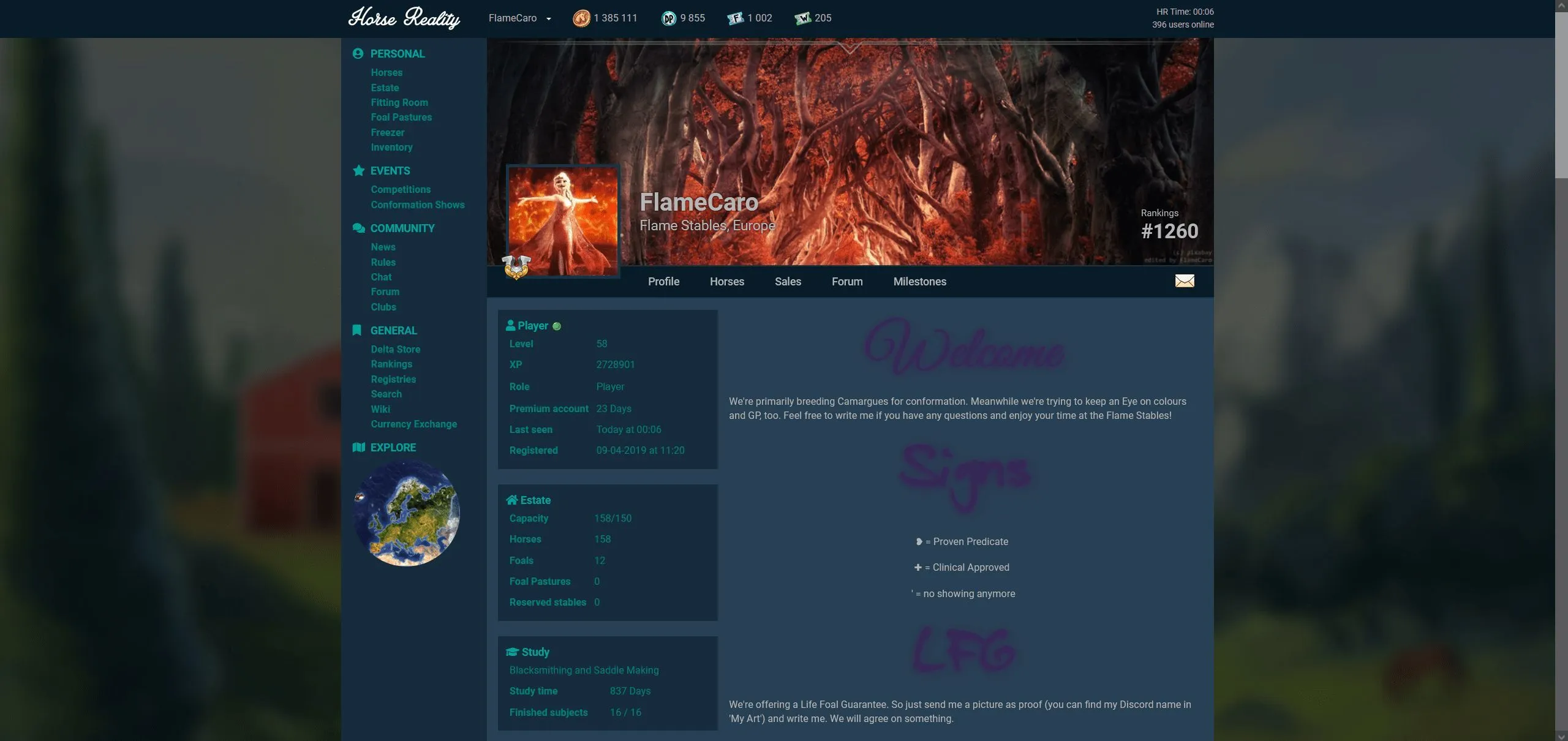
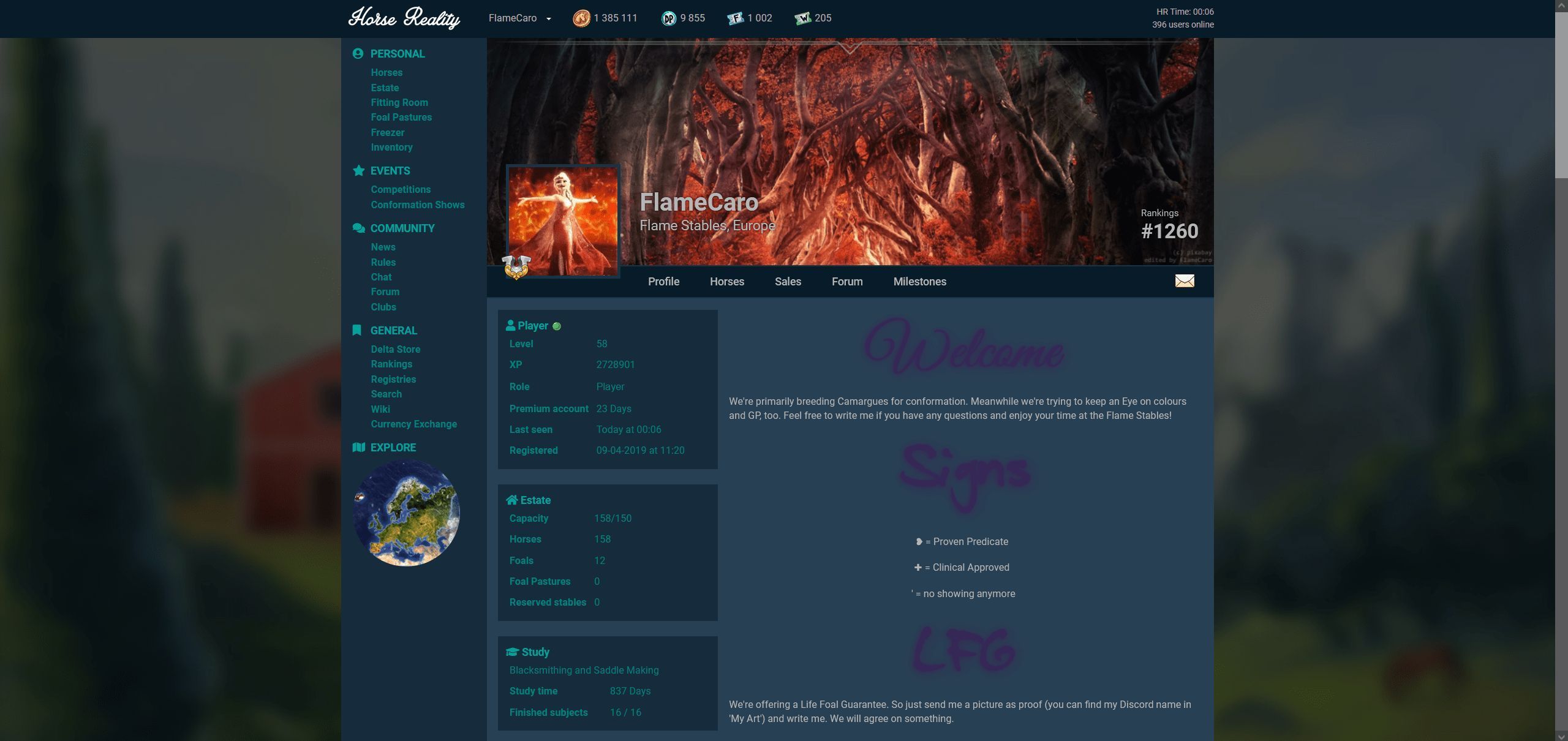
A dark mode for Horse Reality
HR Dark Mode by flamecaro

Details
Authorflamecaro
LicenseNo License
CategoryHorse Reality
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Adjusted the new market.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HR Dark Mode
@version 20211130.18.37
@namespace userstyles.world/user/flamecaro
@description A dark mode for Horse Reality
@author flamecaro
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com") {
/*V2*/
/*Profiles*/
.main-content, .advertising, .component.table .table tbody, .header-menu nav .main-menu .user-nav .dropdown-menu, .component.frame .wrapper .content, .tox .tox-edit-area__iframe, .header-cta, div.center-area, .modal-content, .stall-tabs-wrapper::after {
background: #274053;
}
.show-profile .profile-account, .side-nav, .component.table .table thead th, .component.npc, .job-item, .responsive-table .responsive-table-header-row, .breadcrumb, nav .pagination .page-item .page-link, .market .breadcrumbs, .component.frame .wrapper .subheader, .component.comments .comment .header, .component.comments .comment .profile-wrapper, .notification-settings .settings-section, .estate-item, .fitting-room .horse-select-row, .card-item, .freezer .freezer-table td, .show-profile .navbar .nav-link:hover, .cta, .market-office-table .colored-on-big-screen .row, .link-table .link-table-even-row .row, .link-table-row-outer:nth-child(2n), .market-office-table-row-outer:nth-child(2n), .market-filters .currency-filters div, .market-filters .predicate-filters div, .market-filters .section-filters div, .market-filters .type-filters div, .horse-item .content, .current-capacity, .horse-filters-search input, .daily-rollover-content-wrapper {
background-color: #162c3c;
}
.clubs nav.navbar.navbar, .edit-profile .content, .freezer .selected-vial .content, .market-horse-preview-col {
background-color: #162c3c !important;
}
/*General*/
body.background, .horse-banner {
background-color: #787878 !important;
background-blend-mode: multiply !important;
}
.component.table .table tbody tr:nth-of-type(2n+1), .component .odd-row, .stall-tabs .stall-tab {
background-color: #17353a;
}
.responsive-table .mine {
background-color: #00514d !important;
border-bottom: 1px solid #081b28;
}
.progress-bar {
background-color: #00a29a;
}
.alert {
color: #00a29a;
background-color: #162c3c;
border-color: #00a29a;
}
.tox .tox-toolbar, .tox .tox-toolbar__overflow, .tox .tox-toolbar__primary, .tox .tox-statusbar, .stall-tabs .stall-tab:not(.creating):not(.active):hover, .stall-tabs .stall-tab.active {
background-color: #081b28;
}
.show-profile .navbar {
background-color: #081b28 !important;
}
.fitting-room .fitting-room-bg-row:hover, .fitting-room .selectedRow, .freezer .freezer-table:hover td {
background-color: #3d5a70 !important;
}
.shows.show .mine td {
background-color: #275157;
}
/*Market*/
.market-filters .type-filters div, .market-filters .filters-and-sort-by .filters, .market-filters .filters-and-sort-by .sort-by, .header-section-icon {
background-color: #606989;
}
.dual-range input[type="range"]::-moz-range-thumb {
border: 1px solid #00504c;
background-color: #00504c;
}
.dual-range .range-color {
background-color: #00504c;
}
.dual-range input[type="range"] {
background-color: #606060;
}
.market-preview-tack .market-preview-tack-item, .responsive-table .competition-tack-icon {
background-color: #fff0;
}
/*Borders*/
.table td, .table th, .dropdown-divider, .form-control, .tox-tinymce,.tox .tox-edit-area, .tox .tox-statusbar, .shows .table .progress, .shows.show .mine td, .competitions .table .progress {
border-color: #081b28;
}
.btn-warning, .btn-warning:hover, .btn.btn-cta, .btn.btn-primary, .btn.btn-cta:hover, .btn.btn-primary:hover, .market .premium-search-options {
border-color: #00a29a;
}
/*Buttons + bars*/
.header-menu nav .main-menu ul li a.btn, .btn.btn-cta, .btn.btn-primary, .estate-item .estate-item-buy button, .card-item-action button, .header-cta button, .header-section-icon.type-action, .button.primary {
background: #006863;
}
.header-menu nav .main-menu ul li a.btn:hover, .btn.btn-cta:hover, .btn.btn-primary:hover, .estate-item .estate-item-buy button:hover, .card-item-action button:hover, .header-cta button:hover, .button.primary:hover {
background: #024b47;
}
.progress, .form-control:disabled, .form-control[readonly], .form-control, .market .premium-search-options, .notification-settings .checkbox:not(:checked) ~ .switch, .shows .table .progress, .competitions .table .progress {
background-color: #00000091;
}
.shows .table .progress .progress-bar, .competitions .table .progress .progress-bar, .progress-bar {
background: -webkit-gradient(linear,0 0,0 100%,from(#00a29a),to(#015b57));
}
.progress-bar.energy {
background: -webkit-gradient(linear,0 0,0 100%,from(#00a29a),to(#015b57)) !important;
}
.form-control:hover {
background-color: #00a29a;
}
.checkbox-label .checkbox-custom {
background-color: #ffffff8a;
}
/*text*/
.side-nav ul .subtitle, .show-profile .profile-account h2, a:hover, .milestones .milestone-title, .market .premium-search-title, .estate-item .estate-item-name, .fitting-room .fitting-room-bg-row h1, .card-item-name, h1, .freezer .selected-horse-name, h1 a:hover, h2, .component.frame .wrapper .header .title, .header-cta h2, .market-office-table .market-office-table-row-autobuy, .premium-search-options-title, .horse-item h2, .stall-tabs .stall-tab.active a, .stall-tabs .stall-tab > span, .stall-tabs .stall-tab a {
color: #00a29a;
}
.side-nav ul a, body, a, .city .mobile-world-menu a, p a:active, p a:link, p a:visited, .market .col-form-label, h1 a:active, h1 a:link, h1 a:visited, .edit-profile label, .user-settings .col-form-label, .notification-settings .settings-section-title, .show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player, .horse-item .breed-and-age, .horse-item .tagline {
color: #00827b;
}
.side-nav ul a:hover, .header-menu nav .main-menu ul li a:not(.btn):hover, .header-menu nav .main-menu .user-nav > a:hover, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item:hover, p a:hover, h1 a:hover, .clubs.forum .component.frame .sticky a {
color: #06d5ca;
}
.city .mobile-world-menu a:hover, .header-section-icon i {
color: #06d5ca !important;
}
.table, nav .pagination .page-item:not(.disabled) .page-link, p, .header-menu nav .main-menu ul li a, .header-menu nav .stats, .header-menu nav .stats a, .header-menu nav .main-menu .user-nav > a, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-header, .header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item, .footer ul li a, .footer h6, .show-profile .navbar .nav-link, .show-profile .profile-name-and-estate .profile-estate, .show-profile .profile-name-and-estate .profile-username, .show-profile .profile-ranking-container .profile-rank-position, .show-profile .profile-ranking-container .profile-rank {
color: #b6b6b6;
}
/*overlay HR themes*/
.show-profile.lush-lavender .odd-row, .show-profile.lush-lavender .profile-account, .show-profile.lush-lavender .profile-container .table tbody tr:nth-of-type(2n+1), .show-profile.pretty-pink .odd-row, .show-profile.pretty-pink .profile-account, .show-profile.pretty-pink .profile-container .table tbody tr:nth-of-type(2n+1), .show-profile.green-garden .odd-row, .show-profile.green-garden .profile-account, .show-profile.green-garden .profile-container .table tbody tr:nth-of-type(2n+1), .show-profile.crimson-rose .odd-row, .show-profile.crimson-rose .profile-account, .show-profile.crimson-rose .profile-container .table tbody tr:nth-of-type(2n+1), .show-profile.aurora-blues .odd-row, .show-profile.aurora-blues .profile-account, .show-profile.aurora-blues .profile-container .table tbody tr:nth-of-type(2n+1), .show-profile.corny-caramels .odd-row, .show-profile.corny-caramels .profile-account, .show-profile.corny-caramels .profile-container .table tbody tr:nth-of-type(2n+1) {
/*Background*/
background-color: #162c3c !important;
}
.show-profile.lush-lavender .milestone-title, .show-profile.lush-lavender .profile-container a:hover, .show-profile.lush-lavender .title-text, .show-profile.lush-lavender h2.profile-account-title, .show-profile.lush-lavender td.bold, .show-profile.pretty-pink .milestone-title, .show-profile.pretty-pink .profile-container a:hover, .show-profile.pretty-pink .title-text, .show-profile.pretty-pink h2.profile-account-title, .show-profile.pretty-pink td.bold, .show-profile.green-garden .milestone-title, .show-profile.green-garden .profile-container a:hover, .show-profile.green-garden .title-text, .show-profile.green-garden h2.profile-account-title, .show-profile.green-garden td.bold, .show-profile.crimson-rose .milestone-title, .show-profile.crimson-rose .profile-container a:hover, .show-profile.crimson-rose .title-text, .show-profile.crimson-rose h2.profile-account-title, .show-profile.crimson-rose td.bold, .show-profile.aurora-blues .milestone-title, .show-profile.aurora-blues .profile-container a:hover, .show-profile.aurora-blues .title-text, .show-profile.aurora-blues h2.profile-account-title, .show-profile.aurora-blues td.bold, .show-profile.corny-caramels .milestone-title, .show-profile.corny-caramels .profile-container a:hover, .show-profile.corny-caramels .title-text, .show-profile.corny-caramels h2.profile-account-title, .show-profile.corny-caramels td.bold {
/*headers-text*/
color: #00a29a !important;
}
.show-profile.lush-lavender .profile-container a, .show-profile.pretty-pink .profile-container a, .show-profile.green-garden .profile-container a, .show-profile.crimson-rose .profile-container a, .show-profile.aurora-blues .profile-container a, .show-profile.corny-caramels .profile-container a { /*other text*/
color: #00827b !important;
}
}
@-moz-document url-prefix("https://www.horsereality.com") {
/*V1*/
/*General*/
body.background, .wildpark, .horse_banner {
background-color: #787878 !important;
background-blend-mode: multiply !important;
}
.center, .adver...