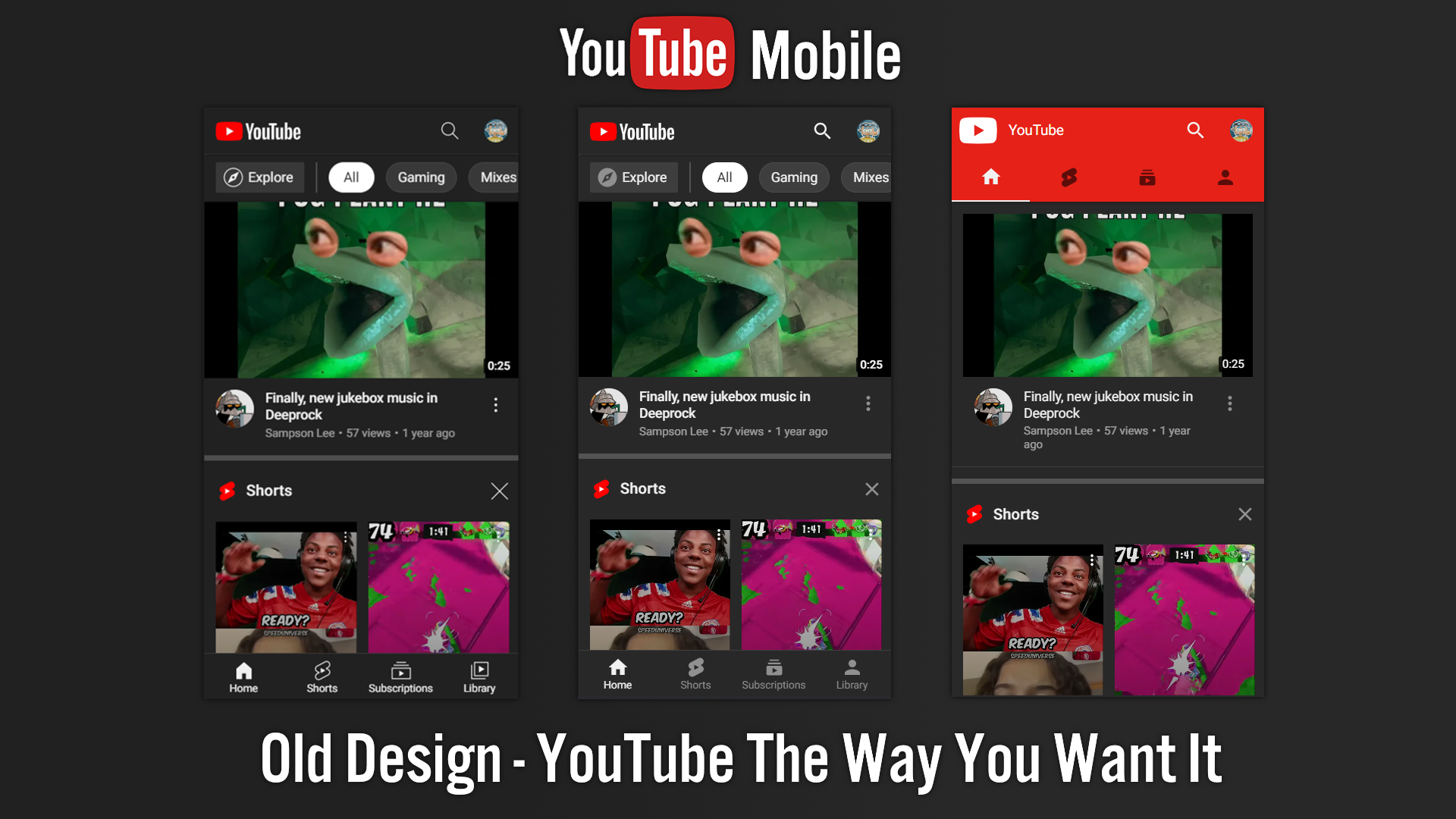
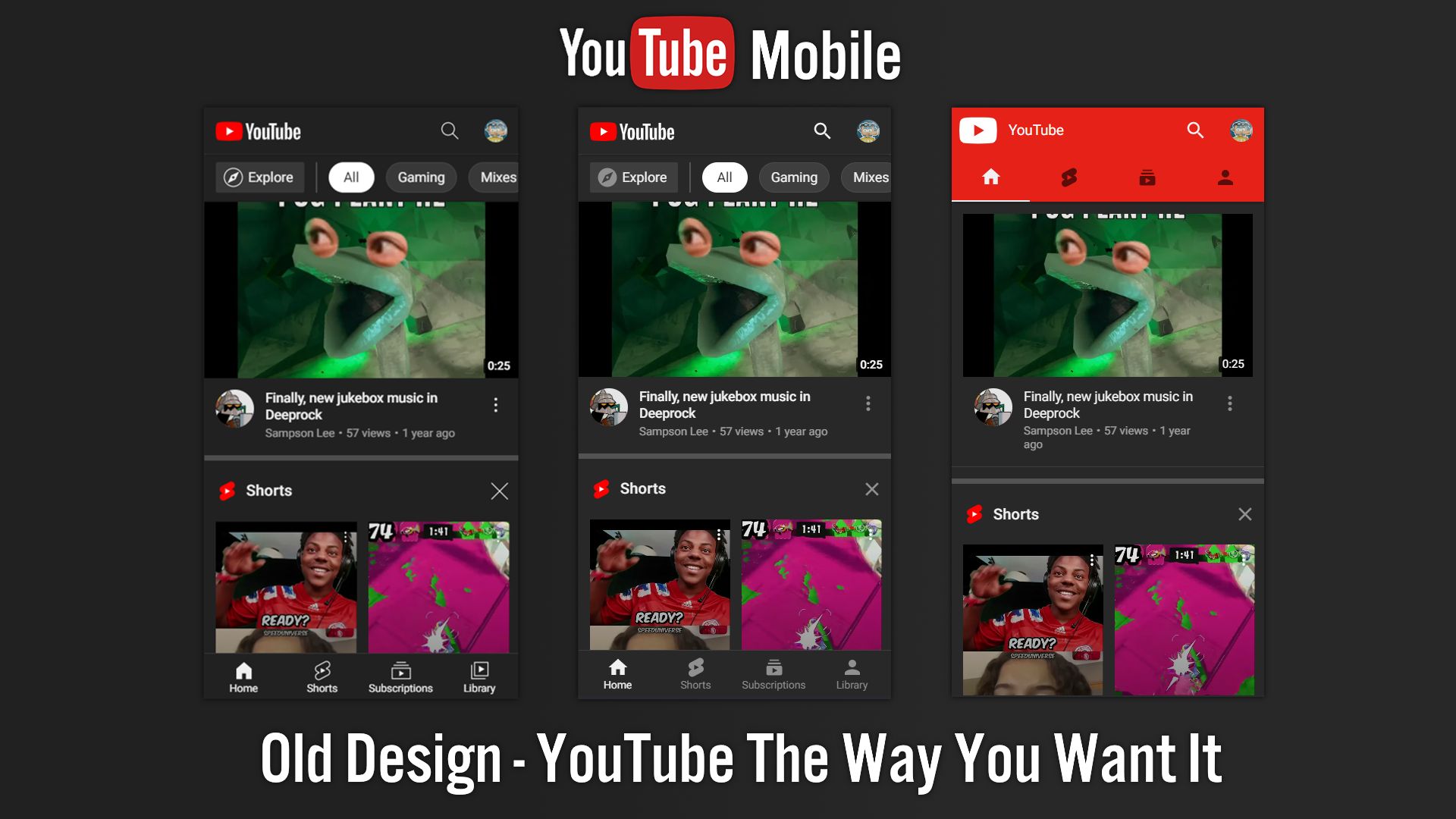
This userstyle makes the YouTube Mobile web-app look like the old design
YouTube Mobile - Old Design by yacine_book

Details
Authoryacine_book
LicenseNo License
Categorym.youtube.com
Created
Updated
Size323 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Want a whole entire frontend/web-client instead? Please check out our project YTm15, it uses Invidious APIs and mainly aims to bring back the 2015 YouTube mobile UI: https://ytm15.github.io/app
You can configure this userstyle to make YouTube look like how it did in:
-2021-2022
-2018-2021
-2015-2018
-2013-2015
Note: If you're using light theme on this userstyle, it is highly recommended to enable light theme on YouTube, and if you're using dark theme on this userstyle, it is highly recommended to enable dark theme on YouTube. To enable light or dark theme, go to the YT menu > Settings > Account > Appearance, then select your preferred option
Disclaimer: This userstyle will not work on iOS, due to there being no browser for it that supports chrome extensions
To use this userstyle on your phone, Kiwi Browser and Stylus are required, and you have to go to the Stylus extension, click on options, and enable "Instant inject mode", if this userstyle doesn't work
Changelog:
Version 1.0.0 (02-05 May 2023) - Initial Release
Version 1.0.1 (07 May 2023) - Minor improvements + Hashtag links in the watchpage now look like how they used to before 2022
Version 1.0.2 (13 May 2023) - A lot of improvements + Fixed the watchpage
Version 1.0.3 (19 May 2023) - Minor improvements + Now you can configure this userstyle to make YouTube look like how it did in 2015
Version 1.0.4 (22 May 2023) - More improvements + Now you can configure this userstyle to make YouTube look more accurate to the 2015 look
Version 1.0.5 (23 May 2023) - A few light theme fixes + Improved some more stuff
Version 1.0.6 (24 May 2023) - More light theme fixes + Improved even more stuff + Now you can configure this userstyle to make YT mobile look like how it did in 2013
Version 1.0.7 (26 May 2023) - More improvements + Old icons fix
Version 1.0.8 (01 Jun 2023) - Even more improvements + Made the C3-Toast (Whatever that is) look more accurate to how it looked on the old mobile YouTube
Version 1.0.9 (01 Jun 2023) - Minor improvements
Version 1.1.0 (05 Jun 2023) - Minor improvements + Made the player in the 2013 ui look more accurate
Version 1.1.1 (09 Jun 2023) - Minor improvements + FINALLY made the storyboard that appears when scrubbing through the watchpage player accurate to the old layouts
Version 1.1.2 (15 Jun 2023) - Made the old shorts page and 2013 UI look more accurate
Version 1.1.3 (26 Jun 2023) - Fixed some more stuff that needed fixing
Version 1.1.4 (01 Jul 2023) - Added an option to reconstruct the watchpage's expandable description YouTube had up until 2020
Version 1.1.5 (02-03 Jul 2023) - A lot of improvements + Added an option to hide the shorts shelf in the homepage + Old icons fix
Version 1.1.6 (11-12 Jul 2023) - More fixes
Version 1.1.7 (25-26 Jul 2023) - A lot of fixes and improvements + Added an option to hide the infocards in the watchpage description
Version 1.1.8 (06-08 Aug 2023) - Way too many improvements for me to list + Tweaked buttons + Made the media item in the search results look like the compact one + Made the explore button look like the previous one (YouTube recently updated it)
Version 1.1.9 (10 Aug 2023) - Made the channel links in the about page look like the older style (YouTube recently updated it)
Version 1.2.0 (19 Aug 2023) - Lots of improvements + Made the vertical layout media item look like the non-vertical layout one (in the 2013-2018 UIs) + Made the media item in the watchpage look like the compact one (also in the 2013-2018 UIs) + old icons fix + added the youtube icon next to the subscribe button + made the 2015 header color dark when switched to dark theme (because I can) + made the modern comments box styling in the watchpage look like the old one
Version 1.2.1 (20 Aug 2023) - Minor improvements + made some icons in the 2013 layout look like the old ones
Version 1.2.2 (07-09 Sep 2023) - A lot of improvements
Version 1.2.3 (11 Sep 2023) - Minor improvements + modified the search header and search dropdown colors a bit + added a placeholder for the comments box and watch next results that appears in the bottom of the description when the "Expandable Description Reconstruct" option is turned on
Version 1.2.4 (27-28 Oct 2023) - Old icons fix + Many fixes + Modified the voice search background + Made alot of things in YT's newer update look like how they used to + Made the watchpage playlist engagement panel look like the old one
Other updates:
23 May 2023 - Added thumbnail
13 May 2024 - Added a link to YTm15 (An alternative old YouTube thing)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Mobile - Old Design
@namespace https://userstyles.world/user/yacine_book
@version 1.2.4
@description A userstyle that makes YouTube look like the old design
@author Yacine
@preprocessor stylus
@var select theme "Preferred Theme" ["light:Light", "dark:Dark*"]
@var select darktheme "Preferred Dark Theme" ["oldark:Dark (Pre-2021)", "dark:Dark*", "darker:Darker"]
@var checkbox bottomsheet "Alternative Bottom Sheet" 1
@var checkbox oldicons "Old Icons" 0
@var checkbox promotion "Old Paid Promotion Badge" 1
@var checkbox oldengage "Old Engagement Panels" 1
@var checkbox oldchannel "Old Channel Page" 1
@var checkbox oldplaylist "Pre-2021 Playlist Page" 1
@var checkbox oldchipbar "Pre-2021 Chip Bar" 0
@var checkbox oldsearch "Pre-2020 Search Box" 0
@var select player "Player Style" ["2022", "2019*", "2015"]
@var select header "Header Style" ["2018*", "2015", "2013"]
@var select libraryicon "Library Icon (Only works with old icons)" ["2020*", "2018", "2015"]
@var select ui "Overall UI" ["2021*", "2018", "2015", "2013"]
@var checkbox oldshorts "Old Shorts Page" 1
@var checkbox expandesc "Expandable Description Reconstruct" 1
@var checkbox hideshorts "Hide Shorts Shelf (Homepage)" 1
@var checkbox noinfocards "Hide Watchpage Infocards" 1
==/UserStyle== */
@-moz-document domain("m.youtube.com") {
:root {
--selected-color: #065fd4;
if theme == dark {
--selected-color: #3ea6ff;
}
}
/* Global Color */
html[darker-dark-theme] {
background-color: #fff;
if ui == 2013 {
background-color: #EDEDED;
}
if theme == dark {
if darktheme == oldark {
background-color: #282828;
}
if darktheme == dark {
background-color: #212121;
}
if darktheme == darker {
background-color: #0f0f0f;
}
}
}
/* Header */
html[darker-dark-theme] ytm-mobile-topbar-renderer {
background-color: #fff;
if theme == dark {
if darktheme == oldark {
background-color: #282828;
}
if darktheme == dark {
background-color: #212121;
}
if darktheme == darker {
background-color: #0f0f0f;
}
}
}
#header-bar.topbar-transparent-background, #header-bar.topbar-transparent-background.filled {
background-color: #fff;
if theme == dark {
if darktheme == oldark {
background-color: #282828;
}
if darktheme == dark {
background-color: #212121;
}
if darktheme == darker {
background-color: #0f0f0f;
}
}
}
#header-bar.topbar-transparent-background .mobile-topbar-title {
opacity: 1;
}
if header == 2015 {
html[darker-dark-theme] ytm-mobile-topbar-renderer {
background-color: #e62118;
}
#header-bar.topbar-transparent-background, #header-bar.topbar-transparent-background.filled {
background-color: #e62118;
}
ytm-header-bar.sticky-player.out, ytm-mobile-topbar-renderer.sticky-player.out {
top: 0;
}
.mobile-topbar-title {
color: #f1f1f1;
}
}
if header == 2013 {
html[darker-dark-theme] ytm-mobile-topbar-renderer {
background: linear-gradient(180deg, #f3f3f3, #DFDFDF);
if theme == dark {
if darktheme == oldark {
background: linear-gradient(180deg, #333, #282828);
}
if darktheme == dark {
background: linear-gradient(180deg, #282828, #212121);
}
if darktheme == darker {
background: linear-gradient(180deg, #181818, #0f0f0f);
}
}
}
ytm-mobile-topbar-renderer {
border-bottom: 1px solid #dcdcdc;
if theme == dark {
border-bottom: 1px solid #282828;
}
}
ytm-header-bar.sticky-player.out, ytm-mobile-topbar-renderer.sticky-player.out {
top: 0;
}
.mobile-topbar-header {
box-shadow: 0 1px 0 rgba(0,0,0,0.15)!important;
}
.mobile-topbar-header[data-mode=searching] {
background: linear-gradient(180deg, #f3f3f3, #DFDFDF);
if theme == dark {
background: linear-gradient(180deg, #333, #282828);
}
}
.mobile-topbar-title {
color: #666;
if theme == dark {
color: #888;
}
}
}
.mobile-topbar-header {
box-shadow: 0 4px 2px -2px rgba(0,0,0,.2);
}
.topbar-transparent-background .mobile-topbar-header, .topbar-transparent-title .mobile-topbar-header {
box-shadow: 0 4px 2px -2px rgba(0,0,0,.2);
}
if header == 2015 {
.mobile-topbar-header {
box-shadow: none;
padding: 0 8px;
}
}
.mobile-topbar-header-content {
color: #606060;
if theme == dark {
color: #f1f1f1;
}
}
#header-bar.topbar-transparent-background .mobile-topbar-back-arrow, #header-bar.topbar-transparent-background .mobile-topbar-header-content, #header-bar.topbar-transparent-background.filled .mobile-topbar-back-arrow, #header-bar.topbar-transparent-background.filled .mobile-topbar-header-content, #header-bar.topbar-transparent-background .mobile-topbar-header[data-mode=searching] .mobile-topbar-back-arrow, #header-bar.topbar-transparent-background .mobile-topbar-header[data-mode=searching] .mobile-topbar-header-content {
color: #606060;
if theme == dark {
color: #f1f1f1;
}
if header == 2015 {
color: #f1f1f1;
}
if header == 2013 {
color: #666;
if theme == dark {
color: #888;
}
}
}
if header == 2015 {
.mobile-topbar-header-content {
color: #f1f1f1;
margin-left: 12px;
}
.topbar-menu-button-avatar-button, ytm-mobile-topbar-renderer ytm-menu .icon-button {
padding: 8px;
height: 40px;
width: 40px;
}
}
.mobile-topbar-header[data-mode=browse] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=search] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=searching] c3-icon:not(.mobile-topbar-logo) {
color: #0f0f0f;
if theme == dark {
color: #f1f1f1;
}
if oldicons == 1 {
color: #606060;
if theme == dark {
color: #f1f1f1;
}
}
}
.mobile-topbar-header[data-mode=searching] c3-icon:not(.mobile-topbar-logo) {
color: #0f0f0f!important;
if theme == dark {
color: #f1f1f1!important;
}
if oldicons == 1 {
color: #606060!important;
if theme == dark {
color: #f1f1f1!important;
}
}
}
if header == 2015 {
.mobile-topbar-header[data-mode=browse] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=search] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=searching] c3-icon:not(.mobile-topbar-logo) {
color: #f1f1f1;
}
}
if header == 2013 {
.mobile-topbar-header[data-mode=browse] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=search] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=searching] c3-icon:not(.mobile-topbar-logo) {
color: #666;
if theme == dark {
color: #888;
}
}
}
.mobile-topbar-header[data-mode=watch] .mobile-topbar-logo, .mobile-topbar-header[data-mode=watch] .mobile-topbar-title, .mobile-topbar-header[data-mode=watch] .mobile-topbar-header-content {
color: #f1f1f1;
}
if header == 2013 {
.mobile-topbar-header-content {
color: #666;
if theme == dark {
color: #888;
}
}
.mobile-topbar-header[data-mode=watch] .mobile-topbar-logo, .mobile-topbar-header[data-mode=watch] .mobile-topbar-title, .mobile-topbar-header[data-mode=watch] .mobile-topbar-header-content {
color: #666;
if theme == dark {
color: #888;
}
}
}
/* YouTube Logo */
if header == 2015 {
.mobile-topbar-logo, .logo-in-player {
color: #fff;
}
path.logo-arrow {
fill: #e62118;
}
path#rectangle {
fill: #fff;
transform: scale(3.0)translateX(1px)translateY(-28px);
}
path[fill="#ff0000"] {
fill: #fff;
transform: scale(3.0)translateX(1px)translateY(-28px);
}
path#triangle {
fill: transparent;
}
path[fill="#ffffff"] {
fill: transparent;
}
.mobile-topbar-logo.ringo-logo, .logo-in-player.ringo-logo {
margin-left: -1px;
width: 43px;
height: 40px;
}
.mobile-topbar-logo.ringo-logo::after {
content: "YouTube";
font-size: 15px;
font-weight: 400;
color: white;
position: relative;
bottom: 33px;
left: 52px;
display: none;
}
.mobile-topbar-header-content.non-search-mode.cbox::before {
content: "Home";
font-size: 15px;
font-weight: 400;
color: white;
flex: 1;
-webkit-line-clamp: 1;
max-height: 1.25em;
overflow: hidden;
text-overflow: ellipsis;
}
.mobile-topbar-logo, .logo-in-player {
margin-left: -1px;
margin-right: -2px;
padding: 0px;
width: 43px;
height: 40px...