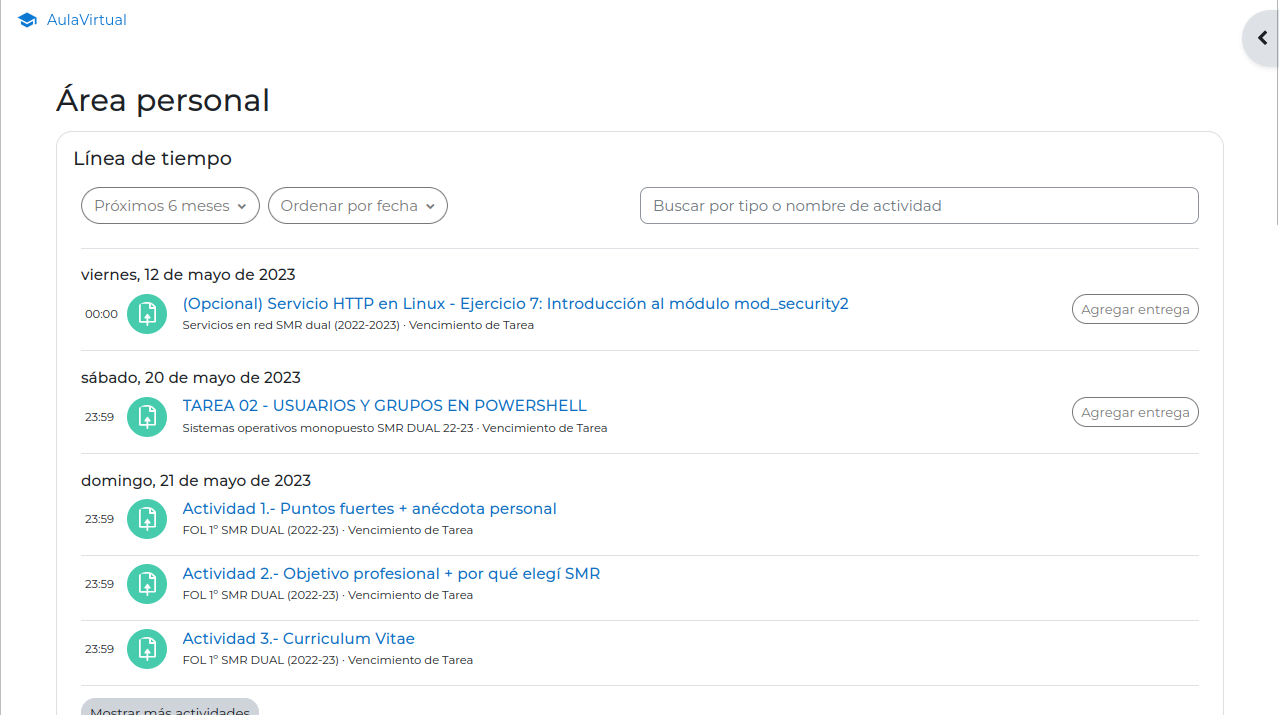
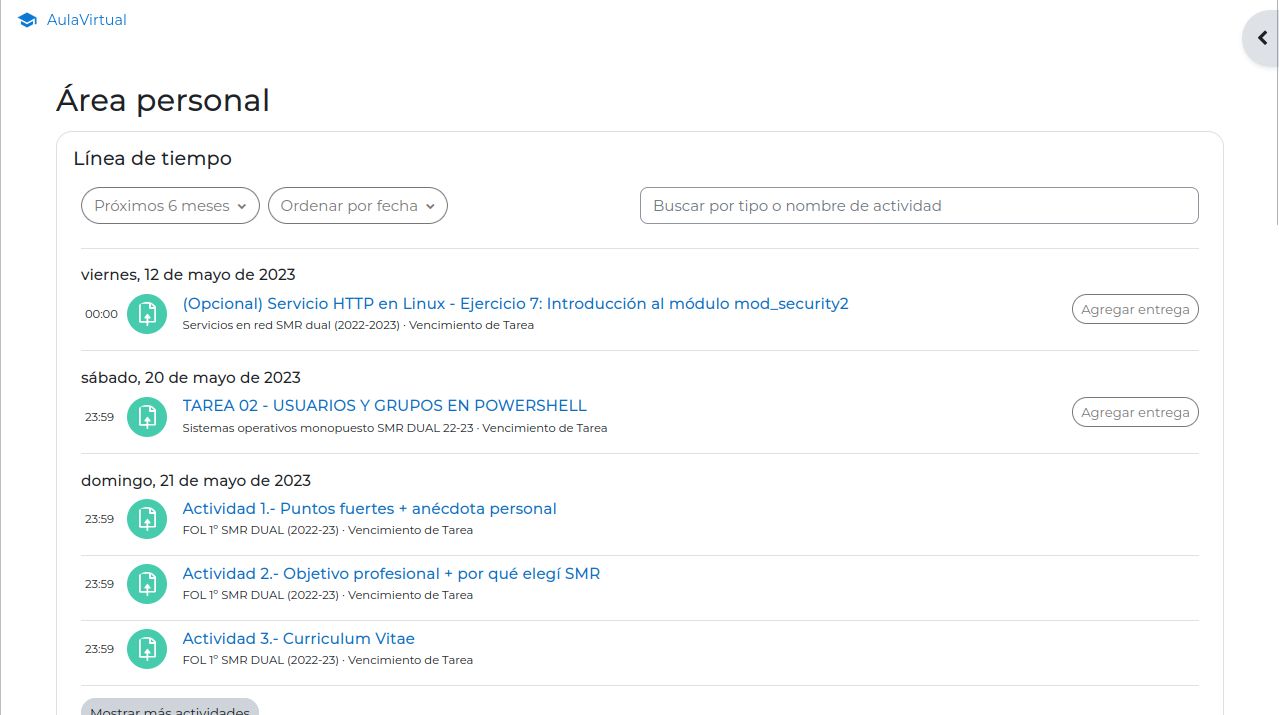
New UI Style for Educa Madrid
New Style for Educa Madrid by RobertoCichon

Details
AuthorRobertoCichon
LicenseNo License
Categoryaulavirtual33.educa.madrid.org
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-> Dark Mode also modified!
Source code
/* ==UserStyle==
@name New Style for Educa Madrid
@namespace github.com/openstyles/stylus
@version 1.0.0
@description New Style for Educa Madrid
@author RCG
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
@-moz-document url-prefix("https://aulavirtual33.educa.madrid.org") {
body {
font-family: "Montserrat";
}
.activityiconcontainer {
border-radius: 150px;
background-color: #46698c;
}
.activityiconcontainer.assessment {
background-color: #46ccad;
}
.btn-outline-secondary {
color: #000;
border-color: #000;
}
.btn-sm {
border-radius: 10rem;
}
.btn {
border-radius: 10rem;
}
.dashboard-card-deck .dashboard-card .dashboard-card-img {
border-radius: 0.9rem;
}
.card {
border-radius: 1rem;
}
.custom-select {
border-radius: 10rem !important;
}
.page-item:last-child .page-link {
border-top-right-radius: 5rem;
border-bottom-right-radius: 5rem;
}
.page-item:first-child .page-link {
border-top-left-radius: 5rem;
border-bottom-left-radius: 5rem;
}
#emCommonFooterLogos20 {
background-image: url(https://static.vecteezy.com/system/resources/previews/009/339/320/original/chicken-egg-egg-free-png.png);
}
.text-right {
width: 1.6rem;
}
.maincalendar .calendarmonth ul li .calendar-circle.calendar_event_course {
background-color: #ffb0b0;
border: 2px solid #d22e2e;
}
.maincalendar .calendarmonth ul li .calendar-circle.calendar_event_user {
background-color: #ade1da;
border: 2px solid #20a5e6;
}
.dropdown-menu {
border-radius: 1rem;
}
#frontpage-category-names .course_category_tree .category > .info > .categoryname a{
border-radius: 20px;
}
.icon{
border-radius: 1rem;
}
:root {
--blue_em: #0d77d1;
--blue_em_light: #fff;
--yellow_em: #fff;
--black: #111;
--dark_gray: #444;
--white: #ddd;
}
.btn:hover {
color: #fff;
}
.btn-outline-secondary {
color: #777;
border-color: #777
}
img.icon {
background-color: #fff0
}
#emCommonFooter.emCommonFooterDark a {
display: none;
}
.activityiconcontainer.assessment .icon {
filter: brightness(0) invert(1);
}
.calendar_event_user {
background-color: #3c3c3c;
}
}