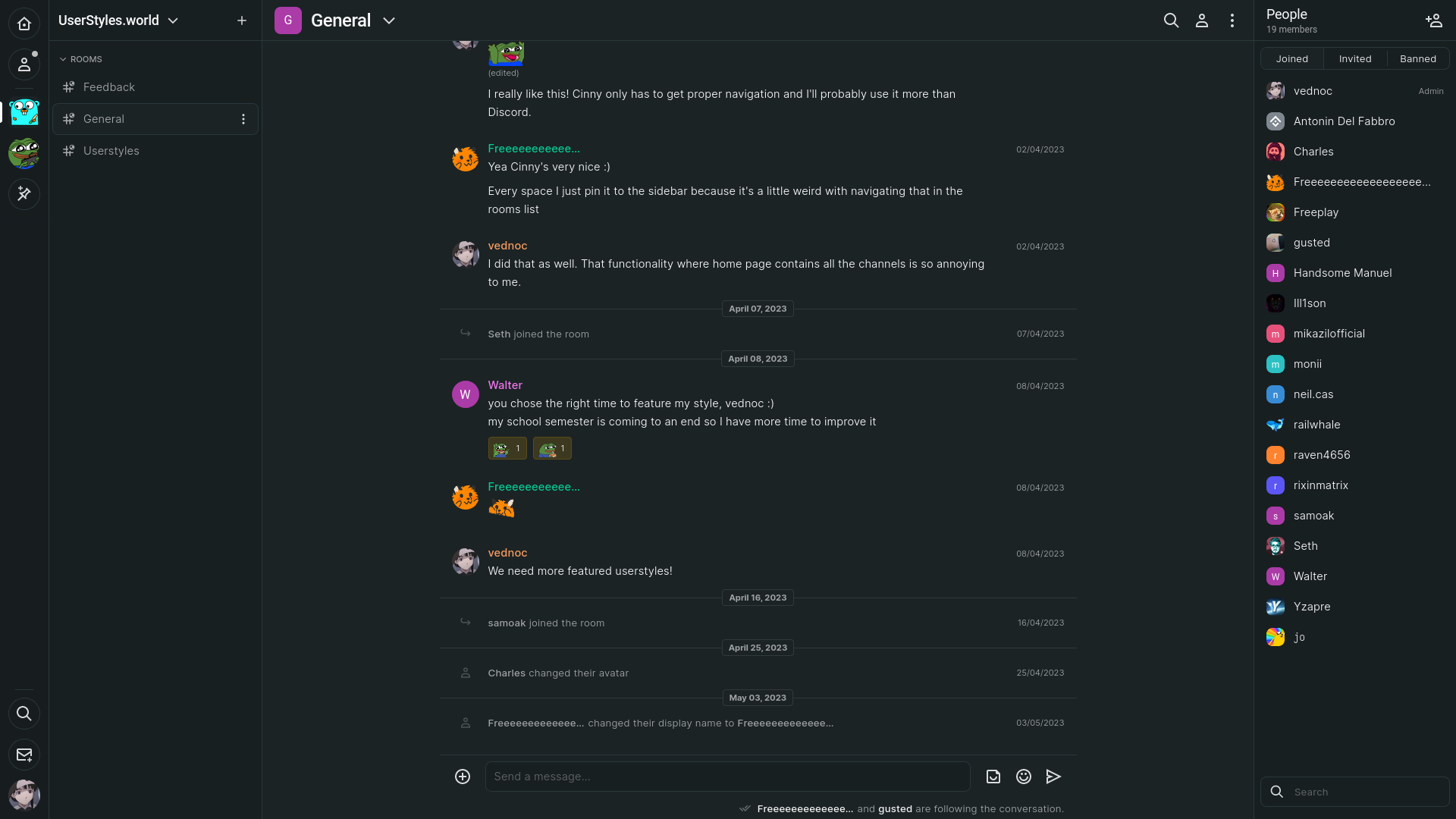
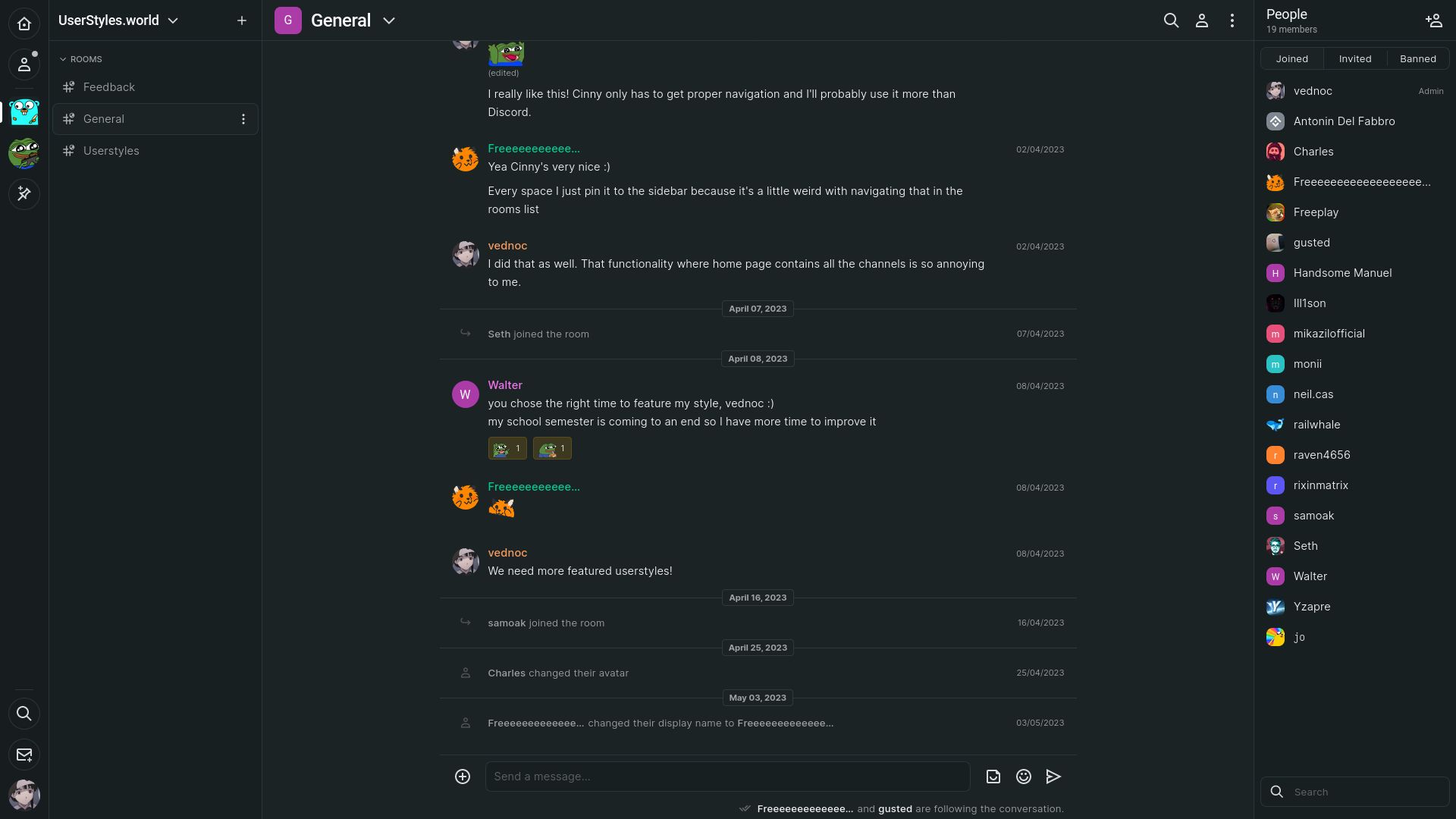
Fully customizable enhancements for Cinny, yet another Matrix client, and a port of my Dark-Discord userstyle.
Cinny Enhancement Suite by vednoc

Details
Authorvednoc
LicenseNo License
Categorycinny.in
Created
Updated
Code size6.4 kB
Code checksume22c2a17
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ATM you need to specifically choose light or dark theme from Cinny's settings, but that might be changed in the future.
If you self-host your Cinny instance, don't edit the source code manually to include your domain. Instead, go to userstyle's "Edit" page, click on the "Settings" button, and add your instance to "Custom included sites". As a result, you'll continue receiving automatic updates and have it applied to your custom instance.
Source code
/* ==UserStyle==
@name Cinny Enhancement Suite
@description Fully customizable enhancements for Cinny.
@namespace github.com/vednoc
@author vednoc
@preprocessor stylus
@version 0.1.2
@var checkbox altDarkMode "🌚 Alternative dark mode" 1
@var color darkBaseBG " ↪ Base background color [experimental]" #1b2325
@var checkbox darkOverlay " ↪ Use alternative overlay color" 1
@var checkbox altLightMode "🌞 Alternative light mode" 1
@var color lightBaseBG " ↪ Base background color [experimental]" #e8e7e0
@var checkbox lightOverlay " ↪ Use alternative overlay color" 1
@var checkbox shortChat "🖼 Use short chat" 0
@var range chatMaxWidth " ↪ Limit chat width" [840, 320, 1920, 2, "px"]
@var checkbox chatBorder " ↪ Limit input box border" 0
@var checkbox shortenNames "📛 Enable overflow for display names" 1
@var range nameMaxWidth " ↪ Set max width" [128, 64, 512, 2, "px"]
@var checkbox reactEmotes "Increase size for reaction emotes" 1
@var range emoteSize " ↪ Set emote size" [24, 16, 64, 4, "px"]
@var checkbox modalBlur "Blur backdrop in modals" 1
@var checkbox modalBorder "Use border around modals" 1
@var checkbox contextMenuBorder "Use border around context menus" 1
@var checkbox messageMenuDelay "Use delaying closing of message options" 1
@var checkbox fixReactionColors "Use proper colors for message reactions" 1
@var checkbox noAvatarAnimation "Remove all animations from avatars" 0
@var checkbox spaceAnimation "Use Discord-like animation for spaces" 1
@var checkbox avatarAnimation "Use animation from spaces in user avatars" 1
@var checkbox fixDrawerSpacing "Use proper spacing in left and right drawers" 1
==/UserStyle== */
i = !important
t = transparent
c() { color: arguments }
bg() { background-color: arguments }
@-moz-document domain("app.cinny.in"), domain("cinny.a.lan") {
:root {
--name: "Cinny Enhancement Suite v0.1.2"
}
.app-welcome {
position: relative
&::after {
left: 50%
bottom: 1rem
position: absolute
white-space: nowrap
content: var(--name)
transform: translateX(-50%)
c: var(--tc-primary-normal) i
}
}
if altLightMode {
body:not([class*='-theme']) {
$bg = lightBaseBG
--bg-surface: $bg
--bg-surface-low: $bg - 4%
--bg-surface-extra-low: $bg - 8%
--bg-surface-border: $bg - 16%
--bg-overlay: transparentify($bg - 10%, $bg, 0.6) if lightOverlay
}
}
if altDarkMode {
.dark-theme {
$bg = darkBaseBG
// $bg = #25231b
--bg-surface: $bg
--bg-surface-low: $bg - 10%
--bg-surface-extra-low: $bg - 16%
--bg-surface-border: $bg + 8%
--bg-overlay: transparentify($bg - 20%, $bg, 0.6) if darkOverlay
}
}
if contextMenuBorder {
.context-menu { border: 1px solid var(--bg-surface-border) }
}
if messageMenuDelay {
.message:has(.message__options > [aria-expanded='true']) {
bg: var(--bg-surface-hover) i
.message__options { display: flex }
}
}
if shortChat {
// Messages.
.timeline__wrapper,
// Typing...
.room-view__typing,
// input box.
.room-view__sticky > * {
width: 100%
max-width: chatMaxWidth
margin-inline: auto
}
// Messages.
.message {
padding-inline: var(--sp-normal) i
border-radius: var(--bo-radius) i
&--focus {
$gradient = 90deg, var(--bg-caution) 4px, t 4px
background-image: linear-gradient($gradient) i
box-shadow: none i
}
}
// System eventes.
.timeline-change {
margin-inline: 0 i
padding-inline: var(--sp-normal) i
border-radius: var(--bo-radius) i
}
// Dividers.
.divider {
padding-left: 0 i
margin-inline: 0 i
}
// Input box.
.room-input {
padding: var(--sp-extra-tight) calc(var(--sp-tight) - 2px) i
}
// Reply bar.
.room-reply {
border: 1px solid var(--bg-surface-border)
border-radius: var(--bo-radius)
}
// Input box.
if chatBorder {
.room-view__sticky {
border: none
> :first-child {
border-top: 1px solid var(--bg-surface-border)
}
}
}
}
if shortenNames {
.message__profile.text-b1 > span:first-child,
.message__reply > .text > span[style*='color'],
.message .text > [data-mx-pill],
.timeline-change .text > b,
.cmd-bar .text > b {
max-width: nameMaxWidth
white-space: nowrap
overflow: clip
text-overflow: ellipsis
display: inline-block
}
}
.msg__reaction {
&--active {
border-color: var(--bg-caution-active) i if fixReactionColors
}
.react-emoji {
height: emoteSize i if reactEmotes
}
}
.raw-modal {
border: 1px solid var(--bg-surface-border) if modalBorder
&__overlay {
backdrop-filter: blur(4px) if modalBlur
}
}
if noAvatarAnimation or spaceAnimation {
.sidebar-avatar {
&:not(.sidebar-avatar--active) .notification-badge:empty {
top: 5px
right: 5px
}
&:hover {
> .avatar-container { transform: none i }
> .notification-badge {
top: 0 i
right: 0 i
transform: translate(20%, -20%)
}
}
}
.message .avatar-container:hover { transform: none i }
}
if spaceAnimation {
pill = @block {
content: ''
top: 50%
left: -11px
width: 3px
height: 14px
display: block
position: absolute
border-radius: 0 4px 4px 0
transform: translateY(-50%)
background: var(--tc-primary-normal)
transition: 0.3s ease i
}
.sidebar-avatar {
&:not(.sidebar-avatar--active) {
&::before {
{ pill }
opacity: 0
}
&:hover::before {
opacity: 1
}
}
.avatar-container {
--bo-radius: 50%
transition: 0.3s ease i
}
.notification-badge {
transition: 0.3s ease i
}
&--active, &:hover {
.avatar-container { --bo-radius: 8px i }
}
}
}
if avatarAnimation {
.message .avatar-container {
--bo-radius: 50%
transition: 0.3s ease i
&:hover { --bo-radius: 8px i }
}
}
if fixDrawerSpacing {
// Left drawer.
.room-selector {
margin-inline: auto i
}
// Right drawer.
.people-drawer__content > div {
margin-inline: var(--sp-extra-tight) i
}
}
}