Style for greasyfork.org
greasyfork.org ◀[ Xtreme ]▶ by amo
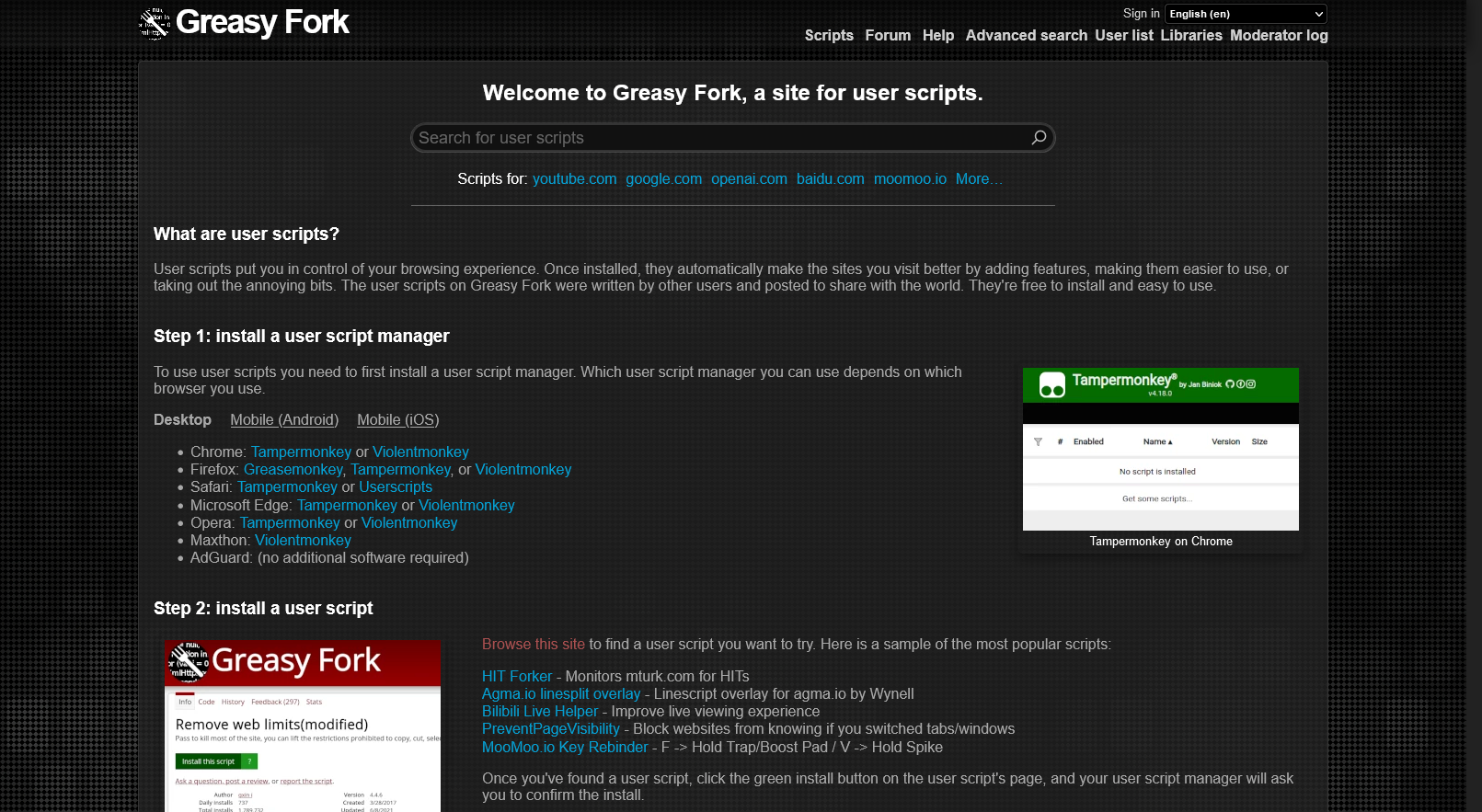
![Screenshot of greasyfork.org ◀[ Xtreme ]▶](https://userstyles.world/preview/9899/2.jpeg)
Details
Authoramo
LicenseNo License
Categorygreasyfork
Created
Updated
Code size744 kB
Code checksum1d57aff0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name greasyfork.org ◀[ Xtreme ]▶
@namespace https://userstyles.world/user/amo
@version 1.1.6
@description Style for greasyfork.org
@author amo
@preprocessor stylus
@var checkbox --custom-style "Custom Style" 0
@var checkbox --sign-in "Sign in (STV)" 0
@var range --main-width "Main width" [150, 10, 400, 'px', 10]
@var checkbox --sidebar-left "Sidebar Left" 0
@var text HEADER "◀▪▪▪▪▪▪ HEADER ▪▪▪▪▪▪▶" "HEADER"
@var checkbox --header-style "Header Style" 0
@var range --header-size "Header Size" [36, 36, 72, 'px', 1]
@var checkbox --nav-show-all "Nav Show All" 0
@var range --site-nav-font-size "Nav font-size" [16, 10, 20, 'px', 1]
@var select --site-nav-font-weight "Nav font-weight" ["normal","bold"]
@var text TABLEVIEW "◀▪▪▪▪▪▪ TABLE VIEW ▪▪▪▪▪▪▶" "TABLE VIEW"
@var checkbox --list-table-view "List Table View" 0
@var checkbox --sidebar-table-view "Sidebar Table View = STV" 0
@var checkbox --nade "Name + Description = ND" 0
@var checkbox --list-one-line "List One Line" 0
@var select --list-show-text-on-hover "List Show Text On Hover" [
"default:No",
"showOne:Name or Description",
"showAll:Name + Description"
]
@var select --badge-position "Badge (CSS/JS) Position" [
"default:Default",
"left:Left",
"right:Right"
]
@var checkbox --showing-right "Show... results Right (STV)" 0
@var range --name-width "Script Name width (NOT ND)" [20, 10, 30, 'vw', 1]
@var select --ratings-style "List Ratings Style" [
"default:Default",
"style1:Style 1",
"style2:Style 2",
"style3:Style 3"
]
@var range --search-width "Search width (STV)" [400, 0, 800, 'px', 10]
@var range --search-margin "Search margin (STV)" [10, 0, 20, 'px', 1]
@var checkbox --search-text-center "Search Text Center (STV)" 0
@var text MISC "◀▪▪▪▪▪▪ MISC ▪▪▪▪▪▪▶" "MISC"
@var checkbox --sidebar-stlye "Sidebar Style (NOT STV)" 0
@var checkbox --option-listbox-stlye "Option Listbox Style (STV)" 0
@var checkbox --input-number-style "Input Number Style" 0
@var text DISCUSSIONS "◀▪▪▪▪▪▪ DISCUSSIONS ▪▪▪▪▪▪▶" "DISCUSSIONS"
@var select --new-discussion-button "New discussion Button (STV) "[
"ndb_default:Default",
"ndb_top_center_small:Top Center Small",
"ndb_search_left:Search Left",
"ndb_search_right:Search Right",
"ndb_option_right:Option Right"
]
@var checkbox --discussions-language-right "Discussions Language Right (STV)" 0
@var checkbox --discussion-ratings-color "Discussion Ratings Color Style" 0
@var select --discussion-ratings-icon "Discussion Ratings Icon" [
"default:No",
"icon1:Smiley",
"icon2:Smiley Fill",
"icon3:Hand",
"icon4:Hand Fill",
"icon5:Hand 2",
"icon6:Hand 2 Fill",
"icon7:Smiley + Hand",
"icon8:Smiley + Hand Fill"
]
@var range --discussion-ratings-icon-size "Ratings Icons Size" [16, 16, 32, 'px', 1]
@var color --good-rating-icon-color "good-rating-icon-color" hsl(120, 100%, 50%)
@var color --ok-rating-icon-color "ok-rating-icon-color" hsl(60, 100%, 50%)
@var color --bad-rating-icon-color "bad-rating-icon-color" hsl(0, 100%, 50%)
@var text BACKGROUND "◀▪▪▪▪▪▪ BACKGROUND ▪▪▪▪▪▪▶" "BACKGROUND"
@var select --bg-image "Background Image" [
"no:No",
"custom:Custom",
"blood:Blood",
"matrix:Matrix",
"rose:Rose",
"skull:Skull",
"stars:Stars",
"pattern1:Pattern 1",
"pattern2:Pattern 2",
"pattern3:Pattern 3",
"pattern4:Pattern 4"
]
@var text --bg-image-custom "Custom Background Image url(\"YOUR_URL / DATA\")" "url("YOUR_URL")"
@var color --header-bgcolor "header-bgcolor" #be0000
@var color --body-bgcolor "body-bgcolor" #222
@var text LINK "◀▪▪▪▪▪▪ LINK ▪▪▪▪▪▪▶" "LINK"
@var select --link-underline "Link underline" [
"default:Default",
"no:No",
"hoverOption:Hover + List Option",
"hoverNoOption:Hover (No List Option)"
]
@var color --link-color "link-color" deepskyblue
@var color --link-hover-color "link-hover-color" white
@var color --link-visited-color "link-visited-color" indianred
@var range --link-opacity "link opacity" [1, 0.5, 1, '', 0.1]
@var text TEXTCOLOR "◀▪▪▪▪▪▪ TEXT COLOR ▪▪▪▪▪▪▶" "TEXT COLOR"
@var color --body-color "body-color" white
@var color --text-color "text-color" darkgray
@var color --date-color "date-color" limegreen
@var color --autor-color "autor-color" darkkhaki
@var text SEARCH "◀▪▪▪▪▪▪ SEARCH ▪▪▪▪▪▪▶" "SEARCH"
@var checkbox --search-style "Search Style" 0
@var color --search-bgcolor "search-bgcolor" #111
@var color --search-color "search-color" #aaa
@var color --search-border-color "search-border-color" rgba(255, 255, 255, .15)
@var color --search-box-shadow "search-box-shadow" rgba(255, 255, 255, .2)
@var color --search-hover-bgcolor "search-hover-bgcolor" #000
@var color --search-hover-color "search-hover-color" #fff
@var color --search-hover-border-color "search-hover-border-color" rgba(0, 0, 0, .8)
@var range --search-border-radius "search-border-radius" [0, 0, 30, 'px', 1]
@var range --search-border-width "search-border-width" [1, 0, 4, 'px', 1]
@var range --search-font-size "search-font-size" [12, 12, 18, 'px', 1]
@var select --search-icon "search-icon" [
"default:Default",
"icon1:Icon 1",
"icon2:Icon 2",
"icon3:Icon 3",
"icon4:Icon 4",
"icon5:Icon 5",
"icon6:Icon 6"
]
@var color --search-icon-color "search-icon-color" hsl(0, 0%, 100%)
@var range --search-icon-size "search-icon-size" [16, 16, 20, 'px', 1]
@var checkbox --search-icon-flip "search-icon-flip" 0
@var range --advanced-search-input-width "advanced-search-input-width" [240, 200, 400, 'px', 10]
@var text LISTBOX "◀▪▪▪▪▪▪ LISTBOX ▪▪▪▪▪▪▶" "LISTBOX"
@var color --listbox-bgcolor "listbox-bgcolor" #333
@var color --listbox-color "listbox-color" #aaa
@var color --listbox-border-color "listbox-border-color" rgba(100, 100, 100, .3)
@var color --listbox-box-shadow-color "listbox-box-shadow-color" rgba(0, 0, 0, .1)
@var range --listbox-border-radius "listbox-border-radius" [0, 0, 12, 'px', 1]
@var text LISTITEM "◀▪▪▪▪▪▪ LIST ITEM ▪▪▪▪▪▪▶" "LIST ITEM"
@var checkbox --script-list-item-style "Script List Item Style = SLIS" 0
@var select --script-list-item-columns ...