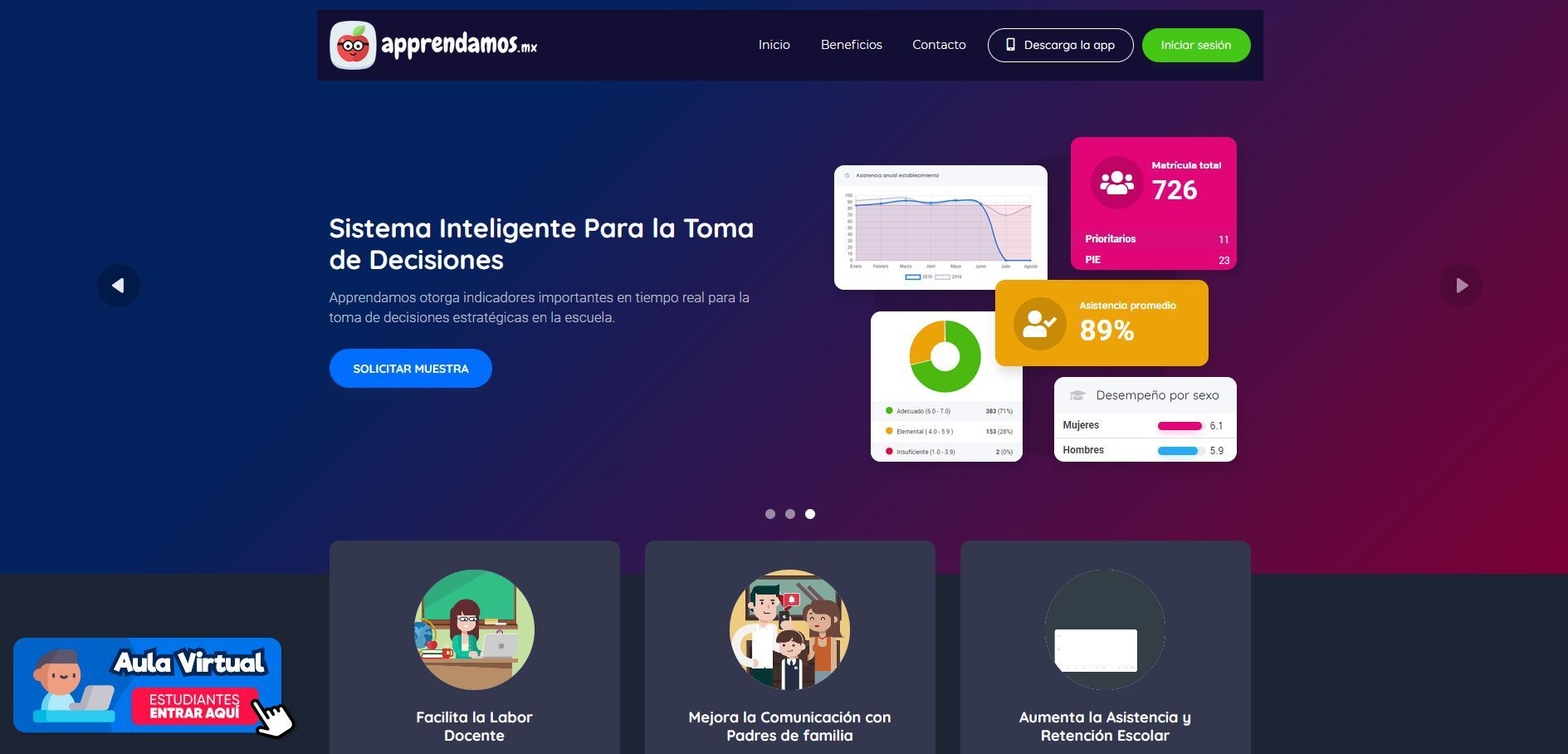
Tema Oscuro para los sitios web de educacion a distancia “Appoderado” y “Apprendamos”.
Tema escuro para o site de educação a distância “Appoderado”.
Dark Theme for the Latinamerican “Appoderado” and “Apprendamos” remote education platforms.

Authorappe
LicenseGNU General Public License v3.0
Categoryapprendamos.mx, apprendamos.co, appoderado.cl, appoderado.com.br, web.apprendamos.mx, web.apprendamos.co, web.appoderado.cl, web.appoderado.com.br, aulavirtual.apprendamos.mx, aulavirtual.apprendamos.co, aulavirtual.appoderado.com.br, aulavirtual.appoderado.cl, apprendamos, appoderado
Created
Updated
Code size15 kB
Code checksumd28072e
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Tema Oscuro para los sitios web de educacion a distancia “Appoderado” y “Apprendamos”.
Tema escuro para o site de educação a distância “Appoderado”.
Dark Theme for the Latinamerican “Appoderado” and “Apprendamos” remote education platforms.
Opción para ocultar el Pop-Up inicial que aparece al entrar al aula virtual.
Corrige algunos problemas con la interfaz en las secciones de clases grabadas.
Opção para ocultar o Pop-Up inicial que aparece ao entrar na sala de aula virtual.
Corrija alguns problemas de interface em seções de aula gravadas.
/* ==UserStyle==
@name Appoderado $ Apprendamos Dark Theme
@namespace Appe
@version 1.0.0
@license GNU General Public License v3.0
@description Tema Oscuro para los sitios web de educacion a distancia "Appoderado" y "Apprendamos". Tema escuro para o site de educação a distância "Appoderado".
@author Appe
@preprocessor stylus
@var checkbox popupdisable "Ocultar Pop-Up inicial" 0
==/UserStyle== */
@-moz-document domain("aulavirtual.apprendamos.mx"), domain("aulavirtual.apprendamos.co"), domain("aulavirtual.appoderado.cl"), domain("aulavirtual.appoderado.com.br") {
if popupdisable {
#modal-tips-inicio {
display: none !important;
}
.modal-backdrop.fade.show {
display: none;
}
.modal-open {
overflow: unset;
}
}
body {
background: linear-gradient(90deg, #00093c 31%, #180020 100%);
color: #fff;
}
.tarjeta-aula-header {
background-color: #33384F;
}
.encabezado span.subtitulo {
font-weight: 500;
font-size: 15px;
color: rgba(255, 255, 255, 0.29);
}
.icono-notificaciones {
color: #FFF;
background-color: #565877;
box-shadow: 0px 6px 10px -3px rgba(0, 0, 0, .1);
}
.user-nombre {
color: #fff;
}
.user-menu .dropdown-toggle:hover .user-nombre {
color: #fff !important;
}
#bd-versions {
background-color: #565877;
}
.user-menu .nav-link:hover,
.user-menu .nav-link:focus {
background-color: rgb(0, 123, 255) !important;
box-shadow: 0px 6px 15px -3px rgba(33, 35, 37, 0.12) !important;
outline: none !important;
}
.user-menu .nav-link .fa-sort-down {
color: #fff !important;
}
.user-menu .dropdown-toggle:hover .fa-sort-down {
color: #FFF;
}
.menu-lateral {
background-color: #35103c;
}
.contenido.sticky {
background-color: #2e3446;
box-shadow: 0px 5px 20px rgb(0, 19, 38);
}
.aula-modulos ul a {
color: #aabfc6bf;
background-color: #1d202f;
border-bottom: 1px solid #000;
}
.encabezado span.subtitulo {
color: rgb(134, 151, 159);
}
.tarjeta-aula-botones {
background-color: #141826;
}
.menu-principal ul li a.active {
background-color: #00093c;
}
.tarjeta {
background-color: #1d202f;
}
label {
color: #fff;
}
.input-group-text i {
color: #ff00cb;
}
.form-control::placeholder {
color: #d0d0d0;
color: rgb(104, 111, 151);
}
.form-control {
color: #d0d0d0;
background-color: rgba(71, 90, 162, 0.24);
}
.form-control::focus {
color: #fff;
background-color: #1d2d4a !important;
}
item {
color: #fff !important;
text-decoration: none;
background-color: #000 !important;
}
.dropdown-menu.usuario-drop {
background-color: #565877;
}
.dropdown-menu.usuario-drop::before {
background-color: #565877;
}
.swal2-container.swal2-shown {
background-color: rgba(0, 36, 94, 0.5) !important;
}
.swal2-popup {
background-color: #1d202f;
}
.swal2-popup .swal2-title {
color: #fff;
}
.swal2-popup #swal2-content {
color: #99a0c1;
}
.swal2-cancel {
color: #fff !important;
}
.fas.fa-sign-out-alt {
color: #fff;
}
.usuario-texto {
color: #ffffff94;
}
.dropdown-header {
color: #ffffff94;
}
.mejoremos-img {
display: none;
}
.text-center.mb-3.w-100.d-flex.justify-content-center {
background: url("https://appoderado.cl/imglanding/slide_aula.png") no-repeat round center !important;
}
.header-fixed {
background-color: #130e33 !important;
}
.sprite_text {
color: azure !important;
}
fa,
.fas {
color: white;
}
.menu-principal ul li a.active:hover .sprite_text {
color: #fff !important;
}
.menu-principal ul li a.active::after,
.menu-principal ul li a.active::before {
content: none;
}
.btn.disabled {
color: white;
}
.tarjeta-header {
background-color: #382E40;
}
.bg-lite {
background-color: #251D2B !important;
}
.bg-grafito {
background-color: #382e40 !important;
}
.tab-menu-lines .nav-link.active {
box-shadow: 0px 2px 0px #C0DFFF;
color: #C0DFFF;
}
.acordeon-btn {
background-color: #2e3446;
color: white;
}
.modal-header {
background-color: #4d4555;
}
.modal-title {
color: #fff;
}
.modal-header .close {
background-color: #61576c;
color: #fff !important;
}
#data-table-1 {
color: #ffffffa1;
background-color: #342d3c;
}
.bread-card {
background-color: #565877;
}
.breadcrumb a:hover {
color: #fff !important;
}
.breadcrumb a {
color: #c6b4ff !important;
}
.breadcrumb-item {
color: #d1e6ff !important;
}
.breadcrumb-item + .breadcrumb-item::before {
color: rgba(255, 255, 255, 0.5) !important;
}
.breadcrumb-item + .breadcrumb-item::after {
color: rgba(255, 255, 255, 0.5) !important;
}
.user-menu .nav-link .fa-sort-down {
color: #829bb5;
}
.aula-pregunta h6,
.aula-tarea h6 {
color: #fff;
}
.aula-pregunta span b,
.aula-tarea span b {
color: #c2dd27;
}
span.aula-pregunta-comentarios {
background-color: #35103c;
color: #ffffff85;
}
.icono-modulo-sombra.pal_verde {
-webkit-filter: drop-shadow(0px 4px 3px rgba(0, 0, 0, .61));
}
.hullabaloo.alert.alert-danger.alert-dismissible {
display: none !important;
}
.aula-adjunto i.fa-arrow-down {
color: #007bff;
background: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #007bff40 45%, #007bff87 100%);
}
.form-control {
background-color: rgb(0, 0, 0, 0.24);
}
.form-control:hover {
color: rgb(173, 161, 200);
}
.alert-danger {
color: #ff909a;
}
.aula-modulos ul a:hover {
color: #FFF;
background-color: #0373E6;
}
.drop-titulo {
color: white;
background-color: #565877;
}
.notificaciones-drop a {
border-top: 1px solid #000;
background-color: #33384f;
}
.dropdown-item {
color: #fff;
}
.notif-nueva span {
color: #ff8ded !important;
}
.notif-nueva::before {
background-color: #ff8ded;
}
.notificacion-texto span {
color: rgba(255, 255, 255, 0.5);
}
.modal-open .modal {
background-color: #000b2087;
}
.menu-principal {
background-color: #35103C;
}
.menu-botones {
background-color: #35103C;
}
.fas.fa-angle-right.ml-3 {
color: #008cff;
}
.modal-content {
background-color: #2f303a;
}
.dropdown-menu.dropdown-menu-right.show {
background-color: #5c5366;
}
.btn-group.show {
z-index: 200 !IMPORTANT;
}
.dropdown-menu a i {
color: rgb(255 255 255);
}
#modal-pregunta-body {
background-color: #252633;
}
.alert-primary {
color: #4ba2ff;
}
.btn-secondary {
color: rgba(255, 255, 255, 0.75);
}
.fas.fa-pencil-alt {
color: white;
}
.pantalla-error p {
color: rgba(255, 255, 255, 0.5);
}
.acordeon-contenido {
background-color: #0b1017;
}
span.aula-pregunta-nombre b {
font-family: 'poppins', sans-serif;
color: #fff;
}
.counts .count-box p {
color: black;
}
}
@-moz-document domain("apprendamos.mx"), domain("apprendamos.co"), domain("appoderado.cl"), domain("appoderado.com.br") {
h1 {
color: #fff;
}
.fondo-gradiente{
background: linear-gradient(135deg, #03225e 31%, #7d0035 100%);
}
.fondo-gradiente1 {
background: linear-gradient(135deg, #03225e 31%, #7d0035 100%);
}
.fondo-gris {
background-color: #1d2433;
}
.cuadritos {
background-color: #33384F;
}
h4 {
color: #fff;
}
p {
color: #ffffff82;
}
.navbar .getstarted {
background-color: #006eff !important;
}
.navbar .getstarted:hover {
background-color: #00b0ff !important;
}
.btn-rojo {
background-color: #006eff !important;
}
.btn-rojo:hover {
background-color: #00b0ff !important;
}
#menu-fixed {
background-color: #122437;
}
.cuadritos p {
color: rgb(134, 151, 159);
}
.impacto {
background-color: #590036;
}
.unete {
background-color: #000;
}
.contacto {
background-color: #290137;
}
.col {
background-color: #130e33;
}
#menu-fixed {
background-color: #130e33;
}
.contacto .social {
background-color: #fff;
}
.testimonios {
background-color: #23272b;
}
body {
color: #ffffff73;
}
.fondo-azul {
background-color: #130E33;
color: #fff;
}
.team {
background: #1d2433;
}
.section-header p {
color: #fff;
}
.section-header h2 {
color: #f...