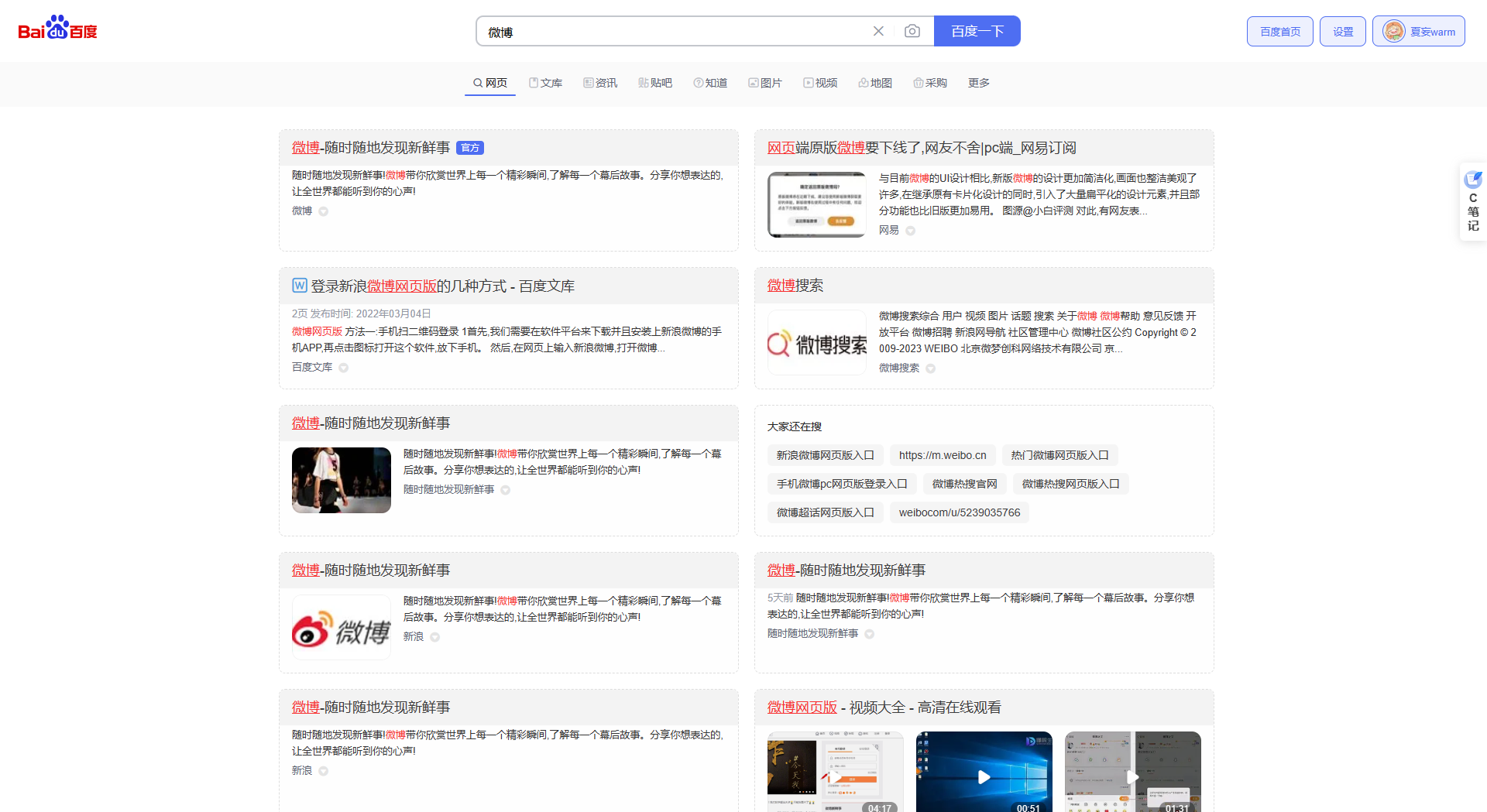
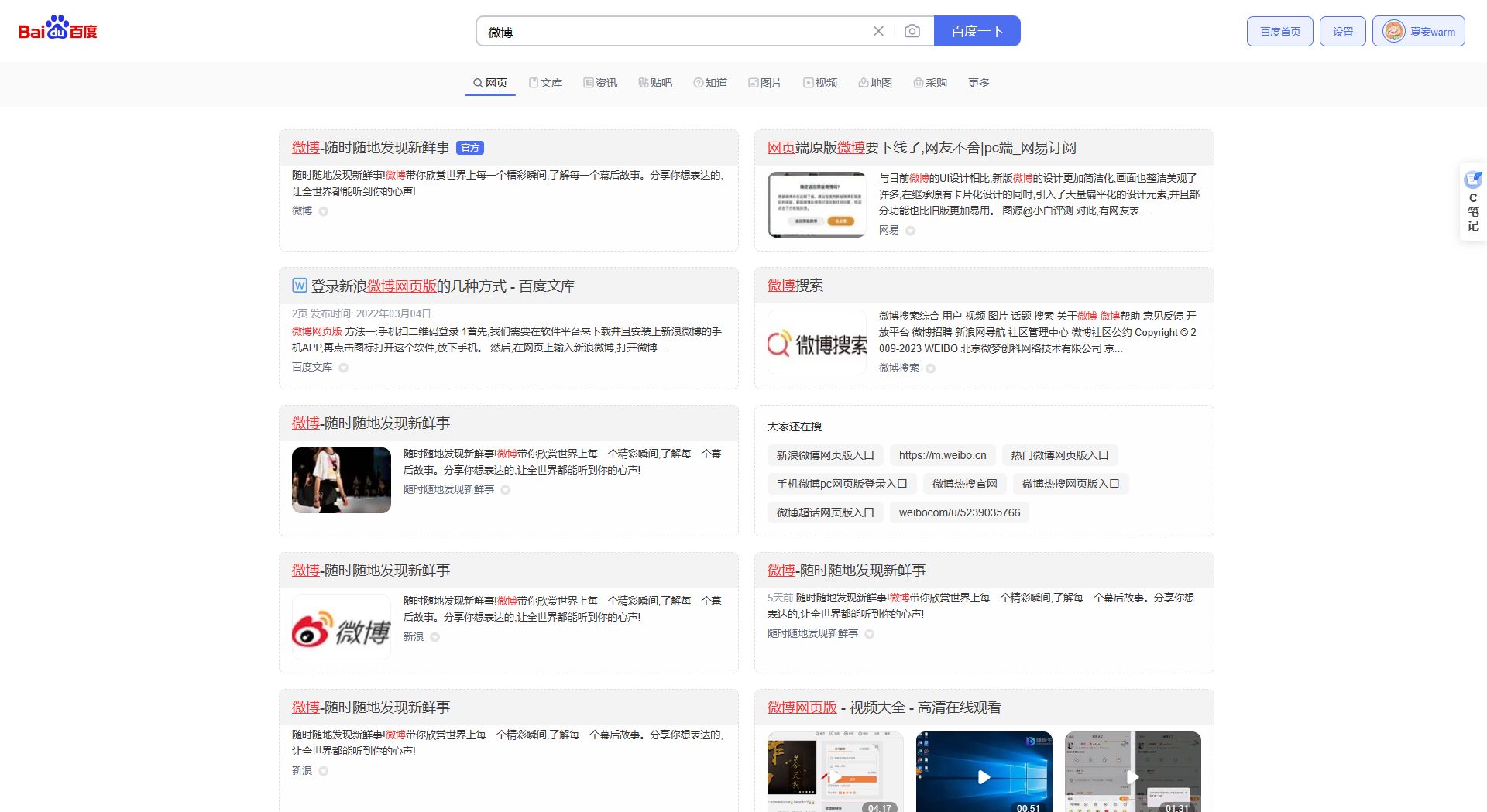
百度搜索页面优化
百度搜索简洁版 by Warmsu

Details
AuthorWarmsu
LicenseNo License
Categorybaidu.com
Created
Updated
Code size3.6 kB
Code checksumec9b4e75
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2023.5.17 优化css布局,搜索结果两列展示
2023.5.17 优化Header布局,使风格统一
Source code
/* ==UserStyle==
@name www.baidu.com - 2023/5/17 14:32:53
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document regexp("^https?://www\\.baidu\\.com/((s|baidu)\\?.*|#wd)") {
/* 在此插入代码... */
::-webkit-scrollbar {
display: none;
}
a {
color: #3d3d3d;
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
#searchTag {
display: none;
}
[class^='outer_'] {
display: none;
}
.head_wrapper {
height: 32px;
padding: 24px;
display: flex;
position: relative;
align-items: center;
background-color: #fff;
justify-content: space-between;
}
.s_down .head_wrapper {
box-shadow: 0 2px 8px #f0f1f2;
}
.wrapper_new #result_logo {
position: absolute;
top: 0;
left: 24px;
}
.wrapper_new #s_tab {
display: flex;
align-items: center;
justify-content: center;
padding: 88px 24px 12px;
background-color: #fafafa;
}
.wrapper_new #u {
height: unset;
margin: unset;
display: flex;
padding: 0 24px;
align-items: center;
justify-content: center;
}
.wrapper_new #u > a {
color: #4e6ef2;
margin: 0 4px;
transition: 0.5s;
padding: 10px 16px;
line-height: unset;
border-radius: 8px;
background-color: #edf0fe;
border: 1px solid #4e6ef2;
}
.wrapper_new #u > a:hover {
color: #fff;
transition: 0.5s;
background-color: #4e6ef2;
}
.wrapper_new #u .username {
margin: 0 4px;
padding: 4px 12px;
}
#u {
top: unset;
right: 0;
margin: unset;
}
.s_form {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
}
.s_form_wrapper {
flex: 1;
display: flex;
align-items: center;
justify-content: center;
}
.wrapper_new .s_form {
height: unset;
padding: unset;
}
.wrapper_new #s_tab .cur-tab {
position: relative;
}
.wrapper_new #s_tab .cur-tab:after {
position: absolute;
width: 150%;
left: -25%;
}
#container.sam_newgrid {
margin: 24px auto;
}
.new-pmd.c-container {
padding: 16px;
overflow: hidden;
transition: 0.3s;
border-radius: 8px;
border: 1px dashed #ddd;
background-color: #fefefe;
}
.new-pmd.c-container:hover {
cursor: pointer;
transition: 0.3s;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.1);
}
.new-pmd .c-title {
margin: -16px;
padding: 12px 16px;
background: #f3f3f3;
}
.new-pmd .c-border {
box-shadow: unset;
}
#container.sam_newgrid #content_left {
width: 100%;
margin: auto;
display: grid;
grid-gap: 0 20px;
grid-template-columns: 1fr 1fr ;
}
#content_right {
display: none;
}
.container_l.sam_newgrid {
width: 1200px;
}
#page,
#foot {
display: flex;
align-items: center;
justify-content: center;
}
}