Forked from Chris Tippett's version.
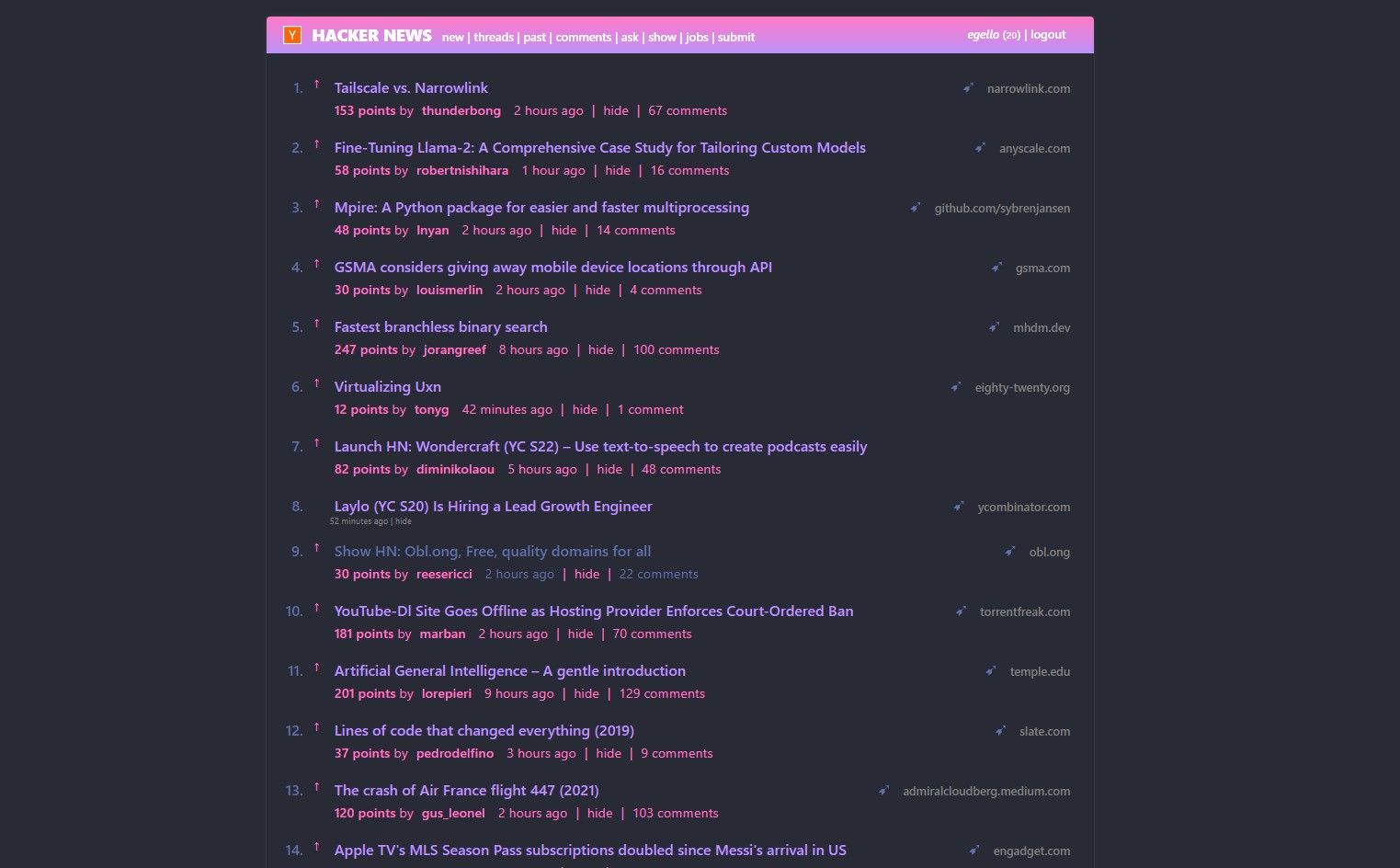
Dracula Theme for Hackernews by egello

Details
Authoregello
LicenseNo License
Categorynews.ycombinator.com
Created
Updated
Code size12 kB
Code checksum92e6dad4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hacker's New CSS
@author Chris Tippett <git@christippett.dev> (https://christippett.dev)
@description A modern retake on the classic Hacker News design.
@version 2023.02.12
@namespace @christippett
@homepageURL https://github.com/christippett
@supportURL https://gist.github.com/christippett/5097af0ea59c867c4578996350933776/
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
:root {
color-scheme: light dark;
}
html {
--font-family: system-ui,
-apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
"Helvetica Neue",
Arial,
"Noto Sans",
sans-serif,
"Apple Color Emoji",
"Segoe UI Emoji",
"Segoe UI Symbol",
"Noto Color Emoji";
--primary: #ff79c6;
--primary-alt: #f6f6ef;
--primary-alt-dark: #7a6e64;
--text-color: #4B4B4B;
--text-color-alt: #bd93f9;
--link-color: #828282;
--table-bg: #fcfffa;
--body-bg: #f6f6ef;
--line-color: #828282;
--border-color: #f6f6ef;
--border-radius: 4px;
--smaller: 0.8em;
font-size: 16px;
color: var(--text-color);
}
@media (prefers-color-scheme: dark) {
html {
--text-color: #f8f8f2;
--link-color: #bd93f9;
--text-color-alt: #6272a4;
--text-color-subtext: #ff79c6;
--primary-alt: #1b1b1c;
--primary-alt-dark: #7a6e64;
--hover-color: #44475a;
--border-color: #161617;
--table-bg: #282a36;
--body-bg: #282a36;
}
}
* {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-border-horizontal-spacing: 0;
-webkit-border-vertical-spacing: 0;
font-family: var(--font-family) !important;
}
body {
padding: 20px 40px 50px;
background-color: var(--body-bg);
}
@media (max-width: 750px) {
body {
padding: 0;
}
}
body > center {
position: relative
}
table {
width: 100%
}
td {
font-size: 1rem;
}
br {
padding: 0;
}
/* hide consecutive <br> tags */
br:has(+input),
br + br {
display: none;
}
i {}
font[size="1"] {
font-size: var(--smaller);
}
a,
a:link {
color: var(--link-color);
}
a:visited {
color: var(--text-color-alt);
}
form {
padding: 0;
max-width: 700px;
}
textarea,
input:not([type="submit"]) {
border: none;
background-color: var(--primary-alt);
max-width: 100%;
border-radius: var(--border-radius);
box-shadow: 0 0 2px var(--primary-alt-dark);
padding: calc(var(--smaller)/2) var(--smaller);
margin: 0 calc(var(--smaller)/2);
}
textarea:focus,
input:not([type="submit"]):focus {
background-color: var(--table-bg);
}
/* button style */
form input[type="submit"],
a.morelink {
display: inline-flex;
align-items: center;
padding: calc(var(--smaller) / 2) var(--smaller);
margin: 0.75rem 0.25rem 0;
border-radius: var(--border-radius);
border: none;
background-color: var(--primary-alt);
color: var(--primary-alt-dark) !important;
box-shadow: 0 0 2px var(--primary-alt-dark);
line-height: var(--smaller);
font-size: var(--smaller);
text-decoration: none !important;
text-transform: capitalize;
letter-spacing: 0.2px;
cursor: pointer;
}
form input[type="submit"]:hover,
a.morelink:hover {
text-decoration: underline !important;
}
/* --- LOGIN / CREATE ACCOUNT --*/
html:not([op]) body {
background-color: var(--table-bg);
}
html:not([op]) b {
display: inline-block;
margin-top: 1rem;
}
a[href="forgot"] {
display: inline-block;
margin-top: -1rem;
padding: 0.75rem;
color: var(--text-color-alt) !important;
font-style: italic;
text-decoration: none;
font-size: var(--smaller);
}
/* --- USER PROFILE --- */
html[op="user"] #pagespace + tr table {
padding: 0.75rem;
max-width: 700px;
}
html[op="user"] td table:has(.athing) td {
padding: 0.25rem;
width: 100%;
}
/* field labels */
html[op="user"] td table:has(.athing) tr td:first-child {
width: auto;
min-width: 120px;
padding-right: 1rem;
font-size: 0.75rem;
font-weight: 500;
text-transform: uppercase;
}
/* --- TABLE / LAYOUT --- */
#hnmain {
max-width: 900px;
overflow: hidden;
background: var(--table-bg);
border-radius: var(--border-radius);
box-shadow: 0 0 6px -3px var(--primary-alt-dark);
}
/* only add padding for parent table cells */
#hnmain > tbody > tr:not(:first-child):not(:has(.yclinks)) > td:has([class]) {
padding: 1rem;
width: 100%;
}
.morespace {
display: none;
}
.morespace + tr td {
padding: 0.5rem 0;
}
.spacer {
height: 1rem !important;
}
/* error message shown if not logged in when making comment */
html[op="x"] #hnmain > tbody > tr:last-child td {
color: transparent;
}
/* --- HEADER --- */
td[bgcolor="#ff6600"] {
background: linear-gradient(#ff79c6, #bd93f9);
}
td[bgcolor="#000000"] {
background: linear-gradient(#111111, #2c2b2a);
}
td[bgcolor]:has(.hnname) {
padding: 0.5rem 1rem;
}
td[bgcolor]:has(.hnname) > table td {
height: auto !important;
line-height: 1rem !important;
vertical-align: middle;
}
.pagetop {
color: #fff;
line-height: 1;
font-weight: 500;
font-size: var(--smaller);
padding: 0 0.5rem;
}
.pagetop a,
.pagetop a:visited {
color: #fff;
}
.pagetop a:hover,
.sitebit a:hover {
text-decoration: underline;
text-decoration-thickness: 2px;
}
.sitebit a:hover {
text-decoration-color: var(--primary);
}
/* 'hacker news' title */
.hnname {
margin-right: 0.5rem;
text-transform: uppercase;
font-size: 1.1rem;
font-weight: 800;
}
.hnname a:hover {
text-decoration: none !important;
}
#me {
font-weight: 600;
font-style: italic;
}
#karma {
font-size: var(--smaller);
line-height: 1rem;
display: inline-flex;
align-items: center;
cursor: grabbing;
}
/* can't remember what this was supposed to hide */
span:not([class])[id]:not(#karma) {
display: none;
}
/* --- ARTICLE --- */
.rank {
color: var(--text-color-alt);
font-weight: 500;
}
.title {
font-size: 1rem;
vertical-align: middle;
overflow: unset;
}
.title .titleline a {
padding-inline: 5px;
}
.title .titleline a:hover {
background-color: var(--hover-color);
border-radius: 5px;
}
.title .titleline {
width: 100%;
font-weight: 500;
display: inline-flex;
justify-content: space-between;
}
/* transparent parantheses around url */
.titleline .sitebit {
color: transparent;
}
.titleline .sitebit:before {
content: '➹';
font-size: 1rem;
color: var(--text-color-alt);
}
.subtext span.subline,
.subtext span.subline a {
display: inline-block;
color: var(--text-color-subtext);
font-size: 0.9rem;
padding: 2px 0;
padding-inline: 5px;
}
.subtext span.subline a:visited {
color: var(--text-color-alt);
}
.subtext span.subline a:hover {
background-color: var(--hover-color);
border-radius: 5px;
}
.subtext .score {
color: var(--text-color-subtext);
font-weight: 600;
border-radius: var(--border-radius);
}
/* ---- COMMENT PAGE ---- */
table.itemlist,
table.fatitem,
table.comment-tree {
/*padding: 1em;*/
position: relative;
}
table.fatitem {
padding-bottom: 0.75rem;
margin-bottom: 0.75rem;
border-bottom: 2px solid var(--primary-alt);
}
td.default {
width: 100%;
position: relative;
padding: 0;
font-size: 0.95rem;
}
td.default div:first-child {
height: 18px;
display: inline-flex;
align-items: center;
margin: 0 !important;
}
.toptext,
form[action="comment"] {
padding: 1rem 0;
margin: 1em 0 0;
}
/* comment: header/author/etc */
.comhead {
font-size: var(--smaller);
border-radius: var(--border-radius);
color: var(--text-color-alt);
}
a.hnuser {
font-weight: 500;
}
.comment {
font-size: 0.95rem;
color: var(--text-color);
margin: 0 0 1rem;
padding: 0.4rem 0.8rem;
}
.c00,
.c00 a:link {
color: var(--text-color);
}
.reply {
margin-top: 0.8rem;
...