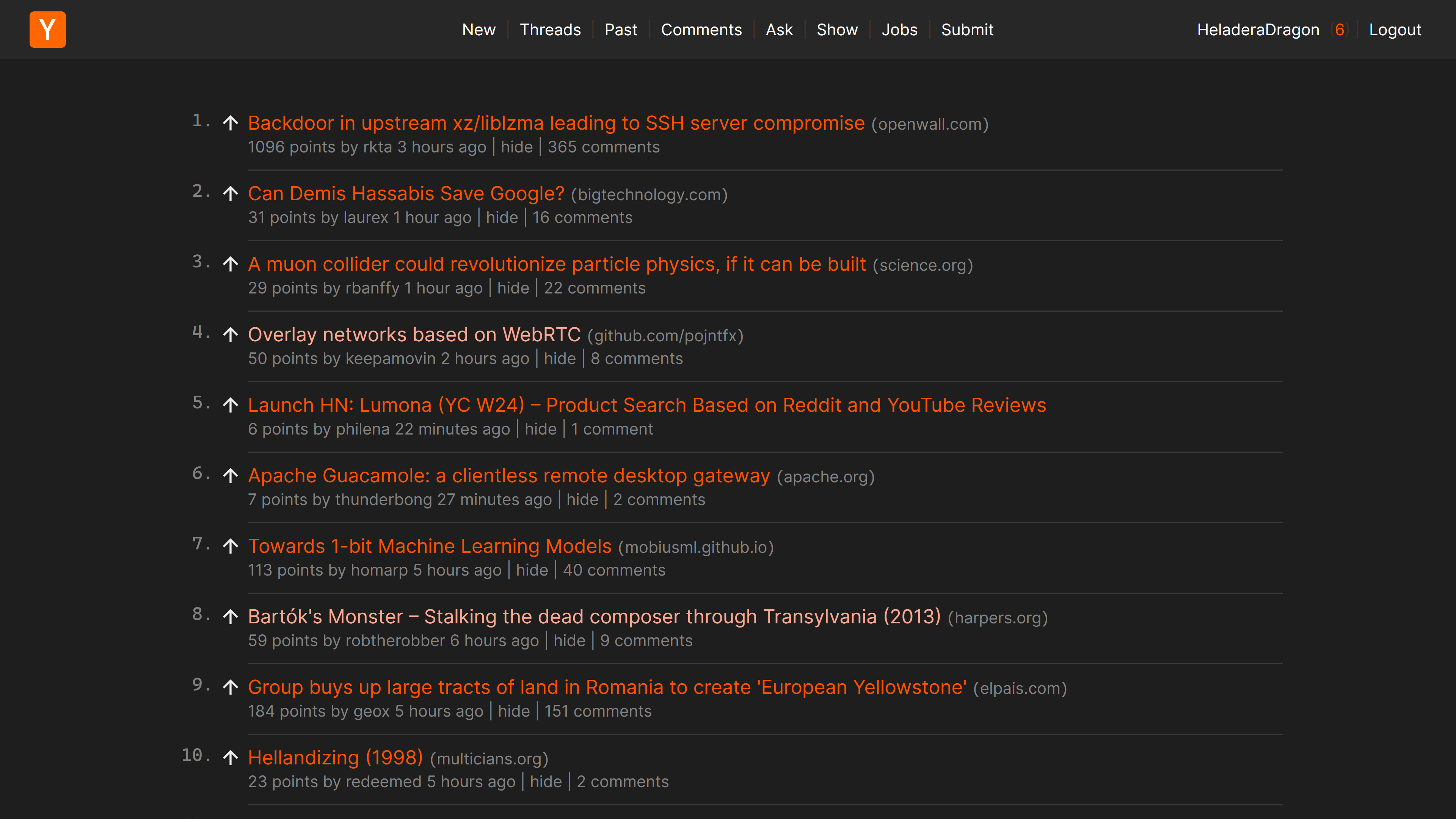
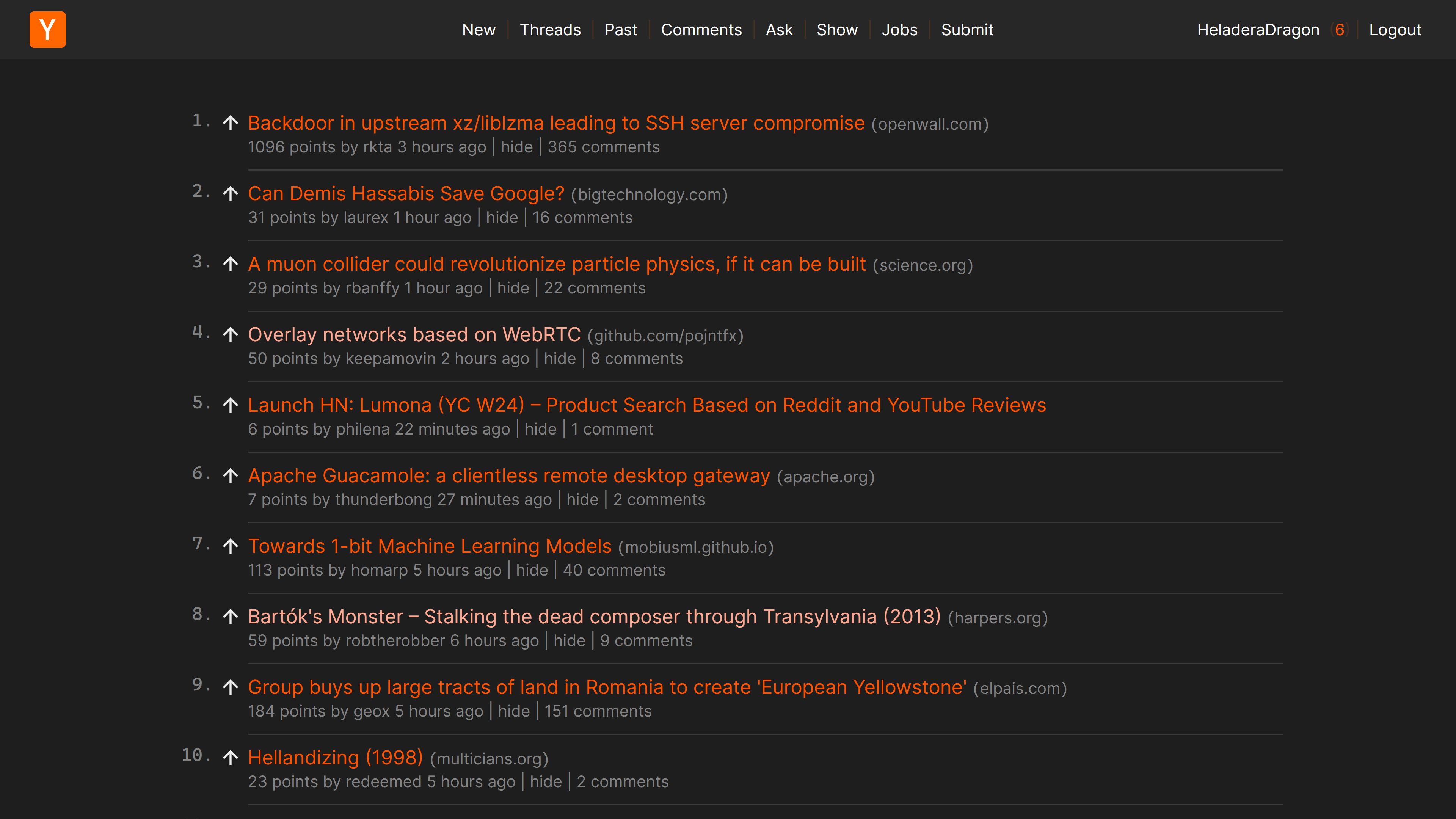
UI overhaul for Hacker News. Adds Dark mode, no light mode support yet.
Modern Hacker News by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categorynews.ycombinator.com/
Created
Updated
Code size25 kB
Code checksum648033b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v 0.5
new new new things
- Collapsing comments button that isn't ugly
- More icons
- More tooltips
- Zero images. Material Icons FTW!!
v 0.4
new new new new things
- No more Discord CDN dependency!! This should result in faster load time for custom assets, and less traffic used overall. It also theoretically improves performance, but it's negligible.
- UPVOTE ANIMATION!!! Now it went from old site to trendy site 😎😎
- Fixed some random strings that weren't capitalized for some reason
- I'm always open for suggestions, please contact me if you have good ideas (heladeradragon on discord)
v 0.3
new new new things
- I perfected the entire thing. Fixed a LOT of bugs, so now even pages that I haven't found will render fine. This is officially a good way to browse Hacker News. You're welcome.
v 0.2
new new things:
- comments are better
- custom upvote icon
- visited links now have different color
- user page isn't as fucked up anymore
- page you're in is now highlighted in the sidebar
- fixed alignment some places
- many bug fixes
- now using inter font
- better colors
- added a tooltip for the upvote icon! i plan to use this for other elemtns that aare kind of confusing
- very few pages should be broken now
- now somewhat usable!!!
new things:
- dark mode
- somewhat modern ui
- good font
- fixed top bar
- sick links
- no more 10pt text! (actually readable now)
- i changed the logo oops
- reasonable padding
- the content doesn't stretch to the edges of the screen anymore if your screen is larger than 1024 pixels, so now it looks reasonable in a somewhat modern display
- buttons don't look like fucking garbge
- i adjusted the letter spacing in the comments a bit to make it actually readable without me looking like a grandma
- i still don't know that much about this website so if there's something wrong please tell me in discord: "@heladeradragon"
- added icons haha get fucked
- sick animations
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Modern Hacker News
@version 20230728.00.34
@namespace userstyles.world/user/dantelin2009
@description UI overhaul for Hacker News. Adds Dark mode, no light mode support yet.
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
@import url("https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined");
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&display=swap');
:root{
--fonts: "Inter", -apple-system, BlinkMacSystemFont, "Segoe UI Adjusted", "Segoe UI", "Liberation Sans", sans-serif;
--primary-text: #eee;
--secondary-text: rgba(255, 255, 255, .8);
--dark-text: rbga(255, 255, 255, 0.65);
--disabled: rgba(255, 255, 255, .5);
--vibrant-orange: #FF5200;
--muted-orange: #FFA992;
--tinted-white: #ffd8c6;
--transparent-orange: #ff660026;
--thin-layer: rgba(255, 255, 255, 0.06);
--layer: rgba(255, 255, 255, 0.12);
--divider: rgba(255, 255, 255, 0.12);
--popup: #111;
--popup-shadow: 0px 4px 10px #0000000f;
--tooltip-f-size: 13px;
}
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
body{
background: #1e1e1e;
margin: 0px;
padding: 0px;
box-sizing: border-box;
color: white;
}
a:link{
text-decoration: none;
border-bottom: none;
}
a > u{
color: var(--vibrant-orange);
text-decoration: none!important;
}
a:link, a:visited {
color: var(--muted-orange);
}
b{
color: var(--primary-text);
}
#hnmain {
background: #1e1e1e;
width: 100%;
box-sizing: border-box;
}
div[style="margin-left:36px; margin-top:6px; margin-bottom:14px"]{
width: 100%;
max-width: 1024px;
margin: 0 auto !important;
padding-left: 52px;
padding-bottom: 24px;
}
#pagespace{
margin-top: 72px !important;
min-width: 1px;
background: #f000;
height: 0px !important;
display: block;
}
#hnmain > tbody > tr:not(:first-child) > td > table{
width: 100%;
max-width: 1024px;
margin: 0 auto;
padding: 24px;
}
#hnmain > tbody > tr:first-child > td > table{
height: 52px;
background: #272727;
position: fixed;
z-index: 2;
color: white;
font-size: 16px;
}
#hnmain > tbody > tr:first-child > td > table > tbody > tr > td:first-child{
padding-left: 24px;
padding-right: 6px !important;
}
#hnmain > tbody > tr:first-child > td > table > tbody > tr > td:last-child{
padding-left: 24px;
padding-right: 24px !important;
}
.hnname{
display: none;
}
.comhead > a.hnuser{
color: var(--vibrant-orange);
}
span.onstory > a{
color: var(--muted-orange) !important;
}
td[style="line-height:12pt; height:10px;"] .pagetop{
position: absolute;
top: 2px;
left: 50%;
transform: translateX(-50%);
}
.pagetop > a{
color: white !important;
line-height: 48px;
text-transform: capitalize;
background: none;
padding: 4px;
border-radius: 4px;
margin-inline: 4px;
padding-inline: 0px;
transition: 0.1s background ease-out, 0.1s padding ease-out, 0.1s margin ease-out;
z-index: 9999;
}
.pagetop > a:hover{
background: var(--transparent-orange);
padding-inline: 4px;
margin-inline: 0px;
}
* {
box-sizing: border-box;
}
*, textarea, input, button, td, tr{
font-family: var(--fonts);
}
.commtext{
color: #ccc;
font-size: 14.5px;
line-height: 1.4;
letter-spacing: 0.1px;
}
.c00, .c00 a:link {
color: var(--primary-text);
font-size: 14.5px;
letter-spacing: 0.1px;
}
.c5a, .c5a a:link, .c5a a:visited {
color: #9e9e9e;
font-size: 14.5px;
letter-spacing: 0.1px;
}
.titleline > a{
color: var(--vibrant-orange);
}
.titleline > a:visited {
color: var(--muted-orange);
}
.spacer{
display: block;
background: #00f0;
opacity: 1;
width: 0px;
height: 8px !important;
}
span.titleline{
font-size: 17px;
}
span.sitebit.comhead{
font-size: 14px;
}
span.rank{
font-size: 16px;
font-family: monospace;
}
span.subline{
font-size: 14px;
width: 100%;
display: block;
padding-bottom: 0px;
}
td.subtext{
font-size: 14px;
border-bottom: 1px solid var(--divider);
width: 100%;
display: block;
padding-bottom: 12px;
}
.pagetop {
font-family: var(--fonts);
font-size: 14px;
color: var(--transparent-orange);
line-height: 18px;
}
a[href="https://news.ycombinator.com"] > img{
width: 32px !important;
height: 32px !important;
border: none !important;
border-radius: 4px;
object-fit: contain;
content: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTU2IiBoZWlnaHQ9IjMyIiB2aWV3Qm94PSIwIDAgMTU2IDMyIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8cmVjdCB3aWR0aD0iMzIiIGhlaWdodD0iMzIiIHJ4PSI1IiBmaWxsPSIjRjk3MzE2Ii8+CjxwYXRoIGQ9Ik0xMyA5SDlMMTQgMThWMjRIMThWMThMMjMgOUgxOUwxNiAxNUwxMyA5WiIgZmlsbD0id2hpdGUiLz4KPHBhdGggZD0iTTQxLjI5MTIgMjNWOS45MDkwOUg0My42NjI2VjE1LjQ1MUg0OS43Mjg3VjkuOTA5MDlINTIuMTA2NVYyM0g0OS43Mjg3VjE3LjQzODlINDMuNjYyNlYyM0g0MS4yOTEyWk01Ny40MDg3IDIzLjE5ODJDNTYuNzg2NiAyMy4xOTgyIDU2LjIyNjIgMjMuMDg3NCA1NS43Mjc2IDIyLjg2NThDNTUuMjMzMyAyMi42Mzk5IDU0Ljg0MTMgMjIuMzA3NSA1NC41NTE1IDIxLjg2ODZDNTQuMjY2IDIxLjQyOTcgNTQuMTIzMiAyMC44ODg1IDU0LjEyMzIgMjAuMjQ1QzU0LjEyMzIgMTkuNjkxMSA1NC4yMjU1IDE5LjIzMyA1NC40MyAxOC44NzA3QzU0LjYzNDYgMTguNTA4NSA1NC45MTM3IDE4LjIxODggNTUuMjY3NCAxOC4wMDE0QzU1LjYyMTEgMTcuNzg0MSA1Ni4wMTk1IDE3LjYyIDU2LjQ2MjcgMTcuNTA5MkM1Ni45MTAyIDE3LjM5NDIgNTcuMzcyNSAxNy4zMTExIDU3Ljg0OTggMTcuMjU5OUM1OC40MjUxIDE3LjIwMDMgNTguODkxNyAxNy4xNDcgNTkuMjQ5NiAxNy4xMDAxQzU5LjYwNzYgMTcuMDQ5IDU5Ljg2NzUgMTYuOTcyMyA2MC4wMjk1IDE2Ljg3QzYwLjE5NTcgMTYuNzYzNSA2MC4yNzg4IDE2LjU5OTQgNjAuMjc4OCAxNi4zNzc4VjE2LjMzOTVDNjAuMjc4OCAxNS44NTggNjAuMTM2IDE1LjQ4NTEgNTkuODUwNSAxNS4yMjA5QzU5LjU2NSAxNC45NTY3IDU5LjE1MzggMTQuODI0NiA1OC42MTY4IDE0LjgyNDZDNTguMDUwMSAxNC44MjQ2IDU3LjYwMDUgMTQuOTQ4MiA1Ny4yNjgxIDE1LjE5NTNDNTYuOTQgMTUuNDQyNSA1Ni43MTg0IDE1LjczNDQgNTYuNjAzMyAxNi4wNzFMNTQuNDQyOCAxNS43NjQyQzU0LjYxMzMgMTUuMTY3NiA1NC44OTQ1IDE0LjY2OSA1NS4yODY2IDE0LjI2ODVDNTUuNjc4NiAxMy44NjM2IDU2LjE1OCAxMy41NjExIDU2LjcyNDggMTMuMzYwOEM1Ny4yOTE1IDEzLjE1NjIgNTcuOTE4IDEzLjA1NCA1OC42MDQgMTMuMDU0QzU5LjA3NzEgMTMuMDU0IDU5LjU0NzkgMTMuMTA5NCA2MC4wMTY3IDEzLjIyMDJDNjAuNDg1NCAxMy4zMzEgNjAuOTEzNyAxMy41MTQyIDYxLjMwMTUgMTMuNzY5OUM2MS42ODkzIDE0LjAyMTMgNjIuMDAwNCAxNC4zNjQzIDYyLjIzNDcgMTQuNzk5QzYyLjQ3MzQgMTUuMjMzNyA2Mi41OTI3IDE1Ljc3NyA2Mi41OTI3IDE2LjQyOVYyM0g2MC4zNjgzVjIxLjY1MTNINjAuMjkxNUM2MC4xNTA5IDIxLjkyNCA1OS45NTI4IDIyLjE3OTcgNTkuNjk3MSAyMi40MTgzQzU5LjQ0NTcgMjIuNjUyNyA1OS4xMjgyIDIyLjg0MjMgNTguNzQ0NyAyMi45ODcyQzU4LjM2NTQgMjMuMTI3OCA1Ny45MjAxIDIzLjE5ODIgNTcuNDA4NyAyMy4xOTgyWk01OC4wMDk2IDIxLjQ5NzlDNTguNDc0MSAyMS40OTc5IDU4Ljg3NjggMjEuNDA2MiA1OS4yMTc3IDIxLjIyM0M1OS41NTg2IDIxLjAzNTUgNTkuODIwNyAyMC43ODg0IDYwLjAwMzkgMjAuNDgxNUM2MC4xOTE0IDIwLjE3NDcgNjAuMjg1MiAxOS44NDAyIDYwLjI4NTIgMTkuNDc4VjE4LjMyMUM2MC4yMTI3IDE4LjM4MDcgNjAuMDg5MSAxOC40MzYxIDU5LjkxNDQgMTguNDg3MkM1OS43NDQgMTguNTM4NCA1OS41NTIyIDE4LjU4MzEgNTkuMzM5MSAxOC42MjE0QzU5LjEyNjEgMTguNjU5OCA1OC45MTUxIDE4LjY5MzkgNTguNzA2MyAxOC43MjM3QzU4LjQ5NzUgMTguNzUzNiA1OC4zMTY0IDE4Ljc3OTEgNTguMTYzIDE4LjgwMDRDNTcuODE3OCAxOC44NDczIDU3LjUwODkgMTguOTI0IDU3LjIzNjIgMTkuMDMwNUM1Ni45NjM0IDE5LjEzNzEgNTYuNzQ4MiAxOS4yODYyIDU2LjU5MDYgMTkuNDc4QzU2LjQzMjkgMTkuNjY1NSA1Ni4zNTQgMTkuOTA4NCA1Ni4zNTQgMjAuMjA2N0M1Ni4zNTQgMjAuNjMyOCA1Ni41MDk2IDIwLjk1NDUgNTYuODIwNyAyMS4xNzE5QzU3LjEzMTcgMjEuMzg5MiA1Ny41MjgxIDIxLjQ5NzkgNTguMDA5NiAyMS40OTc5Wk02OS4yMDIxIDIzLjE5MThDNjguMjIxOSAyMy4xOTE4IDY3LjM4MDMgMjIuOTc2NiA2Ni42NzcyIDIyLjU0NjJDNjUuOTc4MyAyMi4xMTU4IDY1LjQzOTMgMjEuNTIxMyA2NS4wNiAyMC43NjI4QzY0LjY4NSAyMCA2NC40OTc1IDE5LjEyMjIgNjQuNDk3NSAxOC4xMjkzQzY0LjQ5NzUgMTcuMTMyMSA2NC42ODkzIDE2LjI1MjEgNjUuMDcyOCAxNS40ODkzQzY1LjQ1NjMgMTQuNzIyMyA2NS45OTc1IDE0LjEyNTcgNjYuNjk2NCAxMy42OTk2QzY3LjM5OTUgMTMuMjY5MiA2OC4yMzA1IDEzLjA1NCA2OS4xODkzIDEzLjA1NEM2OS45ODYyIDEzLjA1NCA3MC42OTE0IDEzLjIwMSA3MS4zMDUgMTMuNDk1QzcxLjkyMjkgMTMuNzg0OCA3Mi40MTUxIDE0LjE5NiA3Mi43ODE2IDE0LjcyODdDNzMuMTQ4MSAxNS4yNTcxIDczLjM1NjkgMTUuODc1IDczLjQwOCAxNi41ODI0SDcxLjE5NjRDNzEuMTA2OSAxNi4xMDk0IDcwLjg5MzggMTUuNzE1MiA3MC41NTcyIDE1LjM5OTlDNzAuMjI0OCAxNS4wODAzIDY5Ljc3OTUgMTQuOTIwNSA2OS4yMjEyIDE0LjkyMDVDNjguNzQ4MiAxNC45MjA1IDY4LjMzMjcgMTUuMDQ4MyA2Ny45NzQ4IDE1LjMwNEM2Ny42MTY4IDE1LjU1NTQgNjcuMzM3NyAxNS45MTc2IDY3LjEzNzQgMTYuMzkwNkM2Ni45NDE0IDE2Ljg2MzYgNjYuODQzNCAxNy40MzA0IDY2Ljg0MzQgMTguMDkwOUM2Ni44NDM0IDE4Ljc1OTkgNjYuOTQxNCAxOS4zMzUyIDY3LjEzNzQgMTkuODE2OEM2Ny4zMzM1IDIwLjI5NCA2Ny42MDgzIDIwLjY2MjYgNjcuOTYyIDIwLjkyMjZDNjguMzIgMjEuMTc4MyA2OC43Mzk3IDIxLjMwNjEgNjkuMjIxMiAyMS4zMDYxQzY5LjU2MjEgMjEuMzA2MSA2OS44NjY4IDIxLjI0MjIgNzAuMTM1MyAyMS4xMTQzQzcwLjQwOCAyMC45ODIyIDcwLjYzNiAyMC43OTI2IDcwLjgxOTIgMjAuNTQ1NUM3MS4wMDI1IDIwLjI5ODMgNzEuMTI4MiAxOS45OTc5IDcxLjE5NjQgMTkuNjQ0Mkg3My40MDhDNzMuMzUyNiAyMC4zMzg4IDczLjE0ODEgMjAuOTU0NSA3Mi43OTQ0IDIxLjQ5MTVDNzIuNDQwNyAyMi4wMjQxIDcxLjk1OTIgMjIuNDQxOCA3MS4zNDk4IDIyLjc0NDNDNzAuNzQwNCAyMy4wNDI2IDcwLjAyNDUgMjMuMTkxOCA2OS4yMDIxIDIzLjE5MThaTTc3LjQxNzQgMTkuOTE5TDc3LjQxMSAxNy4xMjU3SDc3Ljc4MThMODEuMzEwMiAxMy4xODE4SDg0LjAxNEw3OS42NzM4IDE4LjAxNDJINzkuMTk0NEw3Ny40MTc0IDE5LjkxOVpNNzUuMzA4MSAyM1Y5LjkwOTA5SDc3LjYyMlYyM0g3NS4zMDgxWk04MS40NyAyM0w3OC4yNzQgMTguNTMyTDc5LjgzMzYgMTYuOTAyTDg0LjIzNzcgMjNIODEuNDdaTTg5LjQ5ODQgMjMuMTkxOEM4OC41MTQgMjMuMTkxOCA4Ny42NjM5IDIyLjk4NzIgODYuOTQ4IDIyLjU3ODFDODYuMjM2MyAyMi4xNjQ4IDg1LjY4ODcgMjEuNTgxIDg1LjMwNTIgMjAuODI2N0M4NC45MjE3IDIwLjA2ODIgODQuNzI5OSAxOS4xNzU0IDg0LjcyOTkgMTguMTQ4NEM4NC43Mjk5IDE3LjEzODUgODQuOTIxNyAxNi4yNTIxIDg1LjMwNTIgMTUuNDg5M0M4NS42OTMgMTQuNzIyMyA4Ni4yMzQyIDE0LjEyNTcgODYuOTI4OCAxMy42OTk2Qzg3LjYyMzQgMTMuMjY5MiA4OC40Mzk1IDEzLjA1NCA4OS4zNzcgMTMuMDU0Qzg5Ljk4MjEgMTMuMDU0IDkwLjU1MzEgMTMuMTUyIDkxLjA5IDEzLjM0OEM5MS42MzEyIDEzLjUzOTggOTIuMTA4NSAxMy44MzgxIDkyLjUyMTggMTQuMjQyOUM5Mi45Mzk1IDE0LjY0NzcgOTMuMjY3NiAxNS4xNjM0IDkzLjUwNjIgMTUuNzg5OEM5My43NDQ5IDE2LjQxMTkgOTMuODY0MiAxNy4xNTM0IDkzLjg2NDIgMTguMDE0MlYxOC43MjM3SDg1LjgxNjZWMTcuMTY0MUg5MS42NDYxQz...