Update: 23.11.2024
-updated VOE url
Update: 18.11.2024
-updated VOE url
Update: 09.09.2024
-updated VOE url
Update: 31.08.2024
-updated VOE url
Update: 18.08.2024
-updated VOE url
Update: 16.08.2024
-updated VOE url
Update: 07.08.2024
-fixed CC icon (german sub)
Update: 04.08.2024
-updated VOE url
Update: 21.07.2024
-updated VOE url
Update: 15.07.2024
-updated VOE url
Update: 08.07.2024
-updated VOE url
-removed guestMode spam
Update: 01.07.2024
-updated VOE url
Update: 13.06.2024
-updated VOE url
Update: 07.06.2024
-updated VOE url
Update: 20.05.2024
-updated VOE url
Update: 13.05.2024
-updated VOE url
Update: 06.05.2024
-updated VOE url
Update: 27.04.2024
-updated VOE url
Update: 22.04.2024
-updated VOE url
Update: 13.04.2024
-updated VOE url
Update: 07.04.2024
-updated VOE url
Update: 02.04.2024
-updated team changes (bot acc)
-updated VOE url
Update: 01.04.2024
-updated Vidoza url
Update: 27.03.2024
-updated VOE url
Update: 02.03.2024
-updated VOE url
-VOE player adblock page added
Update: 27.02.2024
-updated VOE url
-added Vidmoly darkmode
Update: 18.02.2024
-updated VOE url
Update: 12.02.2024
-updated VOE url
Update: 06.02.2024
-updated VOE url
Update: 30.01.2024
-updated VOE url
Update: 25.01.2024
-updated VOE url
Update: 15.01.2024
-updated VOE url
Update: 05.01.2024
-updated VOE url
Update: 01.01.2024
-updated VOE url
Update: 29.12.2023
-updated VOE url
Update: 18.12.2023
-updated VOE url
Update: 03.12.2023
-updated VOE url
Update: 18.11.2023
-updated VOE url
-updated team changes
Update: 11.11.2023
-updated VOE url
Update: 05.11.2023
-updated VOE url
Update: 28.10.2023
-updated VOE url
Update: 22.10.2023
-updated VOE url
-updated team changes
Update: 16.10.2023
-updated VOE url
Update: 04.10.2023
-updated VOE url
Update: 28.09.2023
-updated VOE url
Update: 25.09.2023
-updated VOE url
Update: 18.09.2023
-updated VOE url
-team changes
Update: 11.09.2023
-updated VOE url
-team changes
Update: 03.09.2023
-updated VOE url
Update: 27.08.2023
-updated VOE url
Update: 18.08.2023
-updated VOE url
Update: 06.08.2023
-updated VOE url
Update: 29.07.2023
-updated VOE url
Update: 23.07.2023
-updated VOE url
Update: 09.07.2023
-updated VOE url
Update: 04.07.2023
-updated VOE url
Update: 25.06.2023
-updated VOE url
Update: 19.06.2023
-updated VOE url
-cleaned up team changes
Update: 14.06.2023
-updated VOE url
Update: 29.05.2023
-updated VOE url
Update: 25.05.2023
-updated VOE url
Update: 24.05.2023
-updated Vidoza
Update: 25.04.2023
-updated VOE
Update: 02.01.2023
-removed adplaceholder (make BS great again)
-updated team changes
Update: 12.09.2022
-updated team changes
-added streamZ hoster darkmode
-added hexupload hoster darkmode
-added dood hoster darkmode
Update: 08.12.2021
-VOE external site dark theme
Update: 07.12.2021
-updated team changes
-added url prefix
Update: 10.09.2021
-updated team changes
-username highlight fixed (thanks to drazzild)
-added all new burning series url prefixes
-smaller fixes for the new update that wasnt one (1.1.8 v2 i guess)
Update: 22.02.2021
-updated team changes
Update: 11.01.2021
-updated team changes
-fixed nth-child(even)
Update: 22.11.2020
-updated VOE player
Update: 14.11.2020
-added vivo preload site darkmode
Update: 31.08.2020
-added discord link into banner, feel free to join o/
-added discord booster icons for supporters
-added highlight for own account search in the code for "EIGENER-USERNAME"
Update: 30.08.2020
-updated team changes
-updated VOE player darkmode
Update: 11.08.2020
-added streamtape player darkmode
Update: 10.08.2020
-updated team changes
Update: 09.08.2020
-added mixdrop player darkmode
-added voe player darkmode
Update: 07.08.2020
-updated team changes
-updated vidoza player darkmode
-updated gounlimited player darkmode
Update: 14.07.2020
-updated team changes
Update: 29.04.2020
-updated team changes
Update: 17.02.2020
-updated team changes
Update: 15.02.2020
-updated team changes
-btw over 2 years since release
Update: 18.12.2019
-link protection loading color fixed
-updated team changes
Update: 15.12.2019
-updated jetload player darkmode
Update: 09.12.19
-added onlystream player darkmode
Update: 28.11.19
-updated vivo player darkmode
-updated vidoza player darkmode
-added gounlimited player darkmode
-added jetload player darkmode
Update: 16.09.19
-updated team changes
Update: 23.08.19
-navigation bar border radius
-usericon back to usericon not an arrow anymore
-added more openload url prefixes
Update: 01.07.19
-updated team changes
Update: 23.06.19
-update to bs version 1.1.6
-added streamcloud darkmode (cine.to hoster)
-updated team changes
Update: 07.06.19
-update to bs version 1.1.5
-added burningseries.co url prefix
-Vivo no longer a special hoster
-added genre color for link preview script (coming soon)
-updated team changes
Update: 19.05.19
-newest episodes icon fixed
Update: 13.05.19
-update to bs version 1.1.4
-updated team changes
-removed the share toolbox (btw uBlock Origin removes it too)
Update: 18.02.19
-update to bs version 1.1.3
Update: 10.01.19
-fixed cover zoom
-fixed slider>a position
-fixed watched border
Update: 05.01.19
-added openload darkmode
-added streamcherry darkmode
-added vidoza player darkmode
-added streamplay darkmode
-added flashx darkmode (cine.to hoster)
-fixed user center drag'n'drop modules
Update: 31.12.18
-added more country flags
-added cover zoom
-fixed input background color
Update: 05.12.18
-improvements
Update: 03.12.18
-subtitles icon added
Update: 30.11.18
-updated style for bs version 1.1.1
Update: 29.11.18
-fixed unread messages hover
Update: 22.11.18
-changed ".serie .epiInfo" background color for better streamcherry icon visibility
Update: 20.11.18
-updated style for bs version 1.1.0
-color grading
-added some hover effects for better visuals
Update: 20.04.18
- fixed ".suche li:nth-child(odd)" color
Update: 17.04.18
Update: 12.04.18
- cine.to adjustment for website changes
Update: 20.02.18
Update: 19.02.18
- streamango player Dark-Mode
Update: 13.02.18
- style url prefix
- added Vivo and Vidto Dark-Mode
Update: 29.01.18
- fixed hoster defect-report box
Update: 14.01.2018
- fixed "section#newest_episodes first child" width
Update: 10.01.2018
- added dark scrollbar
- added some different icons
- some buttons and hover effects changed to dark
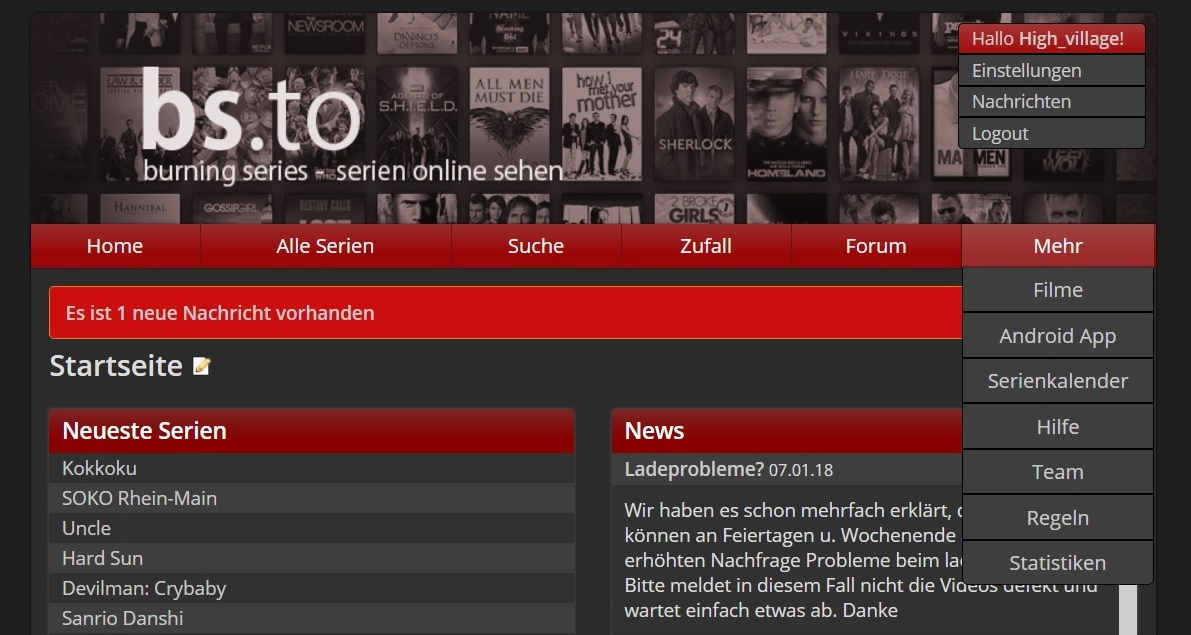
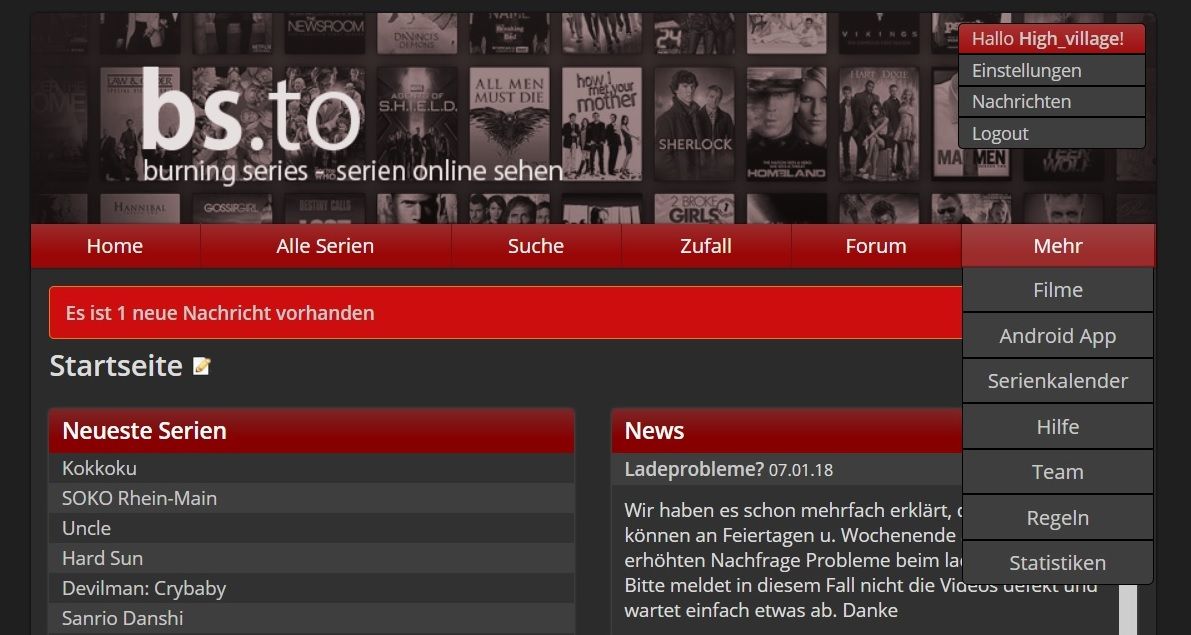
- users and mods/admins are marked with colorful icons and names
Created: 07.01.2018