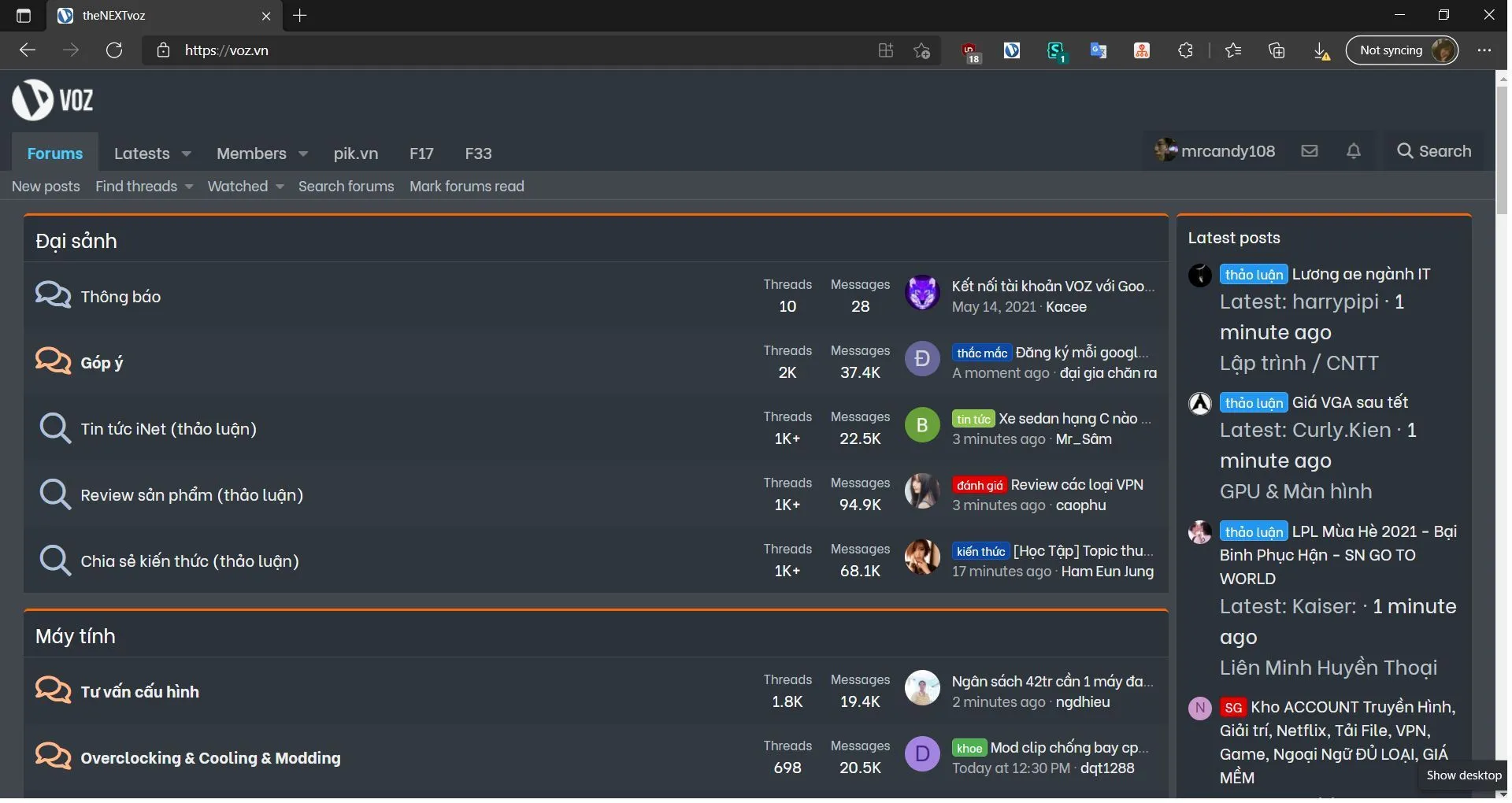
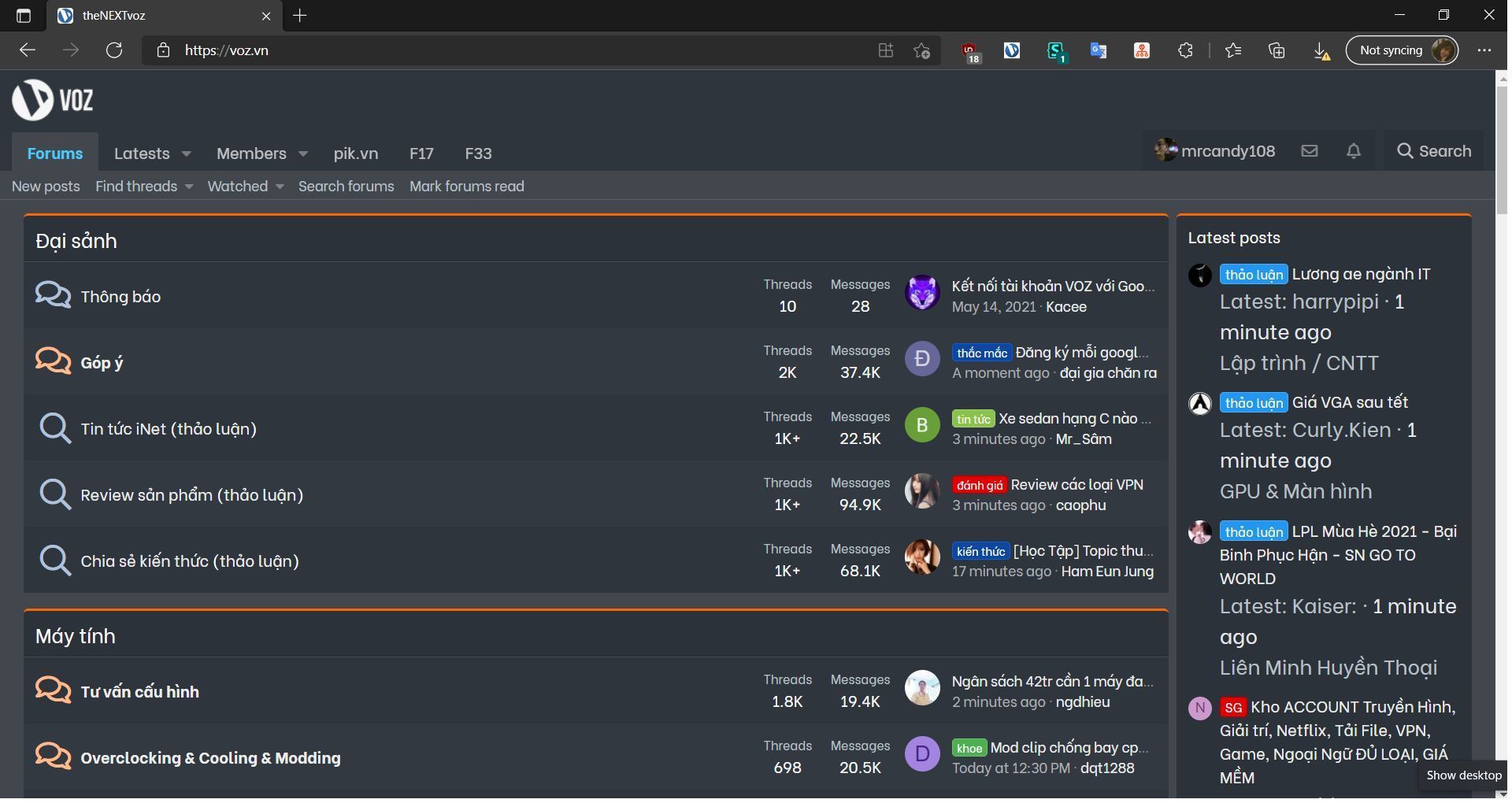
Dark mode for voz.vn forum
Voz.vn Dark Mode by nguyentdat27

Details
Authornguyentdat27
LicenseNo License
Categoryuserstyles
Created
Updated
Code size134 kB
Code checksum635fa4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Voz.vn Dark Mode
@version 20210907.08.53
@namespace userstyles.world/user/nguyentdat27
@description Dark mode for voz.vn forum
@author nguyentdat27
@license No License
==/UserStyle== */
@-moz-document domain("voz.vn") {
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700&display=swap");
html,
.message-body {
font-family: "Inter", sans-serif !important;
}
a {
background-color: transparent;
}
mark {
background-color: #ff0;
color: #000;
}
html {
color: #d1d1d1;
background-color: #2d3238;
}
a:hover {
color: #80c8ff;
}
a.tabs-tab.is-active {
color: #48cfff !important;
border-color: #41bde9 !important;
}
.tabs--standalone .tabs-tab:hover {
color: #48cfff !important;
}
.structItem-pageJump a {
color: #ececec;
background: #717171;
border: 0px;
border-radius: 2px;
opacity: 0.8;
}
html {
background: #2d3238;
}
a.u-concealed:hover .fa,
.u-concealed a:hover .fa {
color: #90ccfa;
}
a.u-concealed--icon:hover .fa,
.u-concealed--icon a:hover .fa {
color: #90ccfa;
}
.notice.notice--primary {
color: #eeeeee;
background: #55606c;
}
.p-body-main > .p-body-sidebar,
.p-body-main > .p-body-sidebarCol {
display: none;
}
.fr-view blockquote {
border-radius: 7px;
background: #343a42cc;
border: 1px solid #d3d5d700;
border-left: 4px solid #ff944d;
}
.fr-view blockquote[data-quote]:before {
background: #2f353d;
}
.u-textColor {
color: #fff;
}
.u-dimmed {
color: #e6e7ea;
}
.u-muted {
color: #bcc0c7;
}
.u-featuredText {
color: #fff;
}
.u-accentText {
color: #8bc34a;
}
.memberProfileBanner {
background: #383c42;
}
.u-accentText a {
color: #2196f3;
}
.pairs > dt {
color: #bcc0c7;
}
.textHighlight.textHighlight--attention {
color: #8bc34a;
}
.categoryList-itemDesc {
color: #bcc0c7;
}
.node:nth-of-type(odd) {
background-color: #2e353d;
}
.node-extra- {
color: #aeb1b4;
}
.node:nth-of-type(even) {
background-color: #323941;
}
.structItem.structItem--thread:nth-of-type(odd) {
background-color: #2e353d;
}
.structItem.structItem--thread:nth-of-type(even) {
background-color: #323941;
}
.categoryList-header {
color: #fff;
}
.categoryList-header.categoryList-header--muted {
color: #bcc0c7;
}
.blocks-header {
color: #bcc0c7;
}
.link.link--internal {
color: #abdaff;
}
.username {
color: #abdaff;
}
a.fauxBlockLink-blockLink {
color: #abdaff;
}
a[target="_blank"] {
color: #abdaff;
}
li.is-selected {
background: #383c42 !important;
}
.blocks-header.blocks-header--strong {
color: #e6e7ea;
}
.blocks-header.blocks-header--strong .blocks-desc {
color: #bcc0c7;
}
.blocks-textJoiner > span:before {
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.message-cell.message-cell--user {
background: #42464d00;
margin-right: 10px;
color: #eeeeee;
border-radius: 7px;
border-color: transparent;
}
.message-cell.message-cell--main {
background: #42464d00;
border-radius: 8px !important;
color: #d4d4d4;
border: 3px solid #56565600;
}
.bbCodeBlock {
background: #3c444d;
border-color: #ff944d;
border-radius: 5px;
border-width: 0px 0px 0px 5px;
}
.memberTooltip-header,
.memberTooltip-separator {
border: 0px;
border-radius: 7px;
}
.p-header-inner,
.p-body-inner,
.p-nav-inner,
.p-sectionLinks-inner {
align-self: center;
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom, rgb(70 70 70 / 6%) 0%, #313439 80%);
}
.message.message--post {
background: #393d43;
border-top-color: transparent;
}
.node + .node {
border-top: #d3d5d700;
}
.node:hover {
background: #00000026;
}
.message--footer {
border-top: 1px solid #0003;
}
.button.button--link,
a.button.button--link {
border-radius: 7px !important;
border: 0px;
background: #2c3239;
margin-right: 3px;
color: #d2d2d2;
font-size: 1rem;
}
.memberTooltip {
color: #eeeeee;
}
.memberTooltip-name {
color: #47b0e4;
}
.tooltip--bookmark .tooltip-content,
.tooltip--member .tooltip-content,
.tooltip--share .tooltip-content {
background: #4d5158;
border-radius: 7px;
box-shadow: 0 0 8px 2px rgb(140 140 140 / 31%);
}
.memberTooltip-header {
background: #394048;
}
a.button.button--link:hover {
color: #55aef5;
background: #2c3239;
border: 0px;
}
.p-pageWrapper {
background-color: #3c4048;
}
.message-attribution.message-attribution--split {
border-bottom-color: transparent;
}
.message-signature {
color: #c3c3c3;
border-top: 1px solid #616161;
}
.bbCodeBlock-title {
color: #ff944d;
background: #484e55;
}
.p-nav-list .p-navEl.is-selected {
color: #64e6e9;
font-weight: 600;
background: #42464d;
}
.p-nav-list .p-navEl.is-menuOpen {
background: rgb(53 60 73 / 50%);
color: #48b9f2;
}
.message-attribution {
color: #cacaca;
border-bottom: 1px solid #c8c9ca26;
}
.message-userArrow {
display: none;
}
.structItem {
border-top: transparent;
}
.structItem.structItem--thread:hover {
background: #ffffff1a;
}
.structItem-title {
color: #e6e6e6;
}
.fr-box.fr-basic {
background: #42464d;
border: none;
}
.fr-box.fr-basic.is-focused .fr-toolbar.fr-top,
.fr-box.fr-basic.is-focused {
background: #373e47;
border: none;
}
.fr-box.fr-basic .fr-element,
.fr-box.fr-basic.is-focused .fr-element {
color: #eeeeee;
}
.far .fa-file-search {
color: #b34c4c;
}
.fr-toolbar .fr-command.fr-btn,
.fr-popup .fr-command.fr-btn,
.fr-modal .fr-command.fr-btn {
color: #bcc0c7;
}
.fr-btn-grp.fr-float-right.rte-tab--inactive.rte-tab--preview {
border: none;
background: #42464d;
}
i.far.fa-file-search {
color: #2196f3;
}
.structItem:hover {
background: #3c4047;
}
.blocks-textJoiner > em {
color: #bcc0c7;
}
.block-outer .block-outer-hint {
color: #bcc0c7;
}
.block-container {
color: #fff;
background: #2c3239;
border-width: 3px 0px 0px 0px;
border-style: solid;
border-top-color: #ff6600;
border-radius: 5px;
}
.message-inner {
border: 5px;
box-shadow: 3px 3px 10px #464646;
}
.block-container.block-container--none {
background: none;
border: none;
color: #fff;
padding: 0;
box-shadow: none;
}
.block-header {
color: #fff;
background: transparent;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
}
.block-header.block-header--separated {
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.block-header .block-desc {
color: rgba(255, 255, 255, 0.7);
}
.block-header.block-header--separated {
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.block-header .block-desc {
color: rgba(255, 255, 255, 0.7);
}
.block-minorHeader {
color: #fff;
}
.bbCodeBlock-expandContent.js-expandContent > span,
.bbCodeBlock-expandContent.js-expandContent {
color: #d3d3d3 !important;
}
.block-body + .block-minorHeader {
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.block-body + .block-minorHeader {
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.block-tabHeader {
color: #bcc0c7;
background: transparent;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
}
.block-tabHeader .tabs-tab:hover {
color: #8bc34a;
background: rgba(139, 195, 74, 0.1);
}
.block-tabHeader .tabs-tab.is-active {
background: none;
color: #8bc34a;
border-color: #8bc34a;
}
.block-tabHeader .hScroller-action {
color: #bcc0c7;
}
.block-tabHeader .hScroller-action:hover {
color: #8bc34a;
}
.block-tabHeader .hScroller-action.hScroller-action--start {
background: transparent;
background: linear-gradient( to right, transparent 66%, rgba(0, 0, 0, 0) 100%);
}
.block-tabHeader .hScroller-action.hScroller-action--end {
background: transparent;
background: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, transparent 33%);
}
.block-minorTabHeader {
color: #8bc34a;
background: #383c42;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
}
.block-minorTabHeader .tabs-tab:hover {
color: #fff;
}
.block-minorTabHeader .tabs-tab.is-active {
background: none;
color: #fff;
border-color: #fff;
}
.block-minorTabHeader .hScroller-action {
color: #8bc34a;
}
.block-minorTabHeader .hScroller-action:hover {
color: #fff;
...