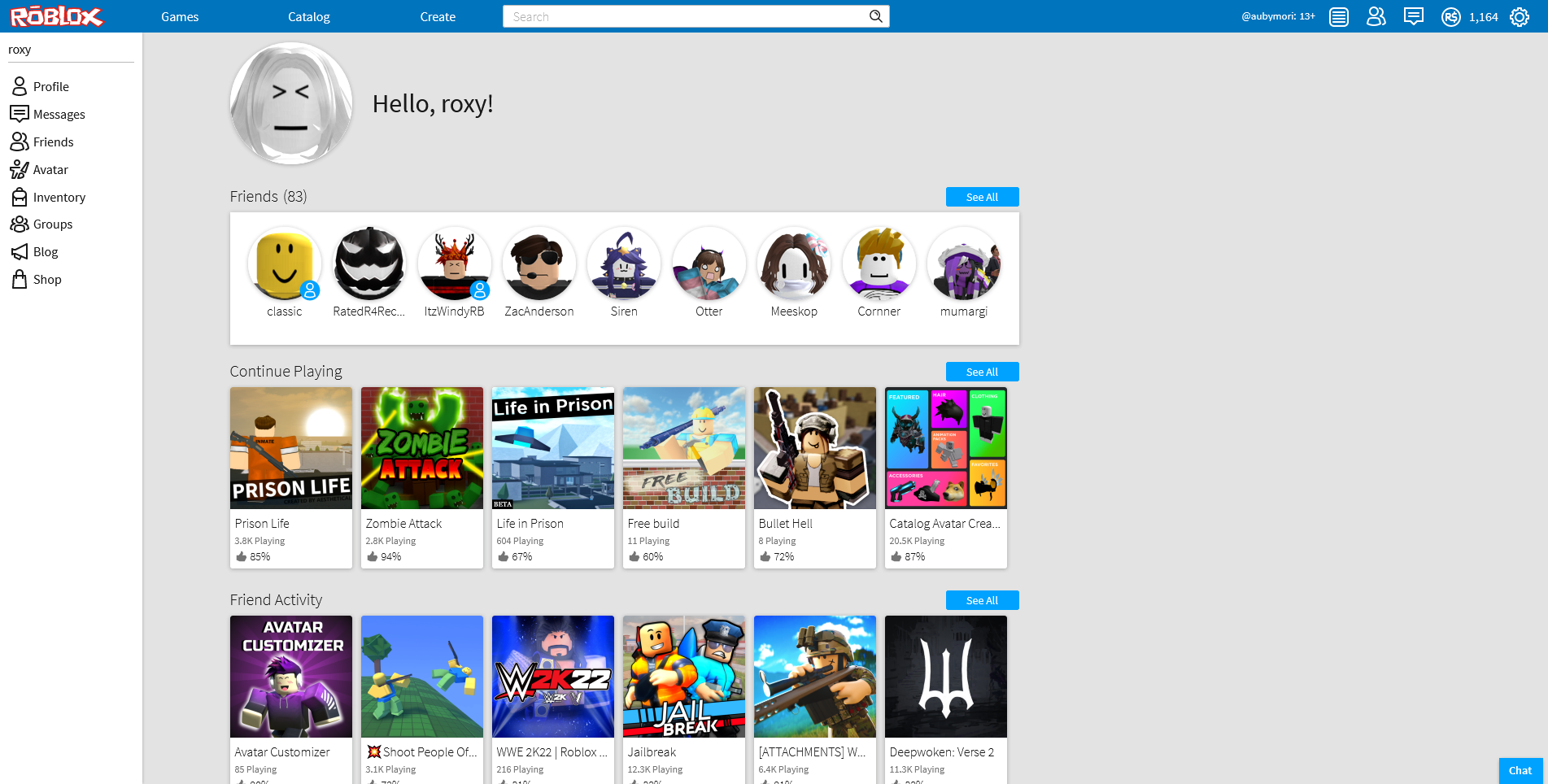
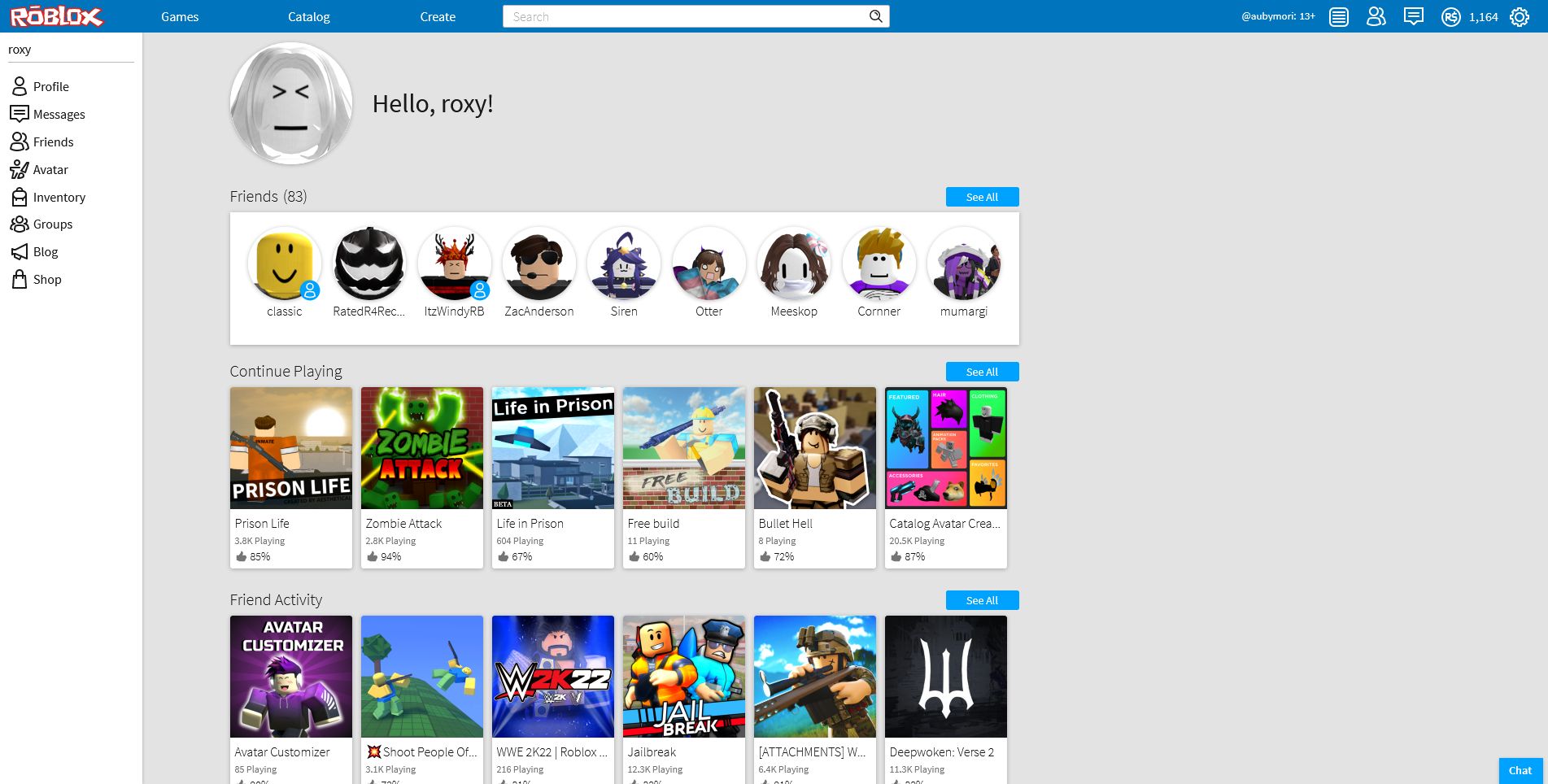
Makes Roblox look like how it did in 2019 and earlier.
Legacy Roblox by aubymori

Details
Authoraubymori
LicenseUnlicense
Categoryroblox
Created
Updated
Code size1.7 MB
Code checksum24cf9b35
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you want the old header as shown in the screenshot, install this userscript!
Forked from Roblox 2019 Old Theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Legacy Roblox
@version 2.0.7
@namespace aubymori
@description A customizable theme that makes Roblox look how it did before 2020. Fork of Roblox 2019 Old Theme.
@author aubymori
@homepageURL https://github.com/aubymori/LegacyRoblox
@supportURL https://github.com/aubymori/LegacyRoblox/issues
@license CC-BY-SA-4.0
@preprocessor less
@var select BadgeStyle "Badge Style" ["201509","201511", "201612", "201902*"]
@var checkbox BoxShadows "Box Shadows" 0
@var select SiteCurrency "Currency Brand Style" ["Robux*","Tickets"]
@var checkbox forcesignuplighttheme "Force light theme on signup" 0
@var checkbox fiveColumn "Five column in Avatar Editor." 1
@var select CardStyle "Item Card Style" ["Pre-2018", "2019M*", "2019L"]
@var select LogoStyle "Site Brand Style" ["201408", "201412", "201511", "201701*"]
@var checkbox LegacyNextStyleGuideButtons "Legacy Styleguide Buttons" 0
@var checkbox LegacyFooterText "Old Footer Text (Brand Synced)" 0
@var checkbox SponsorSizing "Original Sponsor sizing." 1
@var select PlayButtonStyle "Play Button Style" ["2018M","2018L", "2019E", "2019M*", "2020+"]
@var checkbox RestoreSidebarPadding "Restore sidebars old padding." 0
@var checkbox RemoveUpdates "Revert 2019L+ changes" 1
@var select StyleGuideStyle "Styleguide Style" ["2016","2017","2018*"]
@var select SignUpStyle "Signup Style" ["2017", "2018*", "2019L", "2020+"]
@var checkbox SourceSansPro "Source San Pro font" 0
@var checkbox TransitionalAnimations "Transition animations" 1
@var checkbox RedLogoStyle "Use Red logo variant" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com"), url-prefix("https://web.roblox.com") {
h1, h2, h3, h4, h5 {
line-height: 1em;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu, .dark-theme .rbx-header .navbar-search .new-dropdown-menu
{
width: 99%;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li, .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor
{
height: 44px;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-icon, .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-thumbnail-visible
{
display: none;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li, .dark-theme .rbx-header .navbar-search .new-dropdown-menu li, .dark-theme .rbx-header
{
border: none;
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before, .dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before
{
content: ' Search "';
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after, .dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after
{
content: '"';
}
.dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix, .light-theme .btn-secondary-sm:link , .dark-theme .btn-secondary-md:link, .light-theme .btn-secondary-xs:link {
color: #fff;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.new-selected
{
background-color: #fff;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected {
background-color: #000
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu li:hover {
background-color: #0d0d0d;
box-shadow: inset 4px 0 0 0 #00a2ff;
}
.light-theme .rbx-header .navbar-search, .dark-theme .rbx-header .navbar-search
{
border-radius: 3px;
background-color: transparent;
}
.light-theme .rbx-header .rbx-navbar-search .rbx-navbar-search-option.selected
{
background-color: #f2f2f2;
box-shadow: inset 4px 0 0 0 #00a2ff;
cursor: pointer;
border-radius: 1px;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.selected, .light-theme .rbx-header .navbar-search .navbar-search-option a:hover,.light-theme .rbx-header .navbar-search .navbar-search-option.selected a:hover
{
background-color: #f2f2f2;
box-shadow: inset 4px 0 0 0 #00a2ff;
cursor: pointer;
}
.rogold .home-container h1 .avatar-card-fullbody, .rogold .home-container h1 .avatar-card-fullbody .icon-placeholder-avatar-headshot {
width: 150px !important;
height: 150px !important;
margin-right: 24px !important;
}
.user-info-container .user-name-container a:before {
content: "Hello, ";
}
.user-info-container .user-name-container a:after, .rogold .user-name-container:after {
content: "!";
}
.light-theme.rogold .home-container h1 .avatar-card-fullbody .icon-placeholder-avatar-headshot img {
background-color: #d1d1d1 !important;
& when (@BoxShadows = 1) {
background-color: #fff !important;
}
}
.dark-theme.rogold .home-container h1 .avatar-card-fullbody .icon-placeholder-avatar-headshot img {
background-color: #2e2e2e !important;
}
.light-theme .friends-list-container .friend-container:hover {
background-color: #f2f2f2;
cursor: pointer;
}
.dark-theme .friends-list-container .friend-container:hover {
background-color: #0D0D0D;
cursor: pointer;
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix, .light-theme .btn-control-md:link,.light-theme .vlist .list-item,.light-theme .breadcrumb-container, .light-theme .btn-control-xs:link, .light-theme .notification-stream-list .notification-stream-item.unInteracted, .light-theme .notification-stream-list .notification-stream-item.unInteracted .notification-display-text, .light-theme .notification-stream-list .notification-stream-item:hover, .light-theme .notification-stream-list .notification-stream-item:hover .notification-display-text, .light-theme .text-nav, .light-theme .text-nav:hover, .light-theme .modal-dialog .modal-content .modal-body, .light-theme .modal-dialog .modal-content .modal-top-body, .light-theme .dialogs-minimize-container, .light-theme .notification-stream-list .notification-stream-item, .light-theme .modal-dialog .modal-content, .light-theme .list-item .group-card, .light-theme .store-card-add-label, .light-theme .store-card-price, .light-theme .menu-vertical .menu-option, .light-theme .menu-vertical .menu-option .menu-secondary-option, .light-theme .dialogs .dialog-container .dialog-message-container .indicated-message-bubble, .light-theme .small, .small-oneline, .light-theme #buy-robux-popover-menu li a, .light-theme #settings-popover-menu li a, .light-theme .select-group .select-option, .light-theme .input-field, .light-theme .menu-vertical .menu-option.active, .light-theme .stack .stack-list .stack-row, .light-theme .friends-list-container .friend-container .friend-info .friend-status, .light-theme .text-sec, .light-theme .small.text-title.text-overflow.font-caption-header.chat-friend-name.dynamic-ellipsis-item.ng-binding.read, .light-theme .participant-list-container .dropdown-menu li a, .light-theme .participant-list-container .dropdown-menu li a:visited, .light-theme .participant-list-container .dropdown-menu li a:hover, .light-theme .mobile-panel .panel .panel-heading, .light-theme #buy-robux-popover-menu li a:focus, .light-theme #buy-robux-popover-menu li a:hover, .light-theme #settings-popover-menu li a:focus, .light-theme #settings-popover-menu li a:hover, .light-theme .request-error-page-content .default-error-page, .light-theme .popover-content .dropdown-menu li a, .light-theme .popover-content .dropdown-menu li a:focus, .light-theme .popover-content .dropdown-menu li a:hover, .light-theme .rbx-select-group .rbx-select, .light-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading, .light-theme .table, .light-theme .rbx-tabs-horizontal .nav-tabs, .light-theme .popover, .light-theme .slide-switcher .slide-item-container .slide-item-container-right, .light-theme .dropdown-menu li, .light-theme .section-content, .light-theme .text, .light-theme .text-default, .light-theme .text-description, .light-theme .text-footer, .light-theme p, .light-theme .interaction-item, .light-theme .messages .messageDivider.message-news, .light-theme .people-list .friend .friend-link, .light-theme .rbx-header .navbar-search .navbar-search-option a, .light-theme .rbx-header .navbar-search .navbar-search-option a:hover, .light-theme .verification-link-page-content .verification-link-upsell, .light-theme .dropdown-menu, .light-theme .game-card-info .info-label, .light-theme .text-lead, .light-theme .text-lead:active, .light-theme .text-lead:hover, .light-theme .text-lead:link, .light-theme .text-lead:visited, .light-theme .text-title, .light-theme .text-title:active, .light-theme .text-title:hover, .light-theme .text-title:link, .light-theme .text-title:visited, .light-theme .rbx-left-col li .text-nav:active,.light-theme ....