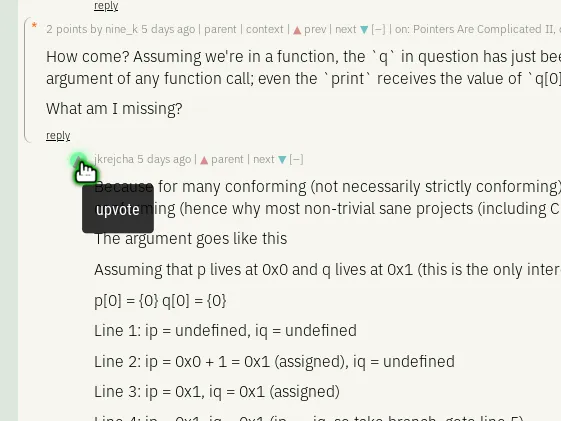
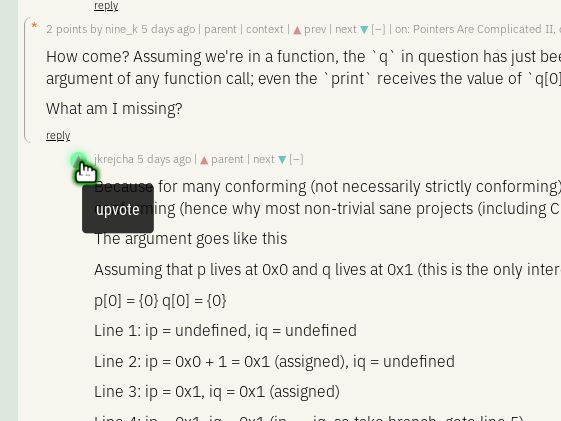
Larger vote buttons, larger text, on-hover highlights for clickables, better mark own comments.
HN larger, colorful (the9000) by the9000

Details
Authorthe9000
LicensePublic domain
Categorynews.ycombinator.com
Created
Updated
Code size1.6 kB
Code checksum4cd47be1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HN larger, colorful (the9000)
@version 20250207.10.44
@namespace https://userstyles.world/user/the9000
@description Larger voting arrows, larger fonts, coloring of links on hover, lightly colored prev-next links, extra marking for own comments.
@author the9000
@license Public domain
==/UserStyle== */
@-moz-document url-prefix("https://news.ycombinator.com/") {
html {
font-size: 125% !important;
}
/* Taller, narrow font */
.comment, .default {
font-family: "IBM Plex Sans", Verdana, Geneva, sans-serif;
font-weight: 300;
}
.comment {
font-size: 11pt;
}
/* Larger arrows with hover. */
.votearrow {
width: 16px;
height: 16px;
background-size: 16px;
}
.votearrow.rotate180:hover {
background-color: red;
box-shadow: 0 0 8px red;
border-radius: 8px;
}
.votearrow:not(.rotate180):hover {
background-color: #00ff5580;
box-shadow: 0 0 8px #00ff5580;
border-radius: 8px;
}
/* My replies marked more prominently. */
td:has(> center > font[color="#ff6600"]) {
border-left: solid 1px #0005;
border-radius: 0.5em;
}
/* Links getting more visible on hover. */
a.clicky:hover {
color: black;
background-color: #ffaa0080;
box-shadow: 0 0 8px #ffaa0080;
}
/* A glyph before prev link. */
span.navs > a.clicky:nth-last-of-type(3)::before {
color: hsl(0, 50%, 70%);
content: "▲ ";
}
/* A glyph after next link. */
span.navs > a.clicky:nth-last-of-type(2)::after {
color: hsl(180, 40%, 60%);
content: " ▼";
}
}