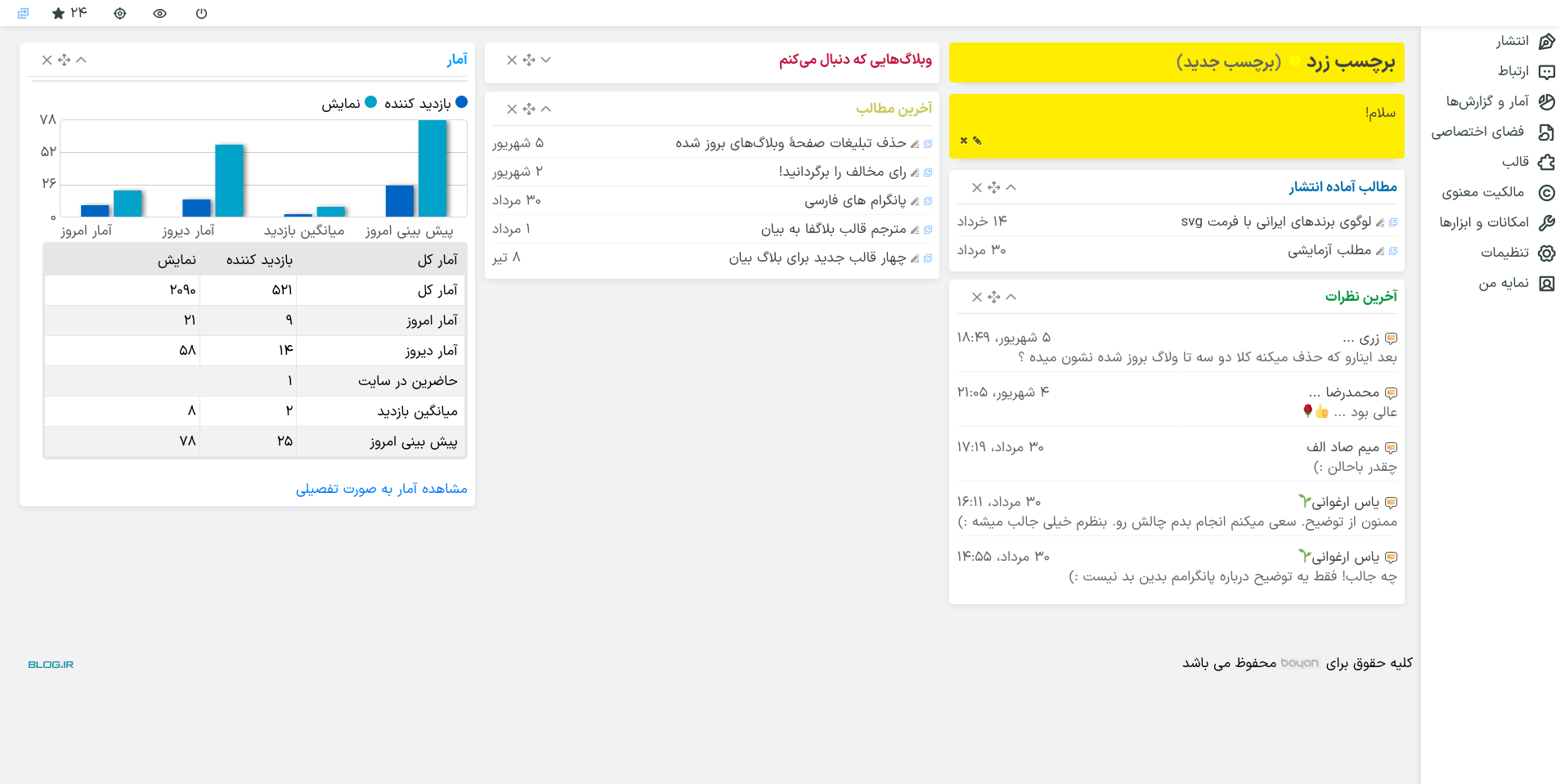
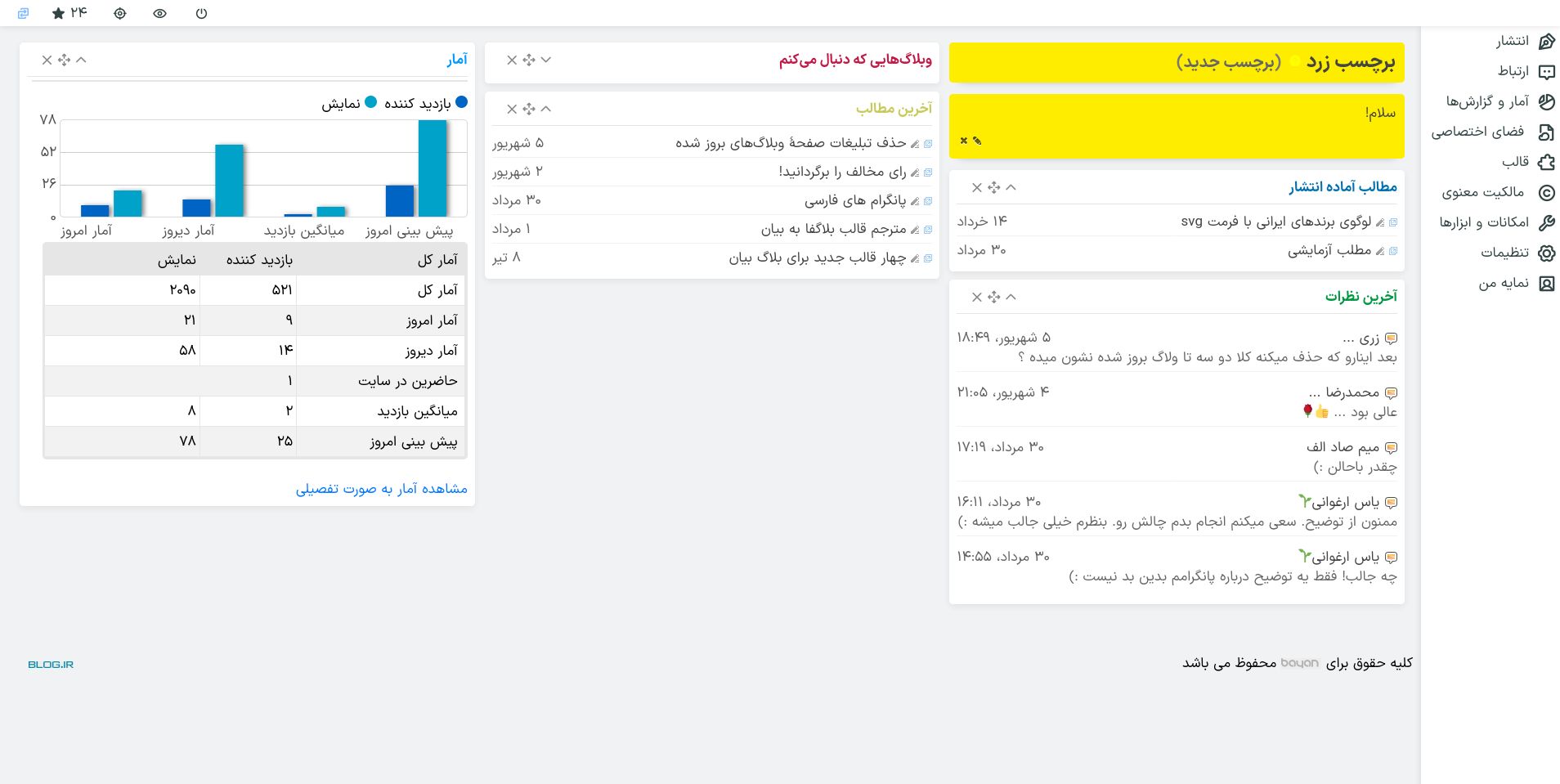
پنل بلاگ بیان با استایل جدید! برگرفته از پنل وردپرس.
blog.ir استایل جدید پنل بلاگ by mimvahedi

Details
Authormimvahedi
LicenseCC BY-NC-SA
Categoryblog
Created
Updated
Code size24 kB
Code checksumfe07f589
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name استایل واکنشگرا پنل بلاگ
@version 3.5
@namespace userstyles.world/user/mimvahedi
@description پنل بلاگ بیان با استایل جدید!
@author mimvahedi
@license CC BY-NC-SA
@preprocessor stylus
@var checkbox darkMode "🌙 حالت تیرهI" 0
@var color bgColor "🖌️ پس زمینه" #F1F2F3
@var color themeColor "🖌️ رنگ اصلیI" #00bdcf
@var color dashBg "🖌️ زمینه سایدبارI" #fff
@var color dashColor "🖋️ متن سایدبارI" #344
@var color boxBg "🖌️ زمینه جعبهها" #fff
@var number borderRaduis "🟥 گردی لبه هاI" 5
@var text font "🖋️ فونت" IRANSans
@var checkbox minisidebar "🍱 جمع کردن فهرست I" 0
@var checkbox changesFlex "🗞️ حالت دوم بهروز شدهها I" 0
==/UserStyle== */
@-moz-document regexp("https?://blog.ir/(panel|changes|topblogs).*") {
:root {
--color1: dashBg;
--text1: dashColor;
--theme-color: #00bdcf;
--theme-color: themeColor;
--radius: (borderRaduis)px;
--FONT: font;
--boxBg: boxBg;
--bgColor: bgColor;
--tolbarSize: 32px;
--tolbarLgSize: 200px;
}
html {
font-size: 16px;
}
body {
background: var(--bgColor) !important;
font: 16px/1.5em var(--FONT);
}
* {
max-width: 100% !important;
box-sizing: border-box !important;
}
*:not(i, .fa, .icon, pre, code) {
font-family: var(--FONT), YekanB !important;
}
/*Remove Header Image*/
#header,
#hdr {
display: none;
}
#mainBG,
#mainBGmin,
.mdash,
.mdash .logoContinue,
.mdash div.roundRight,
.mdash div.roundLeft {
background: transparent;
}
/* maincontent */
#maincontent {
background: transparent;
padding-right: calc(var(--tolbarLgSize) + 20px);
padding-top: 52px;
}
/*.dash*/
.ddash {
height: var(--tolbarSize);
background: var(--color1);
color: var(--text1);
display: flex;
flex-direction: row-reverse;
/*justify-content: space-between;*/
position: fixed;
top: 0;
width: 100%;
z-index: 3001;
}
.dash ul.left {
display: flex;
}
.dash ul.left li {
border: none;
}
.dash li.first {
order: -1;
}
.dash li.first .red,
.dashLink[href="/process/logout"] {
font-size: 0;
color: inherit;
}
.dash li.first .red:after {
content: "\f94f";
font: normal normal normal 1rem/1 "phosphor";
display: inline-block;
margin-left: 2px;
color: inherit;
vertical-align: middle;
}
.dash li a.dashLink {
color: inherit;
padding: 2px 15px;
height: var(--tolbarSize);
display: flex;
place-items: center;
}
.dash li a.dashLink:hover {
color: #fff;
background: var(--theme-color);
}
.dash li a.dashLink {
padding: 4px 16px;
}
.dash li a.dashLink[href="http://help.blog.ir"] {
display: none;
}
.dash li a.dashLink[href*="/panel/"]:not([title], [href*="comments"]),
.dash li a.dashLink.bloglink {
font-size: 0;
}
.dashLink.bloglink:after,
.dash li a.dashLink[href*="/panel/"]:after {
content: "\f7dd";
font-size: 1rem;
font-family: "phosphor";
color: var(--text1);
}
.dash li a.dashLink[href*="/panel/"]:after {
content: "\f792";
}
.dash li a.dashLink[href*="comments"] {
&:before {
content: "\f749";
font-size: 1rem;
font-family: "phosphor";
color: var(--text1);
margin-left: .25em;
}
&:after {
content: "";
}
}
a[title$=" وبلاگ دنبال شده با مطلب جدید"] > img {
display: none;
}
a[title$=" وبلاگ دنبال شده با مطلب جدید"]::after {
content: "\fde2" !important;
font: normal normal normal 1em/1 "Phosphor";
display: inline-block;
margin-left: 10px;
vertical-align: middle;
}
/*Tools menu*/
.tools {
width: var(--tolbarLgSize);
height: 100vh;
margin-right: 0;
position: fixed;
top: var(--tolbarSize);
right: 0;
background: var(--color1);
transition: 250ms ease;
z-index: 5;
}
#menu {
width: 100%;
padding: 0;
background: transparent;
}
#menu ul {
background: rgba(0, 0, 0, 0.5);
}
#menu li {
background: transparent;
}
#menu li a {
background: transparent;
border: none;
color: var(--text1);
padding: .25rem .5rem;
position: relative;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
transition: 250ms ease;
}
#menu ul li {
border: none;
}
#menu ul li:first-child a {
background: transparent;
height: auto;
}
#menu ul li a {
background: transparent;
padding: 4px 12px;
height: auto;
font-size: 1em;
}
#menu ul li a:hover {
background: transparent;
color: var(--theme-color)
}
#menu li a:hover {
background: var(--theme-color);
}
#menu li a::after {
content: "";
position: absolute;
left: 0;
top: 25%;
height: 50%;
width: .25rem;
background: currentcolor;
border-radius: 0 2rem 2rem 0;
transform: translatex(-100%)
}
#menu li a:hover::after {
transform: translatex(0%);
transition: transform 200ms ease;
}
#menu a.sel {
background: var(--theme-color);
color: #fff;
}
.dash .selectblog {
width: auto;
padding-left: 20px;
opacity: .5;
}
.dash .selectblog:after {
content: "\f9db";
font-family: "phosphor";
}
.selectblog > img {
display: none;
}
/*Field Item*/
.item {
line-height: 1.5em;
}
.item.itemIn {
border: none;
box-shadow: 0 3px 8px #0001;
background: var(--boxBg);
border-radius: var(--radius);
}
.item.itemIn,
.template.normal {
background: var(--boxBg);
}
.item > h2 {
padding: 20px 8px;
background: transparent;
display: flex;
justify-content: space-between;
align-items: center;
margin: -8px;
margin-bottom: 4px;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
min-width: calc(100% + 16px);
max-width: calc(100% + 16px);
}
.item > h2 .buttons {
display: block !important;
order: 2;
}
.itemcontent {
padding-top: 4px;
}
.buttons .button {
display: none;
}
.buttons a {
color: #888;
}
.buttons .close:before {
content: "\fa59";
font: normal normal normal 16px/1 "Phosphor";
display: inline-block;
vertical-align: middle;
}
.buttons .move:before {
content: "\f6c3";
font: normal normal normal 16px/1 "Phosphor";
display: inline-block;
vertical-align: middle;
}
.buttons .toggle:before {
content: "\f734";
font: normal normal normal 16px/1 "Phosphor";
display: inline-block;
vertical-align: middle;
transition: transform 500ms cubic-bezier(1, 0, 0, 1);
}
.toggle.closed:before {
transform: rotate(180deg);
}
span.dashhelp {
background: transparent;
}
span.dashhelp:before {
content: "\fd75";
font: normal normal normal 16px/1 "phosphor";
opacity: 1;
color: yellow;
text-shadow: 1px 1px #000,1px -1px #000,-1px 1px #000,-1px -1px #000;
}
.dash.ddash,
.tools {
box-shadow: 0 0 8px #0002;
}
.item.drophole {
display: none;
}
.label,
.visualize.ltr .visualize-labels-y li span.label {
max-width: max-content !important;
}
#fldNo1,
#fldNo2,
#fldNo3 {
overflow: visible !important;
min-height: 1em;
}
/*footer*/
div.mftr {
width: 100%;
margin: 0 auto;
padding-right: calc( var(--tolbarSize) + 10px);
display: flex;
justify-content: space-between;
flex-direction: row-reverse;
}
div.mftr{
display: none;
}
div.specialFtr {
display: none;
}
/*انتشار*/
.grayTable {
border: 1px solid #c3c4c7;
box-shadow: 0 1px 1px rgba(0, 0, 0, .04);
border-radius: var(--radius);
}
.grayTable thead,
.grayTable tfoot {
background: #fff;
color: #000;
}
.grayTable thead {
box-shadow: inset 0 -1px #c3c4c7;
}
.grayTable tfoot {
box-shadow: inset 0 1px #c3c4c7;
}
.grayTable td {
min-width: 32px;
}
tbody {
background: #f1f1f1;
}
ul.itemTags li {
background: #0001;
padding: 4px;
margin: 4px;
border-radius: var(--radius);
}
/*Form*/
.topbuttons {
margin-top: 0;
height: auto;
}
.formField2 label {
width: auto;
float: none;
margin-bottom: 4px;
display: block;
text-align: right;
}
.formField2 .fldcontent,
.field3 .formField2 .fldcontent {
margin-right: 0;
}
.field3 .formField2 label {
width: auto;
}
input[type="color"],
input[type="date"],
input[type="datetime-local"],
input[type="datetime"],
input[type="email"],
input[type="month"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
input[type="time"],
input[type="url"],
input[type="week"],
select,
textarea {
box-shadow: 0 0 0 transparent;
border-radius: var(--radius);
border: 1px solid #8c8f94;
background-color: #fff;
color: #2c3338;
}
input[type="submit"],
input[type="button"],
input[type="reset"],
a.btn,
a.btn:hover {
border: 1px solid #ccc;
background: #eee;
border-radius: var(--radius);
padding: .33em;
display: inline-block;
font-size: 1rem;
line-height: 1.25em;
}
input[type].orangeBut {
background-image: none;
}
input.graybutton {
background: #0CC;
border-color: #2aa;
}
a.btn {
height: unset;
}
a.whenHiddenSpam {
display: none;
}
/*Tabs*/
ul#menua li a {
padding: 10px;
}
/*قالبها*/
.template.normal {
overflow: hidden;
}
.template.normal .viewTemImg,
.template .viewTemImg a {
width: 100%;
}
img.tmplimage {
width: 100%;
height: auto;
}
.template.normal .buttons {
transform: translateY(101%);
transition: 250ms transf...