自用同步, 尽量增大可视区域,移除无用元素
Poe for Code by wenswell

Details
Authorwenswell
LicenseNo License
Categorypoe.com
Created
Updated
Code size8.0 kB
Code checksum255ace7c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
字体、宽度等样式可在开头统一修改
-
只有白色样式 (本人配合win颜色滤镜使用)
-
使用
:where、:has等选择器,目前Firefox不支持
Source code
/* ==UserStyle==
@name Poe for Code
@version 20230808.03.58
@namespace userstyles.world/user/wenswell
@description 自用备份, Chrome中文ChatGPT询问代码相关问题的优化显示
@author wenswell
@license No License
==/UserStyle== */
@-moz-document domain("poe.com") {
/* 统一变量,方便调整 */
:root {
/* 一般间距 */
--_gap:5px;
/* 更小间距 */
--_s_gap:3px;
/* 左栏 宽度 */
--_left_width:2.6rem;
/* 左栏 选项高度 */
--_height:40px;
/* 主体 对话流 宽度 */
--_width:85vw;
/* 输入框最低高度 */
--_input_min:2.2em;
/* 输入框最高高度 */
--_input_max:70dvh;
/* 代码块反色 注释或删除后取消反色 */
--_reverse_clr: exclusion; /* --_reverse_clr: difference; */
/* 代码块 字体 */
--_font_block:Consolas, 'Microsoft Yahei', Monaco, monospace!important;
/* 行内代码 字体 */
--_font_inline: "Fira Mono", "DejaVu Sans Mono", Menlo, "Liberation Mono",Consolas, 'Microsoft Yahei', Monaco, monospace!important;
/* 普通对话 字体 */
--_font_text: "Fira Mono", "DejaVu Sans Mono", Menlo, "Liberation Mono", Consolas, 'Microsoft Yahei', Monaco, monospace!important;
}
header[class*='ChatPageSidebar_headerBar_']
/* Explore Create bot */
,menu[class*='_sidebar_'] section:nth-child(1)
/* All Bots */
/* ,menu[class*='_sidebar_'] section:nth-child(2) */
/* Subscribe */
,menu[class*='_sidebar_'] section:nth-child(3)
/* Profile */
,menu[class*='_sidebar_'] section:nth-child(4)
/* Settings */
,menu[class*='_sidebar_'] section:nth-child(5)
/* Send feedback */
,menu[class*='_sidebar_'] section:nth-child(6)
/* 下载App */
,menu[class*='_sidebar_'] section:nth-child(7)
/* All Bots */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Assistant"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Claude-instant-100k"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/GPT-4"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Claude-2-100k"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Claude-instant"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/ChatGPT"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Llama-2-70b"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/Google-PaLM"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/ChatGPT-16k"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/GPT-4-32k"]) */
/* ,menu[class*='_sidebar_'] section:nth-child(2) li:has(a[href="/settings#"]) */
{
display: none;
}
/* +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-++-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ */
/* 左侧栏 */
menu[class*='_sidebar_'] section:nth-child(2) li a[class*='_navItem_']{
padding: var(--_s_gap);
height: var(--_height);
min-width: unset;
}
menu[class*='_sidebar_'] section:nth-child(2) li a[class*="_active_"] {
background: linear-gradient(60deg, #5344c3, #b541f9, #fd57ff)!important;
}
aside[class*='_leftSidebar_']{
max-width: var(--_left_width);
}
aside ::-webkit-scrollbar {
display: none;
}
/* 左侧栏居中 */
div[class*="ChatPageSidebar_sidebarContainer"] {
justify-content: center;
}
/* +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-++-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ */
/* 对话页面顶栏 */
div[class*='_headerWrapper_'],
header[class*='_navbar_']{
height: 0;
background-color: transparent;
background: transparent;
border: 0;
grid: none;
}
/* 对话页面顶栏 bot名称 */
div[class^='ChatBotHeader_header_']{
position: absolute;
left: var(--_gap);
top: var(--_gap);
opacity: 0.01;
}
div[class^='BaseNavbar_rightNavItem_']{
opacity: 0.05;
}
div[class^='ChatBotHeader_header_']:hover,
div[class^='BaseNavbar_rightNavItem_']:hover{
opacity: 0.99
}
div[class^='ChatBotHeader_header_'] div[class^='BotHeader_boldTitle_'] img{
display: none;
}
div[class^='BaseNavbar_rightNavItem_']{
z-index: 1;
}
div[class^='BaseNavbar_leftNavItem_']{
z-index: 1;
}
/* +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-++-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ */
/* 对话流 */
div[class^='PageWithSidebarLayout_mainSection_']
,#__next div[class^='ChatPageMain_container_']
,div[class^='InfiniteScroll_container_']
{
max-width: var(--_width);
}
/* 主要是文本,直接缩放网页以快速调整字体大小 */
/* 以下2块调整文本字体、间距,注释掉后恢复默认字体、间距 */
div[class*="Markdown"] > * {
margin: 0.35em 0;
}
div[class*="markdownContainer"],
div[class*="markdownContainer"] *{
font-family: var(--_font_text);
gap: 0px;
}
/* 以上2块调整文本字体、间距 */
/* 代码块反色 */
div[class^='MarkdownCodeBlock_codeHeader_']{
mix-blend-mode: var(--_reverse_clr);
opacity: 0.75;
height: 1.5rem;
}
pre[class^='MarkdownCodeBlock_preTag_']{
mix-blend-mode: var(--_reverse_clr);
}
/* 代码块标注 */
pre[class^="MarkdownCodeBlock_preTag"] * {
font-family: var(--_font_block);
}
/* 行内代码样式 */
li > code,
p > code {
font-family: var(--_font_inline);
font-size: 1.05em!important;
background-color: #fff;
color: #006677;
font-weight: bold;
padding: var(--_s_gap);
margin: 0 var(--_s_gap);
border-bottom: 1px dotted #333;
box-shadow: 1px 1px 3px 0px #bbb;
}
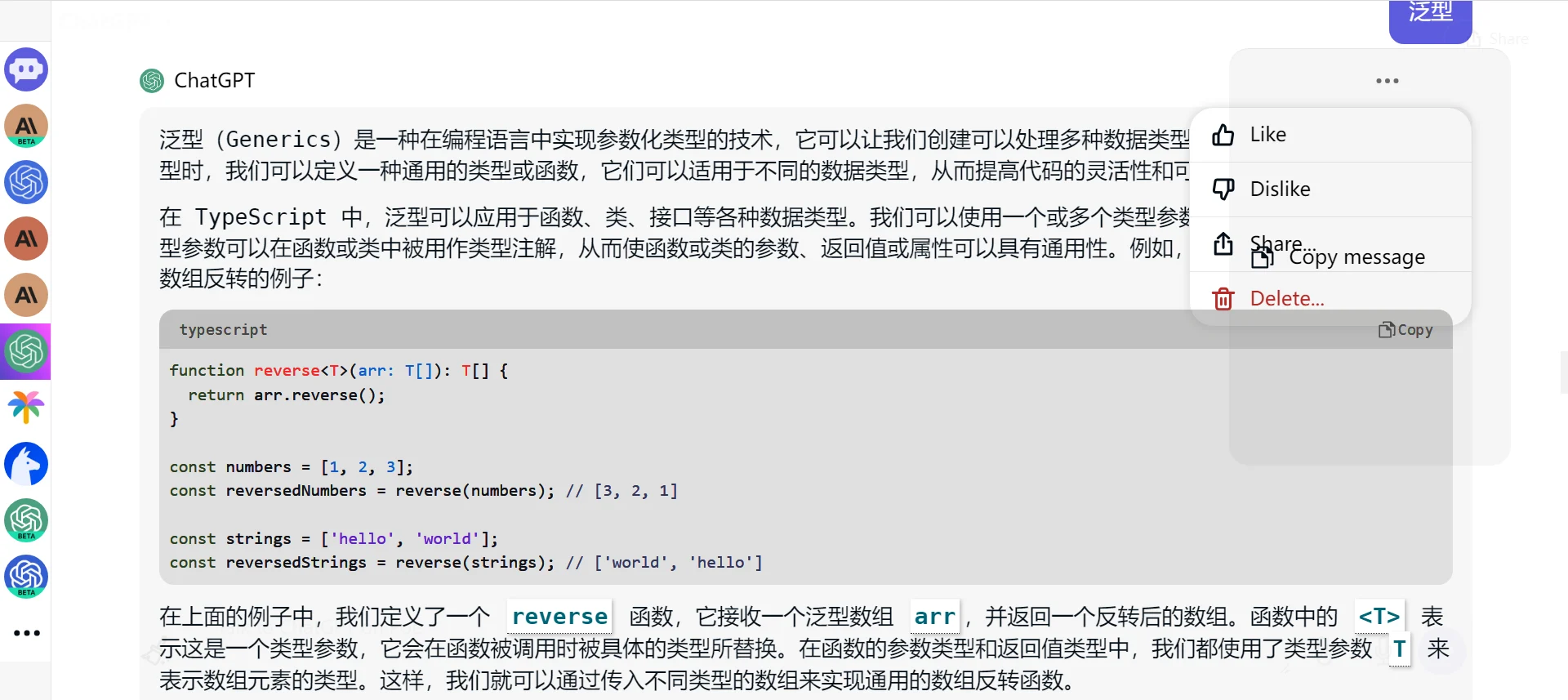
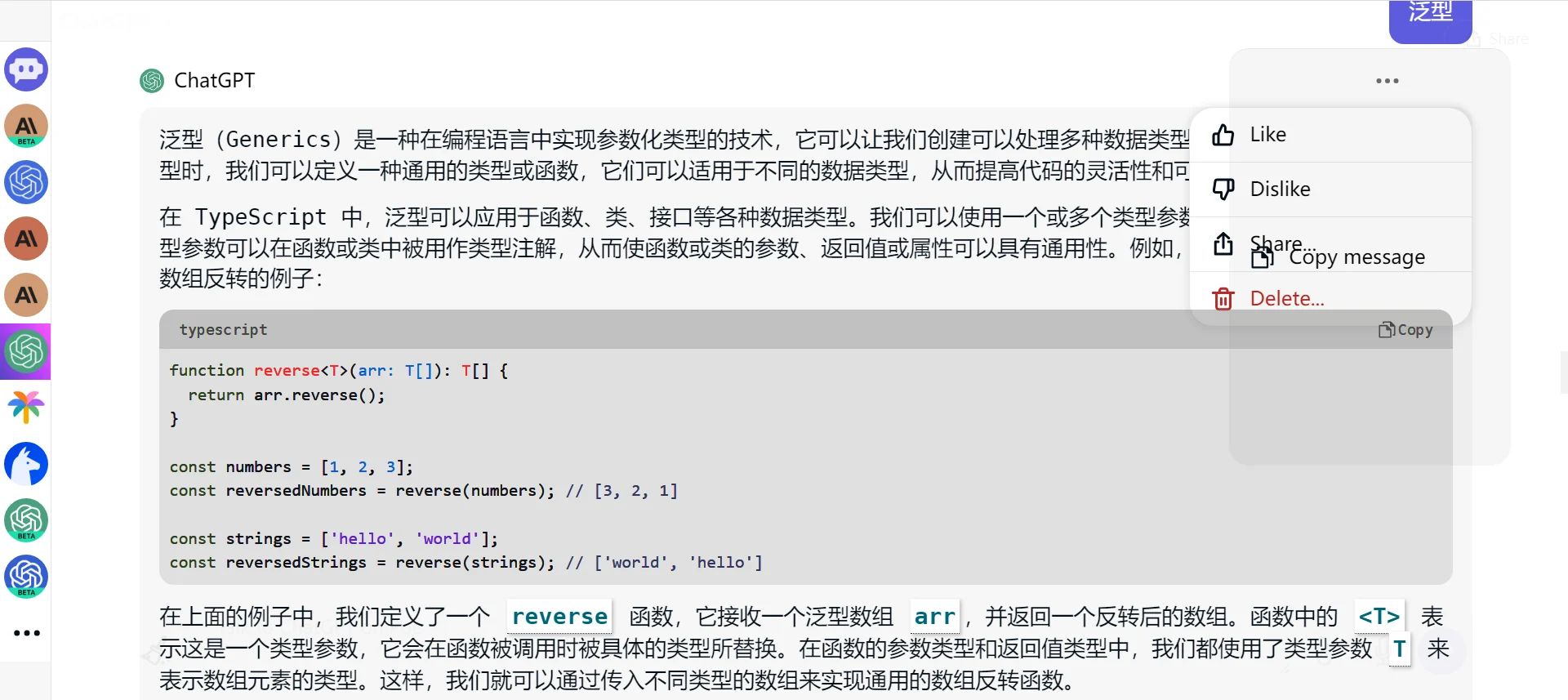
/* 每个对话框的弹出菜单 */
/* 移动「copy message」,双击即复制 */
/* poe又更新了,这次暂时没办法,quick fix */
button:has(svg[class*="copyIcon"]) {
position: absolute;
top: -3rem;
height: 20rem;
border-radius: 1rem;
margin-left: 2rem;
}
button[class*="DropdownMenuItem"],
button[class*="DropdownMenuItem"] * {
/* 按钮为什么可以选中文字... */
user-select: none!important;
-webkit-user-select: none!important;
}
/* button[class*="ChatMessage_messageOverflowButton"]{
visibility: visible!important;
} */
button[class*="ChatMessage_messageOverflowButton"] svg {
width: 7.5em;
}
button[class*='MarkdownCodeBlock_copyButton_']:where(:hover,:focus-visible){
background-color: #333;
color: #ddd;
}
/* +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-++-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ */
/* 输入框 */
footer[class^='ChatPageMainFooter']{
background: transparent;
opacity: 0.05;
}
footer[class^='ChatPageMainFooter']:has(:where(:hover,:focus-visible)){
background: white;
opacity: 0.95;
}
/* 输入框增高 */
div[class*="ChatMessageInputContainer_textArea"] {
min-height: var(--_input_min);
}
/* 编辑区内容高度限制至70vh,并且可手动调整大小 */
/* 注意⚠️:手动调整后就无法实现自适应内容高度了 */
div[class*="GrowingTextArea_growWrap"] {
resize: vertical;
overflow: auto;
max-height: var(--_input_max);
}
/* 解除编辑区内容高度限制 */
textarea[class*="GrowingTextArea_textArea"],
.ChatMessageInputContainer_textArea__kxuJi:after,
.ChatMessageInputContainer_textArea__kxuJi > textArea {
max-height: unset!important;
}
}
@-moz-document domain("poe.com") {
/* 移动端大概写了写,至少按钮都能点上 */
@media screen and (max-width: 684px) {
:root {
/* 主体 对话流 宽度 */
--_width: 95vw;
}
/* 对话页面顶栏 */
div[class*='_headerWrapper_'] {
all: unset;
display: flex;
}
header[class*='BaseNavbar_navbar_']{
grid-template-columns: 1fr 2fr 1fr;
}
aside[class*='_leftSidebar_'] {
max-width: unset;
}
menu[class*='_sidebar_'] section:nth-child(2) li {
border-bottom: 1px solid #aaa;
}
menu[class*='_sidebar_'] section:nth-child(2) li a[class*='_navItem_'] {
padding: 5px 10px;
height: 40px;
min-width: unset;
}
}
}