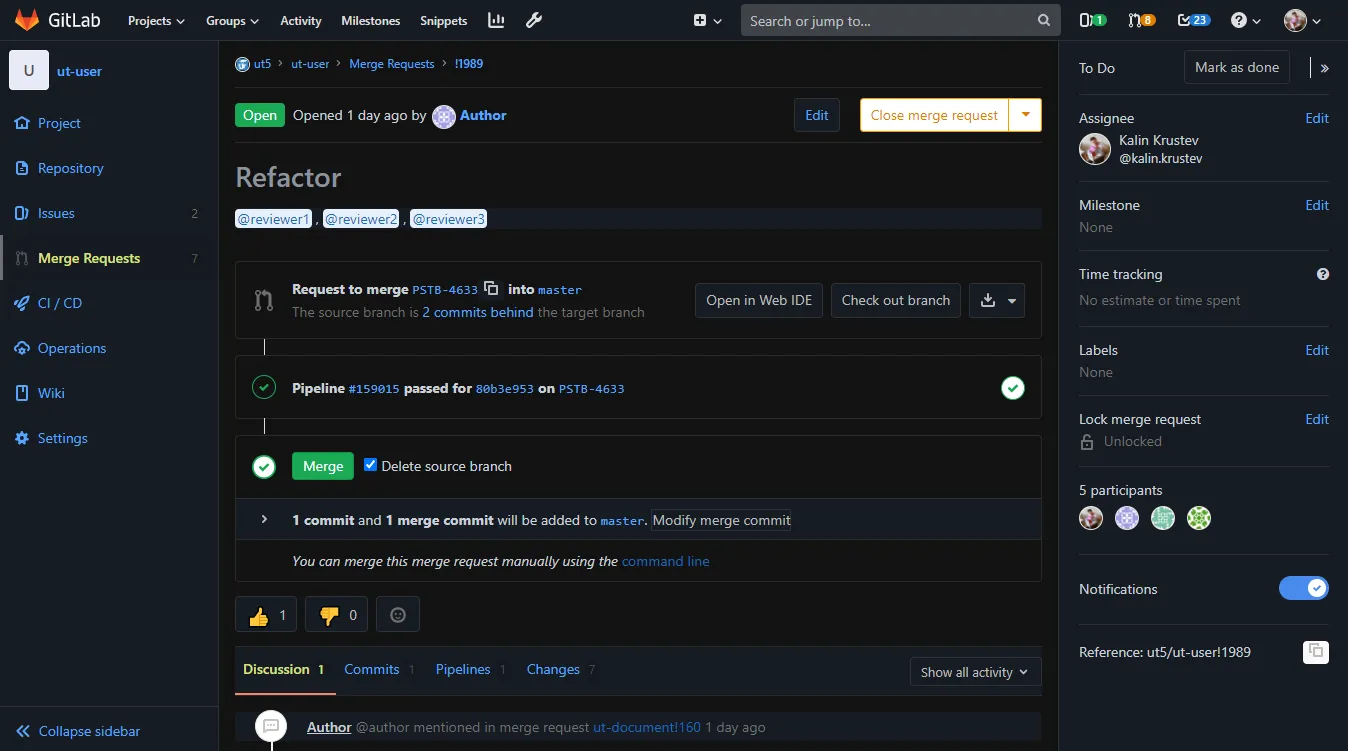
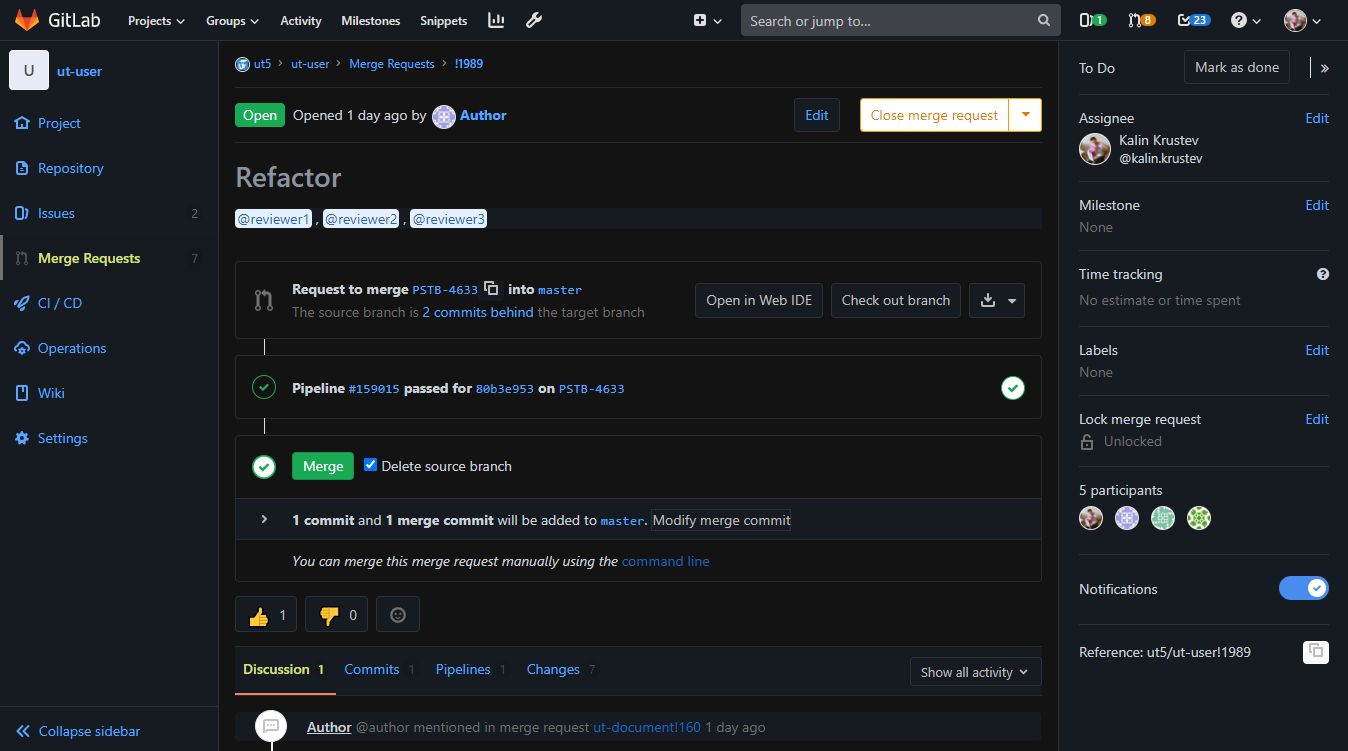
Dark theme for GitLab 12
GitLab Dark by kalinkrustev

Details
Authorkalinkrustev
LicenseMIT
CategoryGitLab
Created
Updated
Code size12 kB
Code checksum381980ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GitLab Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description GitLab Dark theme
@author Kalin Krustev
@preprocessor default
@var color fontColor "Font color" #c9d1d9
@var color borderColor "Border color" rgba(240, 246, 252, 0.1)
@var color backgroundColor "Background color" #131313
@var color panelBackground "Panel background" #161b22
==/UserStyle== */
@-moz-document domain("git.softwaregroup.com") {
.btn.btn-text-field, .project-buttons .btn-text-field.stat-text,
.diff-file .file-title::before,
.diff-file .file-title-flex-parent::before,
.diff-files-changed .commit-stat-summary,
.diff-files-changed,
.page-title-holder,
.page-title-holder .page-title,
body,
.merge-request-tabs-holder,
.epic-tabs-holder,
.card,
.row-content-block,
.info-well,
.clipboard-group .label-monospace,
.commit-sha-group .label-monospace,
.merge-request.merged,
.issue.merged
{
border-color: var(--borderColor);
background-color: var(--backgroundColor);
color: var(--fontColor);
}
.right-sidebar .title,
.commit-box .commit-title,
.detail-page-header,
.mr-state-widget,
.md,
.md h1,
.md h2,
.md h3,
.md h4,
.md h5,
.mr-state-widget .ci-widget
{
color: var(--fontColor);
}
.cgray,
.project-stats .nav .stat-link .project-stat-value,
.project-buttons .nav .stat-link .project-stat-value,
.light,
.description-block,
.detail-page-description .title,
.detail-page-description small
{
color: #8b949e
}
.nav-sidebar,
.right-sidebar,
.card-footer,
.card-header,
.commit-diff .discussion-reply-holder,
.commit-header,
.common-note-form .md-area,
.diff-file .discussion-notes .system-note,
.diff-file .discussion-reply-holder,
.diff-file .notes_holder td.notes-content .notes,
.diff-file .notes_holder td.notes-content,
.discussion-body .discussion-reply-holder,
.file-holder .file-content,
.file-holder .file-title-flex-parent,
.file-holder,
.file-title-flex-parent,
.filtered-search-box,
.form-control,
.markdown-area,
.md p,
.md table:not(.code) tr th,
.merge-request-tabs-container,
.mr-version-controls,
.mr-widget-extension,
.notes.timeline>.timeline-entry,
.page-item.disabled .page-link,
.page-link,
.search form,
.timeline-content,
.timeline-entry,
.tree-holder .tree-table tr:hover:not(.tree-truncated-warning) td,
body.ui-dark .navbar-gitlab,
table.table tr th
{
border-color: var(--borderColor);
background-color: var(--panelBackground);
color: var(--fontColor);
}
.breadcrumb.repo-breadcrumb a,
.breadcrumbs-list>li>a,
.breadcrumbs-sub-title a,
.commit a,
.commit-content .committer .commit-author-link,
.context-header>a,
.context-header>button,
.detail-page-header a,
.dropdown-menu li .menu-item,
.dropdown-menu li a,
.dropdown-menu li button,
.dropdown-menu-nav li .menu-item,
.dropdown-menu-nav li a,
.dropdown-menu-nav li button,
.edited-text .author-link,
.event-item .event-user-info .author_name a,
.file-holder .file-title a:not(.btn),
.generic-commit-status a,
.issuable-list li .issuable-info a,
.issuable-list li .issuable-milestone a,
.issuable-list li .issuable-updated-at a,
.issuable-list li .task-status a,
.mr-state-widget .label-branch,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button,
.nav-sidebar li a,
.project-buttons .nav .stat-link,
.project-stats .nav .stat-link,
.toggle-sidebar-button .collapse-text,
.toggle-sidebar-button .icon-angle-double-left,
.toggle-sidebar-button .icon-angle-double-right,
.tree-holder .tree-item .tree-item-file-name a,
.tree-holder .tree-item .tree-item-file-name i,
.right-sidebar .title .lock-edit, .right-sidebar .title .edit-link,
h1,
h2,
h3,
h4,
h5,
h6,
ul.content-list li a,
a {
color: #58a6ff
}
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .participants-more .btn-link:hover .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .participants-more .btn-link:hover .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .participants-more .btn-link:hover,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .user-list-more .btn-link:hover .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .user-list-more .btn-link:hover .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) .user-list-more .btn-link:hover,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:active .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:active .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:active,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:focus .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:focus .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:focus,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:hover .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:hover .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a:hover,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a.active,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a.active .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) a.active .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:active .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:active .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:active,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:focus .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:focus .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:focus,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:hover .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:hover .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar) button:hover,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active a .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active a .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active a,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active button .badge.badge-pill,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active button .shortcut-mappings .key,
.nav-links:not(.quick-links) li:not(.md-header-toolbar).active button,
.participants-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .badge.badge-pill,
.participants-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .shortcut-mappings .key,
.participants-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) .participants-more .btn-link:hover .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) .user-list-more .btn-link:hover .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) a:active .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) a:focus .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) a:hover .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) a.active .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) button:active .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) button:focus .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar) button:hover .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar).active a .key,
.shortcut-mappings .nav-links:not(.quick-links) li:not(.md-header-toolbar).active button .key,
.shortcut-mappings .participants-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .key,
.shortcut-mappings .user-list-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .key,
.user-list-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .badge.badge-pill,
.user-list-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover .shortcut-mappings .key,
.user-list-more .nav-links:not(.quick-links) li:not(.md-header-toolbar) .btn-link:hover,
body.ui-dark .nav-sidebar li.active>a
{
color: #d9e181
}
body.ui-dark .nav-links li.active a,
body.ui-dark .nav-links li.md-header-tab.active button,
body.ui-dark .nav-links li a.active {
border-color: #f78166
}
body.ui-dark .navbar-gitlab .nav>li.active>a,
body.ui-dark .navbar-gitlab .nav>li.dropdown.show>a,
.filtered-search-token:hover .name, .filtered-search-token .selected .name, .filtered-search-term .selected .name,
.filtered-search-token .name, .filter...