It moves the page right which can be useful if you have it beside another window and you want to refer back and forth to each.
Sometimes it's good just to reposition the WorkFlowy page to the right side of your monitor if that's easier to read without turning your head.
It can also be great for multi-monitor setups, for example, moving your WorkFlowy page to the right of a monitor on the left so you can easily see the WorkFlowy page while using a monitor on its right.
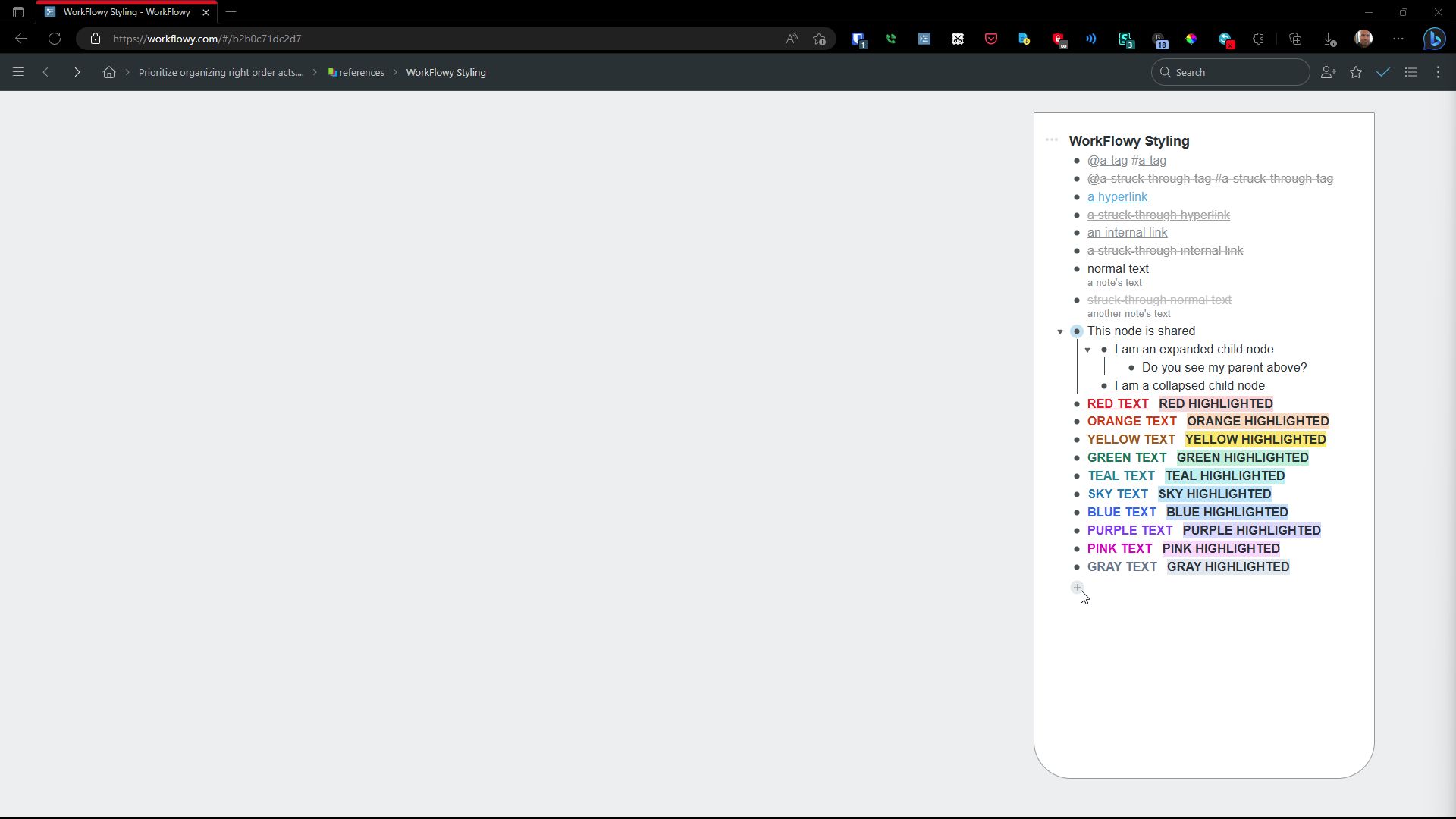
The example shown in the thumbnail was made with WorkFlowy's Vintage theme found at WorkFlowy Settings > Appearance.