/*
==UserStyle==
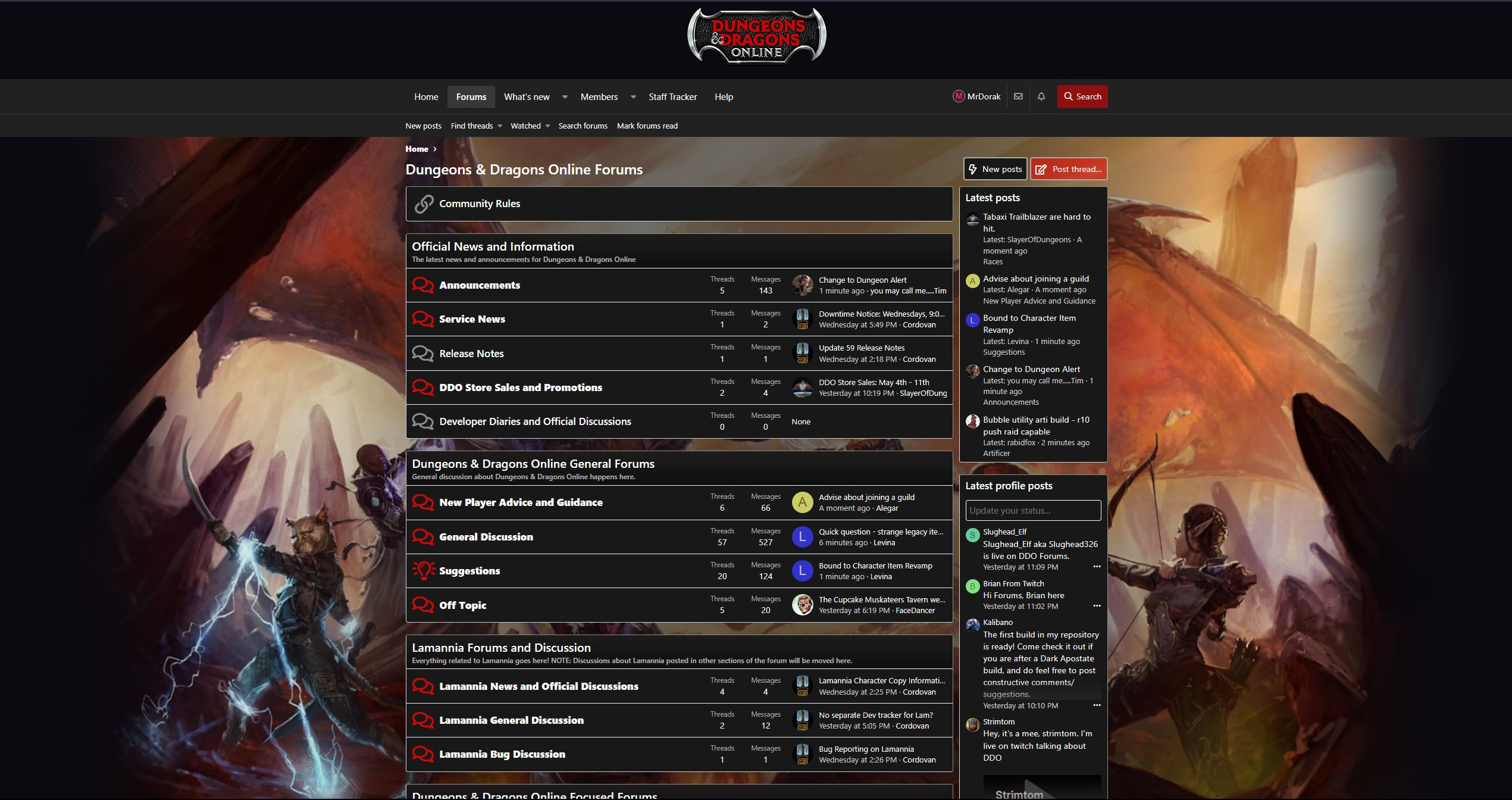
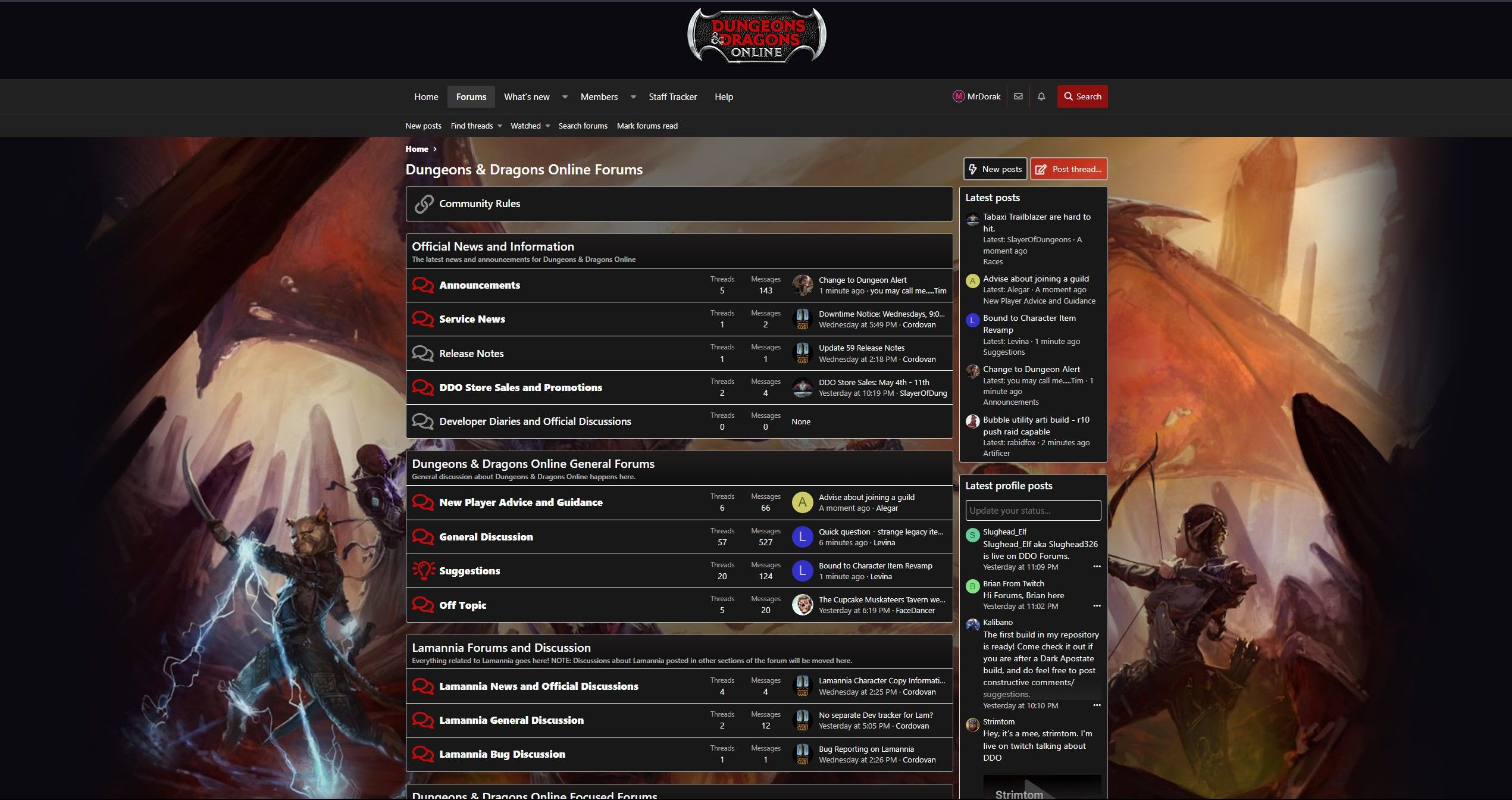
@name DDO Forums - Improved Dark Mode
@namespace github.com/openstyles/stylus
@version 1.2.1
@author MrDorak
==/UserStyle==
*/
@-moz-document domain("forums.ddo.com") {
:root {
--background: #181818;
--focused-background: rgba(255, 255, 255, 0.1);
--menu: #212121;
--hover: #3D3D3D;
--accent: rgba(255, 0, 0, 0.5);
--hover-accent: rgba(255, 0, 0, 0.7);
--primary-text: #FFF;
--secondary-text: #AAA;
}
html {
font-weight: 400;
font-size: .9rem;
color: var(--primary-text);
}
/* remove the D&D background image
.p-pageWrapper {
background: var(--background);
}*/
.p-header {
background: none;
}
.p-navSticky {
background: var(--menu);
margin: 1.5rem 0 0 0;
border-bottom: solid 1px var(--hover);
padding: .75rem 0;
}
@media(max-width: 650px) {
.p-navSticky {
margin: 0;
}
}
.p-body-header {
margin-bottom: 1.5rem;
}
.block-outer {
padding-bottom: .5rem;
}
/* NAV */
.p-nav {
background: none;
}
.p-nav-list .p-navEl.is-selected {
background: var(--focused-background);
color: var(--primary-text);
}
.p-nav-list .p-navEl.is-menuOpen, .p-nav-list .p-navEl.is-selected.is-menuOpen {
background: var(--focused-background);
}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu {
padding-right: 1rem;
}
.p-nav-list .p-navEl-splitTrigger {
padding-left: 2.5px;
padding-right: 2.5px;
}
/* overwrite nav title to make it less confusing and add icons to indicate external links */
.p-navEl-link[data-nav-id='home'], .p-navEl-link[data-nav-id='forums'], .p-navEl-link[data-nav-id='dbg_xf2_help'] {
font-size: 0;
}
.p-navEl-link[data-nav-id='home']:before {
font-size: 15px;
content: 'DDO.com ';
}
.p-navEl-link[data-nav-id='dbg_xf2_help']:before {
font-size: 15px;
content: 'Help ';
}
.p-navEl-link[data-nav-id='home']:after, .p-navEl-link[data-nav-id='dbg_xf2_help']:after {
font-size: 15px;
content: ' \f08e';
font-family: "Font Awesome 5 Pro";
}
.p-navEl-link[data-nav-id='forums']:before {
font-size: 15px;
content: 'Home'
}
.p-nav-scroller.hScroller {
margin: .25rem 0;
}
.hScroller-scroll.is-calculated {
overflow: hidden;
margin-bottom: 0 !important;
padding-bottom: 0;
}
.p-sectionLinks {
color: var(--primary-text);
background-color: var(--menu);
padding: .25rem 0;
}
.p-navgroup,
.p-navgroup-link.is-menuOpen {
background: var(--accent)
}
.p-navgroup-link--whatsnew, .p-navgroup-link--search {
display: flex;
gap: .5rem;
}
.p-navgroup-link {
border-color: var(--hover-accent);
}
.p-navgroup-link:hover {
background: var(--hover-accent);
}
.p-navgroup-link.p-navgroup-link--user .avatar {
border: solid 1px var(--secondary-text);
}
.p-navgroup.p-account a.button {
color: var(--primary-text);
}
/* END NAV */
/* START BREADCRUMBS */
.p-breadcrumbs li:first-of-type {
display: none;
}
/* END BREADCRUMBS */
/* START MENU */
.menu .menu-header {
background: var(--menu);
}
.menu-arrow {
border: none;
}
.menu-content {
background: var(--background);
color: var(--primary-text);
border-color: var(--accent);
}
.menu.is-active > .menu-content {
box-shadow: 0px 0px 0.75rem var(--secondary-text);
border: none;
}
.menu-row.menu-row--alt {
background: var(--background);
color: var(--secondary-text);
}
.menu-tabHeader {
background: var(--menu);
}
.menu-tabHeader .tabs-tab.is-active {
color: var(--primary-text);
border-color: var(--accent);
}
.menu-linkRow.is-selected, .menu-linkRow:hover, .menu-linkRow:focus {
background: var(--hover);
color: var(--primary-text);
border-left-color: var(--hover-accent);
}
.tabPanes {
background: var(--background)
}
.tabPanes>li.is-active {
display: flex;
flex-direction: column;
margin-top: .5rem;
gap: .5rem;
}
.pairs>dt {
color: var(--secondary-text);
}
.input {
background: var(--background);
}
.input[readonly], .input.is-readonly {
background: var(--focused-background);
}
.inputGroup.inputGroup--joined .inputGroup-text {
background: var(--background);
}
a.is-menuOpen{
pointer-events: none
}
a[data-nav-id="defaultLogOut"]{
text-decoration: underline;
}
.block-footer {
background: var(--menu);
}
/* END MENU */
/* START PROFILE */
.memberHeader {
background: var(--background);
}
.memberHeader-main {
background: var(--focused-background);
color: var(--secondary-text);
}
.memberHeader-name {
color: var(--primary-text);
}
.memberTooltip {
background: var(--background);
}
.memberTooltip-header {
background: var(--focused-background);
color: var(--secondary-text);
}
.memberTooltip-name {
color: var(--primary-text);
}
/* END PROFILE */
/* START FOOTER */
.p-footer {
display: flex;
flex-direction: column;
justify-content: center;
}
.p-footer-row {
background-color: transparent;
padding: 1rem;
margin-top: 0 !important;
}
.menu .menu-footer {
background: var(--menu);
}
.legal-links {
flex-wrap: wrap;
gap: 1rem;
justify-content: center;
}
.legal-links>.legal-link>a {
padding: 8px 10px;
}
.p-footer-linkList>li a:hover {
background-color: var(--hover);
}
/* END FOOTER */
/* START FORM */
.block-container {
background: var(--background);
}
.formRow>dt {
color: var(--primary-text);
background: var(--background);
}
.formRow.formRow--fullWidth>dt, .menu .formRow>dt, .formRow.formRow--fullWidth>dd, .menu .formRow>dd {
padding: 0 1rem 1.5rem 1rem;
}
.formSubmitRow-bar {
background: var(--focused-background);
}
.memberOverviewBlock-seeMore {
background: var(--focused-background);
}
/* END FORM */
/* START SELECT2 */
.select2 .select2-selection ul>li.select2-selection__choice {
background: var(--background);
color: var(--primary-text);
}
.select2-results>.select2-results__options {
background: var(--background);
color: var(--primary-text);
max-width: 100%;
border-color: var(--accent);
}
/* END SELECT2 */
/* START TABS */
.block-tabHeader .tabs-tab.is-active, .block-tabHeader .tabs>input:checked+.tabs-tab--radio {
border-color: var(--accent);
}
.tabs--standalone {
background: var(--menu);
color: var(--accent)
}
.tabs--standalone .tabs-tab:hover {
color: var(--hover-accent)
}
.tabs--standalone .tabs-tab.is-active {
background: var(--hover);
color: var(--primary-text);
border-color: var(--accent);
}
/* END TABS */
/* START BUTTONS */
.button, a.button {
color: var(--primary-text);
background: var(--background);
border: solid 2px var(--secondary-text);
padding: .4rem .5rem .5rem .5rem;
font-size: inherit;
line-height: inherit;
min-width: 80px;
}
.button.button--primary, a.button.button--primary {
color: var(--primary-text);
background: var(--accent);
border: solid 2px var(--secondary-text);
}
.button.button--link, a.button.button--link {
color: var(--primary-text);
background: var(--background);
border: solid 2px var(--secondary-text);
}
.bookmarkLink.bookmarkLink--highlightable.is-bookmarked {
color: var(--accent);
}
.shareButtons-button.shareButtons-button--brand>i:before, .shareButtons-button.shareButtons-button--email>i:before, .shareButtons-button.shareButtons-button--share>i:before{
width: 100%;
}
.button.is-disabled:hover, a.button.is-disabled:hover, .button.is-disabled:active, a.button.is-disabled:active, .button.is-disabled:focus, a.button.is-disabled:focus {
background: var(--hover) !important;
}
.button.is-disabled, a.button.is-disabled {
background: var(--background);
}
.button.button--cta, a.button.button--cta {
color: var(--primary-text);
background: var(--accent);
border-color: var(--secondary-text);
}
.pageNav-page {
color: var(--primary-text);
background: var(--background);
}
.pageNav-page:hover, .pageNav-page:active {
background: var(--hover);
}
.pageNav-page.pageNav-page--current {
color: var(--accent);
border: 1px solid var(--accent);
background: var(--background);
}
.pageNav-page.pageNav-page--current:hover, .pageNav-page.pageNav-page--current:active {
background: var(--hover);
}
.pageNav-jump {
background: var(--background);
}
.pageNav-jump:hover, .pageNav-jump:active {
background: var(--hover);
}
.block-filterBar .filterBar-filterToggle {
background: var(--focused-background);
}
.block-filterBar .filterBar-filterToggle:hover, .block-filterBar .filterBar-menuTrigger:hover {
background: var(--hover);
}
/* END BUTTONS */
/* START POSTS STYLES */
.fr-box.fr-basic .fr-wrapper {
background: var(--background);
}
.fr-box.fr-basic .fr-toolbar.fr-top {
background: linear-gradient(180deg, #807979, #2d2b2b);
}
.fr-wrapper ::selection {
background: var(--hover-accent);
color: var(--primary-text);
}
.input:focus, .input.is-focused, .inputGroup:focus-within, #XF .fr-box.fr-basic.is-focused, .codeEditor.CodeMirror.CodeMirror-focused {
--input-border-heavy: var(--accent);
--input-border-light: var(--accent);
}
.blockStatus {
color: var(--primary-text);
background: var(--background);
border: none;
border-left: 3px solid var(--accent);
}
.block--messages .message, .block--messages .block-row {
color: var(--primary-text);
background: var(--background);
border-color: var(--secondary-text);
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
color: var(--primary-text);
background: var(--focused-background);
border-color: var(--secondary-text);
}
.message-userArrow:after {
border-right-color: var(--background);
}
...