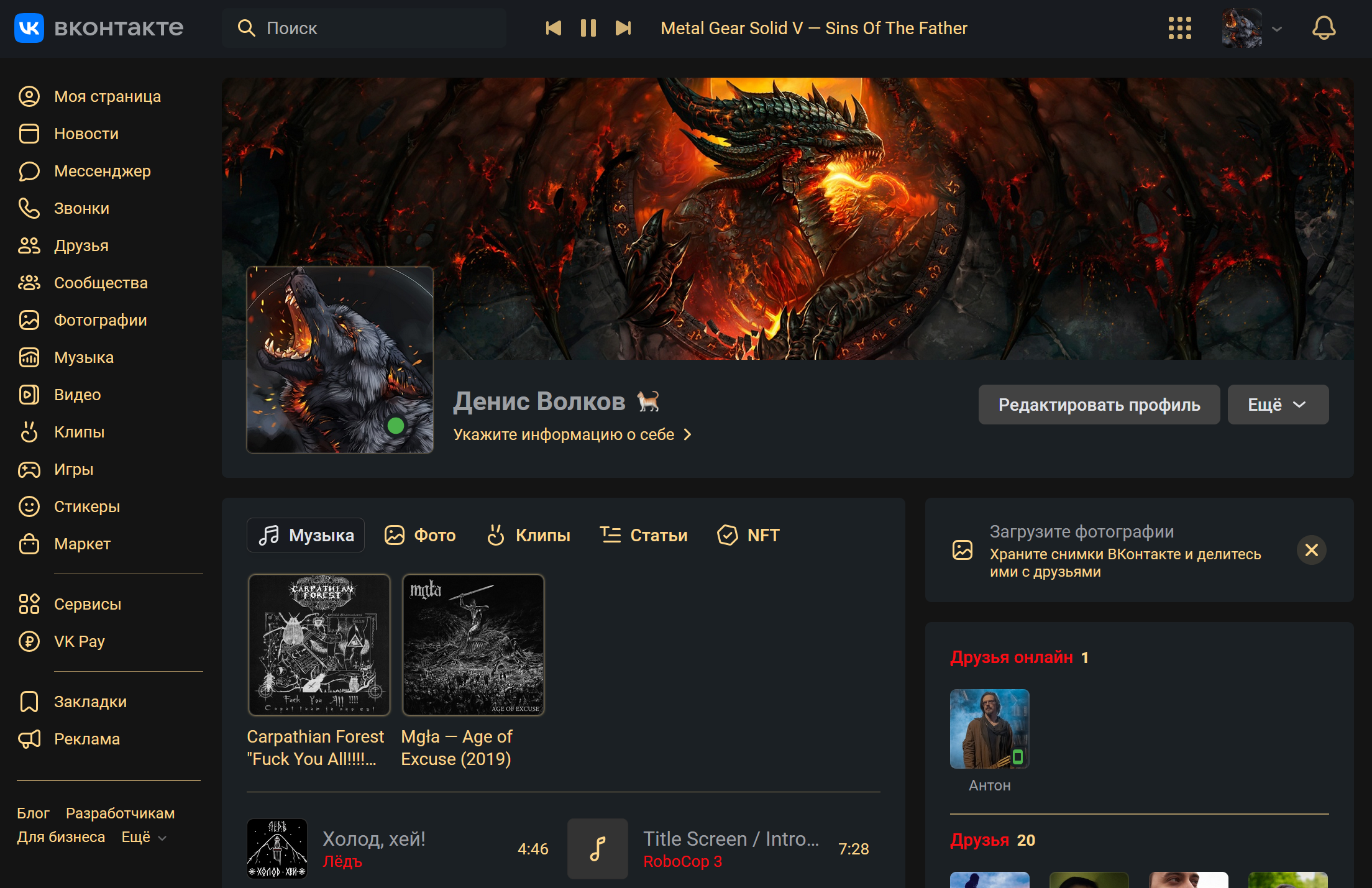
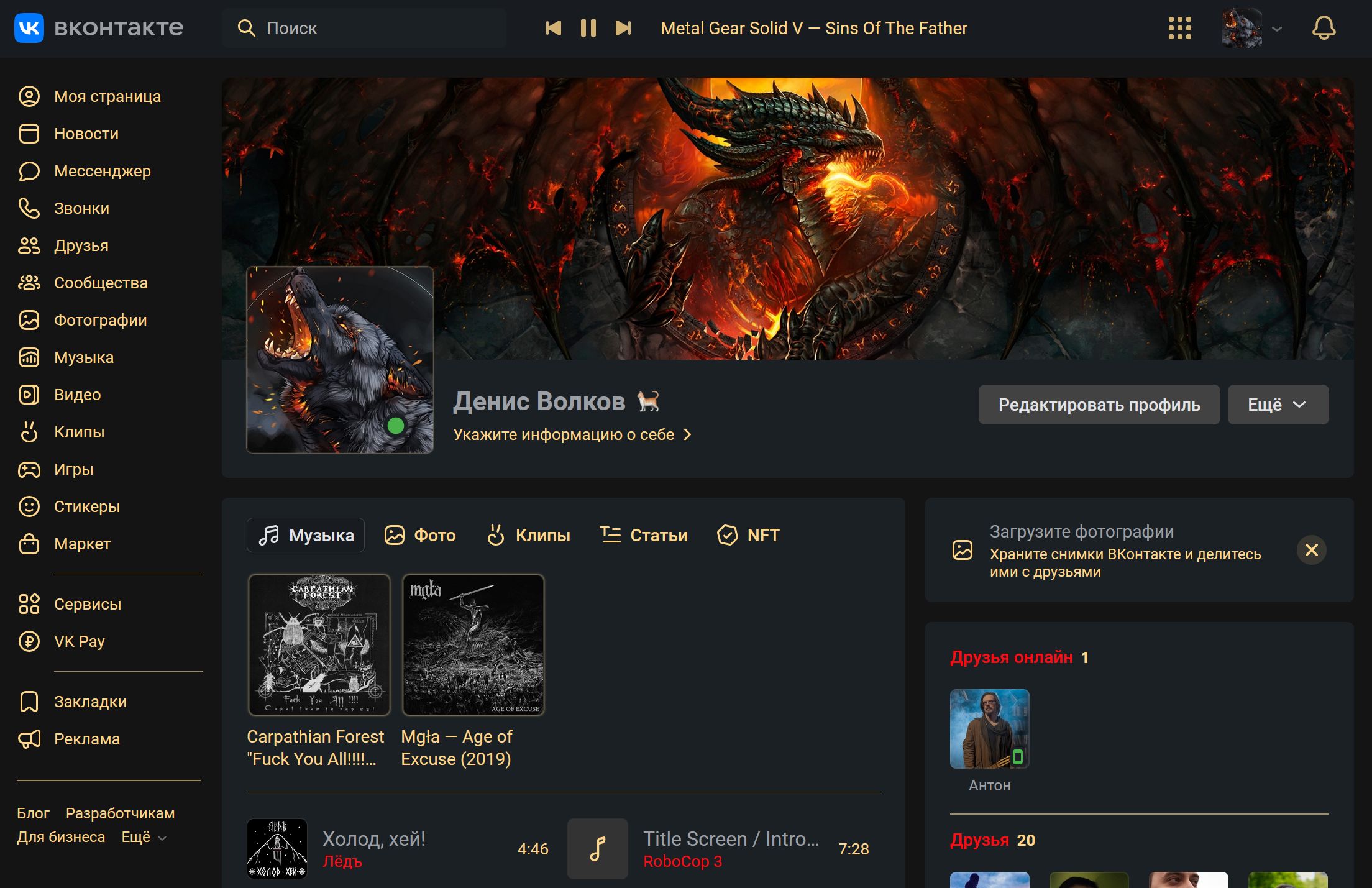
Тёмная тема для Вконтакте (vk.com)
VK.com Dark by xdenial

Details
Authorxdenial
LicenseNo License
Categoryvk.com
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ещё в разработке.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name VK.com Dark by Vargstrom
@version 20240222.09.47
@namespace https://userstyles.world/user/xdenial
@description Тёмная тема для Вконтакте (vk.com)
@author xdenial
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://vk.com") {
:root {
/* --color_bg:linear-gradient(150deg, #1b2024, #868686); */
/* ====== Переменные ====== */
/* ====== Текст с прозрачностью rgba ====== */
--primary_color: 27, 32, 36;
--secondary_color: 24, 27, 32;
--third_color: 255, 215, 138;
--fourth_color: 156, 159, 163;
--fifth_color: 251, 12, 20;
--alpha: 0.6;
--border_radius: 5px;
}
/* ====== Настройка закруглений ====== */
.audio_promo,
.audio_promo__items,
.audio_pl_item2 .audio_pl__cover,
.apps_feed_user_photo,
.AvatarRich,
.AvatarNoPhoto,
.bookmark_page_item,
.bookmark_page_item__image,
.bp_img,
.body.redesign_web,
.chat_tab_close,
.chat_tab_img,
.fans_fan_img,
.fans_idolph_wrap .ui_zoom_inner,
.fans_idolph_wrap,
.fc_contact_photo,
.fc_msgs_img,
.feed_friend_image,
.feed_friend_photo_wrap .ui_zoom_inner,
.feedback_img,
.feedback_row_answer .feedback_img,
.FlatButton,
.flist_item_thumb,
.friends_phonebook .friends_photo_img,
.friends_photo_img,
.friends_photo_wrap .ui_zoom_inner,
.group_row_img,
.group_row_photo,
.group-tab-photos,
.Home__photo,
.ImUserAvatar,
.im_dialog_photo,
.im_grid,
.im_grid > img,
.im_peer_online,
.im-chat-input .im-chat-input--txt-wrap,
.im-chat-placeholder .im-chat-placeholder--img,
.im-chat-placeholder.im-creation--avatar._im_create_avatar,
.img.cell_img,
.im-page--dialogs,
.im-popular--avatar,
.im-prebody,
.LeftMenuItem-module__item--dDdjm,
.like_share_ava.wdd_imgs,
.like_tt_image,
.mail_box_single_ava .mail_box_single_ava_img,
.MEAvatar,
.MEAvatar__img,
.MEAvatar__imgWrapper,
.MEAvatar__imgWrapper::after,
.MediaGrid,
.MediaGrid__imageOld,
.MenuList__item,
.mention_tt_img,
.mention_tt_person_img,
.module_body .people_cell_img,
.mv_author_img,
/* .nim-dialog--content, */
.nim-dialog--cw,
.nim-dialog--photo,
.nim-peer,
.nim-peer.nim-peer_smaller,
.nim-peer--photo,
.nim-peer--photo > img,
.nim-peer--photo-w,
.notifier_image,
.olist_item_photo,
.ow_ava.ow_ava_comm,
.ow_ava.ow_ava_mid,
.ow_ava.ow_ava_small,
.OwnerPageAvatar__underlay,
.OwnerContentTabAudiosItem__cover,
.OwnerContentTabPhotosItem,
.OwnerNarrativesListItem__coverWrapper,
.OwnerNarrativesListItem__cover,
.OwnerNarrativesListItem__coverImage,
.OwnerVideosListItem__video,
.owner_photo_preview100,
.owner_photo_preview50,
.page_album_row,
.page_cover,
.page_group_image,
.page_list_module .thumb,
.page_list_module,
.page_post_thumb_wrap,
.PhotoUpload,
.poll_tt_image,
.post_img,
.post_field_user_image,
.profile_career_img,
.ProfileHeader,
.RecommendedPlaylist,
.RecomsPlaylist,
.RecomsPlaylist__actions,
.RecomsPlaylist__content,
.RecomsPlaylist__cover,
.redesign_web .ui_rmenu_item,
.right_list_img,
.search_item_img,
.search_row.ui_zoom_inner,
.settings_bl_photo,
.stories_feed_preview_item,
.submit_post_box .thumb_off,
.submit_post_box .thumb_on,
.tag_frame_inner,
.top_notify_cont .feedback_img,
.top_profile_img,
.TopNavBtn__profileImg,
.TopSearch__input,
.ts_contact_img,
.ts_input.text.ts_input,
.ui_ownblock_img,
.ui_zoom_inner,
.VideoCard__thumbWrapper,
.vkuiAvatar,
.vkuiAvatar__img,
.vkuiButton,
.vkuiGroup__inner,
.voting_tt_image,
.wall_module .copy_post_img,
.wall_module .reply_img,
.wall_module .wall_posts.own > .own ~ .own,
.wdd_img,
.wddi_img {
border-radius: var(--border_radius) !important;
--mg-border-radius-wrapper: var(--border_radius) !important;
}
.editable_thumbs {
--et-border-radius-wrapper: var(--border_radius)!important;
}
body {
box-shadow: none !important;
--catalog-section-border-radius: var(--border_radius) !important;
--page-block-shadow: none;
--vkui--size_border_radius--regular: var(--border_radius);
--vkui--size_border_radius_paper--regular: var(--border_radius);
--vkui--size_check_border_radius--regular: var(--border_radius);
--vkui--color_icon_accent: rgba(var(--third_color)) !important;
--button_primary_background: rgba(var(--third_color)) !important;
--light_blue_700: rgba(var(--third_color)) !important;
--light_blue_500: rgba(var(--third_color)) !important;
--azure_300: rgba(var(--secondary_color)) !important;
--blue_400: rgba(var(--third_color)) !important;
--gray_900: rgba(var(--secondary_color)) !important;
--gray_850: rgba(var(--primary_color)) !important;
--gray_800: rgba(var(--secondary_color)) !important;
--gray_500: rgba(var(--third_color)) !important;
--gray_400: rgba(var(--third_color)) !important;
--gray_300: rgba(var(--third_color)) !important;
--sky_300: rgba(var(--third_color)) !important;
--thin-border: 0.5px !important;
--vkui--color_background_accent: rgba(var(--third_color))!important;
--vkui--color_accent_blue: rgba(var(--third_color), 0.5)!important;
--vkui--vkontakte_color_im_text_name: rgba(var(--third_color))!important;
--vkui--color_background_modal: rgba(var(--primary_color))!important;
--vkui--color_separator_primary: rgba(var(--third_color), 0.2)!important;
}
/* .ui_toggler.on::after {}
*/
body.redesign_web {
--catalog-section-border-radius: var(--border_radius);
}
[scheme="vkcom_dark"],
.vkui--vkBase--dark,
.vkui--vkCom--dark {
--background_content: rgba(var(--primary_color));
--vkui--color_background_content: rgba(var(--primary_color));
--vkui--color_text_primary: rgba(var(--fourth_color));
--text_name: rgba(var(--fifth_color));
--text_link: rgba(var(--third_color));
--vkui--color_text_link: rgba(var(--third_color));
--vkui--color_header_background: rgba(var(--secondary_color));
}
/* ====== Top menu ======*/
#top_notify_btn.TopNavBtn--active #top_notify_wrap {
top: calc(var(--header-height) + 0px);
}
.SearchResults-module__root--mnxjb,
#top_profile_menu,
#audio_layer_tt,
#top_notify_wrap,
.EcosystemServicesNavigationDropdown_popout__NYAnq {
border: 1px solid rgba(var(--third_color), 20%);
border-top: 0;
border-radius: 0 0 var(--border_radius) var(--border_radius);
}
/* .SearchResults-module__root--mnxjb {
background: var(--vkui--color_background_modal);
}
*/
.vkuiSearch__control {
background-color: rgba(var(--primary_color));
}
.vkuiSearch__in:hover .vkuiSearch__after-width,
.vkuiSearch__in:hover .vkuiSearch__after::after,
.vkuiSearch__in:hover .vkuiSearch__control {
background-color: rgba(var(--primary_color));
}
/* .vkuiSearch__input:hover {
border: 1px solid rgba(var(--third_color));
} */
#page_header_cont {
border-bottom: 0;
}
.EcosystemAccountMenuUser_link__G8m8s {
color: rgba(var(--fifth_color));
}
#top_nav > li.HeaderNav__item.HeaderNav__btns {
order: 1;
}
#top_notify_wrap {
right: 0;
left: auto;
}
/* ====== Header ======*/
.ProfileGroupSeparator {
--thin-border: 0.5px;
}
.group-tab-photos .page_square_photo {
border-radius: 0;
}
.OwnerPageAvatar__underlay {
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: var(--border_radius);
box-shadow: 0 0 1px rgba(var(--third_color));
}
.ProfileIndicatorBadge__badge {
right: 20%;
}
.ProfileIndicatorBadge__badgeLastSeenWrapper {
border-radius: var(--border_radius);
padding: 0;
}
.ProfileIndicatorBadge__badgeLastSeen {
background-color: rgba(var(--third_color));
border-radius: var(--border_radius);
font-weight: 500;
font-size: 12px;
color: rgba(var(--primary_color));
}
.ProfileHeader {
--thin-border: 0;
box-shadow: 0 0 0.5px rgba(var(--third_color), 0.5);
}
.ProfileHeader__in {
border-radius: 0 0 var(--border_radius) var(--border_radius) !important;
}
.OwnerNarrativesListItem__coverWrapper {
border: 0;
}
.vkui__portal-root,
.vkui__root {
/* --thin-border: 0; */
--text_primary: rgba(var(--fourth_color));
}
/* ====== Main ======*/
.OwnerContentTabs__content .OwnerContentTabPhotos .OwnerContentTabPhotos__items .OwnerContentTabPhotos__item {
border-radius: 0 !important;
}
.AvatarRich--shadow::after {
-webkit-box-shadow: 0 0 1px rgba(var(--third_color));
box-shadow: 0 0 1px rgba(var(--third_color));
}
.AvatarRich__outline--round.AvatarRich__outline--stories-unseen {
border: 0;
}
.ui_tab_new.ui_tab_sel,
.ui_tab_new.ui_tab_group_sel,
.ui_tab_new.ui_tab_sel:hover,
.ui_tab_new.ui_tab_group_sel:hover,
.ui_tab_new.ui_tab_sel:active,
.ui_tab_new.ui_tab_group_sel:active,
.vkuiTabsItem--selected.vkuiTabsItem--accent::before {
border-color: rgba(var(--third_color));
}
.ui_tab_new.ui_tab_sel,
.ui_tab_new.ui_tab_group_sel,
.ui_tab_new.ui_tab_sel:hover,
.ui_tab_new.ui_tab_group_sel:hover,
.ui_tab_new.ui_tab_sel:active,
.ui_tab_new.ui_tab_group_sel:active,
.vkuiTabsItem--selected.vkuiTabsItem--accent .vkuiTabsItem__label,
.vkuiTabsItem__label {
color: rgba(var(--third_color));
}
.page_block,
.Group-module__group--yGlfo.Group-module__groupModeCard--CfLoW > .vkuiGroup__inner,
.vkuiGroup--card > .vkuiGroup__inner:after,
.vkuiGroup--card > .vkuiGroup__inner,
.media_link__label,
.vkuiGroup--mode-card::before {
border: 0;
box-shadow: 0 0 0.5px rgba(var(--third_color), 0.5)!important;
--accent: rgba(var(--third_color))
}
.group-tab-buttons .FlatButton--size-m,
.vkuiButton--lvl-secondary.vkuiButton--clr-accent {
background: rgba(var(--third_color));
color: rgba(var(--primary_color));
border: 1px solid rgba(var(--third_color));
}
.group-tab-buttons .FlatButton--size-m:hover,
.vkuiButton--lvl-secondary.vkuiButton--clr-accent:hover {
background: rgba(var(--secondary_color));
border: 1px solid rgba(var(--third_color));
}
.vkuiButton--lvl-secondary.vkuiButton--clr-accent:hover {
color: white;
}
.LeftMenuItem-module__container--v2Q9c:hover .LeftMenuItem-module__item--dDdjm {
background: rgba(var(--third_color), 0.2);
}
.LeftMenuItem-module__label--GaKMH {
color: rgba(var(--third_color));
}
....