has a rainbow background
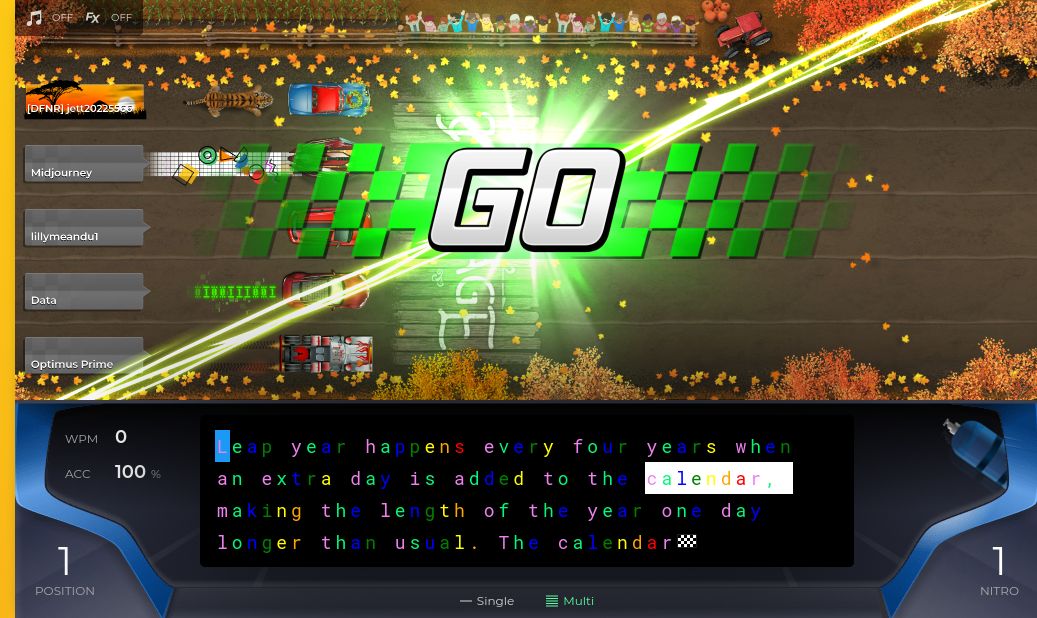
nitro type rainbow theme by jett20225566789

Details
Authorjett20225566789
LicenseNo License
Categorywww.nitrotype.com
Created
Updated
Code size1.4 kB
Code checksume3fe6a9d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
added a black textbox
Source code
/* ==UserStyle==
@name nitro type rainbow theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author jett20225566789
==/UserStyle== */
@-moz-document domain("www.nitrotype.com") {
body {
background-color: #000;
background-image: linear-gradient(45deg, #f36224, #ffed10, #00b2ff, #2dc937, #8a2be2);
background-size: 1000% 1000%;
-webkit-animation: rainbow 10s ease infinite;
-z-animation: rainbow 10s ease infinite;
animation: rainbow 10s ease infinite;
}
/* Rainbow text */
.dash-letter:nth-child(7n+1) {
color: violet;
}
.dash-copyContainer
{
background: black;
box-shadow: 0 1px 157px 10px rgba(0, 0, 0, 0.78);
}
.dash-letter:nth-child(7n+2) {
color: #05f77a;
}
.dash-letter:nth-child(7n+3) {
color: blue;
}
.dash-letter:nth-child(7n+4) {
color: green;
}
.dash-letter:nth-child(7n+5) {
color: yellow;
}
.dash-letter:nth-child(7n+6) {
color: orange;
}
.dash-letter:nth-child(7n+7) {
color: red;
}
/* Rainbow animation */
@keyframes rainbow {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
}
