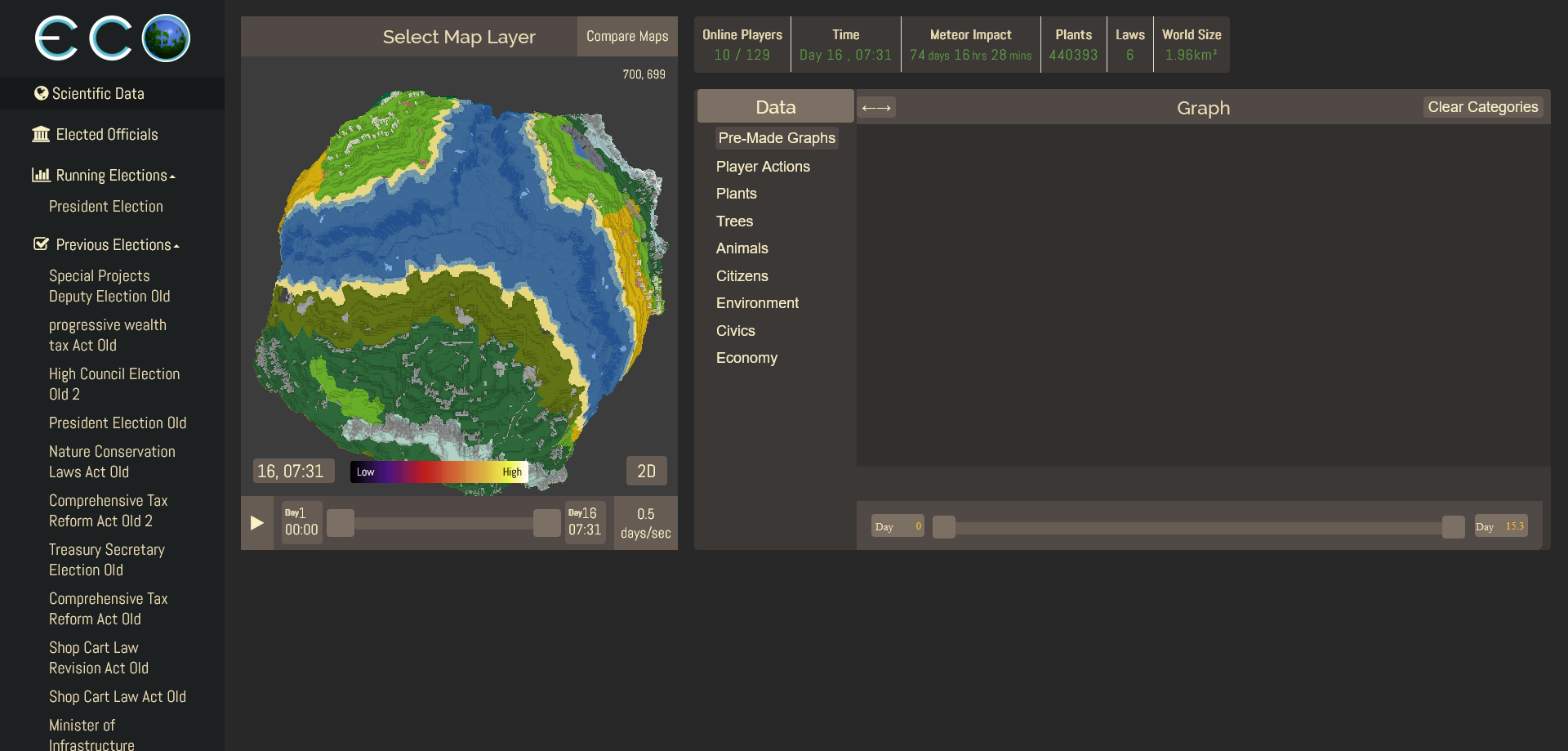
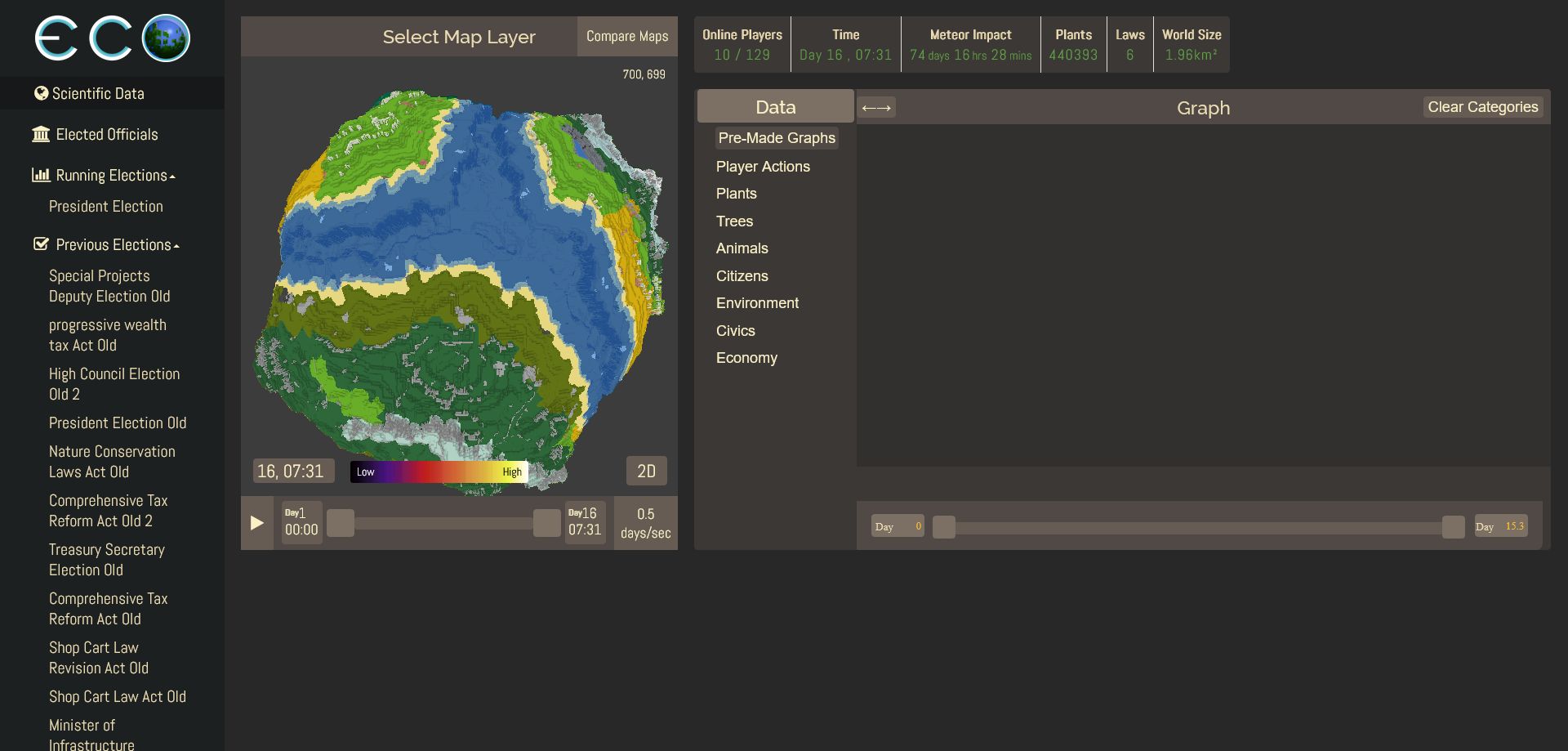
Eco World UI in gruvbox theme colors
Eco World UI by keroe

Details
Authorkeroe
LicenseNo License
Categoryany ECO world UI. No perticular ones.
Created
Updated
Code size6.5 kB
Code checksum642135a4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if not applying to your world ui then you should add manually link to your server world UI
Source code
/* ==UserStyle==
@name Eco World UI
@version 20230516.15.51
@namespace userstyles.world/user/keroe
@description Eco World UI in gruvbox theme colors
@author keroe
@license No License
==/UserStyle== */
@-moz-document regexp("http:\\/\\/.*:3001.*") {
/* ==UserStyle==
@name Eco World UI Ovehaul (Gruvdark)
@author keroe
@description `Eco World UI colorlored with "Gruvbox dark medium" colors`
@version 1.0
@preprocessor default
==/UserStyle== */
:root {
--bg0_h: #1d2021;
--bg0_s: #32302f;
--bg0: #282828;
--bg1: #3c3836;
--bg2: #504945;
--bg3: #665c54;
--bg4: #7c6f64;
--gray: #928374;
--fg0: #fbf1c7;
--fg1: #ebdbb2;
--fg2: #d5c4a1;
--fg3: #bdae93;
--fg4: #a89984;
--red: #fb4934;
--red_d: #cc241d;
--green: #b8bb26;
--green_d: #98971a;
--yellow: #fabd2f;
--yellow_d: #d79921;
--blue: #83a598;
--blue_d: #458588;
--purple: #d3869b;
--purple_d: #b16286;
--aqua: #8ec07c;
--aqua_d: #689d6a;
--orange: #fe8019;
--orange_d: #d65d0e;
--bg: var(--bg0);
--fg: var(--fg1);
}
#c,
.c {
/* color: var(--bg); */
background: var(--bg);
}
element,
.side-nav,
.server-details-wrapper {
background-color: var(--bg0_h);
}
.map-layer-select-wrapper,
.map-layer-select-wrapper-district {
background-color: var(--bg0)!important'
}
body {
background-color: var(--bg)
}
#join-button,
#join-link,
#login,
#scenarios,
#server-title,
#username,
#version {
color: var(--fg3)
}
.server-detials-title, {
color: var(--green);
}
.side-nav > li > ul > li > a {
color: var(--fg0) !important;
}
.side-nav > li > ul > li > a:hover,
.side-nav > li > ul > li > ul > li > a,
#wrapper {
color: var(--fg);
}
.compare-maps-button:hover,
.map-layer-select:hover,
.play-button-wrapper:hover,
.speed-controls-wrapper:hover,
.ui-slider-handle.ui-corner-all.ui-state-default:hover,
map-toggle-2d:hover {
background: var(--bg) !important;
}
#map-layer-select,
.map-layer-select,
.range-controls-wrapper {
background: var(--bg2);
}
#page-wrapper {
background-color: var(--bg);
}
.compare-maps-button,
.play-button-wrapper,
.speed-controls-wrapper,
.ui-slider-range.ui-corner-all.ui-widget-header,
#range-controls-time-1,
#range-controls-time-2,
#range-controls-time-government-activity-1,
#range-controls-time-government-activity-2,
#range-controls-time-user-activ-1,
#range-controls-time-user-activ-2,
.range-controls-time-1,
.range-controls-time-2,
.progress-day,
#map-toggle-2d,
.map-toggle-2d,
.ui-page-theme-a .ui-slider-track .ui-btn-active {
background: var(--bg3);
color: var(--fg0);
}
#map-position-text,
.map-position-text,
#data-list .count {
color: var(--fg0);
}
.ui-slider-handle.ui-corner-all.ui-state-default,
a.ui-slider-handle.ui-btn.ui-shadow.ui-btn-null {
background: var(--bg4);
}
.ui-button,
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
html .ui-button.ui-state-disabled:active,
html .ui-button.ui-state-disabled:hover {
color: var(--bg0_s);
}
.ui-bar-a,
.ui-page-theme-a .ui-bar-inherit,
html .ui-bar-a .ui-bar-inherit,
html .ui-body-a .ui-bar-inherit,
html body .ui-group-theme-a .ui-bar-inherit,
#subheader,
.subheader,.law-discussion-user {
background: var(--bg2);
color: var(--fg)/*{a-bar-color}*/;
}
.ui-body-a,
.ui-page-theme-a .ui-body-inherit,
html .ui-bar-a .ui-body-inherit,
html .ui-body-a .ui-body-inherit,
html body .ui-group-theme-a .ui-body-inherit,
html .ui-panel-page-container-a {
background: var(--bg4);
color: var(--yellow)
}
.page-dashboard #graph_composer {
background: var(--bg1);
/* color: var(--fg4) */
}
#load-saved-graphs > a {
background-color: var(--bg2);
/* background: transparent; */
/* padding: 0px 2px !important; */
/* color: var(--gray) */
}
.ui-page-theme-a .ui-btn:hover,
html .ui-bar-a .ui-btn:hover,
html .ui-body-a .ui-btn:hover,
html body .ui-group-theme-a .ui-btn:hover,
html head + body .ui-btn.ui-btn-a:hover,
.ui-btn.unselect-categories {
background: var(--bg3) !important;
}
.ui-page-theme-a .ui-btn,
html .ui-bar-a .ui-btn,
html .ui-body-a .ui-btn,
html body .ui-group-theme-a .ui-btn,
html head + body .ui-btn.ui-btn-a,
.ui-page-theme-a .ui-btn:visited,
html .ui-bar-a .ui-btn:visited,
html .ui-body-a .ui-btn:visited,
html body .ui-group-theme-a .ui-btn:visited,
html head + body .ui-btn.ui-btn-a:visited,
.ui-page-theme-a .ui-btn:hover,
html .ui-bar-a .ui-btn:hover,
html .ui-body-a .ui-btn:hover,
html body .ui-group-theme-a .ui-btn:hover,
html head + body .ui-btn.ui-btn-a:hover,
#panel-datasets .ui-listview > .ui-li-static.ui-last-child {
color: var(--fg0);
}
#graph,.election-info-wrapper,.panel-default {
background: var(--bg0_s);
}
#panel-datasets .ui-listview > .ui-li-static.ui-last-child {
background: var(--bg4);
margin-bottom: 5px;
margin-right: 3px;
margin-top: -2px;
border-radius: 4px;
}
#graph-categories > li > a,.form-control {
background-color: var(--bg1);
color: var(--fg);
}
#graph-categories {
border-bottom: 2px solid var(--bg4);
}
#data-list li a.ui-icon-minus, {
background: var(--bg0_s);
}
.highcharts-background {
fill: var(--gray) !important;
/* color:var(--fg) */
}
.frontpage-info-wrapper {
background: var(--bg1)
}
.flat-table .th {
background-color: var(--bg3) !important;
color: var(--fg1) !important;
}
.eco-button{
color: var(--bg0);
background-color: var(--aqua);
}
.flat-table .table-top td,.flat-table .table-top .election-rule, .flat-table .table-top .election-rule-description,#law-discussion-title p, #law-reasoning-title p, #law-reasoning-title-graph p, #law-vote-title-1, #law-vote-title-2, #section-title p {
background-color: var(--bg2);
color: var(--aqua);
}
.comment-button.fa{
color: var(--aqua)
}
a {
color: var(--blue_d);
text-decoration: none;
}
.vote-item {
background: var(--bg3);
}
.candidate-name-title{
color: var(--orange)
}
.flat-table .table-bottom, .flat-table .table-bottom td {
background-color: var(--green_d) !important;
}
.panel-default > .panel-heading{
background-color: var(--bg3);
color: var(--orange);
}
.panel-default,.panel-group .panel-heading + .panel-collapse > .list-group, .panel-group .panel-heading + .panel-collapse > .panel-body{
border-color: var(--bg3);
}
}