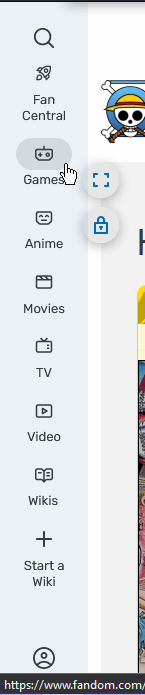
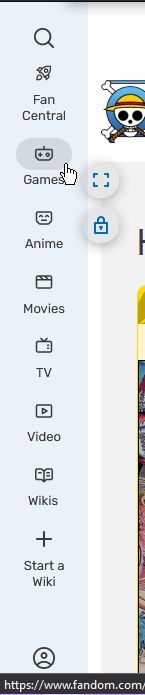
UI experiments. Currently only styles Global navigation to imitate Navigation rails.
Material Youify fandom.com (wip) by ayaaop

Details
Authorayaaop
LicenseNo License
Categoryfandom.com
Created
Updated
Code size3.1 kB
Code checksum953b7055
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Material Youify fandom.com (wip)
@version 20230512.19.19
@namespace ?
==/UserStyle== */
@-moz-document domain("fandom.com") {
div.fandom-community-header__background,
.global-navigation__beta-badge,
.global-navigation__logo {
display: none;
}
.theme-fandomdesktop-dark {
--fandom-global-nav-background-color: rgba(var(--theme-link-color--rgb), .02);
}
.theme-fandomdesktop-light {
--fandom-global-nav-background-color: rgba(var(--theme-link-color--rgb), .08);
--theme-body-background-color:#fefefe;
}
:root {
--fandom-global-nav-text-color: #1e0c1b;
--fandom-global-nav-link-color: var(--theme-page-text-color);
--fandom-global-nav-link-color--hover: var(--theme-page-text-color--hover);
--fandom-global-nav-icon-color: var(--theme-page-text-color);
--fandom-global-nav-icon-background-color:transparent;
--fandom-global-nav-icon-background-color--hover: rgba(var(--theme-page-dynamic-color-1--rgb), .1);
--fandom-global-nav-icon-background-color--active: rgba(var(--theme-link-color--rgb), .1);
--fandom-global-nav-icon-border-color: var(--theme-page-text-color);
--fandom-global-nav-icon-border-color--active: var(--theme-page-text-color);
--fandom-global-nav-bottom-icon-color: var(--theme-page-text-color);
--fandom-global-nav-counter-background-color: var(--theme-page-text-color);
--fandom-global-nav-mobile-community-sticky-bar-background-color: var(--theme-sticky-nav-background-color);
--fandom-global-nav-mobile-community-sticky-bar-color: var(--theme-sticky-nav-text-color);
--fandom-global-nav-mobile-community-sticky-bar-color--hover: var(--theme-sticky-nav-text-color--hover);
--fandom-global-nav-mobile-community-bar-background-color: var(--theme-sticky-nav-background-color);
--fandom-global-nav-mobile-community-bar-color: var(--theme-sticky-nav-text-color);
--fandom-global-nav-mobile-community-bar-color--hover: var(--theme-sticky-nav-text-color--hover);
--fandom-global-nav-search-active-link-border-color: var(--theme-page-text-color);
--globalnav-width: 88px;
}
.global-navigation {
box-shadow: none!important;
width: var(--globalnav-width);
}
.global-navigation__icon,
.halo-effect-icon:focus .global-navigation__icon,
.halo-effect-icon:active .global-navigation__icon {
border: 0!important;
}
.global-navigation__icon svg {
transition: .3s
}
.global-navigation__bottom,
.global-navigation__top {
padding: 20px 0;
width: var(--globalnav-width);
background: none;
}
.global-navigation__label {
text-transform: none;
font-size: 13px;
font-weight: 400;
}
.main-container {
margin-left: var(--globalnav-width);
width: calc(100% - var(--globalnav-width));
}
.global-navigation .wds-dropdown {
margin: 0;
}
.global-navigation .wds-dropdown__toggle .global-navigation__label {
padding: 0;
}
.global-navigation .wds-dropdown__toggle {
width: 100%
}
.global-navigation__icon,
.global-navigation__icon.has-border {
height: 32px;
width: 56px;
border-radius: 16px
}
.global-navigation__links {
grid-row-gap: 14px;
}
.resizable-container {
width: 100%!important
}
.page-side-tools__wrapper {
top: 0;
left: 0;
}
}