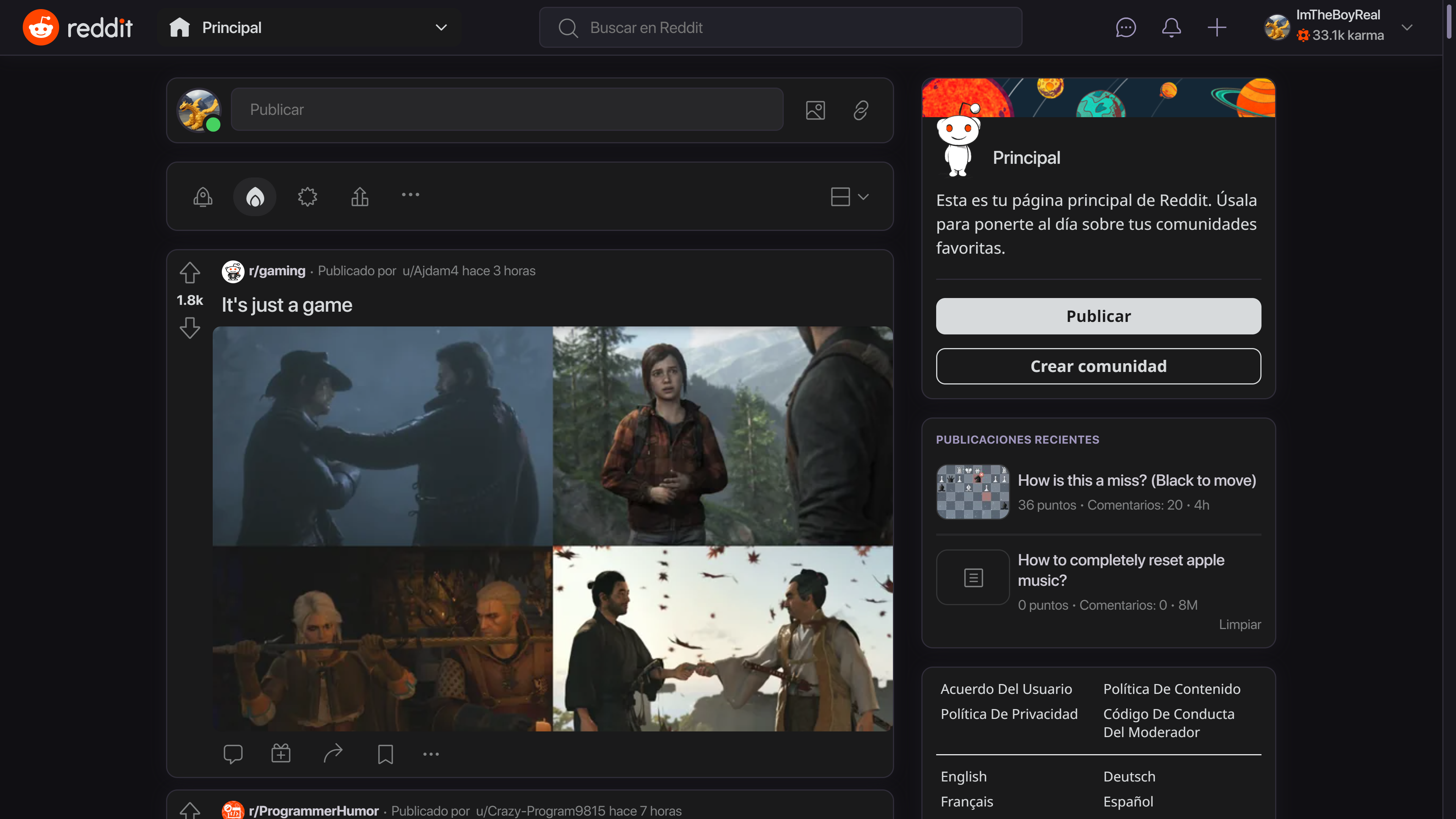
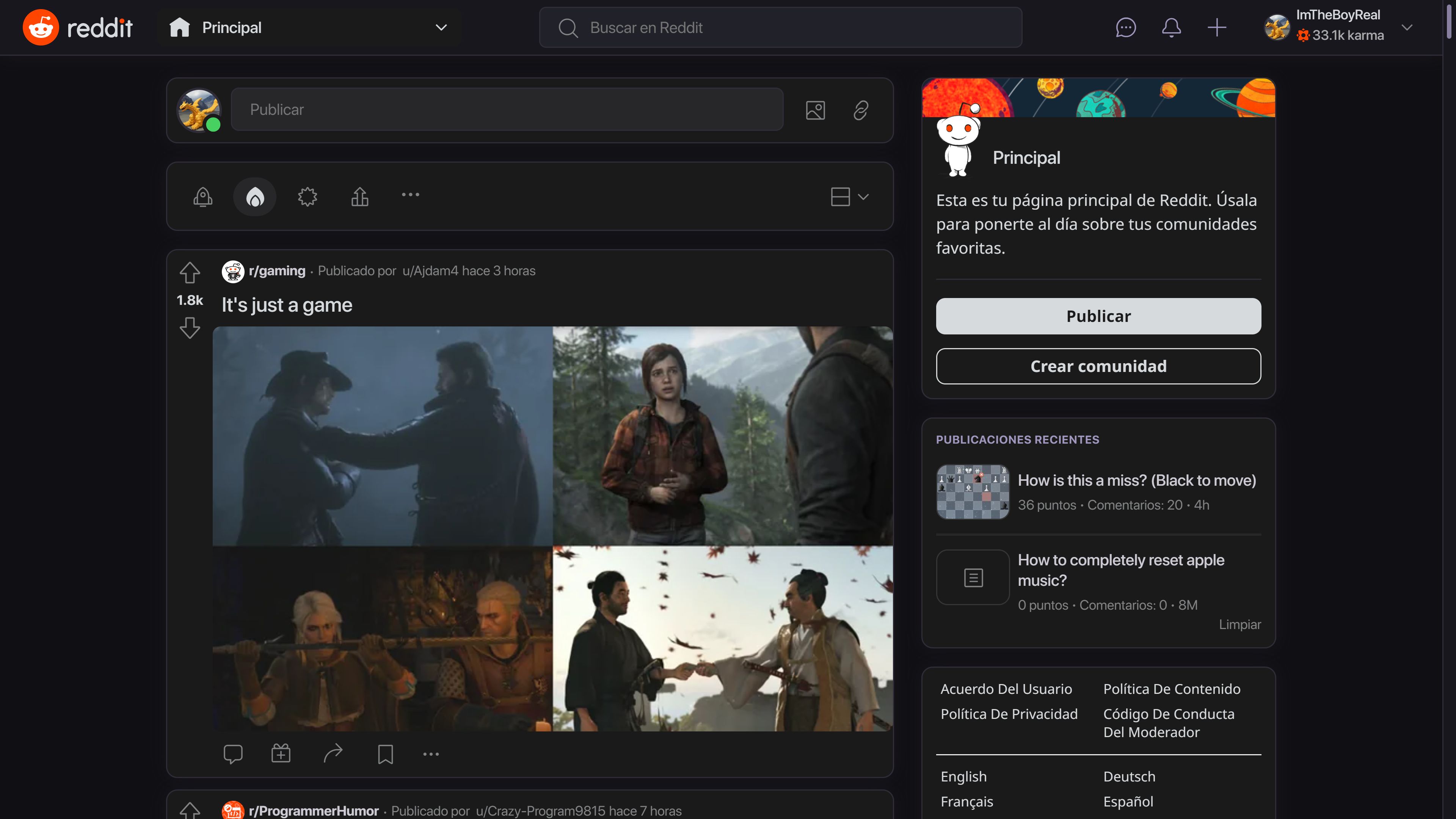
Improves overall UI
BetterReddit by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categoryreddit.com
Created
Updated
Code size42 kB
Code checksumceb2c40
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any issues tell me please:
HeladeraDragon#2036
UPDATE v1.1 NO LONGER REQUIRES UBLOCK ORIGIN BLOCK LIST!!!
Add this to your filters in uBlock Origin (NO LONGER REQUIRED, SEE ABOVE):
! BetterReddit Theme Blocklist
www.reddit.com##a._3dZnYgFFpifT-M_Vs2FAq6
www.reddit.com###Header--Moderation > .FOioVk_DUTmZIKKa82Mm1
www.reddit.com##._24UNt1hkbrZxLzs5vkvuDh
www.reddit.com##.ListingLayout-backgroundContainer._2wxsLGNmMLx6sEMLJyn2o9
www.reddit.com##._1zyV-XmoYeSNGWjfZiXbPc.efdkOLo3oigH_95whTYCp > .GpWjjkZl5_kV4yZYWBaT2._2dn5Ncenn0BSD4tCSmxQhA._1g3Xfh9mljLHWv24M9A3Rw > circle
www.reddit.com##._1zyV-XmoYeSNGWjfZiXbPc.efdkOLo3oigH_95whTYCp > .GpWjjkZl5_kV4yZYWBaT2._2dn5Ncenn0BSD4tCSmxQhA._1g3Xfh9mljLHWv24M9A3Rw > ._3SlBAJb2MbUHwgBZFH8eL7
www.reddit.com##div._29lagmmeH1Fb03mLJEq0Dt:nth-of-type(1)
www.reddit.com##div._29lagmmeH1Fb03mLJEq0Dt:nth-of-type(3)
www.reddit.com##._3R8qf79yqt1VjL8vHhrdMt
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name BetterReddit
@version 20230809.14.27
@namespace userstyles.world/user/dantelin2009
@description Improves overall UI
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
==/UserStyle== */
@-moz-document domain("reddit.com") {
html:after{
/* content: "reddit is closed today. See save3rdpartyapps.com for more information. This message is displayed by your reddit CSS theme, this is not an official message from the website."; REDDIT BLACKOUT CSS */
left: 50%;
top: 50%;
position: absolute;
transform: translate(-50%, -50%);
font-size: 16px;
max-width: 90%;
font-family: 'SF Pro Text', IBMPlexSans, Arial, sans-serif;
line-height: 1.4;
}
body {
line-height: 1;
font-family: 'SF Pro Display', IBMPlexSans, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
min-height: 0px;
/* display: none; REDDIT BLACKOUT CSS */
}
button, ._2iuoyPiKHN3kfOoeIQalDT {
border-radius: 8px !important;
cursor:default;
transition: 0.05s background ease-out;
}
._1asGWL2_XadHoBuUlNArOq._1asGWL2_XadHoBuUlNArOq._1asGWL2_XadHoBuUlNArOq{
border-radius: 18px !important;
scale: 1 !important;
transition: 0.1s box-shadow ease-out;
}
._1asGWL2_XadHoBuUlNArOq._1asGWL2_XadHoBuUlNArOq._1asGWL2_XadHoBuUlNArOq:hover{
box-shadow: 0px 5px 5px #0000003d;
}
/* Custom highlight */
code::selection {
background: #d3ccff;
color: black
}
code::-moz-selection {
background: #d3ccff;
color: black
}
span::selection {
background: #d3ccff;
color: black
}
span::-moz-selection {
background: #d3ccff;
color: black
}
div::selection {
background: #d3ccff;
color: black
}
div::-moz-selection {
background: #d3ccff;
color: black
}
h1::selection {
background: #d3ccff;
color: black
}
h1::-moz-selection {
background: #d3ccff;
color: black
}
h2::selection {
background: #d3ccff;
color: black
}
h2::-moz-selection {
background: #d3ccff;
color: black
}
a::selection {
background: #d3ccff;
color: black
}
a::-moz-selection {
background: #d3ccff;
color: black
}
p::selection {
background: #d3ccff;
color: black
}
p::-moz-selection {
background: #d3ccff;
color: black
}
h4::selection {
background: #d3ccff;
color: black
}
h4::-moz-selection {
background: #d3ccff;
color: black
}
h3::selection {
background: #d3ccff;
color: black
}
h3::-moz-selection {
background: #d3ccff;
color: black
}
li::selection {
background: #d3ccff;
color: black
}
li::-moz-selection {
background: #d3ccff;
color: black
}
strong::selection {
background: #d3ccff;
color: black
}
strong::-moz-selection {
background: #d3ccff;
color: black
}
em::selection {
background: #d3ccff;
color: black
}
em::-moz-selection {
background: #d3ccff;
color: black
}
body::-webkit-scrollbar{
background: #18171d;
border-left: 1px solid var(--newCommunityTheme-line);
width: 12px;
}
body::-webkit-scrollbar-thumb {
background-color: rgba(162, 152, 191, 0.8);
border-radius: 20px;
border: 4px solid transparent;
background-clip: content-box;
transition: 0.1s background-color ease-out;
}
body::-webkit-scrollbar-track {
background-color: rgba(255, 34, 34, 0);
}
body::-webkit-scrollbar-thumb:hover{
background-color: rgb(162, 152, 191);
border-left: 4px solid transparent;
}
body::-webkit-scrollbar-thumb:active{
background-color: rgba(162, 152, 191, .6);
border-left: 4px solid transparent;
}
::-webkit-scrollbar {
width: 9px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(162, 152, 191, 0.8);
border-radius: 20px;
border: 3px solid transparent;
background-clip: content-box;
transition: 0.1s background-color ease-out;
}
::-webkit-scrollbar-track {
background-color: rgba(255, 34, 34, 0);
}
::-webkit-scrollbar-thumb:hover{
background-color: rgb(220, 214, 239);
border-left: 2px solid transparent;
}
::-webkit-scrollbar-thumb:active{
background-color: rgb(106, 97, 130);
}
a._3dZnYgFFpifT-M_Vs2FAq6, #Header--Moderation > .FOioVk_DUTmZIKKa82Mm1, ._24UNt1hkbrZxLzs5vkvuDh, .ListingLayout-backgroundContainer._2wxsLGNmMLx6sEMLJyn2o9, ._1zyV-XmoYeSNGWjfZiXbPc.efdkOLo3oigH_95whTYCp > .GpWjjkZl5_kV4yZYWBaT2._2dn5Ncenn0BSD4tCSmxQhA._1g3Xfh9mljLHWv24M9A3Rw > circle, ._1zyV-XmoYeSNGWjfZiXbPc.efdkOLo3oigH_95whTYCp > .GpWjjkZl5_kV4yZYWBaT2._2dn5Ncenn0BSD4tCSmxQhA._1g3Xfh9mljLHWv24M9A3Rw > ._3SlBAJb2MbUHwgBZFH8eL7, div._29lagmmeH1Fb03mLJEq0Dt:nth-of-type(1), div._29lagmmeH1Fb03mLJEq0Dt:nth-of-type(3), ._3R8qf79yqt1VjL8vHhrdMt, ._2zZ-KGHbWWqrwGlHWXR90y._2I12Htze2UzJmmfnrgYJOn._1dBtowHdRHcGyLbVEaOL8t, ._2pXW42IYsGP59qZnjAnkAx:has(._12xlue8dQ1odPw1J81FIGQ.LyE1zRbUJlGravH4LHRfD.icon.icon-coins_fill){
display: none;
}
._3KfbpxpA8Esu_3UHTmIvfw._2OFo5eaD2V6ZcJsYBuYned{
width: auto !important;
}
._3KfbpxpA8Esu_3UHTmIvfw._2OFo5eaD2V6ZcJsYBuYned > span{
padding-right: 10px;
}
/* Top bar icon border-radius fix + extra */
._18X7KoiaLuKbuLqg4zE8BH._3F3oKTToidUQ0CbMS1cccX {
border-radius: 10px 10px 10px 10px;
background-color: #302d39a4;
}
.FOioVk_DUTmZIKKa82Mm1._2DgzqfpTotjWrh91uFswuC {
background-color: var(--newCommunityTheme-line);
border-radius: 10px 10px 10px 10px;
}
/* User flair fix */
._2hSecp_zkPm_s5ddV2htoj {
font-size: 12px;
font-weight: 500;
line-height: 16px;
border-radius: 5px;
display: inline-block;
margin-right: 5px;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: text-bottom;
white-space: pre;
word-break: normal;
margin-left: 0;
padding: 0 4px;
}
/* Notification menu fix (could affect other menus) */
._3fRnnkCBwqAZG6nmxhTKHr {
border-radius: 10px;
box-shadow: 0px 0px 15px var(--theme-fancy-shadow);
margin-top: 8px;
overflow-y: unset;
overflow: unset;
width: 375px;
z-index: 100;
}
/* Search bar fix */
._1DeR7_QiQnu2UK0e2dDfYD ._1K7ubH9z5v9E6C19j2fjQU {
background-color: #0000;
}
/* Context menu fix */
._2Bejocqb-InO8686E2ehf {
background-color: var(--newCommunityTheme-body);
border: 1px solid var(--newCommunityTheme-line);
border-radius: 10px;
box-shadow: 0px 0px 5px var(--theme-fancy-shadow);
pointer-events: auto;
z-index: 55;
}
.cF9DU_4WDAKS4gs43ct2_ {
background: #34353600;
border: none;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
padding: 16px;
}
/* Img Button Blur */
._3PkAZ5W4aDQ7cujQ426UiB {
fill: #fff;
height: 24px;
width: 24px;
}
._32kofHIEwuARK_15MrzAuT {
background: #000;
}
/* Thread line glow */
._36AIN2ppxy_z-XSDxTvYj5.hovered > .threadline {
border-right: 2px solid var(--newCommunityTheme-button);
box-shadow: 0px 0px 7px var(--newCommunityTheme-button);
transition: all .2s ease-in-out;
}
._36AIN2ppxy_z-XSDxTvYj5 > .threadline {
border-right: 2px solid var(--newCommunityTheme-line);
display: block;
height: 100%;
width: 0%;
padding-left: 0%;
margin-left: 50%;
transition: all .2s ease-in-out;
}
/* Username fix */
.DjcdNGtVXPcxG0yiFXIoZ.DjcdNGtVXPcxG0yiFXIoZ {
font-size: 12px;
font-weight: 500;
vertical-align: middle;
line-height: 16px;
color: #d2d2d2;
text-shadow: 0px 0px 5px #fff0;
transition: all .1s ease-in-out;
border-radius: 5px;
padding-left: 5px;
padding-right: 5px;
padding-top: 3px;
padding-bottom: 3px;
margin: 0px;
margin-left: -4px;
}
.DjcdNGtVXPcxG0yiFXIoZ.DjcdNGtVXPcxG0yiFXIoZ:hover {
color: #fff;
text-decoration: none;
text-shadow: 0px 0px 5px #ffffff94;
background: #8d67ff47
}
/* nsfw fix */
._1wzhGvvafQFOWAyA157okr {
font-size: 12px;
font-weight: 500;
margin-right: 5px;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
white-space: pre;
word-break: normal;
box-sizing: border-box;
line-height: 0px;
padding: 9px 7px;
border-radius: 5px;
}
/* Better text spoilers */
._2v4IIjPhKL0PDaWaWtjJ1E {
background: #111;
box-shadow: 0px 0px 4px #977effa6;
border-radius: 5px;
transition: background 1s ease-out;
}
._2v4IIjPhKL0PDaWaWtjJ1E._15VS32zBYFUDI5ssldQhEK {
background: #21078E12;
box-shadow: 0px 0px 4px #977eff38;
}
/* "VER IMAGEN COMPLETA fix" */
._3hUbl08LBz2mbXjy0iYhOS {
font-size: 12px;
font-weight: 700;
letter-spacing: .5px;
text-transform: uppercase;
background: #33323ce8;
bottom: 16px;
color: #fff;
line-height: 32px;
position: absolute;
text-align: center;
text-decoration: none;
width: 320px;
left: 50%;
transform: translate(-50%);
border-radius: 10px;
box-shadow: #1c1b22a3 0px 0px 15px;
scale: 1;
transition: all .1s ease-out;
}
._3hUbl08LBz2mbXjy0iYhOS:hover {
scale: 1.05;
transition: all .1s ease-out;
text-shadow: var(--newCommunityTheme-navIcon) 0px 0px 7px;
}
._3hUbl08LBz2mbXjy0iYhOS:active {
transition: all .05s ease-out;
scale: 0.95;
text-shadow: #2400ff00 0px 0px 5px;
}
/* reddit logo fix */
._30BbATRhFv3V83DHNDjJAO {
-ms-flex-align: center;
align-items: center;
display: inline-flex;
-ms-flex-direction: row;
flex-direction: row;
scale: 1;
transition: all .1s ease-out;
}
._30BbATRhFv3V83DHNDjJAO:hover {
scale: 0.9;
transition: all .1s ease-out;
}
/* smaller icons and shit */
.icon {
font-size: 20px;
font-weight: 400;
height: 20px;
line-height: 20px;
vertical-align: middle;
width: 20px;
scale: 0.9;
text-shadow: #2400ff00 0px 0px 5px;
transition: all .1s ease-out;
}
.icon:hover {
text-shadow: var(--newCommunityTheme-Icon) 0px 0px 7px;
transition: all .1s ease-out;
}
/* Tag fix */
._2VqfzH0dZ9dIl3XWNxs42y {
border-radius: 5px;
}
/* Cool(er) nft pfps */
._1AX7t-EP7R4ZoVC41DG-Jx {
position: absolute;
top: 0;
...