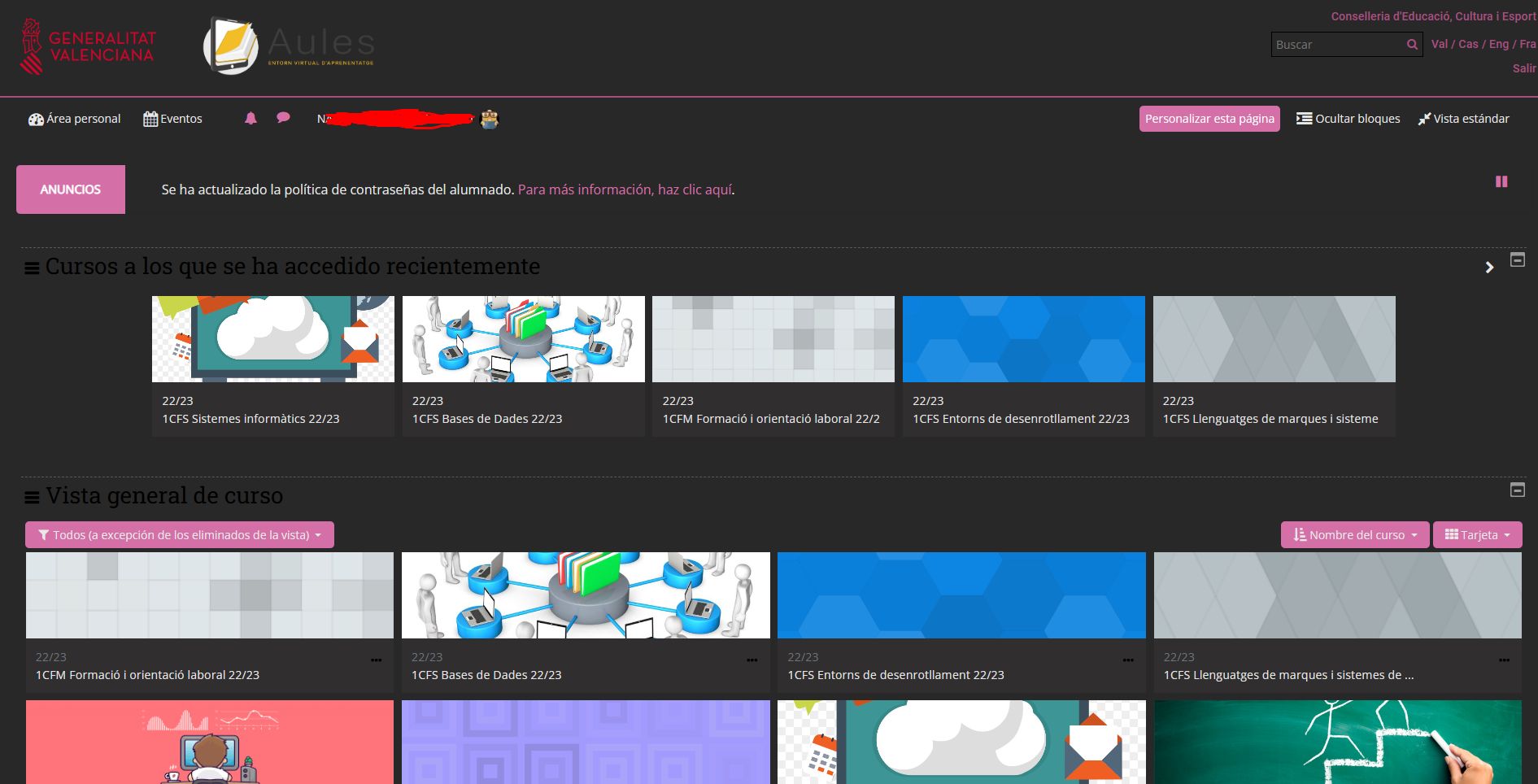
Aules en modo oscuro y en rosita aunque le faltan cosas y solo me sirve en mis cursos, habría que cambiar el id de los cursos para cada uno
Aules Rosita y oscuro by vvnat

Details
Authorvvnat
LicenseNo License
Categorypara https://aules.edu.gva.es/fp/my/
Created
Updated
Code size11 kB
Code checksum13e7f566
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 28/3/2023, 13:57:31
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("aules.edu.gva.es"), url-prefix("https://aules.edu.gva.es/fp/mod/assign/"), domain("https://aules.edu.gva.es/fp/course/view.php?id=82703"), domain("https://aules.edu.gva.es/fp/course/view.php?id=78025"), domain("https://aules.edu.gva.es/fp/course/view.php?id=77486"), domain("https://aules.edu.gva.es/fp/course/view.php?id=77788"), domain("https://aules.edu.gva.es/fp/course/view.php?id=78026"), domain("https://aules.edu.gva.es/fp/course/view.php?id=77715") {
html{
-webkit-tap-highlight-color: #313030;
}
#yui3-css-stamp{
background-color: #292828;
border-color: #292828;
}
html, body{
color: #292828;
background: #292828;
}
:root{
background-color: #292828;
}
section{
background-color: #292828;
}
p, .mr-1, .no-overflow, h5{
color: #e8e8e8;
}
li{
background-color: #292828;
}
.page-item .disabled{
background-color: #292828;
color: #292828;
}
.header{
background-color: #292828;
border-color: #292828;
}
.content{
background-color: #292828;
}
span{
color: #e8e8e8;
}
#region-main.col-12{
background-color: #292828;
}
.block>.content, #dockeditempanel .dockeditempanel_bd {
color: #292828;
border-color: #292828;
}
#page-content{
background-color: #292828;
}
#adaptable-page-header-wrapper{
background-color: #292828;
}
#page-my-index{
background: #292828;
}
#ticker-wrap #controls .fa { /*boton de pausa*/
color: #d470a7;
cursor: pointer;
margin-top: 10px;
}
a, a:visited, .tabtree .tabrow0 li a { /*la cosita esa de los mensajes*/
color: #d470a7;
text-decoration: none;
}
[class^="block-side-"] .card-body, .block{
background-color: #292828;
}
#page-footer{
background: #292828;
}
.block .header, #dockeditempanel .dockeditempanel_hd {
background: #292828;
}
#ticker-wrap{
background: #292828;
color: #e8e8e8;
;
}
#ticker-announce{
background-color: #d470a7!important;
}
/*.tag-info {
background-color: #201f1f!important;
}*/
.bg-white {
background-color: #292828!important;
}
.container{
background: #292828;
}
/* Clases */
.card.dashboard-card{
color: #302e2e;
background: #302e2e;
}
/*Fin clases*/
#ticker-wrap.cleafix.container.d-none.d-lg-block {
background: #292828;
}
span.d-sm-inline-block{
color: #e8e8e8;
}
.jsenabled .block .content {
opacity: 1;
display: block;
-webkit-transition: ease .2s;
-moz-transition: ease .2s;
-ms-transition: ease .2s;
-o-transition: ease .2s;
transition: ease .2s;
background-color: #292828;
border-color: #292828;
}
.btn-primary, .backup-restore .singlebutton button[type="submit"], .path-mod-workshop .assessment-summary.graded .singlebutton input[type="submit"], .path-mod-workshop .example-summary.graded .singlebutton input[type="submit"], .btn-default, [data-role="next"], [data-role="previous"], input[type="submit"], input[type="button"], #searchform_button, a.submit, #notice .singlebutton+.singlebutton input, #page-login-index2 .forgetpass a, input.form-submit, input#id_submitbutton, input#id_submitbutton2, .path-admin .buttons input[type="submit"], .nav-pills>.active>a, td.submit input, div.discussionsubscription>a.discussiontoggle, .btn-outline-secondary, .paging-morelink a, .btn-link, a#adaptable-message-user-button, #availability_addrestriction_date.btn.btn-secondary, #availability_addrestriction_grade.btn.btn-secondary, #availability_addrestriction_profile.btn.btn-secondary, #availability_addrestriction_list_.btn.btn-secondary, #availability_addrestriction_completion.btn.btn-secondary {
background-image: none;
background-color: #d470a7;
-webkit-background-size: 100% 200%;
background-size: 100% 200%;
-webkit-box-shadow: 0 0 0 0 rgba(0,0,0,.5) inset;
box-shadow: 0 0 0 0 rgba(0,0,0,.5) inset;
border: none;
color: #e8e8e8!important;
cursor: pointer;
font-family: Open Sans;
padding: .4rem 1rem;
text-shadow: none;
-ie-transition: background .2s ease-out;
-o-transition: background .2s ease-out;
-webkit-transition: background .2s ease-out;
transition: background .2s ease-out;
}
#sortingdropdown:hover, #displaydropdown:hover, #groupingdropdown:hover{
background: #a65080!important;
}
/*Flecha derecha*/
a.page-link{
background: #292828;
}
a.page-link:hover{
background: #292828!important;
border: transparent;
}
/*Fin flecha*/
a.nav-link:hover{
background: #292828!important;
color: #d470a7!important;
}
/*Flecha izquierda*/
li.page-item.disabled {
background:#292828;
display:none;
}
/*Fin flecha izquierda*/
ol.breadcrumb.d-none.d-md-flex{
background:#292828!important;
}
/*Campana*/
.popover-region-toggle.nav-link:hover{
background:#292828!important;
}
i.icon.fa.fa-bell.fa-fw::before{ /*LA PUTA CAMPANA*/
color: #d470a7
}
/*Fin Campana*/
.page-link {
position: relative;
display: block;
padding: .5rem .75rem;
margin-left: -1px;
line-height: 1.25;
color: #a65080;
background-color: #292828;
border: 1px solid #292828
}
.page-item.disabled {
border: 1px solid #292828;
background-color: #292828;
}
.theme-gva #ticker-wrap {
margin: 20px;
width: auto;
border: 1px solid rgba(0,0,0,.05);
border-radius: 5px;
}
a:hover, a:active{
color:#a65080;
background-color: #292828;
}
.theme-gva #adaptable-page-header-wrapper #main-navbar {
border-top: 2px solid #a65080;
border-bottom: none;
padding-top: 5px;
}
#adaptable-page-header-wrapper #main-navbar {
background-color: #292828;
border-bottom: 3px solid #a65080;
clear: both;
z-index: 100;
}
.theme-gva .gva-header-menu * {
color: #a65080!important;
}
.theme-gva .block .content a, .block .content li a, .block .content td a {
color: #d470a7;
}
/* Nombre hover*/
a:hover, a:active {
color: #d470a7;
text-decoration: none;
}
a#usermenu.nav-link.dropdown-toggle.my-auto:hover{
color: #d470a7!important;
background: #292828!important;
}
/*Fin nombre*/
/* Botón de personalizar esta página*/
#editingbutton .btn, #editingbutton input[type="submit"] {
background-image: none;
background-color: #d470a7;
-webkit-box-shadow: 0 0 0 0 rgba(0,0,0,.5) inset;
box-shadow: 0 0 0 0 rgba(0,0,0,.5) inset;
color: #000;
height: 32px;
line-height: 28px;
padding: 0 6px;
border-color: transparent;
}
#editingbutton :hover{
background-color:#a65080!important;
border-radius:5px;
}
/* Termina botón*/
.fa-compress::before{
color: #e8e8e8;
}
.fa-calendar::before {
color: #e8e8e8;
}
.fa-dashboard::before {
color: #e8e8e8;
}
.fa-indent::before{
color: #e8e8e8;
}
::selection {
background-color: #292828;
color: #292828;
}
.sectionname {
background-color: #242424;
border-bottom: #242424;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
color: #f0ad4e;
margin-bottom: 20px;
padding: 3px 10px;
}
#page .course-content ul li.section.main {
background-color: #242424;
border: 1px solid #242424;
margin-bottom: 10px;
border-radius: 0;
}
li.section.main.current {
background-color: #333!important;
}
.breadcrumb ul i, .breadcrumb li.lastli span {
color: #b9b9b9;
text-decoration: none;
}
#region-main {
background-color: #292828;
border: none;
}
.generaltable {
width: 100%;
margin-bottom: 1rem;
color: #bbb;
}
.generaltable th, .generaltable td {
padding: .75rem;
vertical-align: top;
border-top: 1px solid #292828;
}
.path-mod-assign td.submissionnotgraded, .path-mod-assign div.submissionnotgraded {
color: #000;
background-color: #292828;
}
.path-mod-assign td.submissionnotgraded, .path-mod-assign div.submissionnotgraded {
color: #ccc;
background-color: #292828;
}
.activity_footer, .section_footer {
margin-top: 2em;
padding: 1em 0;
border-top: 1px solid #333;
border-bottom: 1px solid #333;
clear: both;
display: block;
}
h1, h2, h3, h4, h5, h6 {
margin: 0 0 10px;
color: #ccc;
font-family: Roboto Slab,sans-serif;
font-weight: 400!important;
}
.course-content ul.ctopics li.section .content .toggle, .course-content ul.ctopics li.section .content.sectionhidden {
background-color: #999;
}
#adaptable-page-header-wrapper #main-navbar .navbar-nav>li>a.nav-link, #adaptable-page-header-wrapper #main-navbar .navbar-nav>li>div.nav-link, #adaptab...