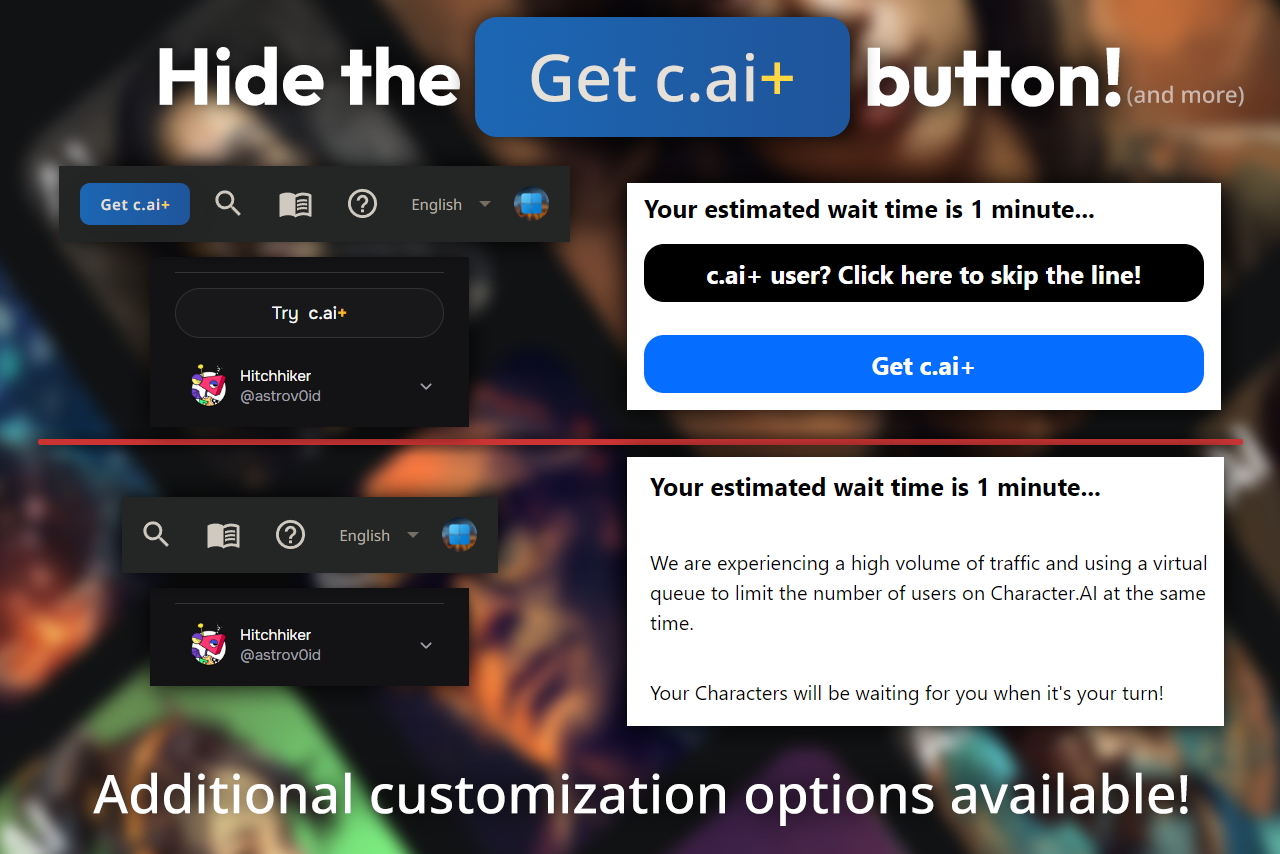
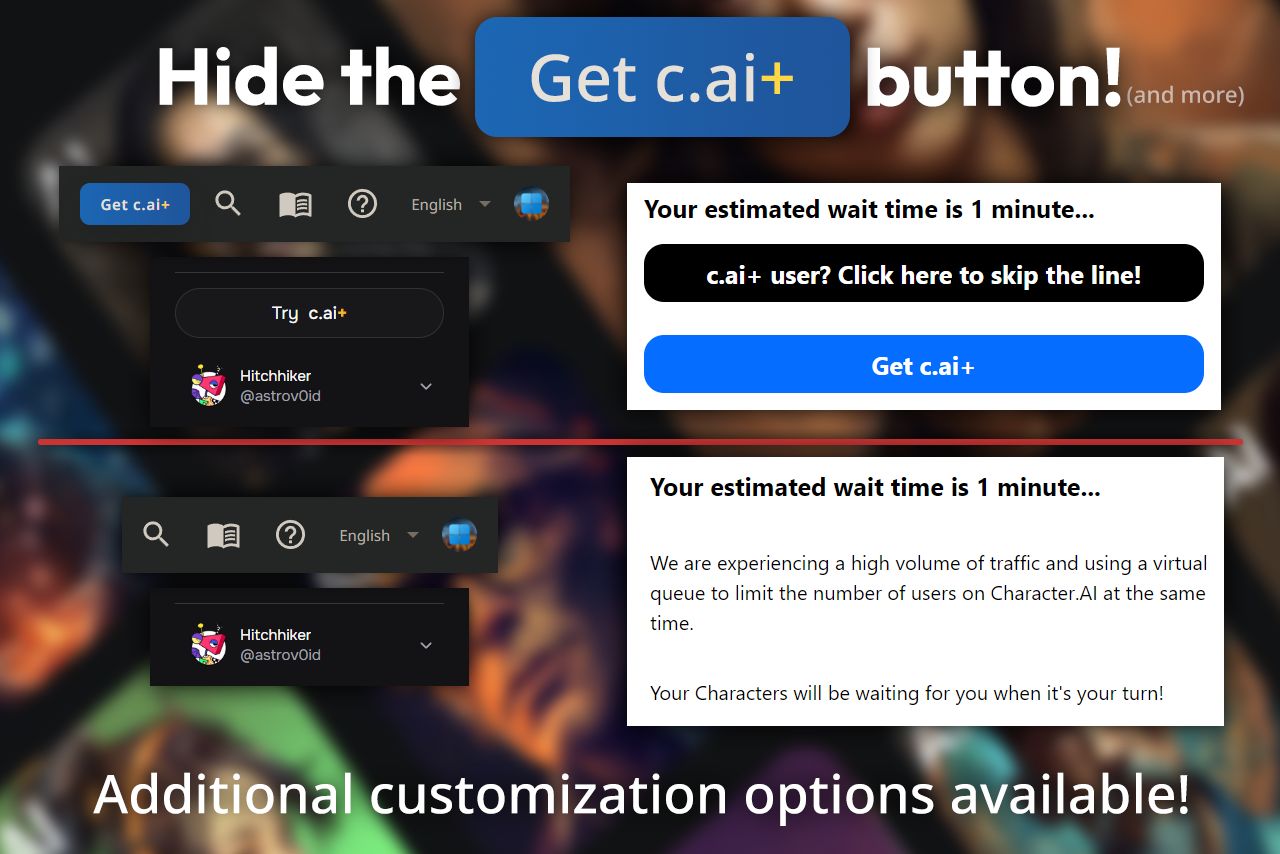
Easily hide the annoying "Get c.ai+" button from character.ai in every page, and make their promotional elements less annoying too.
Hide c.ai+ Button by logan

Details
Authorlogan
LicenseApache License 2.0
Categorycharacter.ai
Created
Updated
Code size12 kB
Code checksum521cb10a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle can be used for other scenarios too outside the Get c.ai+ button! (e.g. a c.ai+ user hiding the blue "Get c.ai+" waiting room button, and hiding ads in the 3rd-party CAI Tools extension)
It also reduces the prominence, or entirely hide other promotional c.ai+ elements.
This userstyle can be used on mobile if you have an extension-supporting browser. Firefox and Kiwi Browser both support Stylus.
This description and thumbnail is due for an update. Expect to see a new writing style and tone here, soon!
Customization Options
- Show/minimize a user's c.ai+ badge: Applies to both your and other people's c.ai+ badges. This option can keep the badges (Show badge), make them transparent and less flashy (Minimize prominence), or completely hide it (Hide entirely). Set to "Show badge" by default.
- Moderately minimize annoyances, rather than hiding the button and strongly minimizing annoyances: By default, Hide c.ai+ button hides the c.ai+ button and strongly reduces the prominence of promotional c.ai+ elements, which usually makes them black & white. Enabling this will re-show the button, and go easier on the promotional elements. Disabled by default.
- Hide "Upgrade" button in settings: Toggles the "Upgrade" button in the new site's settings, which can be annoying to a few. Disabled by default.
- Hide c.ai+ invite code ad & buttons: Hides the buttons and banners about character.ai invite codes that give a free month of c.ai+. Disabled by default.
- Hide c.ai+ exclusive features: Hides features that are exclusive to c.ai+ subscribers. Disabled by default.
- Turn the c.ai+ upgrade modal to a window: It's pretty sneaky, but some research has shown that turning your upgrade subscription popup can boost sales, as seen here. This option will revert this marketing tactic. Enabled by default.
- Only hide blue 'Get c.ai+' waiting room button: Can be useful for c.ai+ users who want to keep the black 'c.ai+ user? Click here to skip the line!' button, but don't want the blue 'Get c.ai+' button, since they already have c.ai+. Disabled by default.
- Hide CAI Tools (3rd-party extension) ads & self-promo: Hides the premium options, Patreon links, self-promotion elements, and sponsored advertisements from CAI Tools. Disabled by default to prevent confusion to new CAI Tools users.
- Hide/minimize the CAI Tools locked functions indicator: Hides the locked functions indicator within CAI Tools when you don't have premium. 3 options available: "Leave as is" does nothing, "Show on hover" only shows the locked indicators when hovering over the function, and "Hide entirely" completely hides the indicators. Set to "Leave as is" by default.
Changelog
v1.5.3
- If annoyances are being moderately minimized only, then the "Upgrade and start new chat" button when Nyan selected should be solid blue now, instead of a blue gradient! It used to be, but the code for it was accidentally kicked out in v1.5.2. Sorry!
v1.5.2
- The "Don't hide button, just minimize annoyances" has been updated! It is now "Moderately minimize annoyances, rather than hiding the button and strongly minimizing annoyances", and minimizes the promotional elements more stronger than before, making most of them black & white.
- The "Available in c.ai+" banner in the customization popup is now affected by this userstyle!
- The Nyan model in the model selector is now better affected by this userstyle! The blue c.ai+ colour should be black & white now when selecting Nyan, if "Moderately minimize annoyances" isn't checked.
- The "Upgrade to c.ai+" modal can now be turned from a fullscreen popup to a window! It's enabled by default.
v1.5.1
- Fix the mobile-exclusive bug where the "Customize" button in chat pages wouldn't be hidden.
- Made the minimize annoyances option make the c.ai+ badge in the Nyan model less prominent. It also makes the "Upgrade and start new chat" button use a solid blue colour instead.
- Turned the "Show a user's c.ai+ badge" option into 3 options: Show the badge unaltered, make it transparent and less eye-catching, or hide it entirely.
- Remove all references to the old site in the settings.
v1.5.0
- First update in a while!
- Several bug fixes for some options that weren't working.
- Removed references to the long-gone old site.
- Removed some options that aren't relevant anymore.
- Updated the "Just minimize annoyance" option to work better with the new c.ai+ branding updates and upgrade button.
- Updated the "CAI Tools Patreon & Premium hider" option to hide sponsored ads, self-promo, and fixed bugs with it not hiding Patreon & Premium options anymore.
- Added the "Hide c.ai+ invite code ad & button" and "Hide c.ai+ exclusive features" options.
v1.4.9
- Fix a bug where the CAI Patreon options weren't hidden without a premium subscription.
- Fix a bug where the c.ai+ button wasn't hidden on the new website due to an update.
- Add an option to hide the fade and slide animation the "Upgrade" button within the new website's settings does, enabled by default.
v1.4.8
- Fix a bug where the CAI patreon options were no longer being hidden.
- I fixed this bug a while ago, but forgot to release the update.
v1.4.7
- Add an option to hide the "Upgrade" button in the new website's settings.
v1.4.6
- Fix the waiting room buttons not being hidden by the userstyle.
- Sorry about the slight influx of bugs lately! character.ai updating the site more often nowadays, combined with my inactivity on c.ai, is what's causing this problem. I'll always be on the lookout though, so don't worry!
v1.4.5
- Slightly increase the glow of the "Upgrade" button in settings if it's being hovered over with "Don't hide button, just minimize annoyances" option turned on, to feel more natural.
v1.4.4
- Fix a bug where the rainbow "Upgrade" button glow in the new website's settings wasn't being hidden or reduced.
- Fix a bug where the "Join my Patreon for a 7 day free trial" wasn't hidden if the CAI Tools Patreon Notice Hider option was being used.
v1.4.3
- Fix a bug where the new website advertisement randomly stopped hiding.
- This time, I didn't delay an update by a few weeks, instead fixing the bug instantaneously. Happy?
v1.4.2
- Fix a bug where the new website advertisement wouldn't be hidden on the mobile UI.
v1.4.1
- Fix bug where hiding the c.ai+ badge would hide it from the upgrade dialog as well on the old website.
v1.4.0
- Add support for hiding the new website advertisement on the old website. (enabled by default)
- Add support for hiding the Patreon options on the 3rd-party extension CAI Tools.
v1.3.0
- Add support for the new website.
- Add a redesigned thumbnail.
- Sorry for not pushing this update earlier! I've knew about the new website's existence since day 1, but laziness caught the best of me. 😅
v1.2.1
- Make the default options more appropriate.
- Fix a bug where the shimmer animation wasn't being hidden from the c.ai+ button.
- A new thumbnail will come soon.
v1.2.0
- (GODLY late) THANKS FOR A THOUSAND INSTALLS!!! This updates focuses on making the customization options more useful.
- Add an option to toggle hiding either the blue "Get c.ai+" waiting room button, or every waiting room button. This is useful for c.ai+ users who don't want to see the unnecessary "Get c.ai+" button when they already have it.
- Add an option to toggle hiding the profile button. The button turns into a "Manage subscription" button if you have c.ai+, so it's useful for c.ai+ users who still need that button.
- Add an option that doesn't entirely hide the "Get c.ai+" button on the website, but just removes its "annoying" aspects, like its big shadow and shimmer animation.
- Remove the option to hide the "Get c.ai+" button from the website, for obvious reasons.
v1.1.4
- Make it so the c.ai+ button now disappears on the new profile UI.
- This update SHOULD NOT have also taken as long as it did. Sorry. The original target was only a few hours, but I guess I missed that by a long shot.
v1.1.3-ns
- The "namespace" parameter in the userstyle code has been updated because it turns out that I was using them completely wrong.
- Updated the description to be more accurate.
v1.1.3
- Got rid of something useless in the code. (
h2>a[href="https://plus.character.ai"], h2>a[href="https://plus.character.ai"]to justh2>a[href="https://plus.character.ai"])
v1.1.2
- Adds the ability to toggle hiding the c.ai+ button on the website... if you want that.
- This is probably the final release for now.
v1.1.1
- Adds the ability to toggle hiding the c.ai+ buttons on waiting rooms. This version forgot to be released though.
v1.1.0
- Adds the ability to optionally hide the c.ai+ badge on users. This is disabled by default, but can be enabled within the userstyle's options.
v1.0.4
- Fixed a bug where the userstyle still wouldn't apply to the waiting room in some cases.
- Fixed a bug where the waiting room buttons wouldn't hide.
- Made the code a bit smaller.
v1.0.3
- Fixed a v1.0.2 bug where the userstyle didn't apply on the waiting room.
v1.0.2
- An update to hide the 2 c.ai+ buttons in the waiting room page too.
v1.0.1
- Now hides the button in chat pages.
v1.0.0
- Released userstyle.
Old thumbnail

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hide c.ai+ Button
@namespace userstyles.world/user/logan
@version 1.5.3
@description Easily hide the "Get c.ai+" button from the entire c.ai website, amongst other things.
@author Logan
@license Apache-2.0
@preprocessor stylus
@var select showbadge "Show/minimize a user's c.ai+ badge" {
"Show badge": "show",
"Minimize annoyance": "minimize",
"Hide entirely": "hide"
}
@var checkbox lessannoybtn "Moderately minimize annoyances, rather than hiding the button and strongly minimizing annoyances" 0
@var checkbox hideupbtn "Hide \"Upgrade\" button in settings" 0
@var checkbox hideinvite "Hide c.ai+ invite code ad & buttons" 0
@var checkbox hideplusfeats "Hide c.ai+ exclusive features" 0
@var checkbox windowedmodal "Turn the c.ai+ upgrade modal to a window" 1
@var checkbox hidebluewaiting "Only hide blue 'Get c.ai+' waiting room button" 0
@var checkbox hidecaitpatreon "Hide CAI Tools (3rd-party extension) ads & self-promo" 0
@var select caitpatlockindi "Hide/minimize the CAI Tools locked functions indicator" {
"Leave as is": "nothing",
"Show on hover": "minimize",
"Hide entirely": "hide"
}
==/UserStyle== */
@-moz-document domain("character.ai") {
if lessannoybtn { /* only remove c.ai's "annoying" aspects, not the entire upgrade button itself alongside doing other more extreme stuff option */
.flex.flex-col.gap-3.pb-3>button, .flex.flex-col.gap-3.pb-3>button span { /* sidebar button */
font-weight: unset;
}
.flex.flex-col.gap-3.pb-3>button .text-plus { /* sidebar button, remove the +'s distinct design until hovered */
color: unset;
font-weight: unset;
}
.flex.flex-col.gap-3.pb-3>button:hover .text-plus {
color: var(--plus-light-blue);
transition: color .25s;
}
[id$="content-account"] button.bg-gradient-to-r { /* "Upgrade" in settings, convert gradient to flat colour */
background: #0D78D5;
}
[id$="content-muted-words"] div.bg-clip-text.bg-gradient-to-r { /* "Upgrade to c.ai+" if reached 4 muted words limit */
background: unset;
color: #0D78D5;
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"])>.cai-plus-gradient { /* Nyan model c.ai+ badge */
background: #0D78D5;
opacity: 0.5;
}
div[role="dialog"]>div:has([d^="M20 6.5L17.4448"])>button.bg-gradient-to-r { /* non-coloured upgrade and start new chat button */
background: #0D78D5;
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"]):hover>.cai-plus-gradient, div[role="dialog"]>div>div>button.min-w-80.ring-2:has([d^="M20 6.5L17.4448"])>.cai-plus-gradient { /* make opaque when hovered or selected */
opacity: 1;
}
/* Customize dialog, make the "Available for c.ai+" banner solid blue */
.light div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base) {
background: rgba(97, 184, 253, 0.15)!important;
}
.dark div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base) {
background: rgba(13, 129, 206, 0.15)!important;
}
} else { /* a lot of comments for elements won't happen here, if they already had comments in the last section */
.flex.flex-col.gap-3.pb-3>button { /* new website sidebar button */
display: none;
}
.flex.flex-col.gap-3.pb-3 { /* hide huge gap after button removal */
padding-top: 0;
padding-bottom: .4rem;
}
.flex.pb-2.px-5 div.bg-border-divider {
margin-bottom: 0!important;
}
[id$="content-account"] button.bg-gradient-to-r {
background: var(--primary);
color: var(--primary-foreground);
}
[id$="content-muted-words"] div.bg-clip-text.bg-gradient-to-r {
background: unset;
color: var(--foreground);
text-decoration: underline;
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"]).ring-2 { /* Nyan model button */
--tw-ring-color: var(--primary); /* selected outline */
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"])>.cai-plus-gradient { /* make the badge black & white */
background: var(--primary);
opacity: 0.5;
transition: opacity .25s;
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"]):hover>.cai-plus-gradient, div[role="dialog"]>div>div>button.min-w-80.ring-2:has([d^="M20 6.5L17.4448"])>.cai-plus-gradient {
opacity: 1;
}
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"])>.cai-plus-gradient>svg>g * {
fill: var(--primary-foreground);
}
div[role="dialog"]>div:has([d^="M20 6.5L17.4448"])>button.bg-gradient-to-r { /* non-coloured upgrade and start new chat button */
background: var(--primary);
color: var(--primary-foreground);
}
.light div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base) {
background: #20202426!important;
}
.dark div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base) {
background: #fafafa26!important;
}
/* Customize dialog, make the + colourless */
div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base)>p>span:last-child {
color: var(--primary);
transition: color .2s;
}
div[role="dialog"]:has(.w-10.h-10.rounded-full)>div.justify-center.py-2[style*="linear-gradient"]:has(p.text-base):hover>p>span:last-child { /* make the + blue on hover */
color: #1BA5FB;
}
}
/* make the upgrade button in settings transparent until hovered on */
[id$="content-account"] button.bg-gradient-to-r {
opacity: .5;
}
[id$="content-account"] button.bg-gradient-to-r:hover {
opacity: 1;
}
if hideinvite {
/* hide top invite banner */
main.h-full>div>div.bg-gradient-to-b {
display: none;
}
main.h-full>div>div.relative>div>main, main.h-full>div>div.relative>div>aside>div>div>div>div {
margin-top: 0!important;
height: 100%!important;
}
/* hide invite option in profile dropup */
.text-popover-foreground[role="menu"]>div:nth-child(3):has([d^="M20 12.75V17"]) {
display: none;
}
/* hide invite button in profile */
.max-w-lg .mt-4.gap-2>button.group:not(.w-unit-10):has([d^="M4 12v8a2"]) {
display: none;
}
}
if hideplusfeats {
div[role="dialog"]>div>div>button.min-w-80:has([d^="M20 6.5L17.4448"]) { /* Nyan model */
display: none;
}
div.bg-background.h-full.border-l.flex-col.overflow-y-scroll>div.gap-3>div:has([d^="M167.02"]) { /* Customize button */
display: none;
}
}
if hidebluewaiting { /* only hide the blue waiting room */
h2>a[href*="https://plus.character.ai"]:has(div[style*="#056DFF"]) { /* c.ai+ blue waiting room button */
display: none;
}
h2:has(a[href*="https://plus.character.ai"]) { /* spacing fix #1 */
margin-bottom: 0;
}
h2:has(a[href*="https://plus.character.ai"])>br { /* spacing fix #2 */
display: none;
}
} else {
h2>a[href*="https://plus.character.ai"] { /* all c.ai+ waiting room buttons */
display: none;
}
}
if hideupbtn {
[id$="content-account"] button.bg-gradient-to-r { /* remove "Upgrade" in settings */
display: none;
}
}
if showbadge == "minimize" {
.bottom-0:has([d^="M19.0811"])>.cai-plus-gradient {
background: #0D78D5;
opacity: 0.5;
transition: opacity .2s;
}
.bottom-0:has([d^="M19.0811"])>.cai-plus-gradient:hover {
opacity: 1;
}
if not lessannoybtn { /* black & white badge when strongly minimizing annoyances */
.bottom-0:has([d^="M19.0811"])>.cai-plus-gradient {
background: var(--primary);
}
.bottom-0:has([d^="M19.0811"])>.cai-plus-gradient>svg>g * {
fill: var(--primary-foreground);
}
}
/* hide the c.ai+ badge entirely, if the pfp is clicked and enlarged */
div.fixed[role="dialog"]>.relative>.bottom-0:has([d^="M19.0811"])>.cai-plus-gradient {
display: none;
}
} else if showbadge == "hide" {
.bottom-0:has([d^="M19.0811"]) {
display: none;
}
}
if windowedmodal {
div[role="dialog"]:has(>.w-full.h-full.bg-gradient-to-b) { /* make */
background: transparent;
max-width: 460px;
max-height: 490px;
border-radius: 15px;
}
div[role="dialog"]>.w-full.h-full.bg-gr...