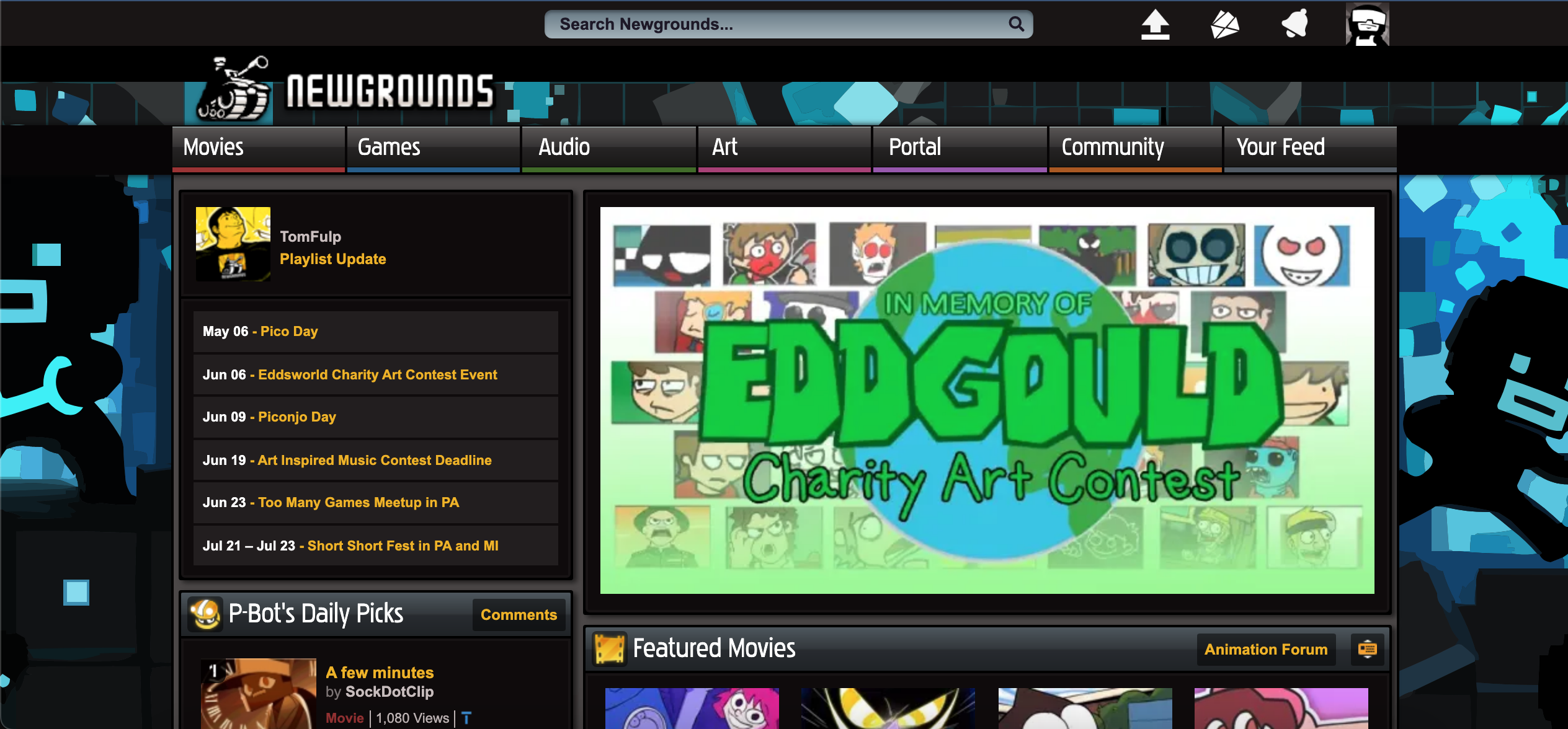
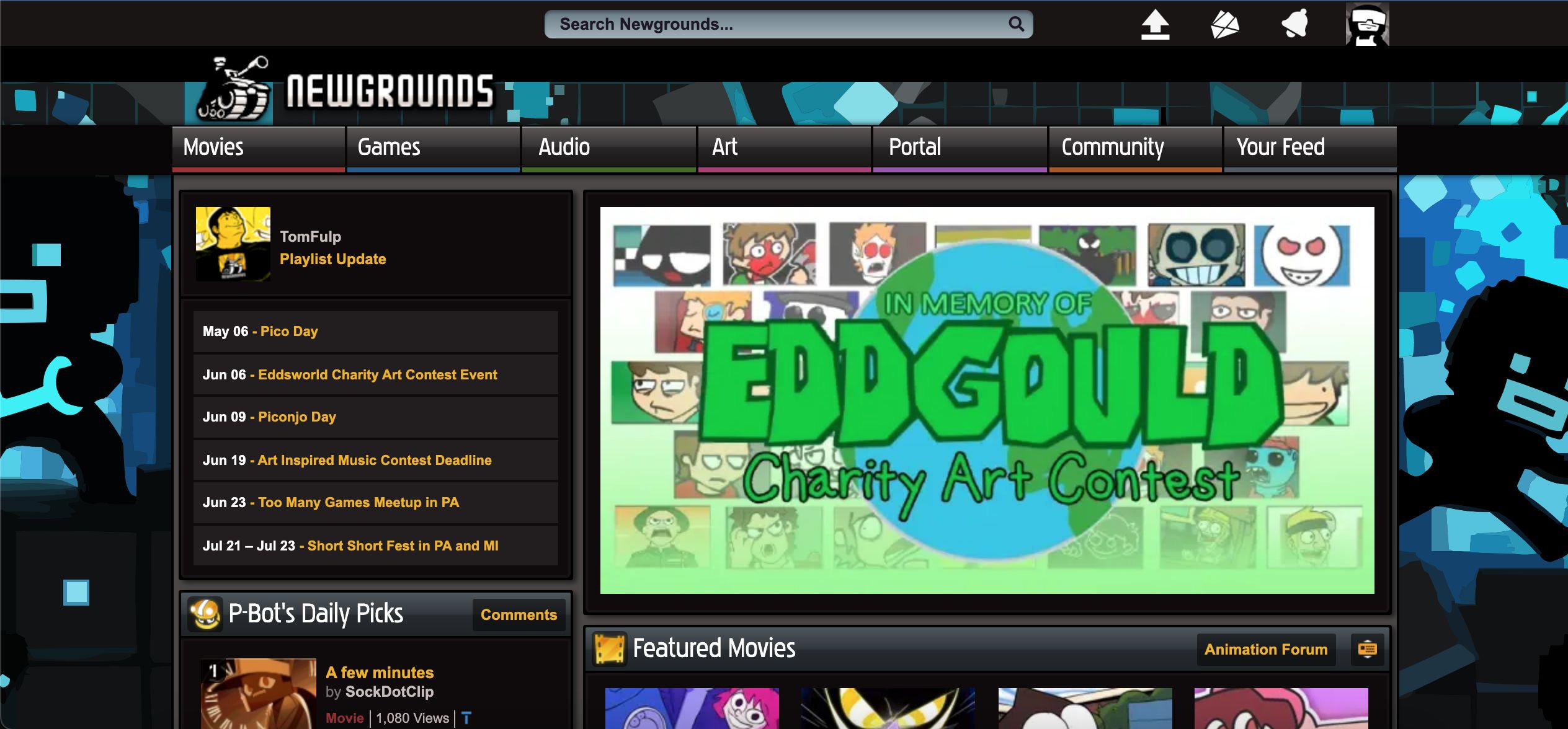
Makes Newgrounds look like how it was from 2017
Newgrounds 2017 by SuperWill77

Details
AuthorSuperWill77
LicenseNo License
Categorynewgrounds.com
Created
Updated
Code size25 kB
Code checksum62d1dcf3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Newgrounds 2017
@version 20231103.17.34
@namespace userstyles.world/user/SuperWill77
@description Makes Newgrounds look like how it was from 2017
@author SuperWill77
@license No License
==/UserStyle== */
@-moz-document domain("newgrounds.com") {
nav.header-nav-buttons a {
margin: 0px;
padding: 0px;
display: inline-block;
width: 14.29%;
line-height: 1.7em!important;
font-family: "headerfont", "Arial Narrow", Tahoma, Verdana, Geneva, Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 1.4em!important;
color: #ffffff;
text-indent: -72px;
transition: line-height 0.25s, font-size 0.25s, text-indent 0.25s;
}
nav.header-nav-buttons a.header-nav-button-movies:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #9C3435;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-games:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #275D8B;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-audio:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #406B23;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-art:not(:hover) {
margin: 1px;
margin-bottom: 0px;
text-indent: -96px;
border-bottom: 4px solid #A84178;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-channels:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #9858AF;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-community:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #AB591F;
text-indent: -36px;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-feed:not(:hover) {
margin: 1px;
margin-bottom: 0px;
border-bottom: 4px solid #525B64;
text-indent: -48px;
background: #262425;
background: -moz-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #595554), color-stop(2%, #a9bcbb), color-stop(3%, #595554), color-stop(50%, #353334), color-stop(51%, #262425), color-stop(97%, #1a1917), color-stop(99%, #0a0909), color-stop(100%, #1a1917));
background: -webkit-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -o-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: -ms-linear-gradient(top, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
background: linear-gradient(to bottom, #595554 0%, #a9bcbb 2%, #595554 3%, #353334 50%, #262425 51%, #1a1917 97%, #0a0909 99%, #1a1917 100%);
}
nav.header-nav-buttons a.header-nav-button-games:hover {
border-bottom: 4px solid #2684de;
background: #26374a;
background: -moz-linear-gradient(top, #4f5e70 0%, #8fb1c2 2%, #4f5e70 3%, #324356 50%, #26374a 51%, #1c2e3f 97%, #102234 99%, #1c2e3f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #4f5e70), color-stop(2%, #8fb1c2), color-stop(3%, #4f5e70), color-stop(50%, #324356), color-stop(51%, #26374a), color-stop(97%, #1c2e3f), color-stop(99%, #102234), color-stop(100%, #1c2e3f));
background: -webkit-linear-gradient(top, #4f5e70 0%, #8fb1c2 2%, #4f5e70 3%, #324356 50%, #26374a 51%, #1c2e3f 97%, #102234 99%, #1c2e3f 100%);
background: -o-linear-gradient(top, #4f5e70 0%, #8fb1c2 2%, #4f5e70 3%, #324356 50%, #26374a 51%, #1c2e3f 97%, #102234 99%, #1c2e3f 100%);
background: -ms-linear-gradient(top, #4f5e70 0%, #8fb1c2 2%, #4f5e70 3%, #324356 50%, #26374a 51%, #1c2e3f 97%, #102234 99%, #1c2e3f 100%);
background: linear-gradient(to bottom, #4f5e70 0%, #8fb1c2 2%, #4f5e70...