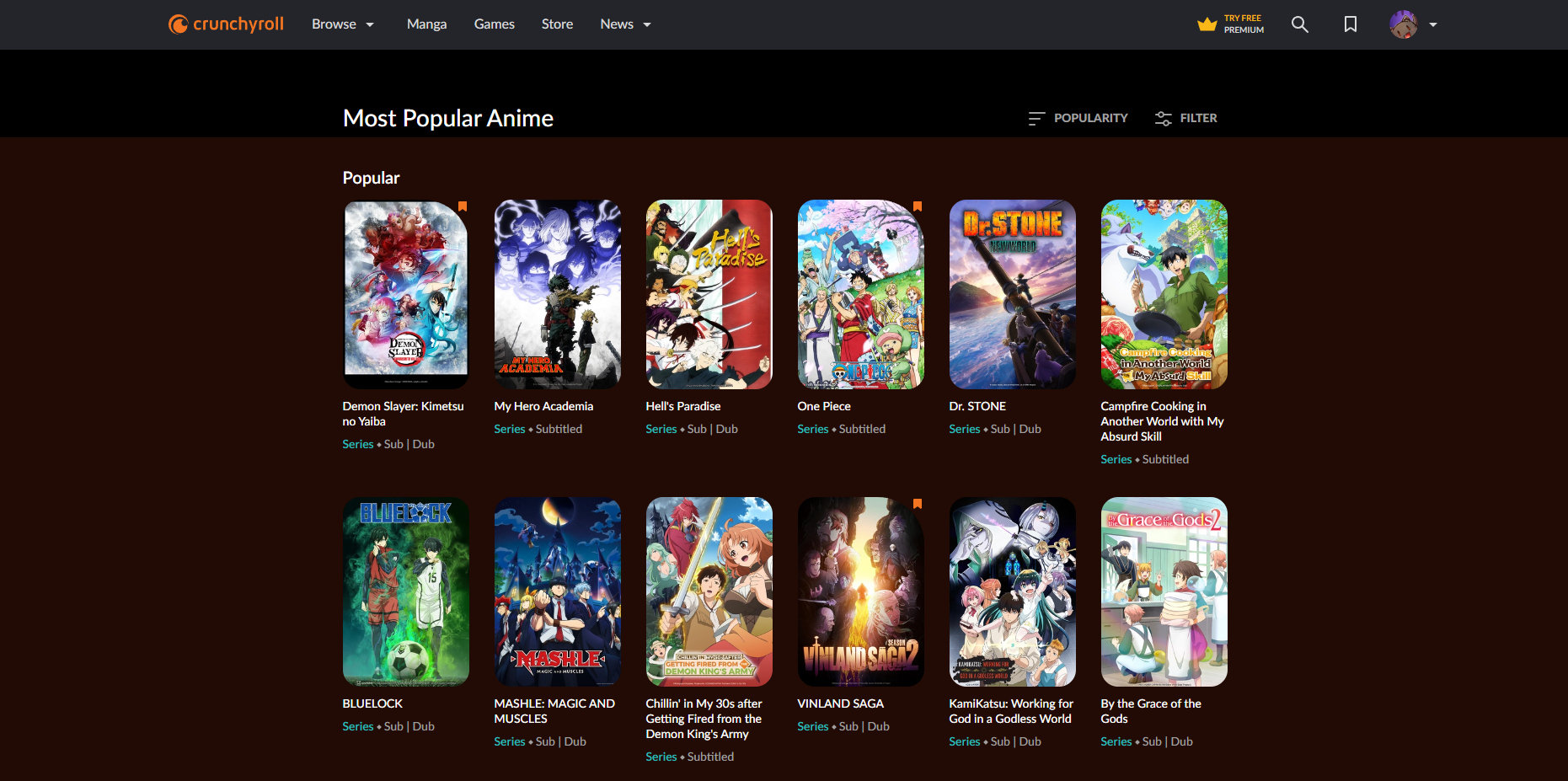
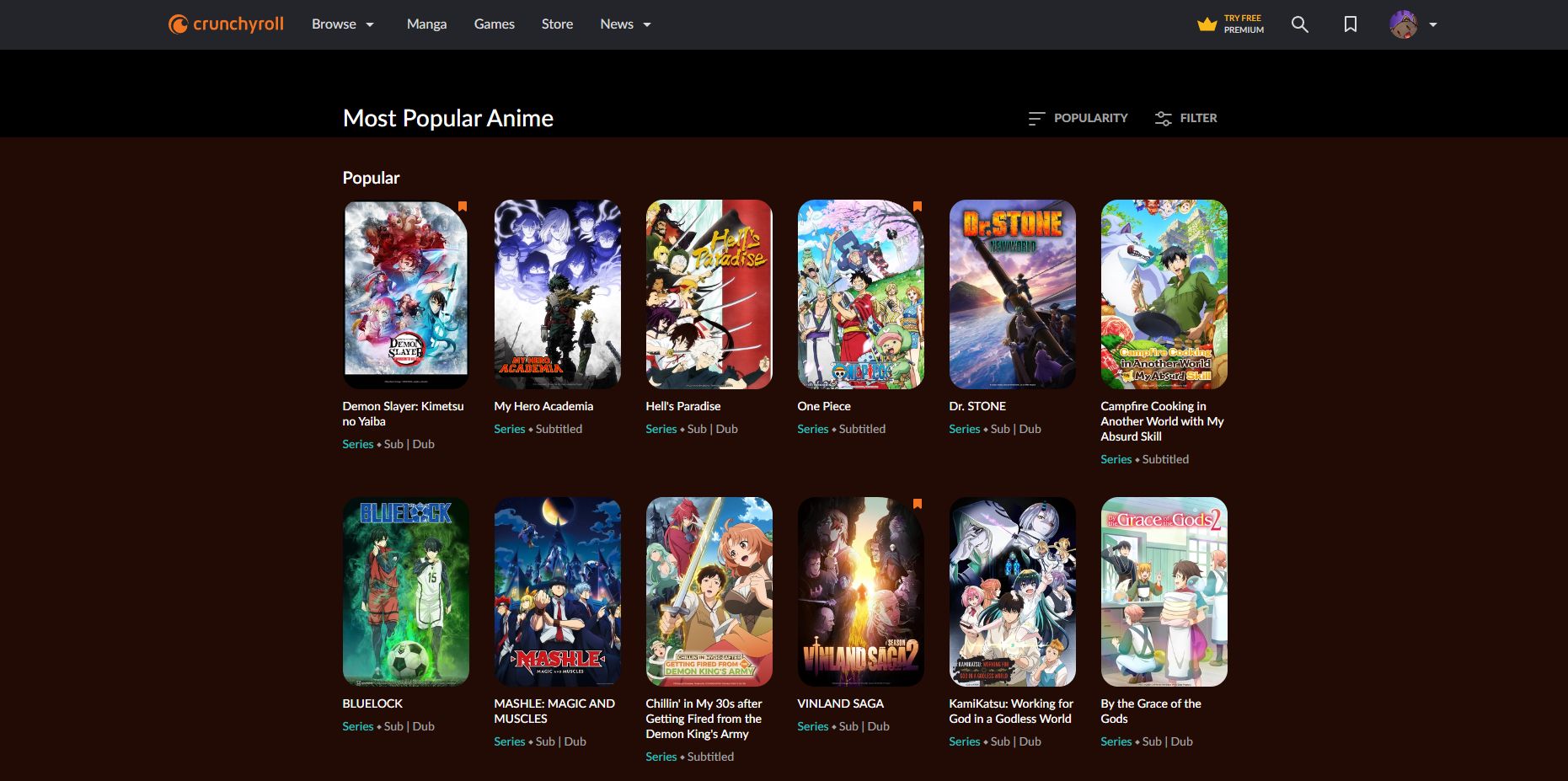
Beta version: A few small tweaks for Crunchyroll, like a more modern appearance.
crunchyroll-css-tweaks-beta by Matewoo

Details
AuthorMatewoo
LicenseNo License
Categorycrunchyroll.com
Created
Updated
Code size2.2 kB
Code checksum4807c27b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Install this beta version if you want the latest features in real time.
For infos, requests or help visit my GitHub. (https://github.com/css-tweaks/crunchyroll-css-tweaks)
Source code
/* ==UserStyle==
@name crunchyroll-css-tweaks-beta
@namespace https://github.com/css-tweaks/crunchyroll-css-tweaks
@version 0.0.1-beta
@description A few small tweaks for Crunchyroll.com, like a more modern appearance.
@author Matewoo
==/UserStyle== */
@-moz-document domain("crunchyroll.com") {
body {
background: #220b04;
}
.card-watchlist-label--EUFMb {
color: transparent;
}
.browse-card-static__poster-wrapper--Ph975 .browse-card-static__poster--JN40L .content-image__figure--7vume .content-image__image--7tGlg {
border-radius: 20px;
}
.browse-card-static--UqkrO:has(.card-watchlist-label--EUFMb) .browse-card-static__poster-wrapper--Ph975 .browse-card-static__poster--JN40L .content-image__figure--7vume .content-image__image--7tGlg {
border-top-right-radius: 55px;
}
.content-image-figure-wrapper__figure-sizer--SH2-x {
background: transparent;
}
.browse-card-static__poster-wrapper--Ph975:after {
background-color: transparent;
}
.carousel-arrow--zNu4D, .button--xqVd0.button--is-type-six--gfrLK, .carousel-tabs__tab--2llK3, .carousel-tabs__tab--2llK3:after {
border-radius: 20px;
}
.content-wrapper--MF5LS .content-image--3na7E .content-image__figure--7vume .content-image__image--7tGlg {
border-radius: 20px;
object-fit: cover;
width:auto;
height:auto;
max-width:100%;
max-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.carousel-tabs__tab--2llK3 {
border-radius: 20px;
overflow: hidden;
}
.text--gq6o-.text--is-heavy--2YygX.text--is-s--JP2oa.carousel-tabs__text--0u5cK {
text-align: center;
}
.carousel-tabs__tab--is-active--OWPNm .carousel-tabs__tab-indicator--3HRs7 {
color: rgba(0, 0, 0, 0);
height: 100%;
}
.carousel-tabs__tab-indicator--3HRs7:before {
background-color: rgba(244, 117, 33, .24);
border-radius: 0px 20px 20px 0px;
}
}