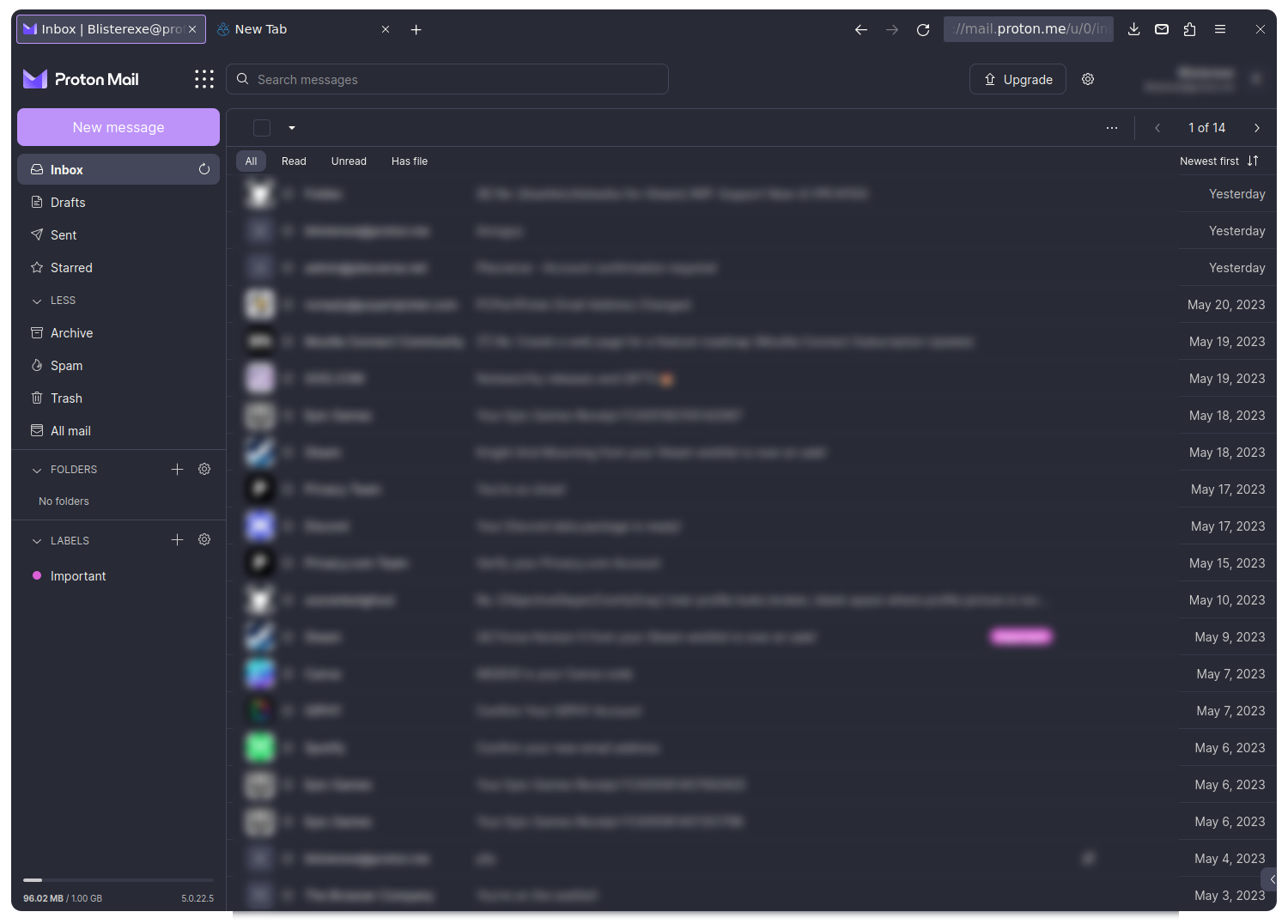
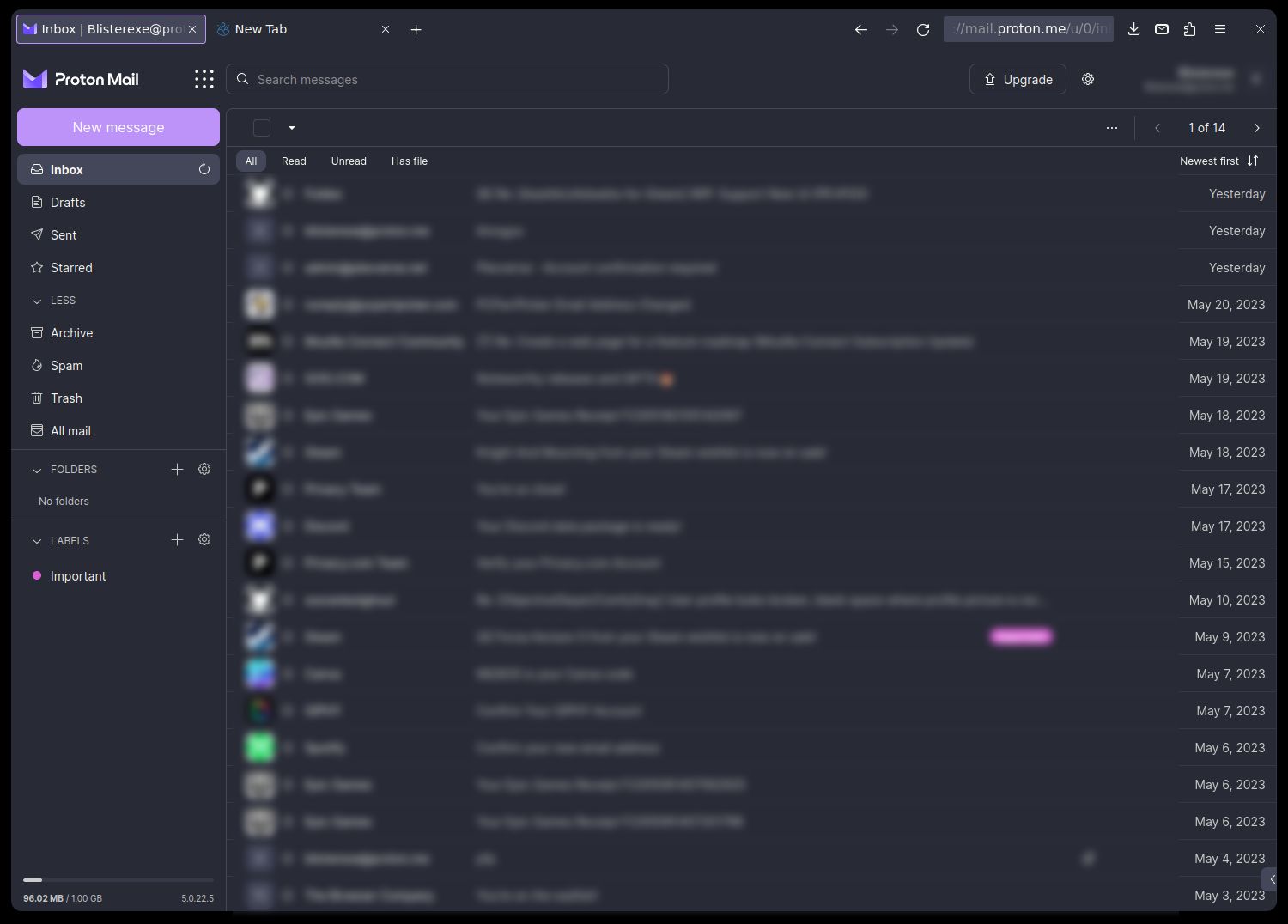
A color scheme, use the carbon theme otherwise it will look broken - It also works with the rest of the suite.
Dracula - Proton mail theme by blisterexe

Details
Authorblisterexe
LicenseGPLv3
Categoryproton.me
Created
Updated
Code size5.1 kB
Code checksum3496523a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
credits to breat, i repurposed much of their code for the editor and plaintext letters
Source code
/* ==UserStyle==
@name Dracula - proton suite (mail,drive,calendar)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dracula color scheme - use carbon theme - please tell me if something looks wrong
@author Blisterexe
==/UserStyle== */
@-moz-document domain("proton.me") {
.color-primary {
color: #bd93f9
}
:root, .ui-standard {
--primary: #bd93f9;
--primary-contrast: #44475a;
--signal-danger-minor-2: #310b12;
--signal-danger-minor-1: #4a111b;
--signal-danger: #ff5555;
--signal-danger-major-1: #ff5555f7;
--signal-danger-major-2: #ff5555ed;
--signal-danger-major-3: #ff5555db;
--signal-danger-contrast: #c0c0c0;
--signal-warning-minor-2: #331200;
--signal-warning-minor-1: #4d1b00;
--signal-warning: #ffb86c;
--signal-warning-major-1: #ffb86cf0;
--signal-warning-major-2: #ffb86cdb;
--signal-warning-major-3: #ffb86cc2;
--signal-warning-contrast: #000000;
--signal-success-minor-2: #06221b;
--signal-success-minor-1: #093228;
--signal-success: #f8f8f2;
--signal-success-major-1: #f8f8f2;
--signal-success-major-2: #f8f8f2f7;
--signal-success-major-3: #f8f8f2ed;
--signal-success-contrast: #282a36;
--signal-info-minor-2: #44475a;
--signal-info-minor-1: #0b2f3e;
--signal-info: #bd93f9;
--signal-info-major-1: #bd93f9f0;
--signal-info-major-2: #bd93f9de;
--signal-info-major-3: #bd93f9cf;
--signal-info-contrast: #ffffff;
--interaction-norm-minor-2: #44475a;
--interaction-norm-minor-1: #44475a;
--interaction-norm: #bd93f9;
--interaction-norm-major-1: #bd93f9bd;
--interaction-norm-major-2: #bd93f9;
--interaction-norm-major-3: #8b8b8b;
--interaction-norm-contrast: #ffffff;
--interaction-weak-minor-2: #44475a;
--interaction-weak-minor-1: #44475a;
--interaction-weak: #44475a;
--interaction-weak-major-1: #44475ab3;
--interaction-weak-major-2: #5e5e5e;
--interaction-weak-major-3: #808080;
--interaction-weak-contrast: #cdcdcd;
--text-norm: #f8f8f2;
--text-weak: #f8f8f2c4;
--text-hint: #f8f8f27d;
--text-disabled: #5d5d5d;
--text-invert: #1a1a1a;
--field-norm: #44475a;
--field-hover: #c7c8c6;
--field-disabled: #282a36;
--field-focus: #282a36;
--field-highlight: rgba(61, 61, 61, 0.3);
--border-norm: #44475a;
--border-weak: #44475a7d;
--background-norm: #282a36;
--background-weak: #282a36;
--background-strong: #44475a;
--interaction-default: transparent;
--interaction-default-hover: #44475a;
--interaction-default-active: #44475a;
--shadow-norm-opacity: 0.5;
--shadow-lifted-opacity: 0.75;
--backdrop-norm: rgba(0, 0, 0, 0.48);
--optional-scrollbar-thumb-color: #44475a;
--optional-scrollbar-thumb-hover-color: #44475aba;
--optional-link-norm: var(--interaction-norm-major-1);
--optional-link-hover: var(--interaction-norm-major-2);
--optional-link-active: var(--interaction-norm-major-3);
--optional-email-item-unread-background-color: #282a36;
--optional-email-item-read-background-color: var(--background-norm);
--optional-email-item-read-text-color: var(--text-weak);
--optional-mini-calendar-today-color: #f8f8f2;
--optional-logo-icon-text-color: #bd93f9;
--focus-outline: #bd93f9;
--favorite-icon-color: #f1fa8c;
}
:root, .quickSettingsSection {
background: #44475a;
}
:root, .button-promotion {
--upgrade-color-stop-1: #bd93f9;
--upgrade-color-stop-2: #bd93f9;
}
:root, .drawerAppSection, .drawerAppSection:focus, .drawerAppSection:focus-within, .drawerAppSection:hover {
--background-color: #20212B;
}
.drawerAppSection, .drawerAppSection:focus, .drawerAppSection:focus-within, .drawerAppSection:hover {
background-color: #20212B;
min-height: 2.5rem;
}
/*breat's code starts here*/
#proton-editor-container,
#proton-editor-toggle-container,
#proton-root,
#proton-root div,
#proton-root p,
#proton-root td,
#proton-root td.container,
#rooster-editor,
#rooster-editor div,
#rooster-editor p,
#rooster-editor td,
.composer-content--rich-edition,
.message-content,
.protonmail_quote,
blockquote div,
blockquote p,
blockquote td {
background: var(--email-message-view-background-color) !important;
color: var(--text-norm) !important;
}
blockquote {
border-left: #444444 !important;
}
/* Signature color */
.protonmail_signature_block-user,
.protonmail_signature_block-user table div,
.protonmail_signature_block-proton {
color: var(--text-norm) !important;
}
/* Link color */
#rooster-editor a,
.protonmail_signature_block-user a,
.protonmail_signature_block-proton a {
color: #bd93f9 !important;
}
/* Scrollbars */
::-webkit-scrollbar {
width: 5px !important;
}
::-webkit-scrollbar:horizontal {
height: 5px !important;
}
::-webkit-scrollbar-thumb {
background: grey !important;
}
::-webkit-scrollbar-thumb:hover {
background: white !important;
}
}
/*credits to breat (https://breat.fr/), i repurposed much of their code for the editor and plaintext letters*/