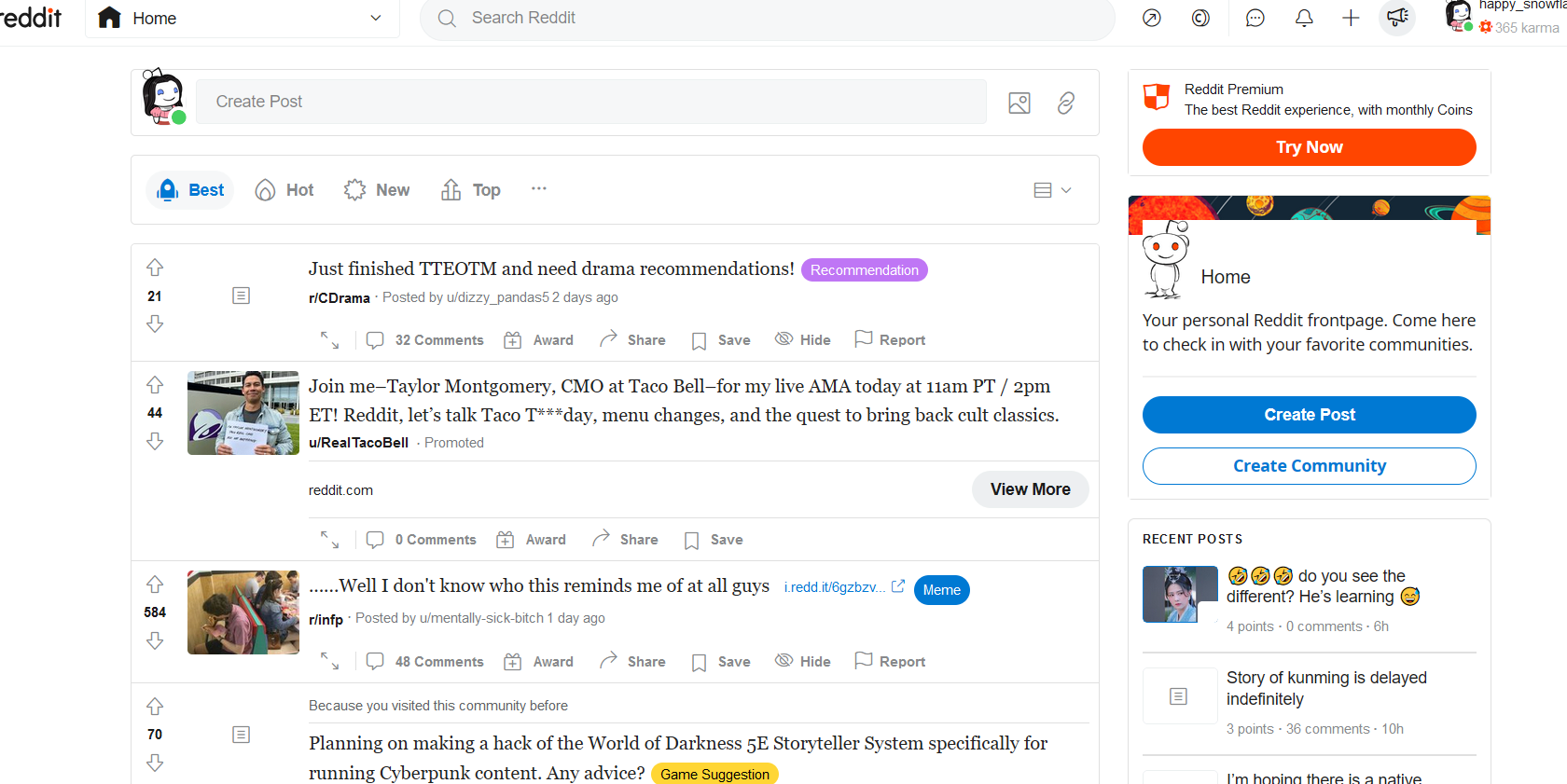
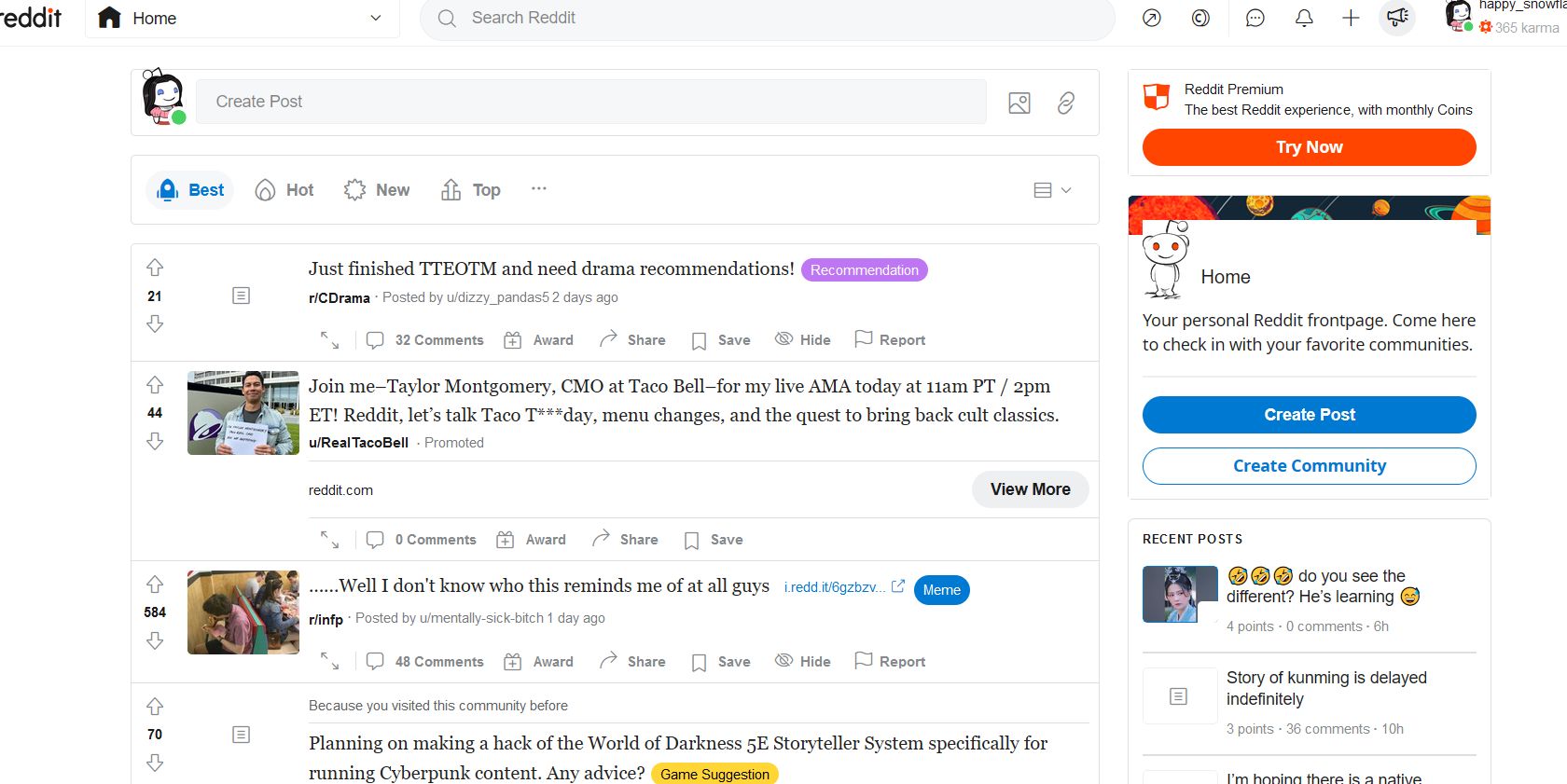
A new userstyle
Bright and Modern Reddit by lynnxie00

Details
Authorlynnxie00
LicenseNo License
Categoryreddit.com ->userstyles
Created
Updated
Code size1.8 kB
Code checksum83d95cb0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Reddit Minimal and Clean
@version 20221129.22.01
@namespace userstyles.world/user/heysupratim
@description A simple minimal and clean theme for reddit to focus on content readability.
Requirements:
- Only works on new reddit design and not on classic old reddit
- Only tested on classic post listing for post list and not "card" or "compact" layout
@author heysupratim
@license No License
==/UserStyle== */
/* ==UserStyle==
@name reddit.com - 5/21/2023, 11:50:13 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("reddit.com") {
/* Insert code here... */
div {
font-family: Helvetica;
line-height: 22px;
border-color: #DFDFDF;
}
p {
font-family: Helvetica;
line-height: 22px;
}
h3 {
font-family: Georgia !important;
line-height: 25.3px;
}
a {
font-family: Helvetica !important;
line-height: 22px;
}
span {
font-family: Helvetica!important;
line-height: 22px;
}
input
{
background-color: #F0F0F0 !important;
}
i.icon {
font-size: 16px;
}
}
@-moz-document url("https://www.reddit.com/") {
@media screen and (min-width: 800px) {
#AppRouter-main-content div {
background-color: white;
border-color: #DFDFDF;
}
#AppRouter-main-content > div > div > div:nth-child(2) > div:nth-child(2) {
width: 80%;
}
}
}
@-moz-document url-prefix("https://www.reddit.com/user") {
#AppRouter-main-content > div > div > div:nth-child(2){
background-color: white;
}
}