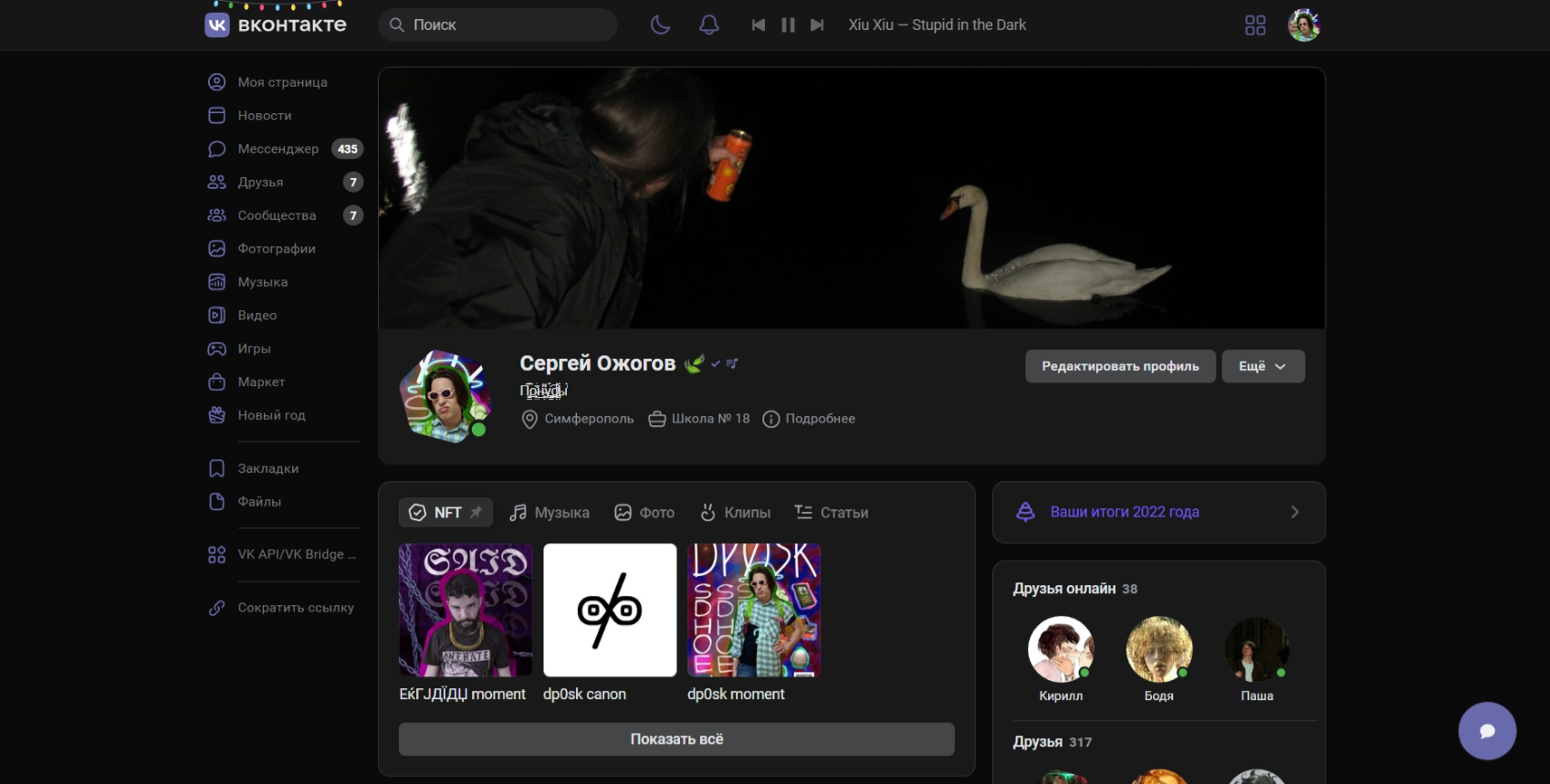
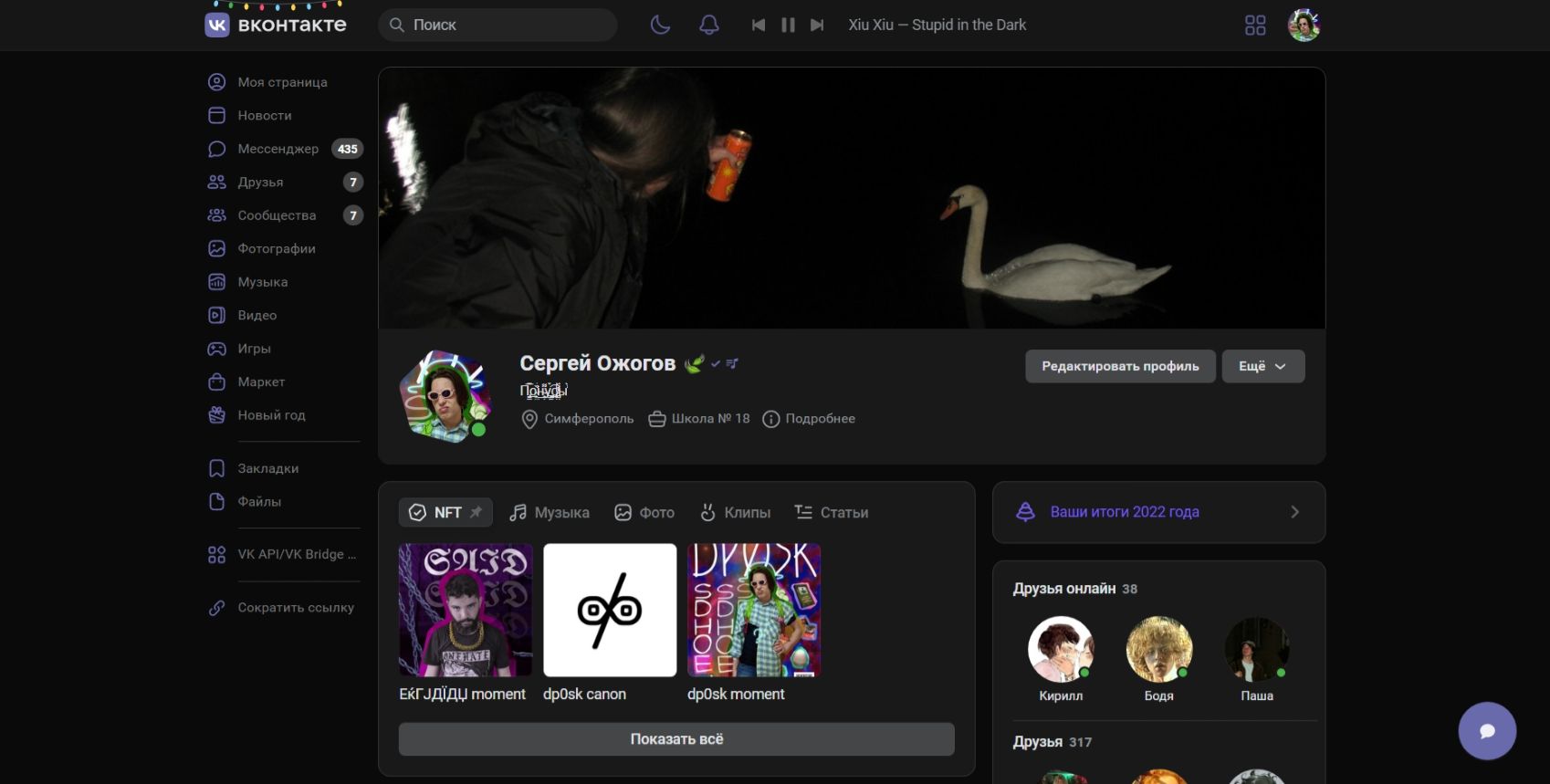
VK Desgin Fixes from Me to You
VK You by dp0sk

Details
Authordp0sk
LicenseNo License
Categoryvk
Created
Updated
Code size49 kB
Code checksum48cb1a12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recommend using with VK Next
Changelog:
26.12.2022 - First Stable release
03.09.2021 - First release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VK You
@version 2.0
@description VK Desgin Fixes from Me to You
@author dp0sk
@license No License
@preprocessor stylus
@namespace https://github.com/dp0sk/UserCSS
@homepageURL https://userstyles.world/style/968/vk-you
@updateURL https://userstyles.world/api/style/968.user.css
@supportURL https://github.com/dp0sk/UserCSS
@var select shapeNFT "NFT Avatars Shape" ["hex:Hexagon", "round:Round"]
@var checkbox borders "Disable Block Borders" 1
@var checkbox fab "FAB Chats" 0
@var checkbox fluent "Fluency" 1
==/UserStyle== */
@-moz-document domain("vk.com"),
domain("vk.ru") {
/*Variable settings*/
.AvatarRich__heptagonUnderlay {
display: none !important;
}
.OwnerPageAvatar--nft .OwnerPageAvatar__underlay:not(.OwnerPageAvatar__underlay--outlined) {
top: calc(var(--stroke-width, 4px)* -1);
bottom: calc(var(--stroke-width, 4px)* -1);
left: calc(var(--stroke-width, 4px)* -1);
right: calc(var(--stroke-width, 4px)* -1);
}
.AvatarRich--nft .AvatarRich__img,
.AvatarRich--nft .AvatarRich__background,
.AvatarRich--nft .AvatarRich__children,
.OwnerPageAvatar--nft .OwnerPageAvatar__underlay {
if shapeNFT==round {
-webkit-clip-path: none !important;
clip-path: none !important;
border-radius: 50% !important;
}
}
if borders {
.ProfileHeader::after,
.vkuiGroup--card > .vkuiGroup__inner:after,
.page_block,
.redesign_web .audio_page_layout .CatalogBlock--divided {
border: unset!important;
}
.vkuiGroup--card > .vkuiGroup__inner:after,
.page_block,
.VideoSearchInput.ui_search_new .ui_search_input_block,
.im-page_classic.im-page .im-page--dialogs-search,
.im-page_classic .im-page--chat-header-in,
.im-chat-input.im-chat-input_classic,
.im-page_classic.im-page .im-page--chat-body-abs {
box-shadow: unset!important;
}
}
if fluent {
[scheme=vkcom_light],
.vkui--vkBase--light,
.vkui--vkCom--light,
.vkui--vkIOS--light,
:root {
--header_background: #fffc !important;
--search_bar_field_background: #2f222e10!important;
}
[scheme=vkcom_dark],
.vkui--vkBase--dark,
.vkui--vkCom--dark,
.vkui--vkIOS--dark,
:root {
--header_background: #19191acc !important;
--search_bar_field_background: #ffffff10!important;
}
#page_header_cont,
body.new_header_design #page_header_cont,
.TopSearch__input,
.audio_page_player2.audio_page_player_fixed,
.im-page--chat-header {
backdrop-filter: blur(40px) saturate(1.5);
}
.audio_page_player2.audio_page_player_fixed {
background-color: var(--header_background);
border-radius: 0 0 12px 12px;
}
.audio_layer_container .page_block {
background-color: var(--header_background) !important;
}
.TopSearch__input {
border: none !important;
backdrop-filter: saturate(4);
}
}
if fab {
.FCPanel {
--add-height: 69px;
right: 36px;
}
.FCPanel__list:empty + .FCPanel__add {
border-radius: 25%!important;
}
.FCPanel--collapsed:not(:hover) .FCPanel__add {
border-radius: 100%!important;
}
button.FCPanel__widthToggle,
svg.FCPanel__widthToggleIcon {
display: none!important;
bottom: 0!important;
}
div.FCPanel__list {
opacity: 0;
width: 56px;
background: 0 0!important;
box-shadow: none!important;
}
.FCThumb {
background: 0 0!important;
box-shadow: none!important;
width: 56px;
bottom: 10px;
}
aside.FCPanel:hover div.FCPanel__list,
aside.FCPanel.FCPanel--listOpened div.FCPanel__list {
height: auto!important;
opacity: 1;
transform: translateY(0) !important;
-moz-transition: all .24s ease-in-out;
-webkit-transition: all .24s ease-in-out;
transition: all .24s ease-in-out;
}
div.FCPanel__list {
transform: translateY(77px) !important;
opacity: 0;
transition: all .1s ease-in-out;
}
button.FCPanel__add {
width: 56px;
height: 56px;
box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 50%;
text-decoration: none;
padding: 0;
-moz-transition: all .24s ease-in-out;
-webkit-transition: all .24s ease-in-out;
transition: all .24s ease-in-out;
opacity: 1;
margin-bottom: 15px;
background: var(--background_content)!important;
color: var(--accent)!important;
-webkit-box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .4)!important;
-moz-box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .4)!important;
box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .4)!important;
}
.FCPanel__add:hover::before {
background: var(--background_content)!important;
}
div.FCPanel__list:hover button.FCPanel__add {
background: var(--background_content);
color: var(--accent) !important;
-webkit-box-shadow: 0 1px 3px 0 rgba(50, 50, 50, .8);
-moz-box-shadow: 0 1px 3px 0 rgba(50, 50, 50, .8);
box-shadow: 0 1px 3px 0 rgba(50, 50, 50, .8);
-moz-transition: all .24s ease-in-out;
-webkit-transition: all .24s ease-in-out;
transition: all .24s ease-in-out;
}
.FCPanel__addIcon {
transform: scale(1.1);
transition: all .24s ease-in-out;
}
aside.FCPanel:hover .FCPanel__addIcon,
.FCPanel__add:hover .FCPanel__addIcon,
.FCPanel__add:focus .FCPanel__addIconn {
transform: scale(1.2);
}
.FCPanel__addIcon {
opacity: .9;
}
aside.FCPanel:hover .MEAvatar.MEAvatar--size-40,
aside.FCPanel.FCPanel--listOpened .MEAvatar.MEAvatar--size-40 {
transform: scale(1.1);
transition: all .24s ease-in-out;
}
.MEAvatar.MEAvatar--size-40 {
box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .2)!important;
margin-left: 2px !important;
}
aside.FCPanel:hover .MEAvatar.MEAvatar--size-40:hover,
aside.FCPanel .AvatarFavorites:hover {
box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .4)!important;
transition: all .15s ease-in-out;
}
aside.FCPanel .AvatarFavorites {
box-shadow: 0 1px 2px 0 rgba(50, 50, 50, .2)!important;
transition: all .15s ease-in-out;
width: 44px !important;
height: 44px !important;
}
aside.FCPanel:hover .AvatarFavorites {
width: 44px !important;
height: 44px !important;
}
}
}
@-moz-document domain("vk.com"),
domain("vk.ru") {
/*Main*/
.im-page--chat-body .im-page-chat-contain > .im-mess-stack > .im-mess-stack--content > .im-mess-stack--mess > .im-mess.im-mess_unread > .im-mess--text::before {
border: 3px solid var(--background_content);
}
.redesign_web .page_block._audio_page_content_block {
box-shadow: none;
}
body.new_header_design .audio_page_player2.audio_page_player_fixed {
top: 6px;
}
button.EcosystemServicesNavigationDropdown_button__99Wn9 {
border-radius: 50% !important;
width: 42px !important;
height: 42px !important;
}
button.EcosystemServicesNavigationDropdown_button__99Wn9 svg {
height: 24px;
width: 24px
}
button.EcosystemServicesNavigationDropdown_button__99Wn9 svg path {
d: path("M 16.261 2.623 H 18.75 c 0.208 0 0.457 0 0.676 0.018 c 0.253 0.021 0.617 0.075 0.999 0.269 a 2.623 2.623 90 0 1 1.147 1.147 c 0.194 0.381 0.248 0.744 0.269 0.999 c 0.018 0.219 0.018 0.467 0.018 0.676 V 8.258 c 0 0.209 0 0.457 -0.018 0.676 c -0.021 0.253 -0.075 0.617 -0.269 0.999 a 2.623 2.623 90 0 1 -1.147 1.147 a 2.638 2.638 90 0 1 -0.999 0.269 c -0.219 0.018 -0.467 0.018 -0.676 0.018 H 16.221 c -0.208 0 -0.457 0 -0.676 -0.018 a 2.638 2.638 90 0 1 -0.999 -0.269 a 2.623 2.623 90 0 1 -1.147 -1.147 a 2.635 2.635 90 0 1 -0.269 -0.999 C 13.115 8.716 13.115 8.467 13.115 8.258 V 5.73 c 0 -0.208 0 -0.457 0.018 -0.676 c 0.021 -0.253 0.075 -0.617 0.269 -0.999 a 2.623 2.623 90 0 1 1.147 -1.147 a 2.637 2.637 90 0 1 0.999 -0.269 c 0.219 -0.018 0.468 -0.018 0.676 -0.018 Z m -1.303 2.226 C 14.863 5.036 14.863 5.28 14.863 5.77 v 2.448 c 0 0.489 0 0.734 0.096 0.922 a 0.875 0.875 90 0 0 0.382 0.382 C 15.527 9.617 15.772 9.617 16.261 9.617 h 2.448 c 0.489 0 0.734 0 0.922 -0.096 a 0.875 0.875 90 0 0 0.382 -0.382 C 20.109 8.952 20.109 8.708 20.109 8.218 V 5.77 c 0 -0.489 0 -0.734 -0.096 -0.922 a 0.875 0.875 90 0 0 -0.382 -0.382 C 19.444 4.371 19.199 4.371 18.71 4.371 h -2.448 c -0.489 0 -0.734 0 -0.922 0.096 a 0.875 0.875 90 0 0 -0.382 0.382 Z M 8.218 13.115 H 5.73 c -0.209 0 -0.457 0 -0.676 0.018 c -0.253 0.021 -0.617 0.075 -0.999 0.269 a 2.623 2.623 90 0 0 -1.147 1.147 a 2.635 2.635 90 0 0 -0.269 0.999 c -0.018 0.219 -0.018 0.467 -0.018 0.676 V 18.75 c 0 0.208 0 0.457 0.018 0.676 c 0.021 0.253 0.075 0.617 0.269 0.999 a 2.623 2.623 90 0 0 1.147 1.147 c 0.381 0.194 0.744 0.248 0.999 0.269 c 0.219 0.018 0.467 0.018 0.676 0.018 H 8.258 c 0.209 0 0.457 0 0.676 -0.018 c 0.253 -0.021 0.617 -0.075 0.999 -0.269 a 2.623 2.623 90 0 0 1.147 -1.147 c 0.194 -0.381 0.248 -0.744 0.269 -0.999 c 0.018 -0.219 ...