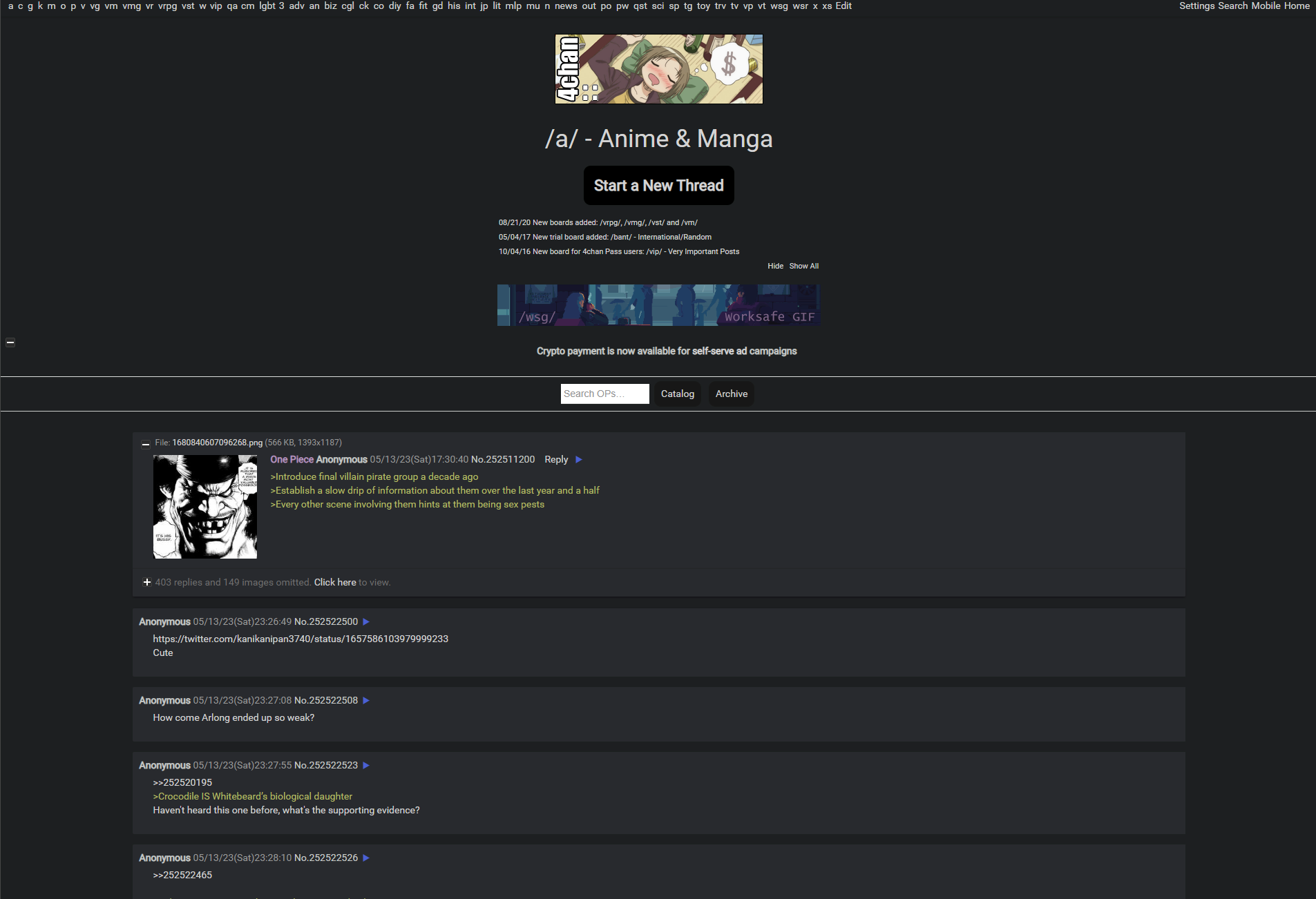
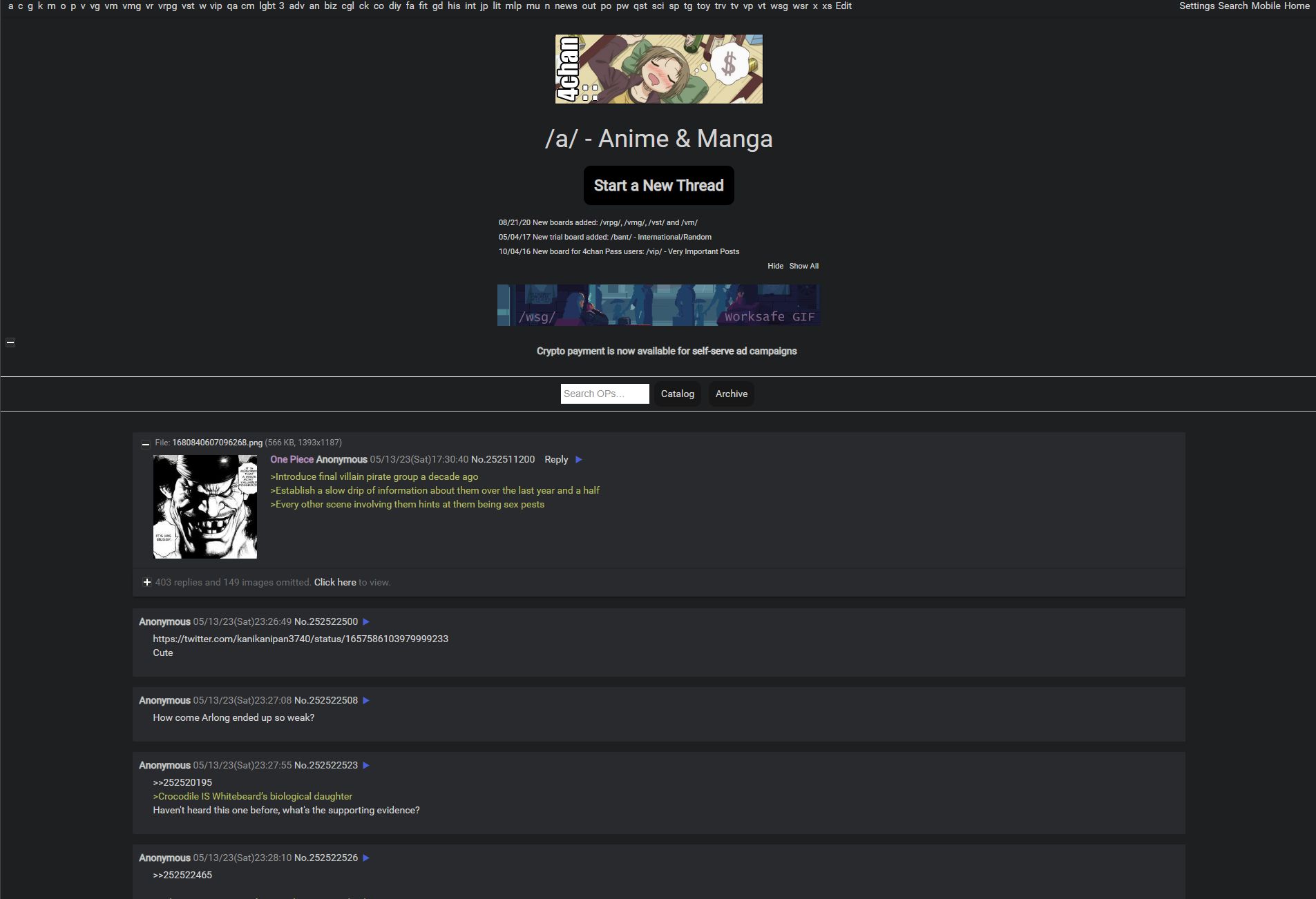
4chan minimal theme based on Tomorrow site theme
4chan Tomorrow Minimal by mufasum

Details
Authormufasum
LicenseNo License
Category4chan, 4channel
Created
Updated
Code size18 kB
Code checksum546a8a83
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 4chan Tomorrow Minimal
@version 20230526.04.14
@namespace userstyles.world/user/mufasum
@description 4chan minimal theme based on Tomorrow site theme
@author mufasum
@license No License
==/UserStyle== */
/* ==UserStyle==
@name 4chan Minimal Dark Blue
@namespace USO Archive
@author mob101
@description `Turns 4chan into a minimal dark theme with dark blue accents.`
@version 20210828.15.26
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name 4chan Minimal Dark Blue
@namespace USO Archive
@author mob101
@description `Turns 4chan into a minimal dark theme with dark blue accents.`
@version 20201111.10.44
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("4chan.org"), domain("4channel.org") {
html {
background: #1d1f21;
}
body {
background: #1d1f21;
color: lightgrey;
font-family: 'Roboto', 'Helvetica', 'Arial', sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 20px;
padding: 0;
margin: 0;
}
#threads div {
border-top: 0;
margin-top: 0;
padding-top: 0;
}
#ctrl-top a,
.btn-wrap a.button,
.btn-wrap span.button {
color: #fff;
background: rgb(23, 23, 23);
padding: 10px;
border-radius: 10px;
}
#ctrl-top a:hover,
.btn-wrap a.button:hover,
.btn-wrap span.button:hover {
background: #000;
color: white;
}
select {
border: 1px solid #999;
font-size: 16px;
color: #fff;
background-color: #1d1f21;
border-radius: 5px;
}
hr,
.thread-stats {
visibility: hidden;
}
div#content {
margin: 0 1rem;
}
div#ctrl {
margin: 0 9rem;
}
#boardNavDesktop.desktop,
#boardNavDesktopFoot.desktop,
div#absbot {
background: #1d1f21;
}
.post.op,
.post.reply,
.summary.desktop {
background-color: #282a2e;
}
.post.reply {
width: 100%;
}
span.quote {
color: red;
}
.board {
background: #1d1f21;
border-top: 1px solid #ccc;
margin-bottom: 50px;
padding-bottom: 25px;
}
.expanded-thumb {
width: 100%;
height: auto;
}
.is_index .board {
padding-bottom: 50px
}
a,
a:visited,
.quoteLink,
.quotelink,
.deadlink,
div#boardNavMobile .pageJump a,
.persistentNav .pageJump a,
.summary a.replylink,
div.post div.postInfo span.postNum a:visited,
div.post div.postInfo span.postNum a.replylink {
color: lightgrey!important;
text-decoration: none!important;
}
a:hover,
.quoteLink:hover,
.quotelink:hover,
.deadlink:hover,
.summary a.replylink:hover,
.persistentNav .pageJump a:hover,
div#boardNavMobile .pageJump a:hover,
div.post div.postInfo span.postNum a:hover,
.posteruid .hand:hover {
color: rgb(83, 109, 254)!important;
text-decoration: none!important;
}
.postInfo a.postMenuBtn,
.postInfo a.postMenuBtn:hover {
color: rgb(83, 109, 254)!important;
text-decoration: none!important;
}
div.postContainer {
display: block;
width: 80%;
margin: 15px auto 0 auto;
overflow: hidden;
}
.thread {
margin-top: 30px!important;
padding-top: 15px;
border-top: 1px solid #ccc;
}
.thread:first-child {
padding-top: 0;
border-top: none;
}
.md-plus-btn {
border-radius: 50%;
font-size: 24px;
height: 56px;
margin: auto;
min-width: 56px;
width: 56px;
padding: 0;
overflow: hidden;
box-shadow: 0 1px 1.5px 0 rgba(0, 0, 0, .12), 0 1px 1px 0 rgba(0, 0, 0, .24);
/* position: relative; */
line-height: normal;
position: fixed;
right: 25px;
bottom: 25px;
}
div.boardBanner > div.boardTitle {
margin-top: 40px;
font-size: 36px;
margin-bottom: 40px;
font-family: 'Roboto', 'Helvetica', 'Arial', sans-serif;
font-weight: normal;
letter-spacing: 0;
}
:-ms-input-placeholder {
color: rgba(0, 0, 0, .35)
}
::-webkit-input-placeholder {
color: rgba(0, 0, 0, .35)
}
:-moz-placeholder {
color: rgba(0, 0, 0, .35)
}
::-moz-placeholder {
color: rgba(0, 0, 0, .35)
}
#togglePostFormLink,
.ad-plea,
#blotter tfoot td,
#ctrl-top,
div.post div.postInfo span.postNum,
div.pagelist div.pages {
color: transparent
}
table.postForm > tbody > tr > td:first-child,
.thread-stats {
color: #fff
}
.postInfo .backlink a.quotelink,
.postInfo .backlink a.quotelink:hover {
color: rgb(83, 109, 254)!important
}
.ws input[type="text"],
.nws input[type="text"] {
border: none!important;
border-bottom: 1px solid rgba(0, 0, 0, .12)!important;
font-size: 14px!important;
font-family: "Helvetica", "Arial", sans-serif;
padding: 4px!important;
-webkit-transition: border-bottom-color 0.2s;
transition: border-bottom-color 0.2s;
}
.ws input[type="text"]:focus,
.ws #quickReply input[type="submit"]:focus {
border-bottom: 1px solid rgb(83, 109, 254)!important
}
.nws input[type="text"]:focus,
.nws #quickReply input[type="submit"]:focus {
border-bottom: 1px solid rgb(244, 67, 54)!important
}
.tomorrow .extPanel,
.recaptcha_input_area #recaptcha_response_field {
border: 0!important
}
.ws input[type="submit"],
.nws input[type="submit"],
button {
border: none;
border-radius: 2px;
position: relative;
height: 28px;
min-width: 64px;
display: inline-block;
text-transform: uppercase;
outline: none;
cursor: pointer;
background: rgb(83, 109, 254);
color: #fff;
font-size: 14px;
font-family: 'Roboto', 'Helvetica', 'Arial', sans-serif;
line-height: 28px;
margin-left: 8px;
}
.nws input[type="submit"],
.nws button {
background: rgb(244, 67, 54)
}
#qrCaptchaContainerAlt {
margin-bottom: 8px
}
#postForm input[type="text"] {
margin: 4px 0
}
#postForm td:first-child {
text-align: right;
padding-right: 10px;
}
.ws textarea,
.nws textarea {
border: 0!important
}
.ws textarea:focus,
.nws textarea:focus {
border: 0!important
}
table#postForm td {
background: transparent;
border: 0;
font-weight: normal;
}
#toggleMsgBtn {
margin-left: 5px!important
}
.rules {
text-align: center
}
#qrHeader {
background: #676767!important;
color: #fff!important;
}
#qrHeader a {
color: #fff!important
}
#search-box {
height: inherit;
line-height: inherit;
margin: 0;
padding: inherit;
}
#ctrl-top {
padding-bottom: 10px;
border-top: 1px solid #ddd;
padding-top: 10px;
text-align: center;
}
.reply:target,
.reply.highlight {
background: #494c54 !important;
padding: 10px!important;
border: 0!important;
}
.navLinks + hr,
.open-qr-wrap,
.board hr,
#ctrl-top + hr,
#ctrl-top > hr {
display: none
}
.navLinks {
padding-bottom: 8px;
color: transparent;
width: 80%;
margin: auto;
}
.navLinks label {
color: rgb(83, 109, 254)
}
.navLinks label + span {
color: #000
}
.navLinksBot {
margin-top: 30px;
text-align: left;
}
div#boardNavDesktop,
div#boardNavDesktopFoot,
div#boardNavMobile {
background: #fff;
padding: 5px 10px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .08), 0 3px 1px -2px rgba(0, 0, 0, .06), 0 1px 5px 0 rgba(0, 0, 0, .04);
margin-bottom: 25px;
color: transparent!important;
font-size: 14px;
}
div#boardNavMobile {
color: #000;
border: 0;
}
div#boardNavDesktopFoot {
margin-bottom: 0;
margin-top: 25px;
padding-top: 25px;
padding-bottom: 25px;
}
div#boardNavDesktop a,
div#boardNavDesktopFoot a {
margin-left: -3px;
margin-right: -3px;
padding: 0;
}
.persistentNav .pageJump a {
margin: 0;
padding-right: 5px;
}
div.pagelist {
background: #282a2e;
margin-top: 25px;
margin-bottom: 25px;
border: 0;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .14), 0 3px 1px -2px rgba(0, 0, 0, .2), 0 1px 5px 0 rgba(0, 0, 0, .12);
margin-left: 25px;
padding: 8px;
border-radius: 2px;
}
div#absbot {
background: #1d1f21;
color: #999;
}
div#absbot #footer-links a {
text-decoration: none!important;
color: rgb(83, 109, 254)!important;
}
div#absbot #footer-links a:hover {
text-decoration: underline!important
}
.bottomCtrl {
display: none
}
.ad-plea-bottom + hr {
display: none
}
div#boardNavDesktopFoot {
margin-bottom: 0
}
div.post,
.extPanel,
div.reply,
.dd-menu ul {
background: #fff;
border-radius: 2px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .14), 0 3px 1px -2px rgba(0, 0, 0, .2), 0 1px 5px 0 rgba(0, 0, 0, .12);
border: none;
}
div.pagelist div.cataloglink {
border: 0
}
div.post {
width: 100%;
margin: 0;
paddi...