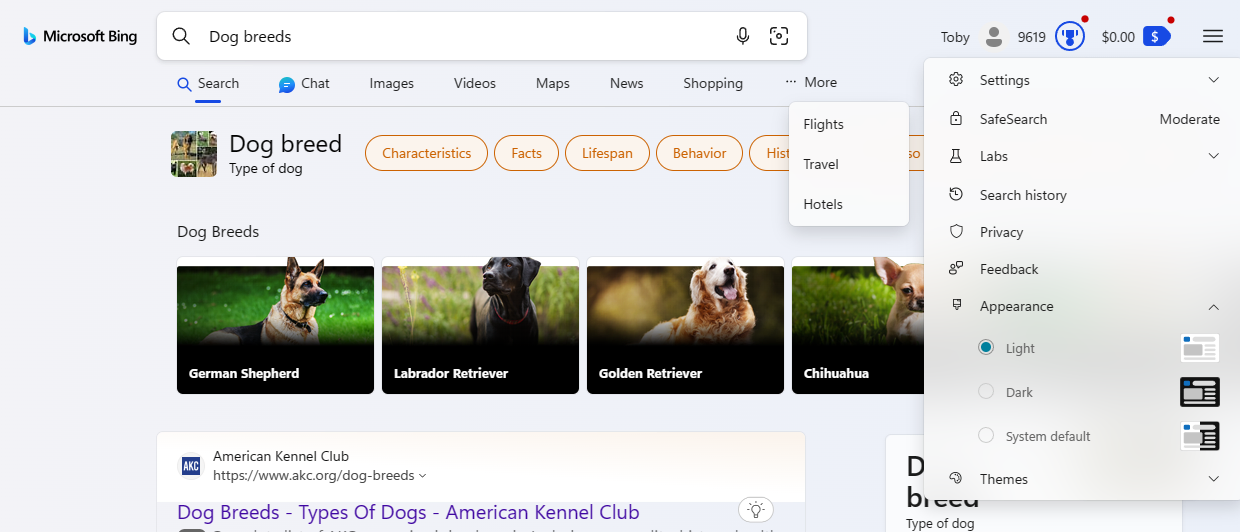
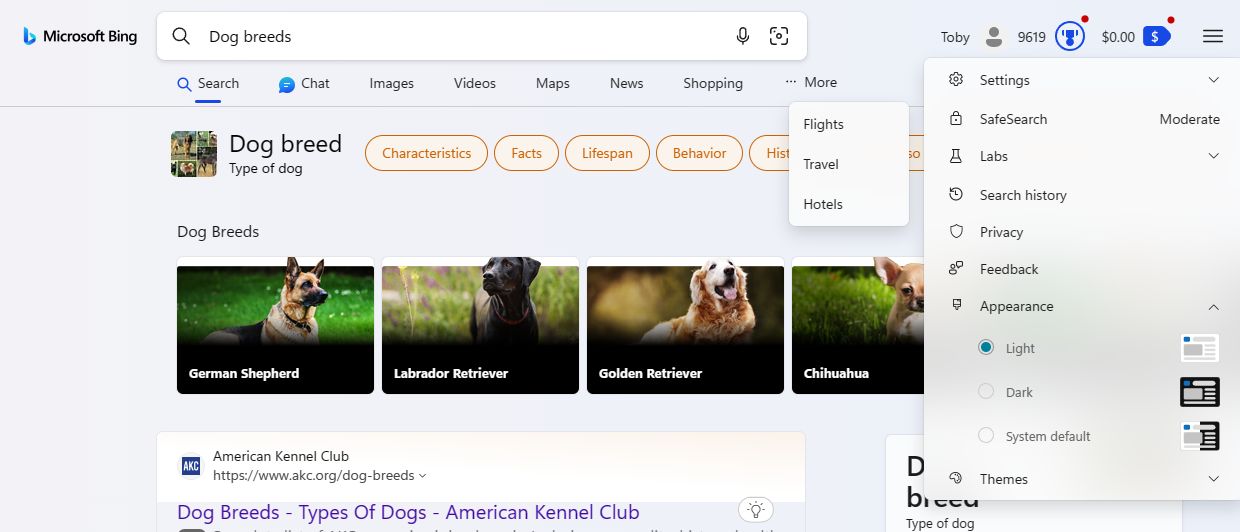
This repository contains a custom CSS skin for Bing that matches Microsoft Fluent Design better than the original Bing website. It applies various styles and ef
Fluent Bing by tobyisawesome
Mirrored from https://github.com/tobyisawesome/bing-fluent-skin/raw/main/bingfluentskin.user.css

Details
Authortobyisawesome
LicenseNo License
Categorybing.com
Created
Updated
Size56 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This skin modifies the following elements of Bing:
The header bar with the search box and menu items
The scope bar with different search categories
The font, and font weights of the website (Updated to Segoe UI Variable if font is installed, and Bold text is changed to Semibold for consistency)
Several outdated icons
Some of the effects applied by this skin are:
Rounded corners and borders
Blur and transparency effects
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fluent Bing
@namespace bing.com
@version 1.4.4
@description Fluent skin for Bing
@author DKoala1087
==/UserStyle== */
@-moz-document domain("bing.com") {
.head_cont .logo .squares .top_l {
fill: #ffff !important;
}
.head_cont .logo .squares .top_r {
fill: #ffff !important;
}
.head_cont .logo .squares .bom_l {
fill: #ffff !important;
}
.head_cont .logo .squares .bom_r {
fill: #ffff !important;
}
/* Fluent Bing Icons*/
.sw_ddbk:after,.sw_ddw:after,.sw_ddgn:after,.sw_st:after,.sw_sth:after,.sw_ste:after,.sw_st2:after,.sw_plus:after,.sw_tpcg:after,.sw_tpcw:after,.sw_tpcbk:after,.sw_close:after,.sb_pagN:after,.sb_pagP:after,.sw_up:after,.sw_down:after,.b_expandToggle:after,.b_fLogo:after,.b_cm:after,.sw_lpoi:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
.sw_meIc:after,.idp_ham:after,.idp_wlid:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
.sw_spd {
height: 64px;
width: 64px;
border-radius: 50%;
top: -7px;
background-repeat: no-repeat;
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png);
transform: scale(.5);
background-position: -362px -28px;
margin: 0 -16px 0 -8px;
vertical-align: top
}
#b_header .b_searchboxForm #sb_search #b_icon_spyglass:not(svg) {
background-image: none;
}
#b_header .b_searchboxForm #sb_search #b_icon_spyglass:not(svg) {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/search.svg);
}
.b_logo:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
.b_logo:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
.b_searchboxSubmit {
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
.mic_cont #vs_mic_icon:not(svg) {
background-image: none;
}
.mic_cont #vs_mic_icon:not(svg) {
content: url(https://github.com/tobyisawesome/bing-fluent-skin/raw/main/voicesearch.svg);
}
.b_sydConvMode #b_header.b_sydenterpriseHeader .idp_ham:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png)
}
#mfa_root .fba_sbicn {
background: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png) no-repeat -762px 0;
transform: scale(.5)
}
.richrsrailsuggestion_img.sug_sprite:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmap.png);
}
.hbic_saves {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/collections.svg) !important;
}
.hbic_chat {
background-image: unset;
content: url("https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/labs.svg") !important;
}
.hbic_chat {
display: block;
height: 14px;
width: 16px;
margin-top: 1.5px;
}
img.tpicon {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/imagesettings.svg);
height: 14px;
}
.hbic_setting, .hbic_history, .hbic_mybing, .hbic_feedback, .hbic_safesearch, .hbic_homepage, .hbic_sign, .hbic_rewards, .hbic_chevdown, .hbic_chevup, .hbic_privacy, .hbic_themes {
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingmenuitemsold.png);
}
.hbic_darkmode {
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingmenuitems.png);
}
/* End of Fluent Bing Icons */
/* Animations */
#ftr_pane {
transition: height .3s Cubic-bezier(0.55,0,0,1),margin-top .3s Cubic-bezier(0.55,0,0,1),padding-left .3s Cubic-bezier(0.55,0,0,1);
}
#b_tween .ftrB .b_dropdown {
animation: .25s cubic-bezier(0, 0, 0, 1) 0s 1 normal forwards tweenDropDown;
}
.slide_down, .slide_up {
overflow-y: hidden;
-webkit-transition: max-height 0.8s;
transition: max-height 0.8s;
transition-timing-function: Cubic-bezier(0,0,0,1);
}
/* End of animations */
#id_hbfo {
position: absolute;
z-index: 1000;
background-color: rgba(252, 252, 252, 0.85) !important;
text-align: left;
width: 320px;
line-height: normal;
backdrop-filter: blur(30px) !important;
}
.tdw_button {
background-color: #005FB8 !important;
color: #fff;
border: 1px solid !important;
border-image-source: linear-gradient(180deg, rgba(255, 255, 255, 0.08) 90.67%, rgba(0, 0, 0, 0.4) 100%) !important;
}
.tdw_button {
margin: 12px 8px 8px 8px;
padding: 5px;
font-size: 13px;
font-weight: 400;
line-height: 20px;
text-align: center;
border-radius: 4px !important;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: block;
}
div.b_searchboxForm{
border-radius: 7px;
}
.as_no_s #b_header.b_focus .b_searchboxForm, .as_nw #b_header.b_focus .b_searchboxForm, #b_header .b_searchboxForm:focus-within, #b_header .b_searchboxForm:has(textarea:not([rows="1"])) {
border-radius: 7px;
}
#b_header .b_searchboxForm, #uaanswer .b_searchboxForm{
border-radius: 7px;
}
.b_scopebar li::after{
margin-top: 0px;
border-radius: 3px;
}
#b-scopeListItem-menu .b_sp_over_menu{
border-radius: 7px;
}
#b-scopeListItem-menu .b_sp_over_item{
border-radius: 4px;
margin: 4px;
}
#b-scopeListItem-menu .b_sp_over_menu .b_scopebar_item a{
text-transform: none;
}
#b-scopeListItem-menu .b_sp_over_menu{
padding: 0px 0;
}
#b-scopeListItem-menu .b_sp_over_item a {
line-height: 28px;
top: 4px;
position: relative;
}
.b_scopebar>ul li{
text-transform: none;
}
#sw_as .sa_drw .sa_sg.as_extra_pad{
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-left: 4px !important;
margin-right: 4px !important;
margin-bottom: 2px !important;
border-radius: 4px !important;
}
.as_on #b_header .b_searchboxForm, .as_on #b_header .b_searchboxForm:focus-within{
border-radius: 7px;
}
.b_searchboxForm{
font: 18px/normal 'Segoe UI Variable Text',Helvetica,Sans-Serif;
}
#sa_ul, .pp_title {
font: 16px/normal 'Segoe UI Variable Text',Sans-Serif;
}
body, .b_no h4, h2 .b_secondaryText, h2 .b_alert, .b_underSearchbox, #b_header{
font: 14px/normal 'Segoe UI Variable Text',Helvetica,Sans-Serif;
}
#b_tween .b_dropdown .b_selected{
color: #111;
background: #f5f5f5 !important;
margin-left: 4px;
margin-right: 4px;
border-radius: 4px;
margin-top: 5px;
margin-bottom: 5px;
}
#b_tween .ftrB .b_dropdown {
position: absolute;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
margin-top: 6px;
min-width: 160px;
overflow: hidden;
animation: .25s ease 0s 1 normal forwards tweenDropDown;
}
.b_scopebar li {
font-size: 12px;
}
#CustomRangeFilter .ccal {
border-radius: 4px !important;
}
a.cbtn, .cbtn a, .cbtn input {
-webkit-appearance: none;
border-radius: 4px;
border: 1px solid #ddd;
min-width: 50px;
max-width: 100%;
line-height: 30px;
padding: 0 15px;
display: inline-block;
font-size: inherit;
text-align: center;
text-decoration: none;
cursor: pointer;
font-weight: normal;}
strong, .b_no h4, .b_strong, .b_ad .b_adlabel strong, .cbl {
font-weight: 600;
}
.b_caption, .snippet {
color: rgba(0, 0, 0, 0.6063);
}
.b_caption p strong, .b_caption .b_factrow strong, .b_secondaryText strong {
color: rgba(0, 0, 0, 0.6063);
}
#b-scopeListItem-menu .b_sp_over_menu .b_scopebar_item a {
font-size: 14px;
}
#b_tween, #b_tween a.ftrH {
color: rgba(0, 0, 0, 0.8956);
}
body, .b_promoteText, #b_tween a.ftrH:hover, .b_expando, .b_expando h2, .b_active a, .b_active a:visited, .b_active a:hover, #b_results>.b_pag a, #b_results .b_no, #b_content a.cbl:visited, #b_content a.cbl {
color: rgba(0, 0, 0, 0.8956);
}
.recommendationsTableTitle h2 {
padding-bottom: 8px;
font-size: 20px;
color: rgba(0, 0, 0, 0.8956);
font-weight: 600;
text-transform: none;
}
.b_idOpen #id_d, #bepfo, #id_hbfo.slide_down {
box-shadow: 0 8px 16px 0px rgba(0, 0, 0, 0.14), 0px 0px 0px 1px rgba(0, 0, 0, 0.0578);
border-radius: 7px;
}
#b-scopeListItem-menu .b_sp_over_menu {
box-shadow: 0 8px 16px 0px rgba(0, 0, 0, 0.14), 0px 0px 0px 1px rgba(0, 0, 0, 0.0578);
}
.b_scopebar, .b_scopebar a, .b_scopebar a:visited, .id_button, .id_button:visited {
color: rgba(0, 0, 0, 0.8956);
}
.b_scopebar .b_active a, .b_scopebar a:hover, .id_button:hover {
color: rgba(0, 0, 0, 0.8956);
}
#b_results #brsv3 .b_vList a .b_suggestionText strong {
font-weight: 600;
}
#b_results, #b_results .b_defaultText, #b_results>.b_pag a:hover, #b_tween .b_toggle:hover, #b_tween .b_highlighted {
color: rgba(0, 0, 0, 0.8956);
}
.b_focusTextSmall, .b_focusTextMedium, .b_focusTextLarge {
font: 400 28px 'Segoe UI Variable Display',Sans-Serif;
}
#b_content a.cbtn.b_highlighted, #b_content .cbtn.b_highlighted a, #b_conte...