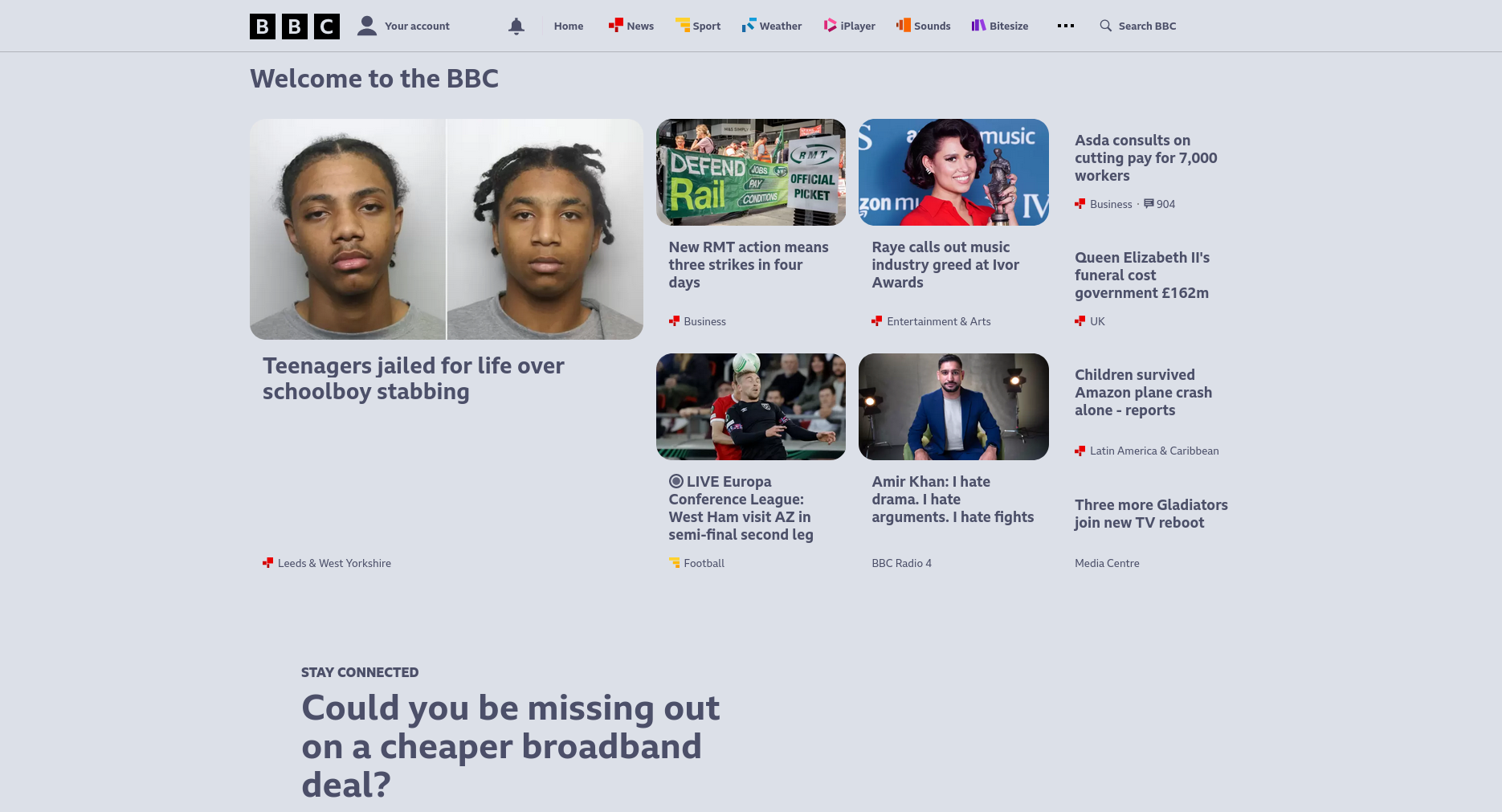
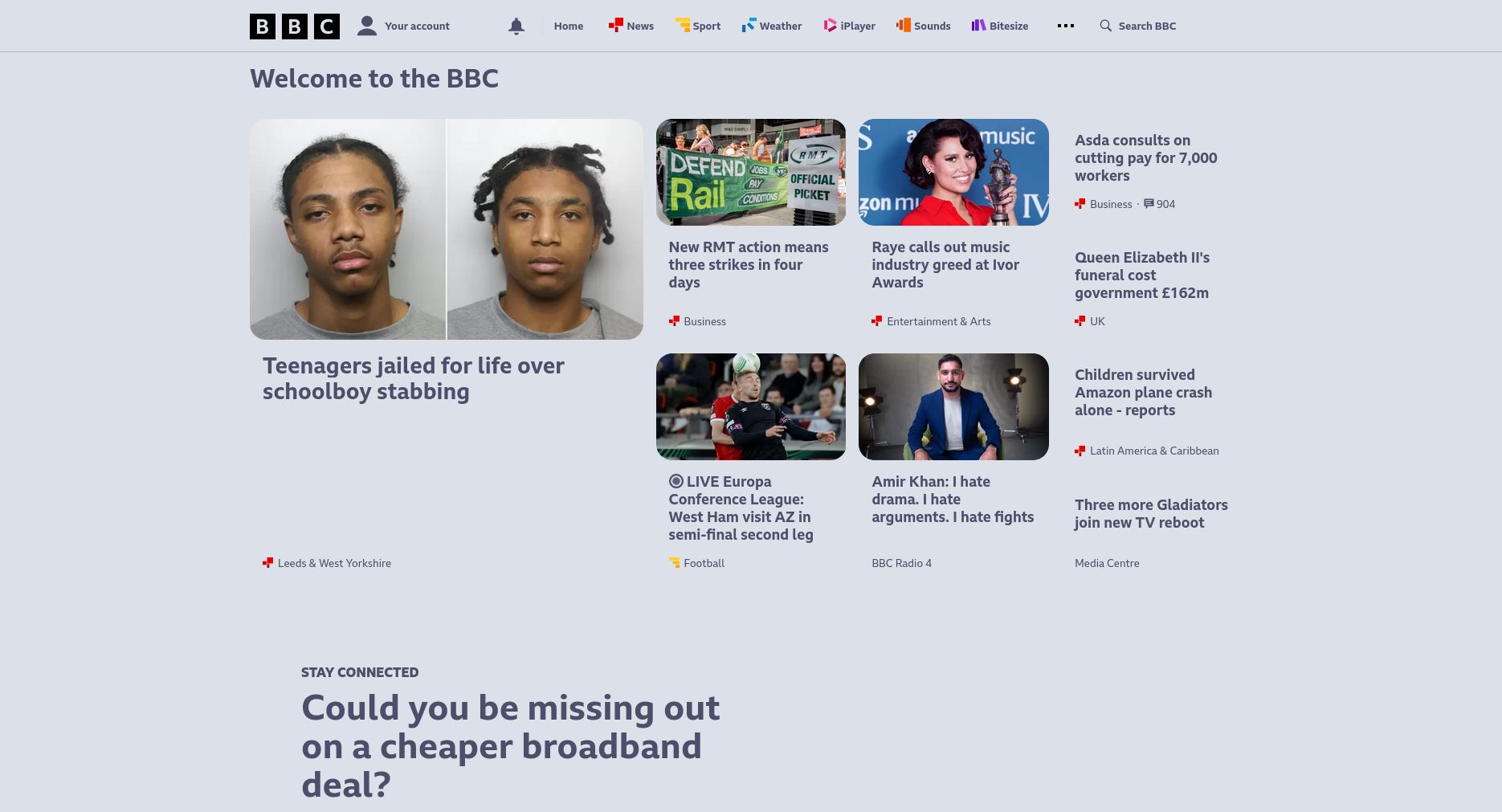
A pale light theme for BBC.
BBC Catppuccin Latte by Siriusmart

Details
AuthorSiriusmart
LicenseGPLv3
Categorybbc
Created
Updated
Code size4.1 kB
Code checksum3b1eb383
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Report issues in the git repository.
Source code
/* ==UserStyle==
@name BBC Catppuccin Latte
@version 20230518.21.10
@namespace ?
==/UserStyle== */
@-moz-document domain("bbc.co.uk") {
:root {
--rosewater: #dc8a78;
--flamingo: #dd7878;
--pink: #ea76cb;
--mauve: #8839ef;
--red: #d20f39;
--maroon: #e64553;
--peach: #fe640b;
--yellow: #df8e1d;
--green: #40a02b;
--teal: #179299;
--sky: #04a5e5;
--sapphire: #209fb5;
--blue: #1e66f5;
--lavender: #7287fd;
--text: #4c4f69;
--subtext1: #5c5f77;
--subtext0: #6c6f85;
--overlay2: #7c7f93;
--overlay1: #8c8fa1;
--overlay0: #9ca0b0;
--surface2: #acb0be;
--surface1: #bcc0cc;
--surface0: #ccd0da;
--base: #eff1f5;
--mantle: #e6e9ef;
--crust: #dce0e8;
--translucent-rosewater: rgba(220, 138, 120, 0.1);
--translucent-flamingo: rgba(221, 120, 120, 0.1);
--translucent-pink: rgba(234, 118, 203, 0.1);
--translucent-mauve: rgba(136, 57, 239, 0.1);
--translucent-red: rgba(210, 15, 57, 0.1);
--translucent-maroon: rgba(230, 69, 83, 0.1);
--translucent-peach: rgba(254, 100, 11, 0.1);
--translucent-yellow: rgba(223, 142, 29, 0.1);
--translucent-green: rgba(64, 160, 43, 0.1);
--translucent-teal: rgba(23, 146, 153, 0.1);
--translucent-sky: rgba(4, 165, 229, 0.1);
--translucent-sapphire: rgba(32, 159, 181, 0.1);
--translucent-blue: rgba(30, 102, 245, 0.1);
--translucent-lavender: rgba(114, 135, 253, 0.1);
--translucent-text: rgba(76, 79, 105, 0.1);
--translucent-subtext1: rgba(92, 95, 119, 0.1);
--translucent-subtext0: rgba(108, 111, 133, 0.1);
--translucent-overlay2: rgba(124, 127, 147, 0.1);
--translucent-overlay1: rgba(140, 143, 161, 0.1);
--translucent-overlay0: rgba(156, 160, 176, 0.1);
--translucent-surface2: rgba(172, 176, 190, 0.1);
--translucent-surface1: rgba(188, 192, 204, 0.1);
--translucent-surface0: rgba(204, 208, 218, 0.1);
--translucent-base: rgba(239, 241, 245, 0.1);
--translucent-mantle: rgba(230, 233, 239, 0.1);
--translucent-crust: rgba(220, 224, 232, 0.1);
--barelyvisible-rosewater: rgba(220, 138, 120, 0.1);
--barelyvisible-flamingo: rgba(221, 120, 120, 0.1);
--barelyvisible-pink: rgba(234, 118, 203, 0.1);
--barelyvisible-mauve: rgba(136, 57, 239, 0.1);
--barelyvisible-red: rgba(210, 15, 57, 0.1);
--barelyvisible-maroon: rgba(230, 69, 83, 0.1);
--barelyvisible-peach: rgba(254, 100, 11, 0.1);
--barelyvisible-yellow: rgba(223, 142, 29, 0.1);
--barelyvisible-green: rgba(64, 160, 43, 0.1);
--barelyvisible-teal: rgba(23, 146, 153, 0.1);
--barelyvisible-sky: rgba(4, 165, 229, 0.1);
--barelyvisible-sapphire: rgba(32, 159, 181, 0.1);
--barelyvisible-blue: rgba(30, 102, 245, 0.1);
--barelyvisible-lavender: rgba(114, 135, 253, 0.1);
--barelyvisible-text: rgba(76, 79, 105, 0.1);
--barelyvisible-subtext1: rgba(92, 95, 119, 0.1);
--barelyvisible-subtext0: rgba(108, 111, 133, 0.1);
--barelyvisible-overlay2: rgba(124, 127, 147, 0.1);
--barelyvisible-overlay1: rgba(140, 143, 161, 0.1);
--barelyvisible-overlay0: rgba(156, 160, 176, 0.1);
--barelyvisible-surface2: rgba(172, 176, 190, 0.1);
--barelyvisible-surface1: rgba(188, 192, 204, 0.1);
--barelyvisible-surface0: rgba(204, 208, 218, 0.1);
--barelyvisible-base: rgba(239, 241, 245, 0.1);
--barelyvisible-mantle: rgba(230, 233, 239, 0.1);
--barelyvisible-crust: rgba(220, 224, 232, 0.1);
}
/* background */
.promoted-navigation,
.bitesize-parents-teachers-journey,
.layout-pocket {
background: transparent !important;
}
* {
border-color: var(--translucent-pink) !important;
color: var(--text) !important;
background: var(--crust) !important;
background-image: none !important;
text-decoration-color: var(--blue) !important;
}
img,
input,
button {
border-radius: 20px !important;
}
button {
margin-left: 10px;
}
a:hover {
color: var(--yellow) !important;
}
}