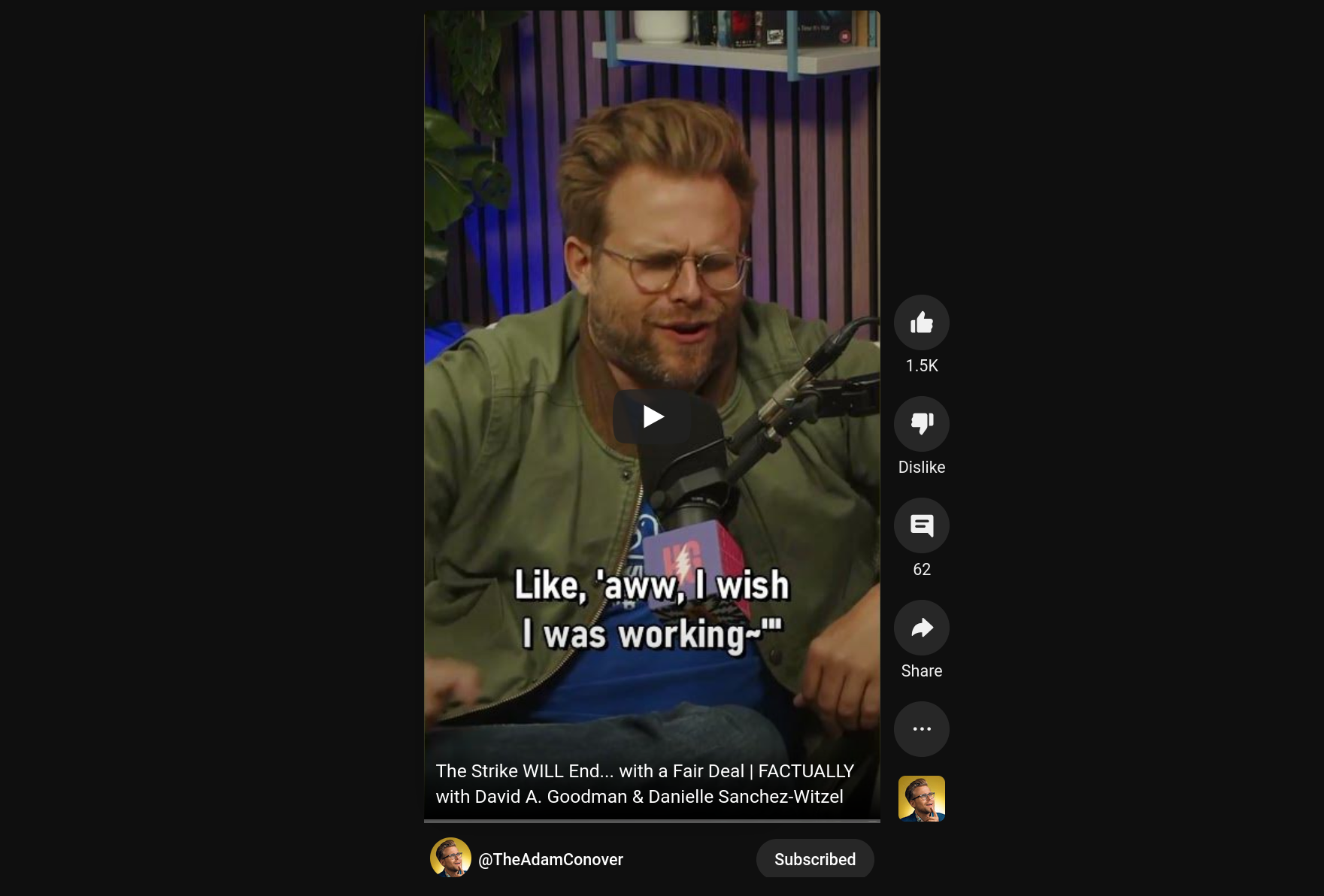
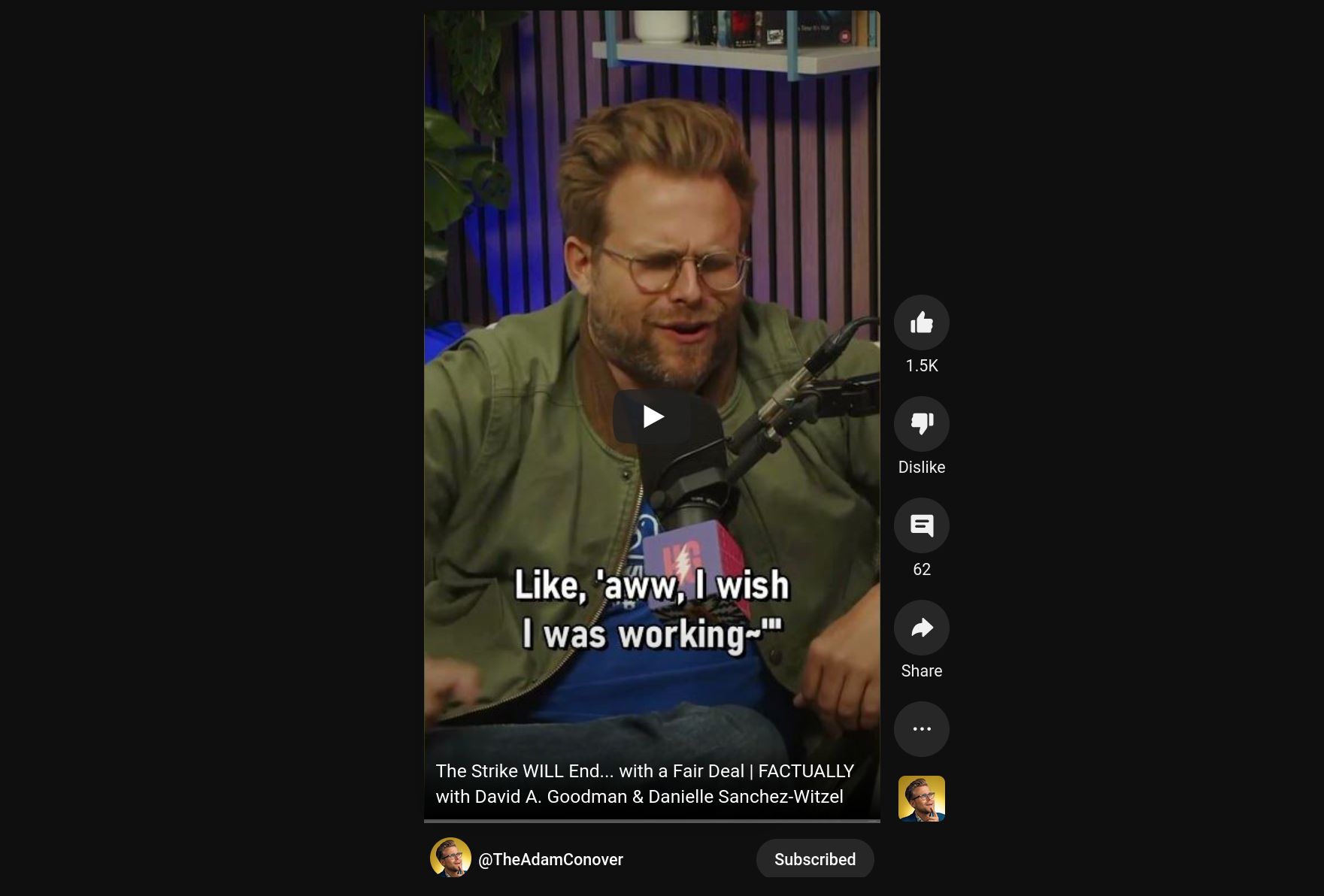
Makes it impossible to scroll through shorts + visual tweaks
Focused YouTube Shorts by reinachan
Imported and mirrored from https://github.com/Reinachan/youtube-improved-userstyle/raw/main/shorts-improved.user.css

Details
Authorreinachan
LicenseAGPL-3.0
Categoryyoutube
Created
Updated
Code size1.8 kB
Code checksum39afdd7f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Focused YouTube Shorts
@namespace https://github.com/Reinachan
@version 1.0.1
@description Makes it impossible to scroll through shorts + visual tweaks
@author Reinachan
@preprocessor less
@homepageURL https://github.com/Reinachan/youtube-improved-userstyle
@license AGPL-3.0-or-later
==/UserStyle== */
@-moz-document regexp(".*?youtube.com\\/shorts.*") {
/* Makes it impossible to scroll to other videos */
ytd-shorts #shorts-container.ytd-shorts {
overflow-y: clip;
transform: translateY(-20px);
}
/* Hides the videos under the playing video */
ytd-reel-video-renderer {
display: none;
&:first-of-type {
display: flex;
}
}
/* Moves the title and the channel stuff further down
and also adds a gradient background under the title. */
ytd-reel-player-header-renderer {
transform: translateY(65px);
padding-inline: 0;
& .title {
padding-bottom: 10px;
padding-top: 10px;
padding-inline: 10px;
background-image: linear-gradient(to top, #000, #0000);
transform: translateY(3px);
}
& #channel-container {
transform: translateY(5px);
padding-inline: 5px;
}
}
ytd-reel-video-renderer[modern] .overlay.ytd-reel-video-renderer {
overflow: initial;
}
ytd-reel-player-overlay-renderer #overlay.ytd-reel-player-overlay-renderer {
overflow: initial;
/* Changes border radius of the bottom of the video.
This is done so the progressbar doesn't look out-of-place */
border-radius: 0;
}
/* Changes the border radius of top of the video */
.player-container.ytd-reel-video-renderer {
border-radius: 5px;
}
}