「Ameba公式ジャンル」のランキングリストを高速に閲覧するデザインツール
Ameblo Rankings Viewer Ⅱ by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameba.jp
Created
Updated
Code size32 kB
Code checksum77a38725
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
アメーバブログの「Ameba公式ジャンル」ページを閲覧するデザインツールです。
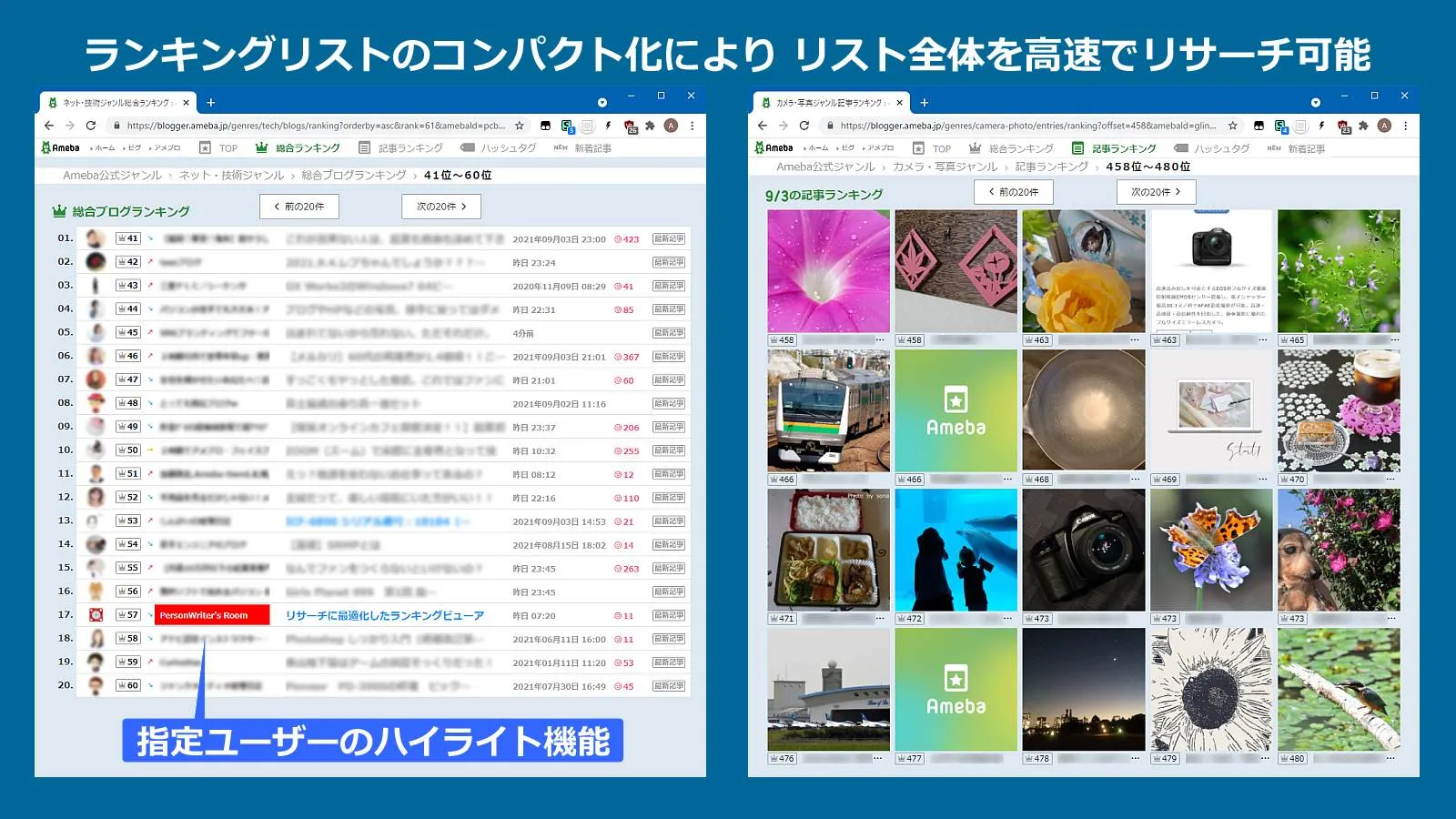
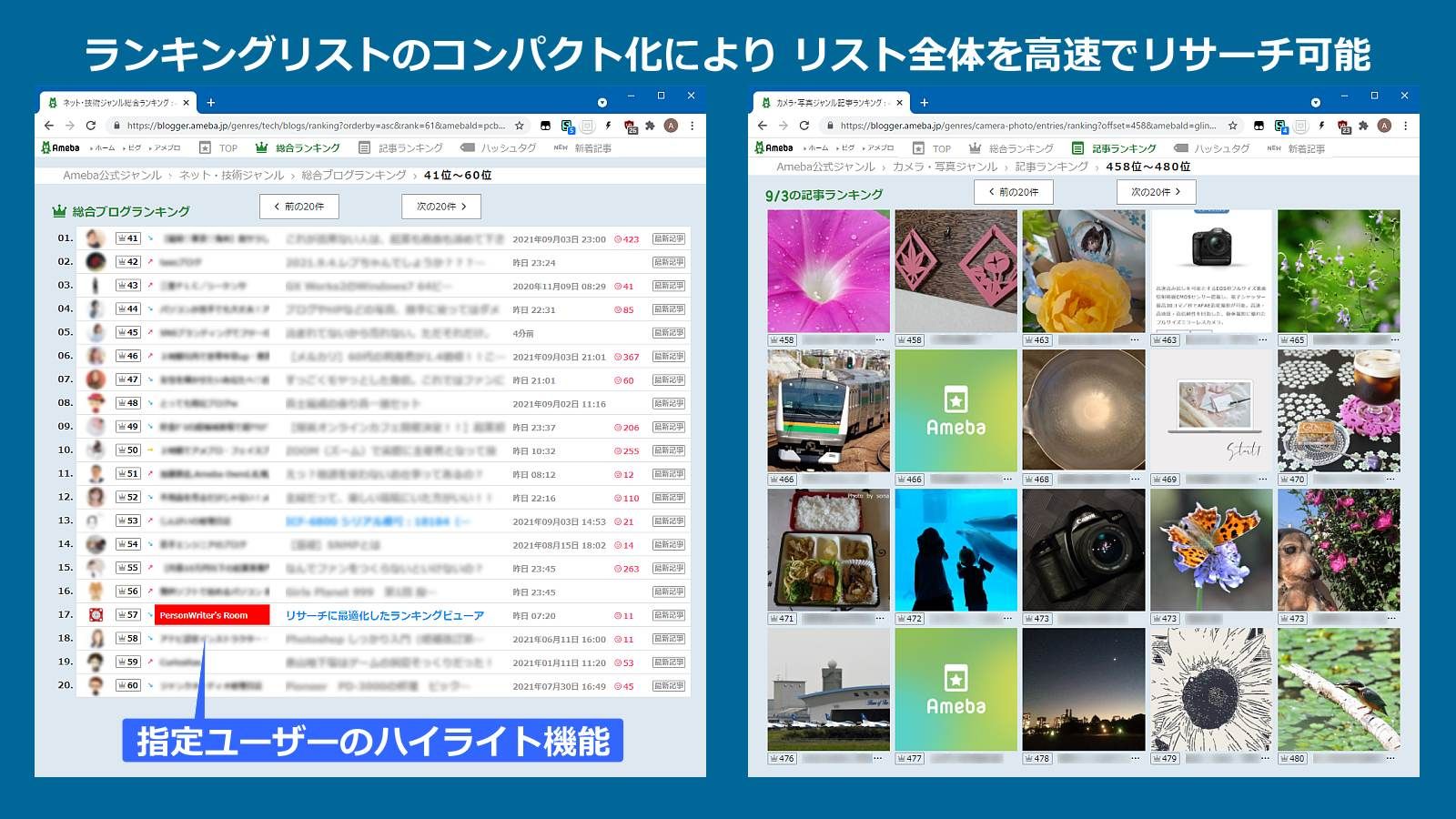
◎「総合ランキング」「記事ランキング」「ハッシュタグ」「新着記事」の記事リストを高速にチェックするために、リスト画面を徹底して簡略化したスタイルです。
◎通常1000件を超えるリストの末尾まで、少ない時間でチェックする事ができます。
◎特定ブログの「アメーバID」を最後のセクションのコードに記入する事で、そのブログの記事をリスト上で赤背景でハイライト表示します。 特定のユーザーの記事をリスト内で簡単に見つける事ができます。
スタイルの詳細は以下のリンク先を参照ください。
https://ameblo.jp/personwritep/entry-12695881895.html
2024.04.06
全てのリストページのフッター部に追加された「サービスリンク一覧」を非表示にしました。
2023.06.14
「画像タイル型リスト」の「新着記事」のリストをアレンジしました。
2023.06.13
ヘッダー部のアレンジ修正とコンパクト化を行い、「Rankig Blocker」に最適化しました。
2023.06.10
「背景色」と「既読のタイトル色」のオプション設定を導入しました。
2023.06.09
全ページから「html { overflow: overlay; }」の指定を削除しました。
2022.08.25
「ジャンルトップ」画面で、上部のハイライト記事(3件)の画像が拡大してレイアウト崩れになる場合があったので、対策しました。
2021.09.06
画像タイル型の記事ランキングを5列・4行のレイアウトに変更しました。
2021.09.03
UserStyles.world に移植
2020.12.16
Amebloヘッダー部のレイアウトを修正しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ameblo Rankings Viewer Ⅱ
@namespace userstyles.world
@author personwritep
@description 「Ameba公式ジャンル」のランキングリストを高速に閲覧するデザインツール
@version 202404.06.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var color page_background "ページ背景色" #dde8f1
@var checkbox visit "既読記事のタイトルを青色にする" 1
==/UserStyle== */
@-moz-document regexp("https://blogger.ameba.jp/.*") {
/* Ameblo Rankings Viewer Ⅱ ver.202404.06.01 */
/* ビューア共通設定 ***/
/* 全体構成 */
body {
color: #333;
font-family: Meiryo !important; }
/* アメブロヘッダー */
#ambHeader {
position: relative; }
.-ameblo-cmnhf-register {
display: none; }
.l-container {
min-width: 980px; }
/* 移動ヘッダー */
.l-header > div > div:nth-child(2) {
transform: unset !important; }
.u-sticky {
position: absolute !important;
width: 980px !important; }
.l-header__contents {
position: absolute;
top: 0;
left: 240px;
height: 29px;
width: auto;
border: none; }
.l-header__inner {
width: 610px;
height: 29px; }
.l-header__anchor {
display: none; }
.c-genreGlobalNav {
white-space: nowrap; }
.c-genreGlobalNav__item {
margin: 0 10px; }
.c-genreGlobalNav__item > a {
height: 29px; }
.c-genreGlobalNav__icon {
margin: 0; }
/* ヘッダー画像 非表示 */
.l-header__jumbotron {
display: none; }
/* ジャンルブランチセレクタ */
.c-breadcrumb {
width: 940px;
padding: 2px 0 0; }
.c-breadcrumb__item {
font-size: 16px; }
.c-breadcrumb__inner.c-breadcrumb__inner--current {
font-weight: bold;
letter-spacing: 2px; }
/* ページ主要コンテンツ */
.l-contents {
width: 980px;
margin: 0 auto;
padding: 0; }
/* メインリスト */
.l-contents__main {
position: relative;
padding-top: 10px; }
.c-section {
background: none; }
.c-headingLv2 {
border: none; }
/* フッター 非表示 */
footer.l-footer {
display: none; }
div#ambFooter {
display: none; }
/* サービスリンク一覧 */
aside.l-service-links {
display: none; }
/* ページャー */
ul.c-pager {
position: absolute;
top: 0;
left: 330px;
width: 340px;
margin: 0;
background: var(--bgc1); }
.c-pager__item {
background: #fff; } }
@-moz-document regexp("https://blogger.ameba.jp/$") {
/* 公式ジャンル一覧ページ(公式ジャンル) */
/* 内部ヘッダー 非表示 */
.l-header__contents {
display: none; }
/* メインリスト */
.l-contents__main {
width: 660px;
padding-top: 45px;
padding-bottom: 50px; }
/* リスト各項目 */
.p-genreVerticalList__item {
padding: 0.5rem 0; }
.p-genreVerticalList__subList {
margin-top: 0.5rem; }
.c-headingLv3--main {
font-weight: bold; }
/* リスト詳細 */
.p-genreVerticalList__subList__item {
line-height: 1.6; }
/* 全体ブログランキング */
.p-rankingAllText__item {
min-height: 90px;
padding: 0.5rem 0 0.5rem 72px; } }
@-moz-document regexp("https://blogger.ameba.jp/ranking/daily.*"),
regexp("https://blogger.ameba.jp/ranking/monthly.*") {
/* 全体ランキング (デイリー・月間)*/
body {
box-shadow: 0 0 0 100vh var(--bgc1); }
.l-container {
background-color: var(--bgc1);
box-shadow: 0 0 0 17px var(--bgc1); }
/* メインリスト */
.l-contents__main {
width: 980px; }
/* リスト本体 */
.l-contents__main ol {
position: relative;
z-index: 1;
width: 940px;
padding-left: 40px;
list-style: decimal-leading-zero; }
/* リスト */
.p-rankingAllText__item {
position: relative;
display: list-item;
font-weight: bold;
min-height: initial;
height: 36px;
padding: 7px 0;
background: #fff; }
/* プロフィール画像 */
.p-rankingAllText__user {
position: absolute;
z-index: 1;
top: 3px;
left: 15px;
height: 30px;
width: 30px; }
.c-thumbnail--56 {
width: 30px;
height: 30px; }
/* テキスト部全体 */
.p-rankingAllText__body {
display: initial;
position: relative;
top: 1px;
padding: 4px 0 0 60px; }
/* 順位表示 */
.c-iconRank {
height: 19px;
padding: 0 4px 0 1px;
color: #000; }
/* ブログ名 */
.p-rankingAllText__title {
position: absolute;
top: -2px;
left: 120px;
margin: 0;
font-size: 12px;
white-space: nowrap; }
.p-rankingAllText__title a {
display: block;
overflow: hidden;
padding: 11px 8px 8px;
width: 160px;
line-height: 12px;
color: #000; }
/* 記事タイトル部全体 */
.p-rankingAllText__recentEntry {
position: absolute;
top: 3px;
left: 320px;
margin: 0;
width: 620px;
font-size: 16px; }
.p-rankingAllText__recentEntry a {
color: #888; }
/* 最新記事表示 */
.p-rankingAllText__recentEntry__label {
position: absolute;
top: 3px;
right: 0; }
/* 記事タイトル */
.p-rankingAllText__recentEntry__title {
width: 340px;
height: 21px;
overflow: hidden;
vertical-align: -5px; }
/* 投稿時刻 */
.p-rankingAllText__recentEntry__date {
width: 145px; }
/* ハッシュタグ */
.p-rankingAllText__hashtag {
display: none; }
/* ブログ記事画像 */
.p-rankingAllText__image {
display: none; }
/* 削除記事 */
.p-hiddenRank {
display: list-item;
table-layout: initial;
font-weight: bold;
width: 940px;
min-height: initial;
height: 36px;
padding: 6px 15px;
background: #fff; }
.p-hiddenRank .p-rankingToday__rank {
left: 65px; }
.p-hiddenRank__text {
padding: 8px 127px;
line-height: 0.6; }
/* 右サイド サブリスト 非表示*/
.l-contents__aside {
display: none; } }
@-moz-document regexp("https://blogger.ameba.jp/genres/.*") {
/* ジャンルTOP */
/* 上部画像付きハイライト記事 */
.p-heroImageText,
.p-heroImage {
width: 980px; }
.p-heroImageText__body.u-l,
.p-heroImage__body.u-l {
width: 350px; }
.p-heroImageText__item,
.p-heroImage__item {
width: 310px; }
.p-heroImageText__item .p-heroImageText__image {
max-height: 100px;
overflow: hidden; }
.p-heroImageText__item .p-heroImageText__image img,
.p-heroImage__item .p-heroImage__image img {
width: 100%;
height: auto; }
.p-storyArticleListHeader {
width: 100%;
height: auto; }
/* メインリスト */
.l-contents__main {
width: 660px; }
/* 総合ブログランキング */
.p-rankingAllText__item {
min-height: 90px;
padding: 0.5rem 0 0.5rem 72px; }
.p-rankingAllImage__item {
min-height: 90px;
padding: 0.5rem 0 0.5rem; }
/* みんなが見ている注目記事 */
.p-rankingTodayText__item {
min-height: 90px;
padding: 0.5rem 0 0.5rem; }
/* おすすめハッシュタグ */
.p-hashtagEntryRanking__item--small {
padding: 0.5rem 0; }
/* 右サイドリスト AD非表示 */
.u-mt24 {
display: none; } }
@-moz-document regexp("https://blogger.ameba.jp/genres/.+/blogs/ranking.*") {
/* 総合ランキング */
body {
box-shadow: 0 0 0 100vh var(--bgc1); }
.l-container {
background-color: var(--bgc1);
box-shadow: 0 0 0 17px var(--bgc1); }
/* メインリスト */
.l-contents__main {
width: 980px; }
/* リスト本体 */
.p-rankingAllImage {
position: relative;
z-index: 1;
width: 940px;
padding-left: 40px;
list-style: decimal-leading-zero; }
/* リスト */
.p-rankingAllText__item,
.p-rankingAllImage__item {
position: relative;
display: list-item;
font-weight: bold;
min-height: initial;
height: 36px;
padding: 7px 0;
background: #fff; }
/* プロフィール画像 */
.p-rankingAllText__user,
.p-rankingAllImage__user {
position: absolute;
z-index: 1;
top: 3px;
left: 15px;
height: 30px;
width: 30px; }
.c-thumbnail--56 {
width: 30px;
height: 30px; }
/* テキスト部全体 */
.p-rankingAllText__body,
.p-rankingAllImage__body {
display: initial;
position: relative;
top: 1px;
padding: 4px 0 0 60px; }
/* 順位表示 */
.c-iconRank {
height: 19px;
padding: 0 4px 0 1px;
color: #000; }
/* ブログ名 */
.p-rankingAllText__title,
.p-rankingAllImage__title {
position: absolute;
top: -2px;
left: 120px;
margin: 0;
font-size: 12px;
white-space: nowrap; }
.p-rankingAllText__title a,
.p-rankingAllImage__title a {
display: block;
overflow: hidden;
padding: 11px 8px 8px;
width: 160px;
line-height: 12px;
color: #000; }
.p-rankingAllImage__title a::before {
background: none; }
/* 記事タイトル部全体 */
.p-rankingAllText__recentEntry {
position: absolute;
top: 3px;
left: 320px;
margin: 0;
width: 620px;
font-size: 16px; }
.p-rankingAllText__recentEntry a {
color: #888; }
/* 最新記事表示 */
.p-rankingAllText__recentEntry__label {
position: absolute;
top: 3px;
right: 0; }
/* 記事タイトル */
.p-rankingAllText__recentEntry__title {
width: 340px;
height: 21px;
overflow: hidden;
vertical-align: -5px; }
/* 投稿時刻 */
.p-rankingAllText__recentEntry__date {
width: 145px; }
/* 記事タイトル 画像リッチタイプ */
.u-ofh {
position: absolute;
top: 3px;
left: 320px;
margin: 0;
width: 620px;
font-size: 16px; }
.u-ofh .p-rankingAllText__recentEntry__date {
margin-left: 340px; }
.u-ofh .u-r {
float: none; }
/* ハッシュタグ */
.p-rankingAllText__hashtag,
.p-rankingAllImage__hashtag {
display: none; }
/* ブログ記事画像 */
.p-rankingAllText__image {
display: none; }
/* ブログ記事画像 画像リッチタイプ*/
.p-rankingAllImage__image {
position: absolute;
top: 2px;
left: 350px;
height: 32px;
overflow: hidden; }
/* 削除記事 */
.p-hiddenRank {
display: list-item;
table-layout: initial;
font-weight: bold;
width: 940px;
min-height: initial;
height: 36px;
padding: 6px 15px;
background: #fff; }
.p-hiddenRank .p-rankingToday__rank {
left: 65px; }
.p-hiddenRank__text {
padding: 8px 127px;
line-height: 0.6; }
/* 右サイド サブリスト 非表示*/
.l-contents__aside {
display: none; } }
@-moz-document regexp("https://blogger.ameba.jp/genres/.+/entries/ranking.*") {
/* 記事ランキング */
body {
box-shadow: 0 0 0 100vh var(--bgc1); }
.l-container {
background-color: var(--bgc1);
box-shadow: 0 0 0 17px var(--bgc1); }
/* メインリスト */
.l-contents__main {
width: 980px; }
/* リスト本体 */
.p-rankingTodayText {
position: relative;
z-index: 1;
width: 940px;
padding-left: 40px;
list-style: decimal-leading-zero; }
/* リスト */
.p-rankingTodayText__item {
display: list-item;
font-weight: bold;
min-height: initial;
height: 36px;
padding: 0;
background: #fff; }
.p-rankingTodayText__item > span {
display: none; }
.p-rankingTodayText__main {
display: block;
padding: 0; }
.p-rankingTodayText__head {
min-height: 36px; }
/* プロフィール画像 */
.p-rankingTodayText__user {
top: 3px;
left: 15px;
width: 30px;
height: 30px; }
.c-thumbnail--56 {
width: 30px;
height: 30px; }
/* テキスト部全体 */
.p-rankingTodayText__entry {
padding: 4px 0 0 60px...