shown
._5g68v3 Default
._1s5y4lv Dark
._580gf0 Hacker */
._5g68v3,
._1s5y4lv,
._580gf0 {
border-radius: 99px;
background: #808080;
}
/* Transparent Background Set...