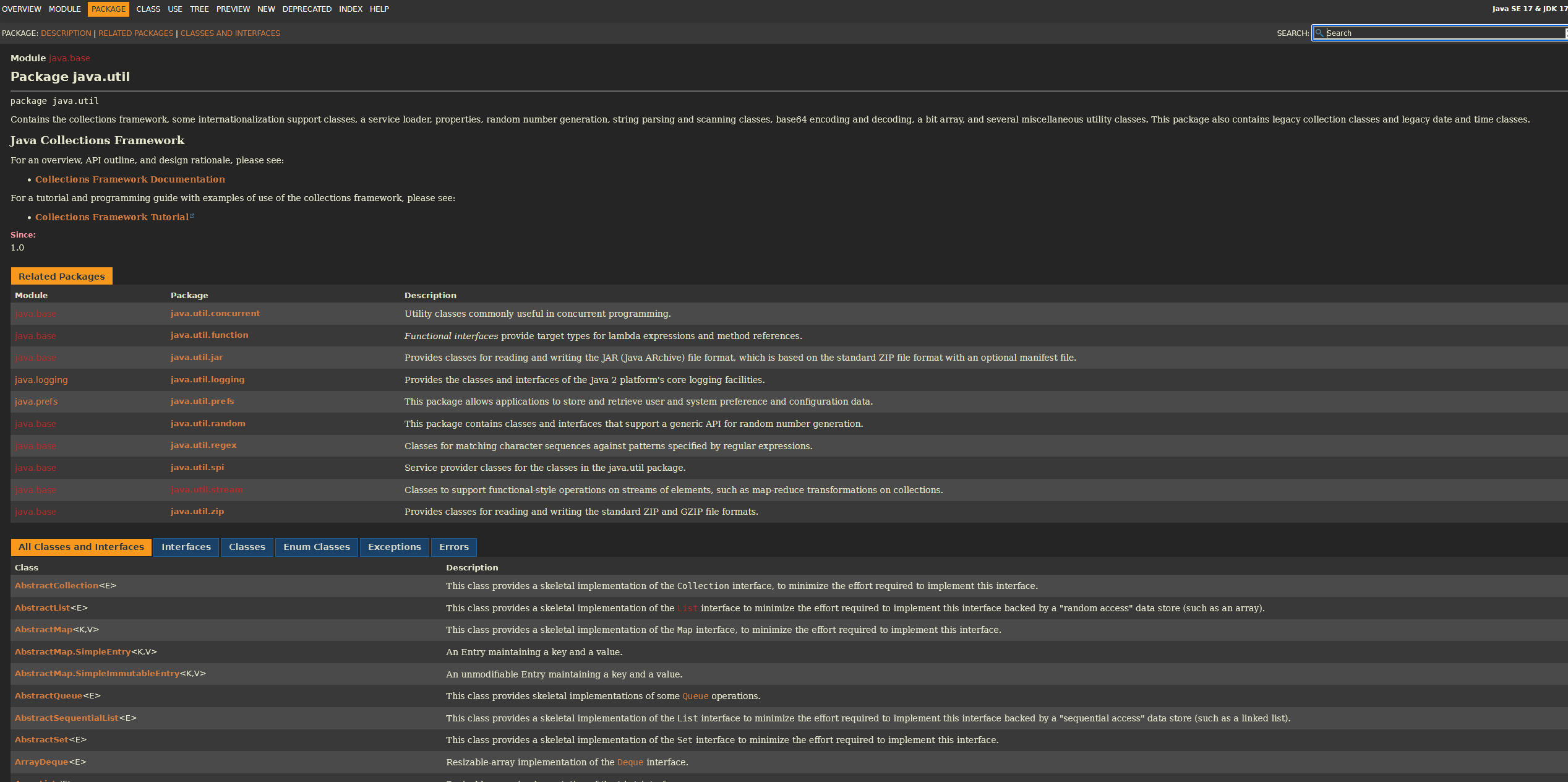
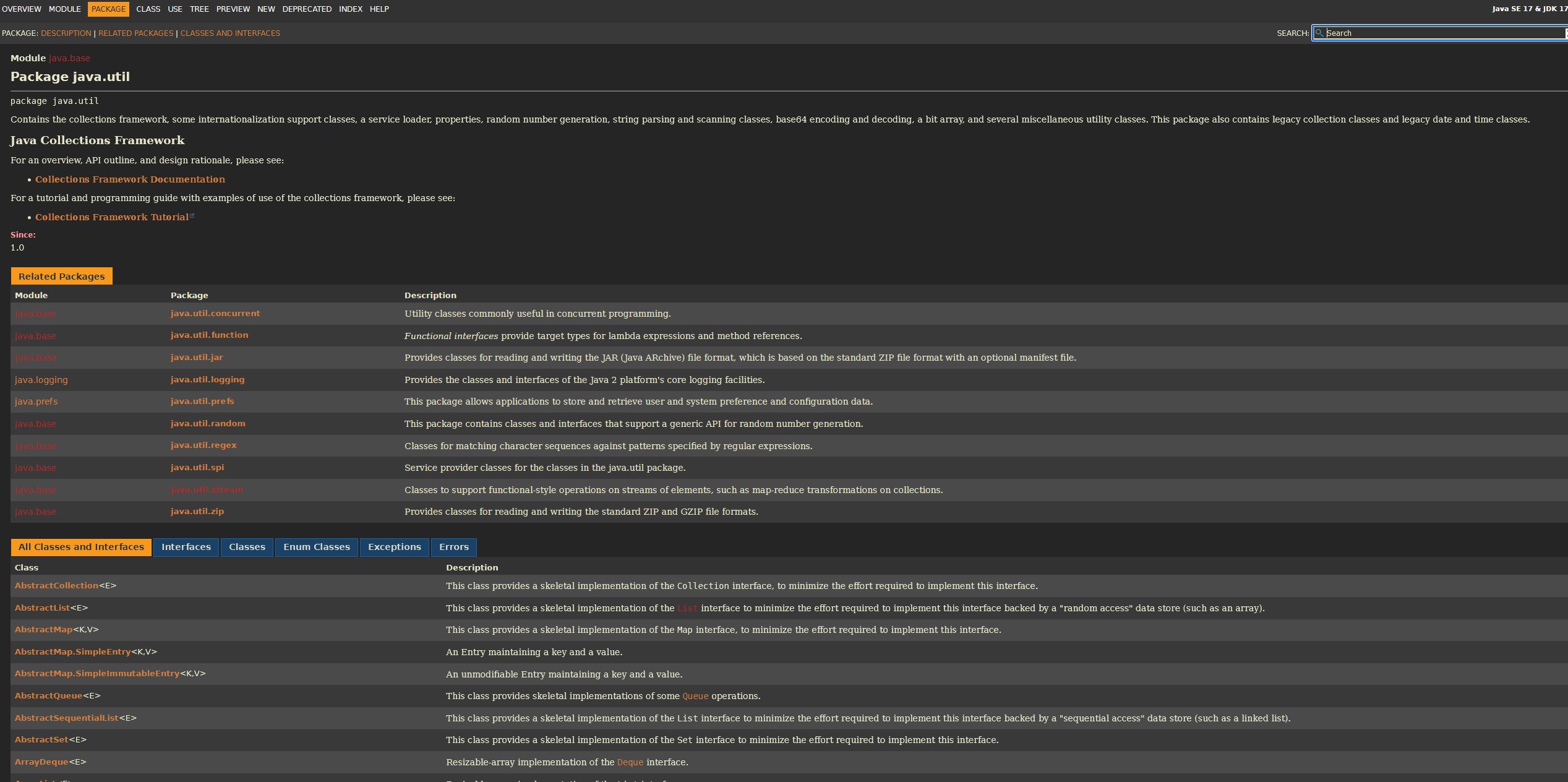
Aims to bring dark mode to the javase documentation by oracle.
Java SE 17 doc by DrChristophFH

Details
AuthorDrChristophFH
LicenseNo License
Categorydocs.oracle.com/en/java/javase
Created
Updated
Code size2.6 kB
Code checksumd75a99e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Say goodbye to late night coding flash bangs :D
Source code
/* ==UserStyle==
@name Java SE 17 doc
@version 20230608.18.43
@namespace userstyles.world/user/DrChristophFH
@description Aims to bring dark mode to the javase documentation.
@author DrChristophFH
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://docs.oracle.com/en/java/javase/17") {
/* ==UserStyle==
@name JavaSE documentation
@namespace github.com/drchristoph/javase
@version 0.1.10
@description Dark mode for javase documentation
@author DrChristoph
@preprocessor stylus
==/UserStyle== */
:root {
--text: #E6E6CB;
--text-shade1: #D9D9C8;
--link: #D47D3F;
--link-visited: #AB2B2B;
--highlight1: #FF97A0;
--accent1: #1A4168;
--accent1-border: #255D95;
--base: #252525;
--mantle: #323232;
--crust: #393939;
--fressnel: #4a4a4a;
--shell: #666;
}
body {
background-color: var(--base);
color: var(--text);
}
a:link {
color: var(--link);
}
a:visited {
color: var(--link-visited);
}
.ui-autocomplete-category{
background-color: var(--shell);
}
ul.ui-autocomplete {
background-color: var(--mantle);
}
dl.notes > dt {
color: var(--highlight1);
}
.summary section[class$="-summary"], .details section[class$="-details"], .class-uses .detail, .captionTitle, .serialized-class-details, .bgLight, .inherited-list, section[class$="-details"] .detail, .summary-table {
background-color: var(--crust);
border: none;
}
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover {
background-color: var(--accent1);
border: 1px solid var(--accent1-border);
background: var(--accent1-border);
}
.table-header, body.class-declaration-page .summary h3, body.class-declaration-page .details h3, body.class-declaration-page .summary .inherited-list h2 {
background: var(--mantle);
border: none;
}
.even-row-color, .even-row-color .table-header {
background-color: var(--fressnel);
}
.odd-row-color, .odd-row-color .table-header {
background-color: var(--crust);
}
div.table-tabs > button.table-tab {
background: var(--accent1);
color: var(--text-shade1);
border: 1px solid;
border-color: var(--accent1-border);
}
.title {
color: var(--text);
}
.block {
color: var(--text);
}
.top-nav {
background-color: var(--mantle);
}
.sub-nav {
background-color: var(--crust);
}
#search-input {
background-color: var(--mantle);
border-color: var(--curst);
color: var(--text);
}
}