A rewrite of the Simple Dark Theme. Includes Simple Dark Tweaks.
Simple Dark Redux for Flight Rising by meow
Imported and mirrored from https://github.com/dragonjpg/simple-dark-redux/raw/main/simple-dark-redux.user.css

Details
Authormeow
LicenseNo License
Categoryflightrising.com
Created
Updated
Size275 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Flight Rising - Simple Dark Redux
Flight Rising userstyle. A rewrite of Zoga's Simple Dark Theme that includes my addon for the original theme, Simple Dark Tweaks.
Install directly via Github or through the Userstyles.World mirror.
You will need Stylus enabled, and then when you click either the Github link above or click 'Install' on Userstyles.World, it will prompt you to install the style. When you install, leave 'Check for Updates' checked. View these pages to see how to change the style's settings directly in Stylus if it's your first time using it. Happy browsing!
Themes Available:
- Blue - Zoga's classic blue palette.
- Gray - Your bog-standard gray, with warm accents.
- Copper - Deep browns inspired by the FR color wheel.
- Dracula - A pale popular dark theme
- Custom - Fully customizable theme. Default settings are for the Blue theme. There are a LOT of colors you can adjust (mostly because FR loves gradients). Go nuts.
Preview Images
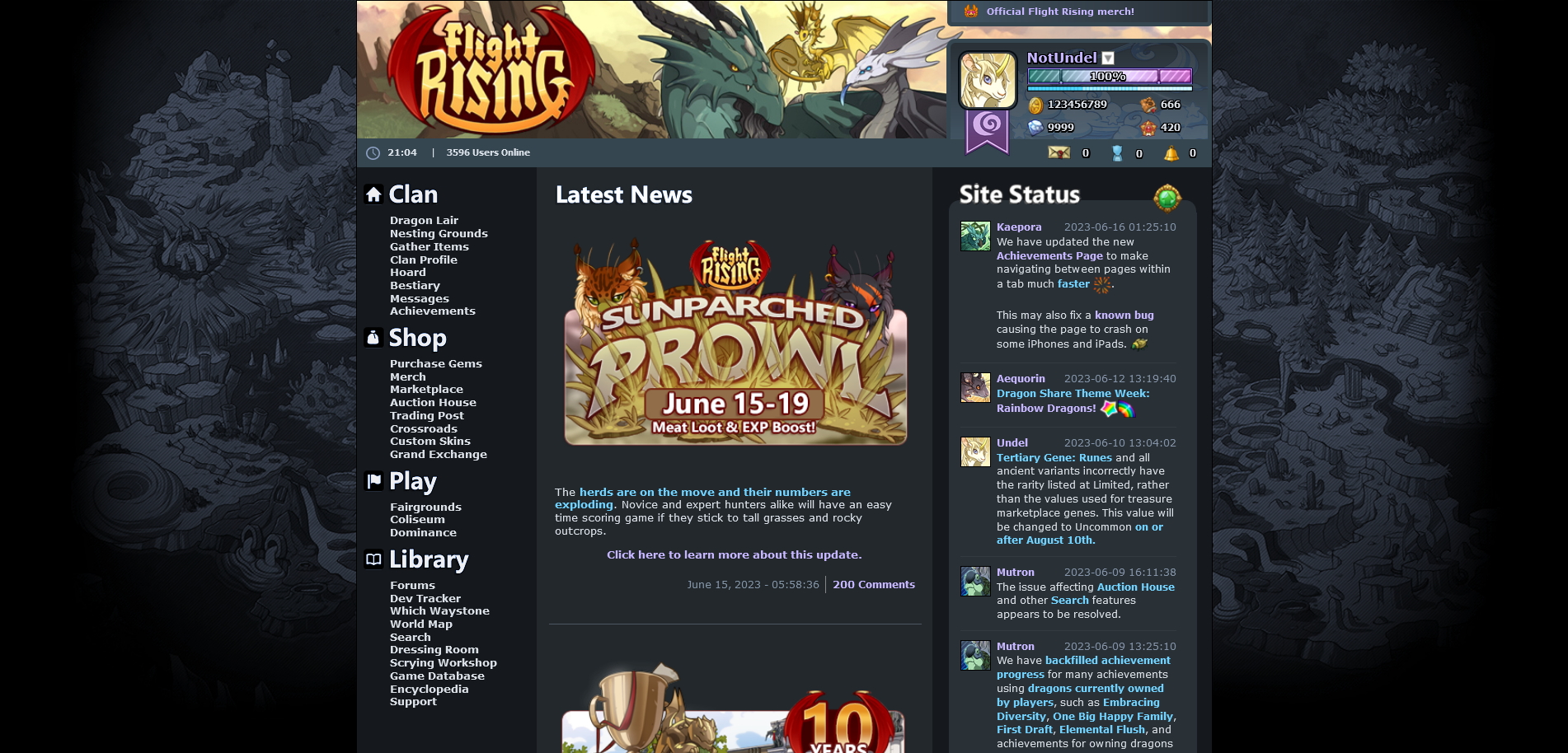
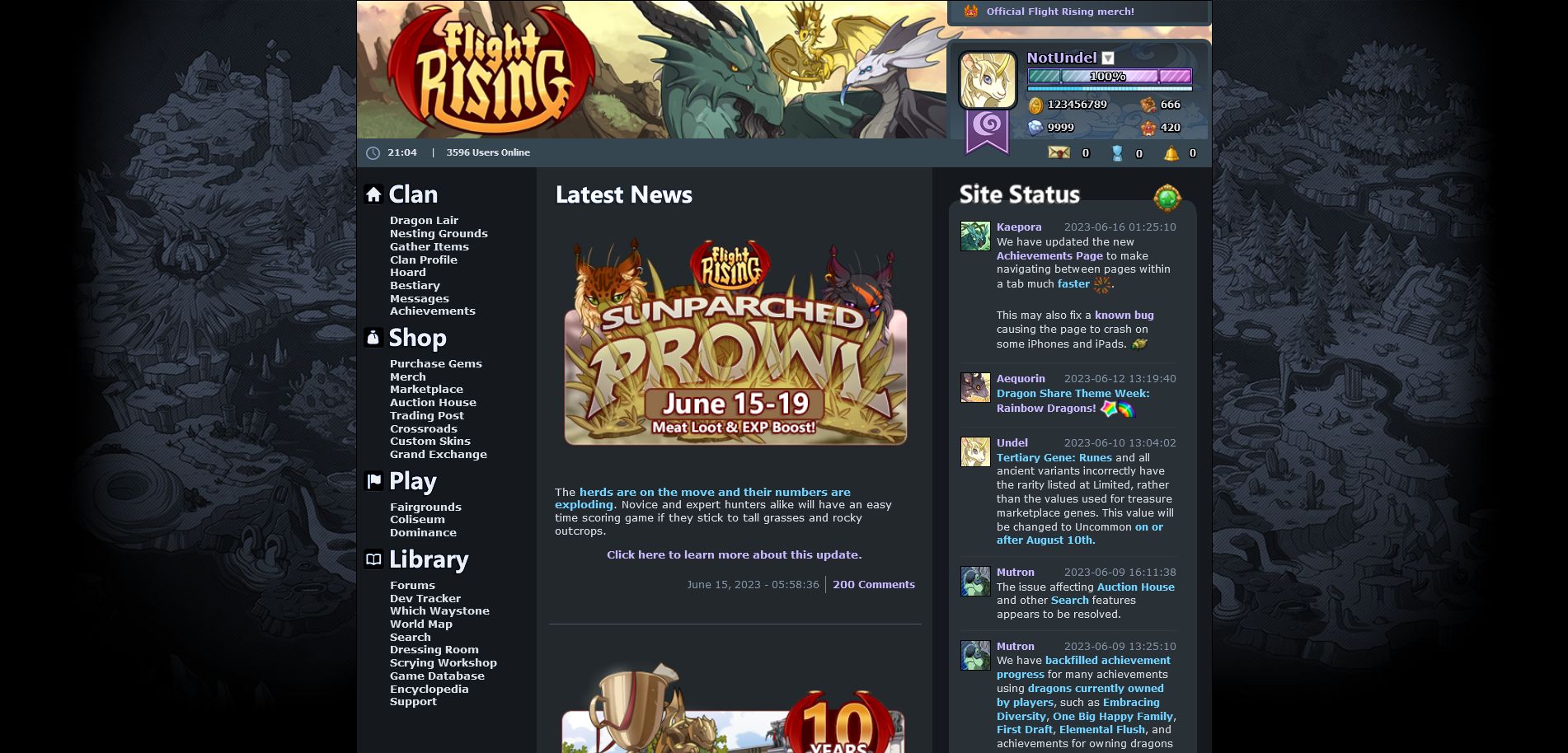
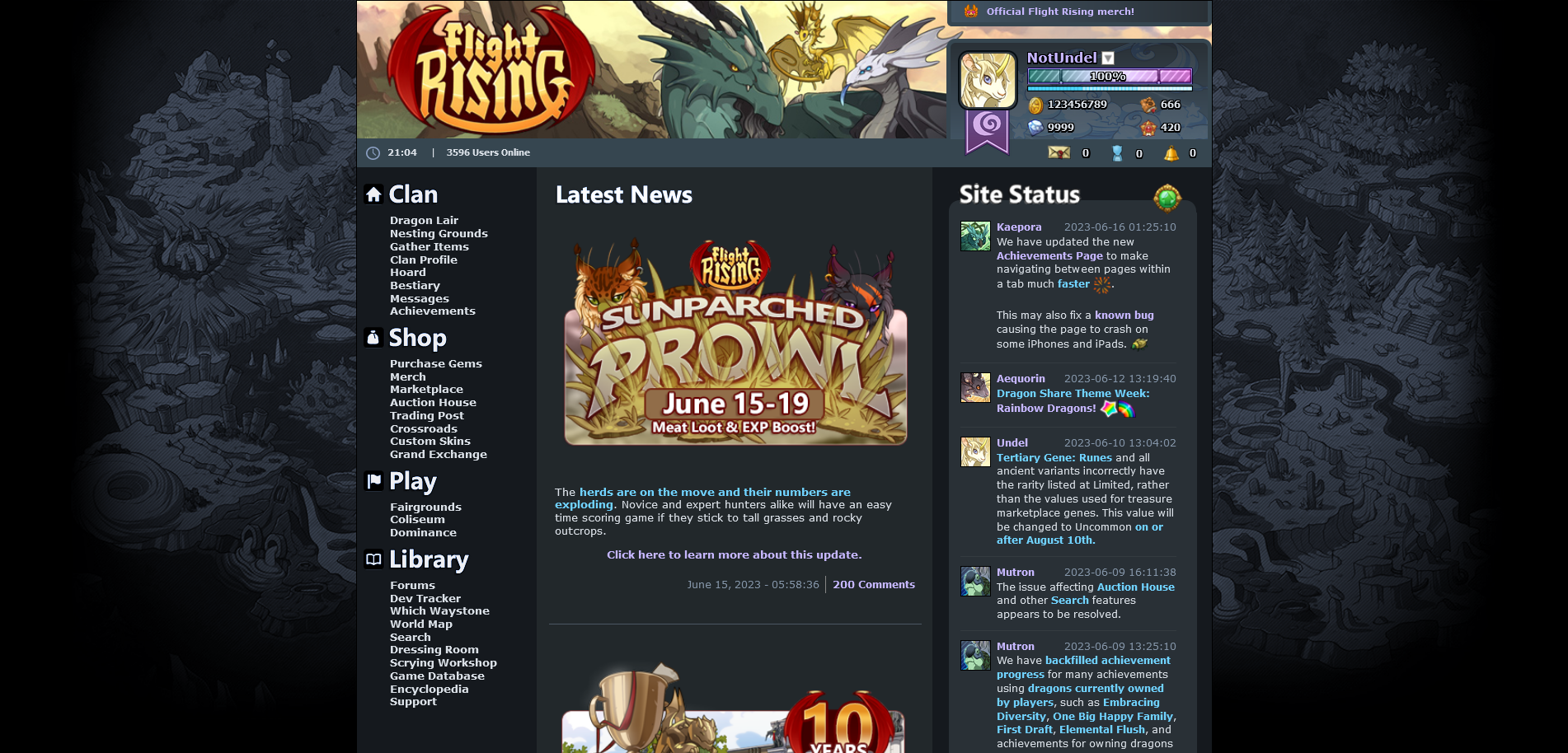
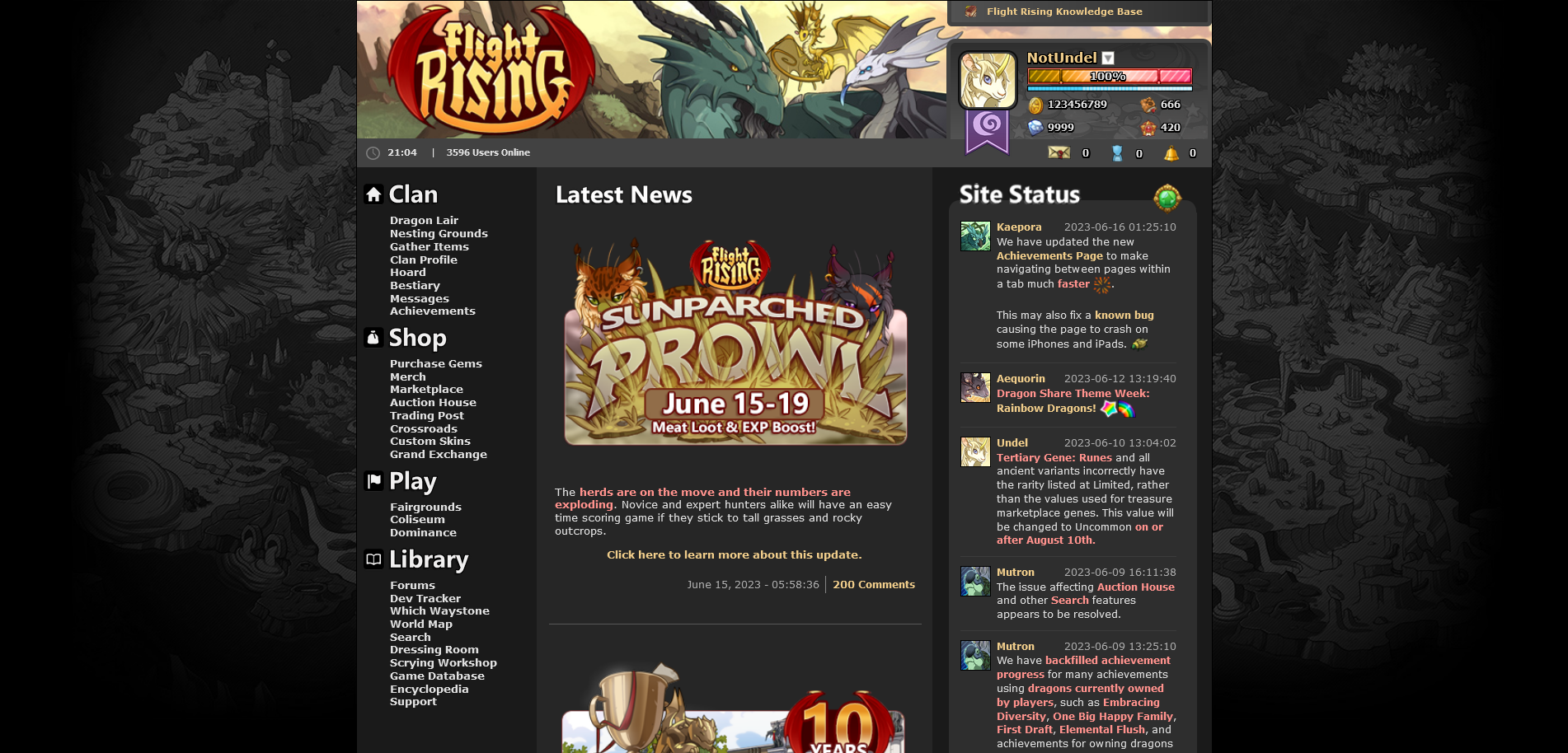
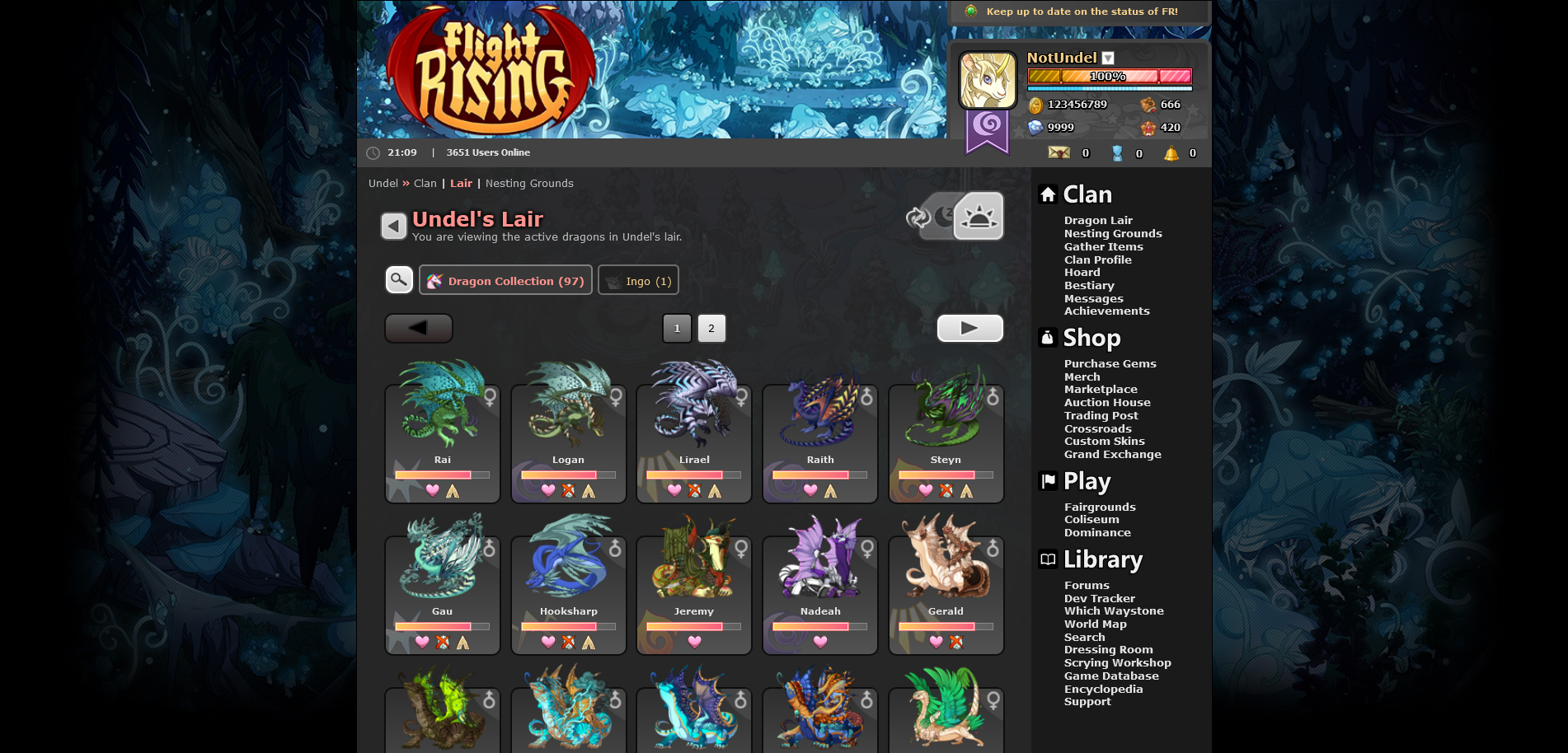
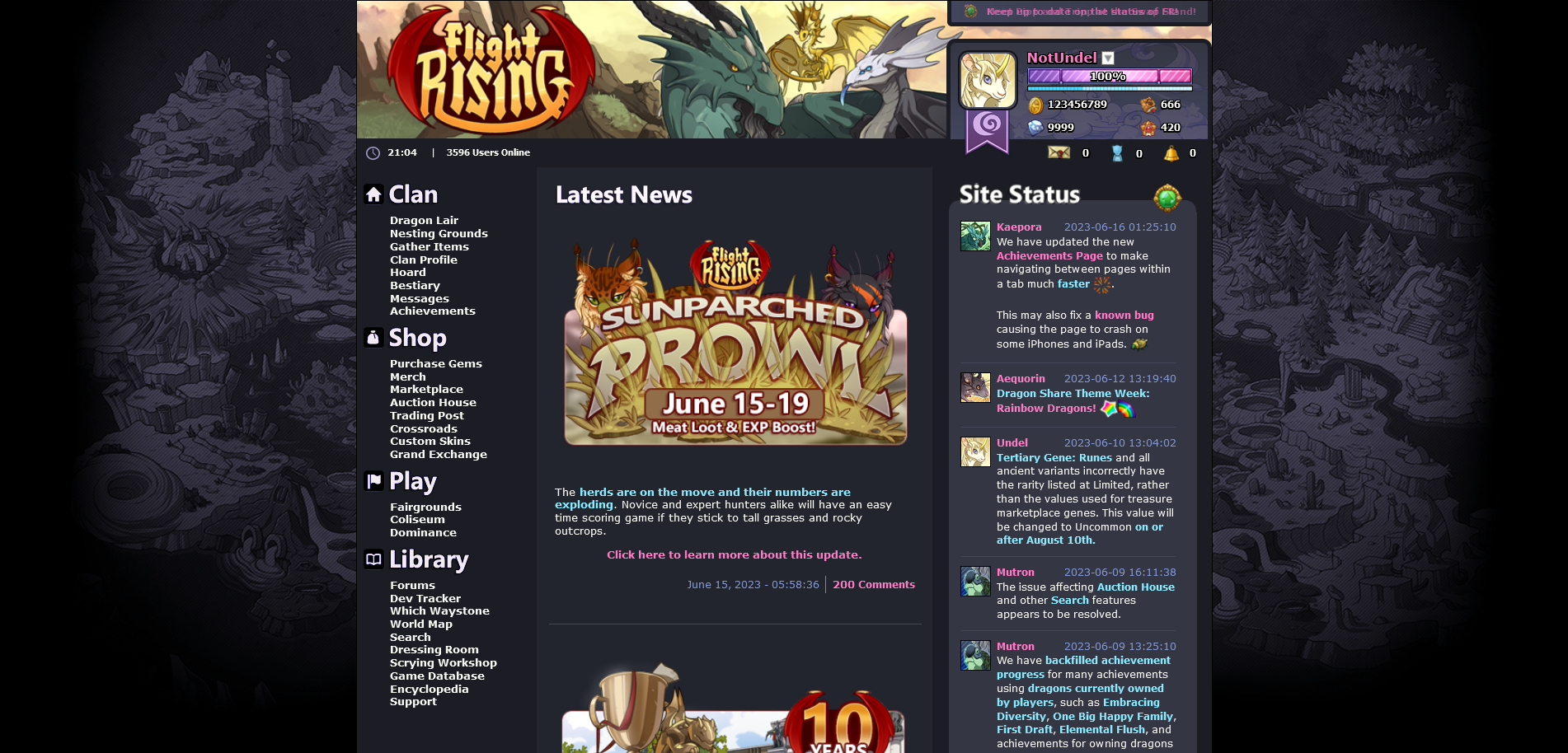
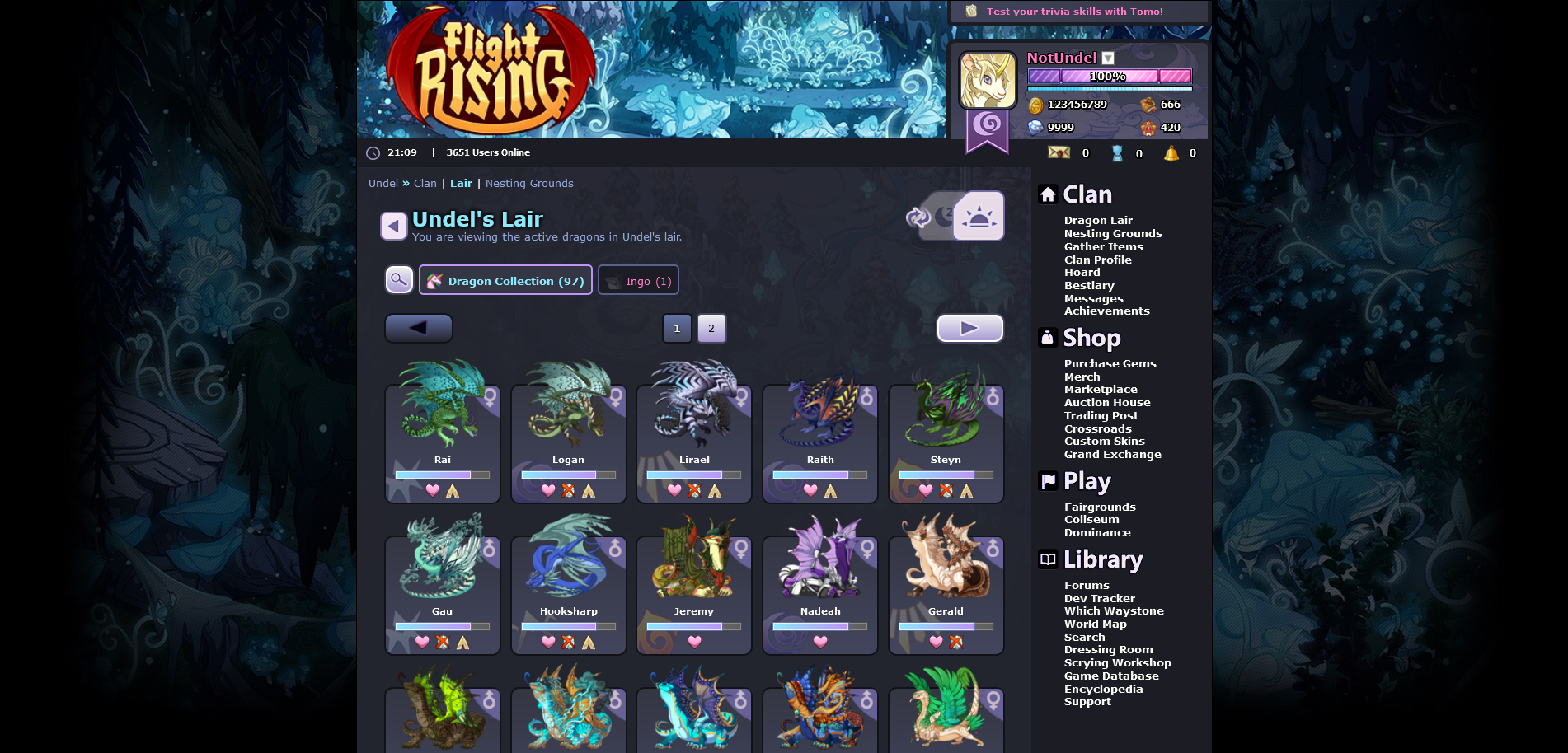
Sidebar settings demonstration:
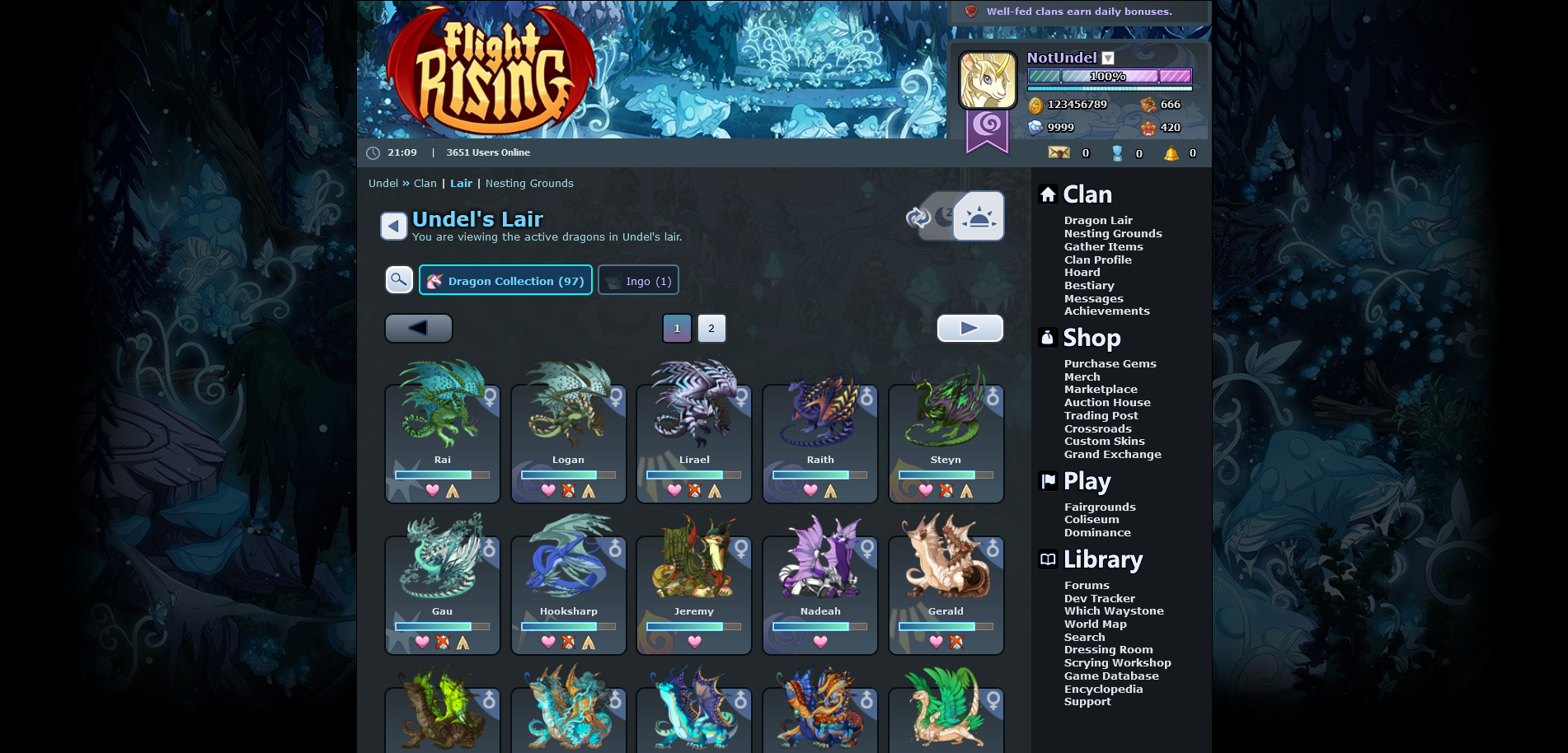
Theme Previews:
Blue


Gray


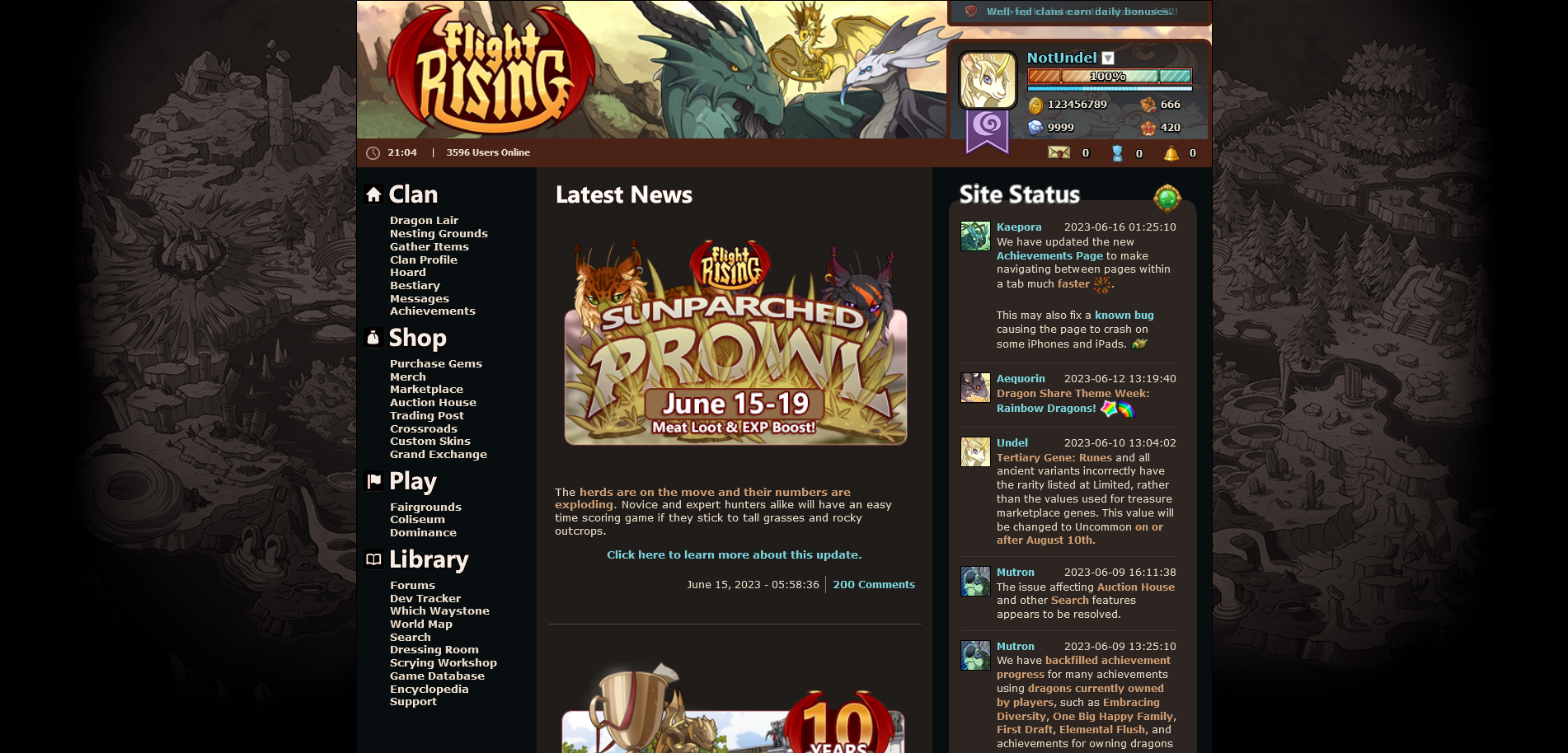
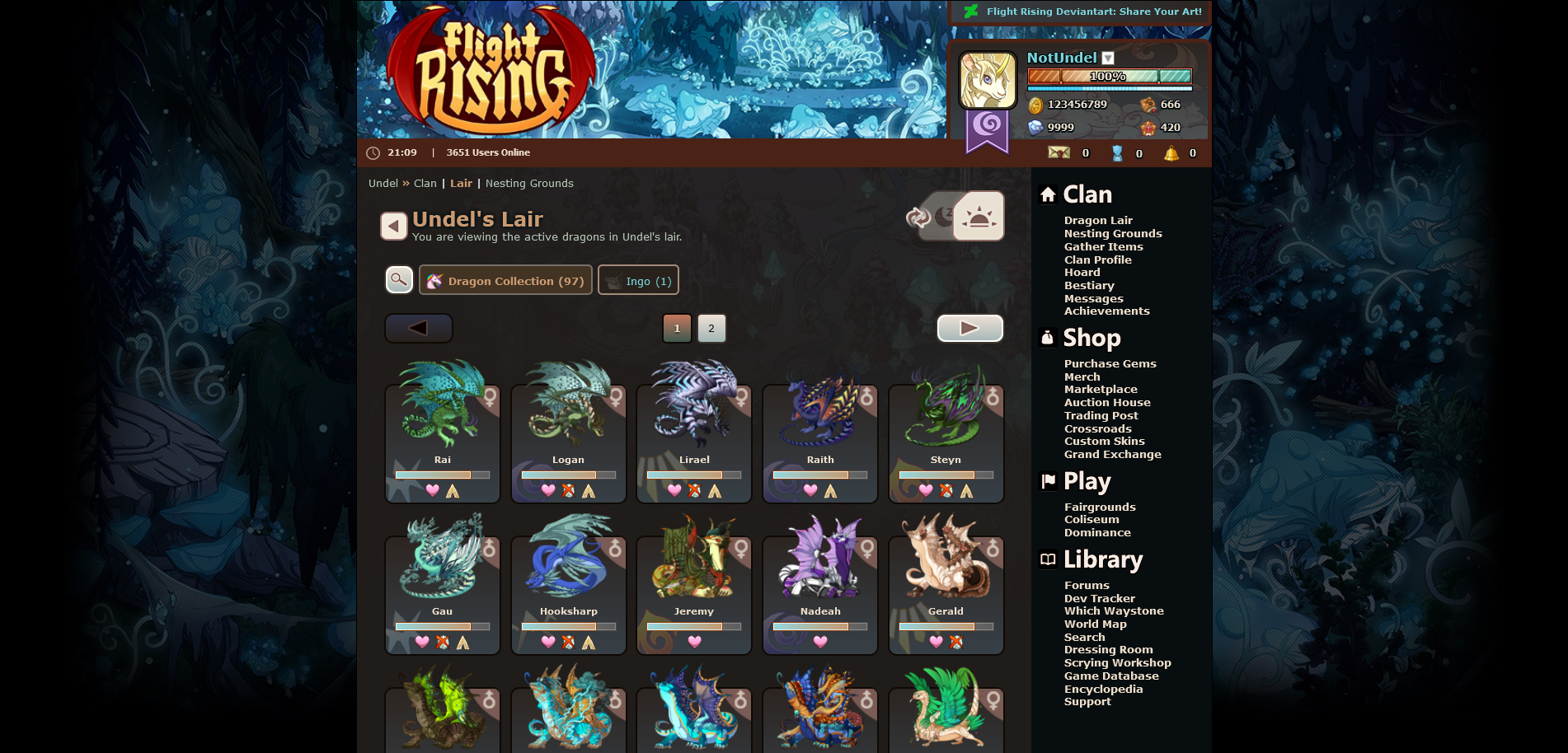
Copper


Dracula


Custom Example

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Simple Dark Redux for Flight Rising
@namespace userstyles.world/user/meow
@version 2.0.0
@description A rewrite of the Simple Dark Theme. Includes Simple Dark Tweaks.
@author grr
@advanced dropdown theme "Theme" {
theme1 "Blue" <<<EOT
--hue: 175deg;
--filter: sepia(100%);
--selection-bg: #050613;
--selection-text: #ffb1e4;
--background: #000;
--main: #22282b;
--columns: #15191e;
--bar: #364650;
--widget: #192429;
--widget-rgb: 23, 36, 43;
--widget-med: #293036;
--widget-light: #415362;
--section: #0e131a;
--tab: #17222d;
--tab-hover: #163a59;
--textarea: #364650;
--warning: 254, 193, 110;
--warning-text: #fde9bd;
--error: 255, 130, 158;
--error-text: #fac9d4;
--success: 152, 231, 100;
--success-text: #e2fac9;
--borders: #060d12;
--borders-med: #343b40;
--borders-light: #527488;
--text: #dae0e7;
--text-med: #8495a8;
--text-dark: #2a3d49;
--text-disabled: var(--text-med);
--shadow: #000;
--stroke: -2px -2px 0px var(--shadow), -2px -1px 0px var(--shadow), -2px 0px 0px var(--shadow), -2px 1px 0px var(--shadow), -2px 2px 0px var(--shadow), -1px -2px 0px var(--shadow), -1px -1px 0px var(--shadow), -1px 0px 0px var(--shadow), -1px 1px 0px var(--shadow), -1px 2px 0px var(--shadow), 0px -2px 0px var(--shadow), 0px -1px 0px var(--shadow), 0px 0px 0px var(--shadow), 0px 1px 0px var(--shadow), 0px 2px 0px var(--shadow), 1px -2px 0px var(--shadow), 1px -1px 0px var(--shadow), 1px 0px 0px var(--shadow), 1px 1px 0px var(--shadow), 1px 2px 0px var(--shadow), 2px -2px 0px var(--shadow), 2px -1px 0px var(--shadow), 2px 0px 0px var(--shadow), 2px 1px 0px var(--shadow), 2px 2px 0px var(--shadow);
--strong: #70d2ff;
--em: #a6dbda;
--link: #c6b7ff;
--link-hover: #f194ff;
--accent-one: #568fb8;
--accent-two: #7ce4f7;
--accent-three: #00ffe1;
--accent-four: #97d4d9;
--accent-five: #00faff;
--button-text: #fff;
--button-text-dark: #000;
--button-one: #eef3f9;
--button-two: #bacbdf;
--beige-button-one: #488fad;
--beige-button-two: #7d5f88;
--red-button-one: #31527a;
--red-button-two: #1f3c5f;
--button-disabled-one: #7f8d9f;
--button-disabled-two: #444f5b;
--selected: #4df0f0;
--selected-text: #000;
--divider: #4b5763;
--tooltip-bg: #0C171D;
--tooltip-header: #1b354d;
--energy-one: #235e96;
--energy-two: #80efbd;
--energy-border: var(--strong);
--energy-full-one: #86d2cb;
--energy-full-two: #b75db7;
--energy-full-border: #5a489b;
EOT;
theme2 "Gray" <<<EOT
--hue: -30deg;
--filter: grayscale(100%);
--selection-bg: #130509;
--selection-text: #f0b69a;
--background: #000;
--main: #262626;
--columns: #1a1a1a;
--bar: #424242;
--widget: #212121;
--widget-rgb: 33, 33, 33;
--widget-med: #2e2e2e;
--widget-light: #525252;
--section: #141414;
--tab: #212121;
--tab-hover: #383838;
--textarea: #383838;
--warning: 254, 193, 110;
--warning-text: #fde9bd;
--error: 255, 130, 158;
--error-text: #fac9d4;
--success: 152, 231, 100;
--success-text: #e2fac9;
--borders: #0d0d0d;
--borders-med: #3b3b3b;
--borders-light: #6e6e6e;
--text: #e0e0e0;
--text-med: #adadad;
--text-dark: #3b3b3b;
--text-disabled: var(--text-med);
--stroke: -2px -2px 0px var(--shadow), -2px -1px 0px var(--shadow), -2px 0px 0px var(--shadow), -2px 1px 0px var(--shadow), -2px 2px 0px var(--shadow), -1px -2px 0px var(--shadow), -1px -1px 0px var(--shadow), -1px 0px 0px var(--shadow), -1px 1px 0px var(--shadow), -1px 2px 0px var(--shadow), 0px -2px 0px var(--shadow), 0px -1px 0px var(--shadow), 0px 0px 0px var(--shadow), 0px 1px 0px var(--shadow), 0px 2px 0px var(--shadow), 1px -2px 0px var(--shadow), 1px -1px 0px var(--shadow), 1px 0px 0px var(--shadow), 1px 1px 0px var(--shadow), 1px 2px 0px var(--shadow), 2px -2px 0px var(--shadow), 2px -1px 0px var(--shadow), 2px 0px 0px var(--shadow), 2px 1px 0px var(--shadow), 2px 2px 0px var(--shadow);
--shadow: #000;
--strong: #ff928d;
--em: #e7e5c2;
--link: #efcc8a;
--link-hover: #ff817a;
--accent-one: #878787;
--accent-two: #bababa;
--accent-three: #f3af86;
--accent-four: #b8b8b8;
--accent-five: #808080;
--button-text: #fff;
--button-text-dark: #000;
--button-one: #f2f2f2;
--button-two: #ccc;
--beige-button-one: #8f8f8f;
--beige-button-two: #4f4f4f;
--red-button-one: #d89651;
--red-button-two: #8b0a40;
--button-disabled-one: #585858;
--button-disabled-two: #2c2121;
--selected: #dc2562;
--selected-text: #000;
--divider: #575757;
--tooltip-bg: #141414;
--tooltip-header: #1c191a;
--energy-one: #ffce60;
--energy-two: #f85e82;
--energy-border: #eb7070;
--energy-full-one: #ffd016;
--energy-full-two: #dc2562;
--energy-full-border: #9c2116;
EOT;
theme3 "Copper" <<<EOT
--hue: -35deg;
--filter: sepia(100%) saturate(60%);
--selection-bg: #130509;
--selection-text: #56c1b7;
--background: #000;
--main: #201c1a;
--columns: #080e10;
--bar: #4a2216;
--widget: #1d120e;
--widget-rgb: 29, 18, 14;
--widget-med: #2c2521;
--widget-light: #374047;
--section: #0f0909;
--tab: #29221c;
--tab-hover: #423323;
--textarea: #373330;
--warning: 254, 193, 110;
--warning-text: #fde9bd;
--error: 255, 130, 158;
--error-text: #fac9d4;
--success: 152, 231, 100;
--success-text: #e2fac9;
--borders: #0e0904;
--borders-med: #3a342a;
--borders-light: #a28b7a;
--text: #ebdcc9;
--text-med: #ab9c91;
--text-dark: #3a342e;
--text-disabled: var(--text-med);
--stroke: -2px -2px 0px var(--shadow), -2px -1px 0px var(--shadow), -2px 0px 0px var(--shadow), -2px 1px 0px var(--shadow), -2px 2px 0px var(--shadow), -1px -2px 0px var(--shadow), -1px -1px 0px var(--shadow), -1px 0px 0px var(--shadow), -1px 1px 0px var(--shadow), -1px 2px 0px var(--shadow), 0px -2px 0px var(--shadow), 0px -1px 0px var(--shadow), 0px 0px 0px var(--shadow), 0px 1px 0px var(--shadow), 0px 2px 0px var(--shadow), 1px -2px 0px var(--shadow), 1px -1px 0px var(--shadow), 1px 0px 0px var(--shadow), 1px 1px 0px var(--shadow), 1px 2px 0px var(--shadow), 2px -2px 0px var(--shadow), 2px -1px 0px var(--shadow), 2px 0px 0px var(--shadow), 2px 1px 0px var(--shadow), 2px 2px 0px var(--shadow);
--shadow: #060f12;
--strong: #ca9a71;
--em: #edddac;
--link: #7ad3da;
--link-hover: #fae2c3;
--accent-one: #998975;
--accent-two: #c6c5a8;
--accent-three: #f27c4e;
--accent-four: #b2c4b3;
--accent-five: #767067;
--button-text: #fefdf2;
--button-text-dark: #080e10;
--button-one: #f0e1d6;
--button-two: #a2b6b6;
--beige-button-one: #c5795c;
--beige-button-two: #3d574f;
--red-button-one: #ddbb85;
--red-button-two: #4e2f20;
--button-disabled-one: #2e3145;
--button-disabled-two: #27201c;
--selected: #df4c0c;
--selected-text: #000;
--divider: #534740;
--tooltip-bg: #0f0909;
--tooltip-header: #080e10;
--energy-one: #96d7de;
--energy-two: #c49a70;
--energy-border: #884210;
--energy-full-one: #ed8a4c;
--energy-full-two: #3d998d;
--energy-full-border: #9c2116;
EOT;
theme4 "Dracula" <<<EOT
--hue: 205deg;
--filter: sepia(100%);
--selection-bg: #ff79c6;
--selection-text: #000;
--background: #000;
--main: #22242e;
--columns: #1b1c24;
--bar: #1b1c24;
--widget: #282a36;
--widget-rgb: 40, 42, 54;
--widget-med: #343643;
--widget-light: #42455d;
--section: #1b1c24;
--tab: #1b1c24;
--tab-hover: #343643;
--textarea: #3c3f53;
--warning: 255, 184, 108;
--warning-text: #ffd4a5;
--error: 255, 85, 85;
--error-text: #ffb7b7;
--success: 80, 250, 123;
--success-text: #caffd8;
--borders: #111217;
--borders-med: #44475a;
--borders-light: #596191;
--text: #f8f8f2;
--text-med: #8498d7;
--text-dark: #6272a4;
--text-disabled: var(--text-med);
--stroke: -2px -2px 0px var(--shadow), -2px -1px 0px var(--shadow), -2px 0px 0px var(--shadow), -2px 1px 0px var(--shadow), -2px 2px 0px var(--shadow), -1px -2px 0px var(--shadow), -1px -1px 0px var(--shadow), -1px 0px 0px var(--shadow), -1px 1px 0px var(--shadow), -1px 2px 0px var(--...