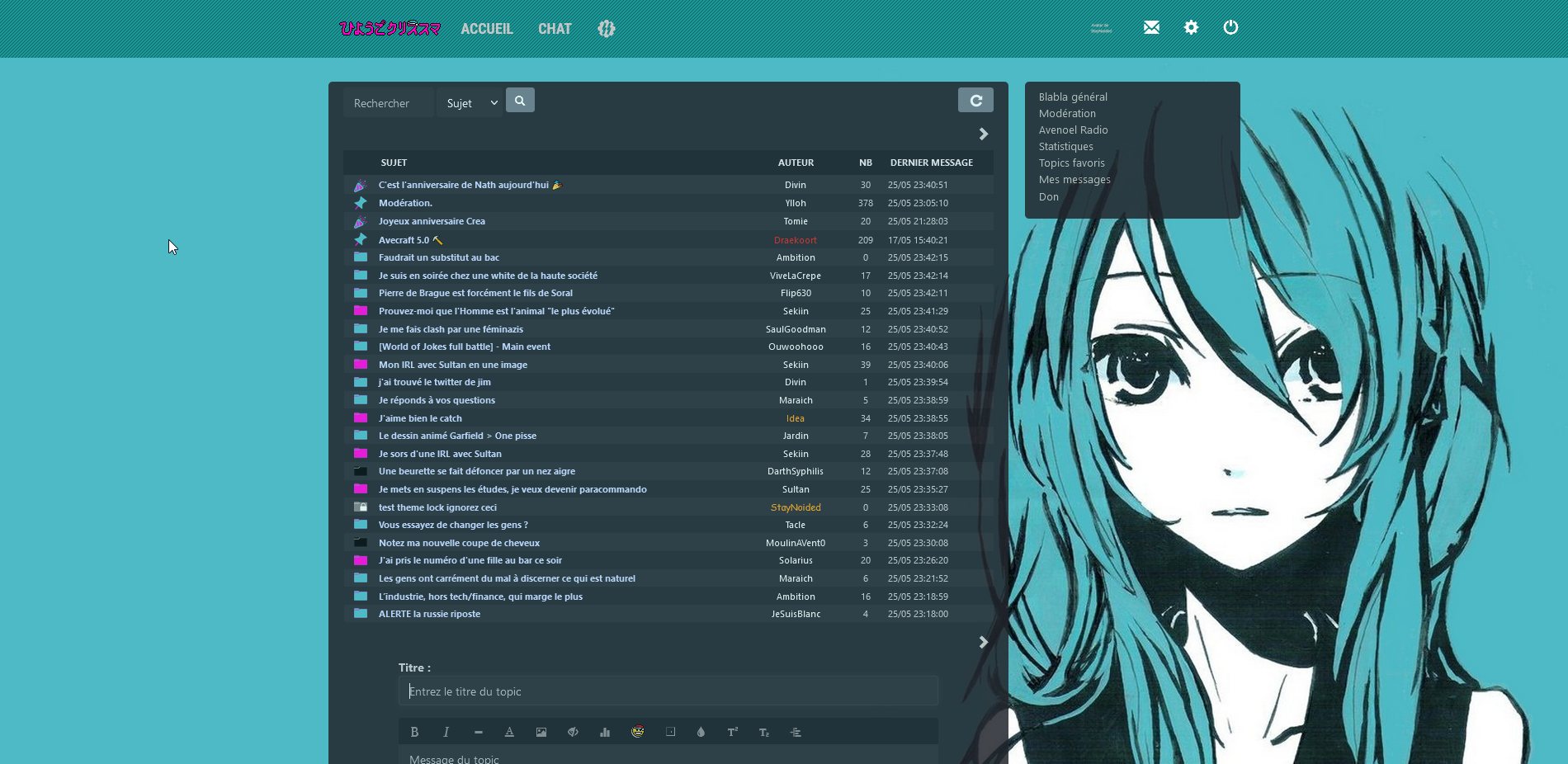
AVN dans le style JV Respawn avec une recolor Miku (variante avatars classiques)
AVN JV Dark - Mikufied - Avatar Classiques by TabbyGarf

Details
AuthorTabbyGarf
LicenseCECILL-2.1
Categoryavenoel.org
Created
Updated
Code size30 kB
Code checksumb73bab3a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AVN JV Respawn - Mikufied - Variante Avatar Classiques
@namespace https://github.com/tigriz, https://github.com/TabbyGarf
@author Tigriz, TabbyGarf/Stay
@description `AVN dans le style JVC Respawn avec une recolor Miku (variante avatars classiques)`
@version 1.1.10-miku14
@license CECILL-2.1
==/UserStyle== */
@-moz-document domain("avenoel.org") {
body {
color: #c8c8c9;
background-color: #4EBAC6;
}
section.aside ul li a {
color: #bebab5
}
.glyphicon-envelope {
color:#ffffff !important;
}
.glyphicon-envelope.active {
color:#ff55aa!important;
}
.blur {
filter: blur(0px);
}
.main-container .container-content section {
background: #2f3136
}
.breadcrumb {
border-bottom: 1px solid #3e3d3d;
background-color: #2f3136
}
.breadcrumb > .active {
color: #999
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #33353a
}
.table > thead {
background-color: #3f4447;
color: #e8e8e8
}
a {
color: #c7d9ff;
text-decoration: none
}
a:hover,
a:focus {
color: #80b0ff;
text-decoration: underline
}
.topics-author a {
color: #eee
}
.bbcodes {
border: 1px solid #282826;
background: #2a2a2a
}
input.form-control,
input.form-control[disabled],
input.form-control[readonly],
fieldset[disabled] input.form-control,
select.form-control,
fieldset[disabled] select.form-control,
textarea.form-control {
color: #f6f6f6;
background-color: #484b51;
border: 1px solid #282826;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075)
}
.btn:hover,
.btn:focus,
.btn.focus {
color: #ddd
}
.topic-message {
color: #e8e8e8
}
.topic-message {
background: #4b4b4e;
border: 1px solid #1f1b1d
}
.preview {
border: 1px dashed #2f6fab;
color: #ddd;
background-color: #4b4e54
}
.topic-message.odd {
background: #454b54;
border: 1px solid #181b24
}
.topic-message .message-header .message-username {
color: #d8d8d8
}
.bbcodes button:hover {
color: #ddd
}
.bbcodes button {
color: #888
}
.chat-box .chat-message {
color: #ddd;
overflow: hidden
}
.chat-box .chat-message .chat-message-username a {
color: #ccc
}
.chat-form {
background: #2c3a49
}
.profile .profile-title {
color: #eee
}
.btn-primary {
color: #fff;
background-color: #1a0f5a;
border-color: transparent
}
section .pagination a {
color: #ccc
}
.pagination > li > a:hover,
.pagination > li > a:focus,
.pagination > li > span:hover,
.pagination > li > span:focus {
color: #91caf4;
background-color: #43454a;
border-color: #ddd
}
section .pagination a:hover {
background: inherit
}
.btn-primary:focus,
.btn-primary.focus {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-primary:hover {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-danger {
color: #fff;
background-color: #501d0a;
border-color: #501d0a
}
.btn-danger:hover {
color: #fff;
background-color: #740e0e;
border-color: #740e0e
}
.btn-danger:focus,
.btn-danger.focus {
color: #fff;
background-color: #740e0e;
border-color: #740e0e
}
.spoiler .spoiler-btn {
color: #a7c9ff!important
}
.topic-moderation .topic-darken {
background: #111;
border-color: #111
}
.topic-moderation .topic-darken:hover {
background: #232323;
border-color: #232323
}
.topic-moderation .topic-darken:focus {
background: #232323;
border-color: #232323
}
.bottombar ul {
background: rgba(140, 50, 50, .7)
}
.topic-pm-user {
color: #fff!important
}
.form-control {
color: #f6f6f6;
background-color: #484b51
}
.form-control:focus {
border-color: #373737
}
:root {
--block-background: rgba(47, 49, 54, 0.9);
--quote-primary-background: #7b6b5e;
--quote-primary-border-color: #795850;
--quote-secondary-background: #556b84;
--quote-secondary-border-color: #376383;
--quote-color: #000;
--quote-link-color: #ddd;
--risibank-image-background: transparent;
--popup-color: #dddddd;
--popup-background: #444444;
--on-surface-emphasis: var(--gray-400);
--on-surface-emphasis2: var(--gray-100)
}
/* Roboto Condensed font */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19-7DRs5.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19a7DRs5.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1967DRs5.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19G7DRs5.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1927DRs5.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* Latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19y7DRs5.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* Latin */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19K7DQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* Font-weight 700 */
/* Cyrillic-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCkYb8td.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCAYb8td.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCgYb8td.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCcYb8td.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCsYb8td.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* Latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-we...