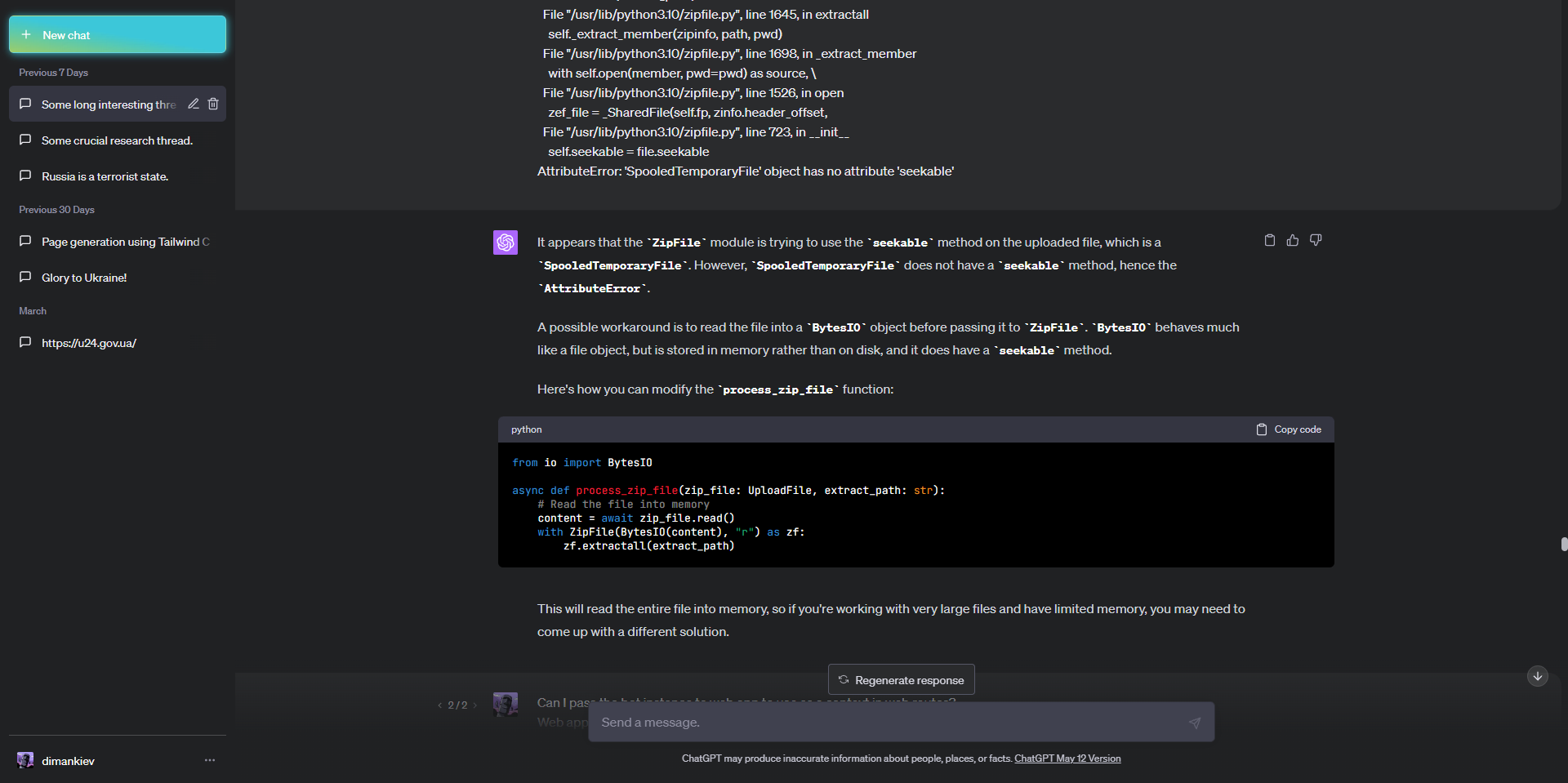
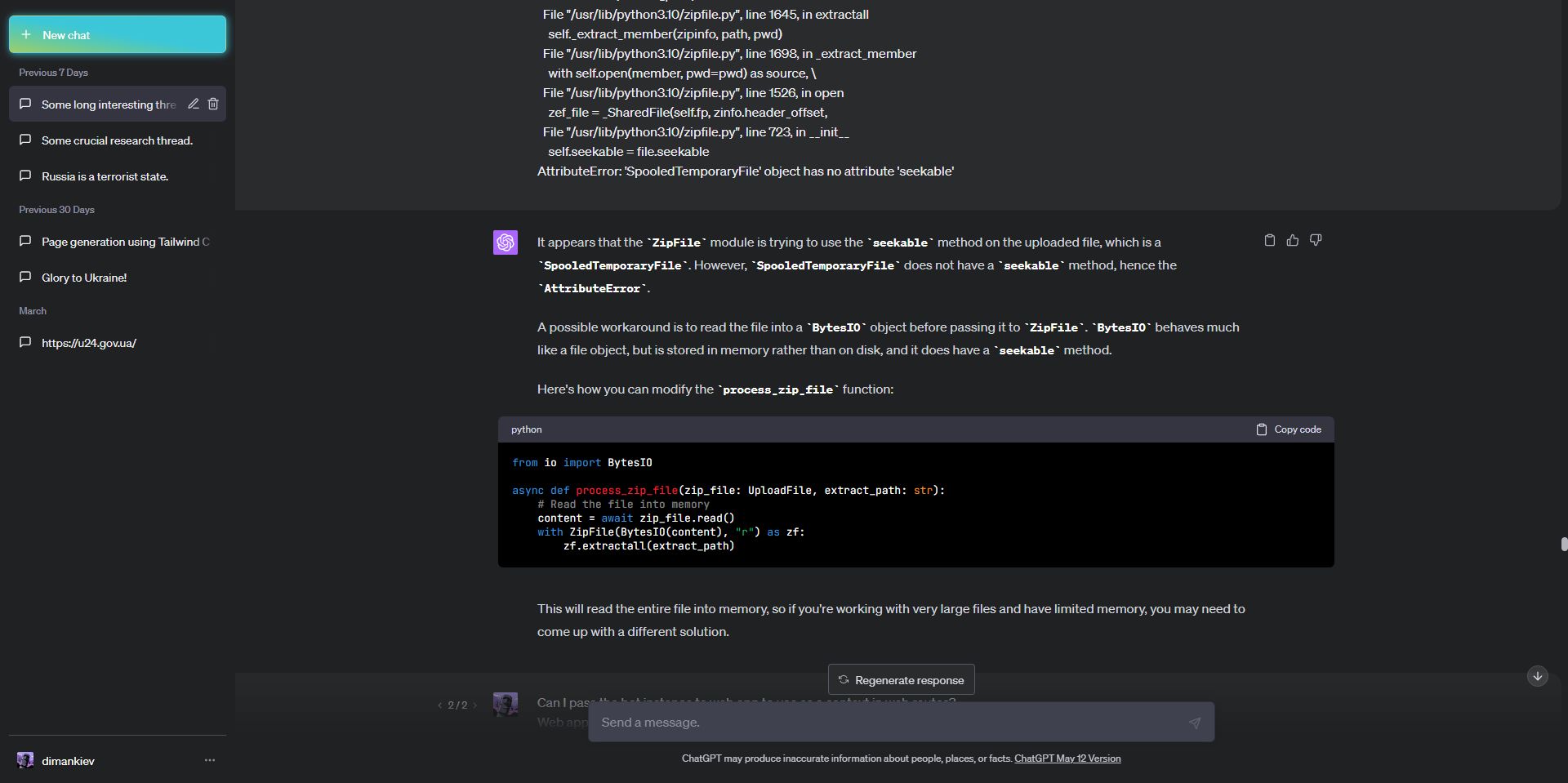
ChatGPT UI Adjustments, with wider messages and code blocks, darker dark theme and amoled black theme.
StyledGPT: Darker, Wider by dimankiev

Details
Authordimankiev
LicenseCC-BY-SA-NC
Categorychat.openai.com
Created
Updated
Code size14 kB
Code checksum4a37712c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Contact me via email or Telegram in case you found issues or have suggestions
Initial upload:
- Dark mode
- (β) Switchable AMOLED Black mode
- Wider messages
- Wider code blocks
- Jet Brains font with ligatures for code blocks
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name StyledGPT: Darker, Wider
@namespace userstyles.world/user/dimankiev
@version 23.5.22-1813+3
@description ChatGPT Adjustments
@author dimankiev <dimankiev@gmail.com> (https://t.me/dimankiev)
@license CC-BY-SA-NC
@preprocessor stylus
@var checkbox amoled "[β] Black (AMOLED)" 0
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono&display=swap');
/** Modal dialog overlay */
if amoled {
body > div.absolute.inset-0 > div {
background-color: rgba(0,0,0,0.9);
backdrop-filter: blur(3px);
}
}
if not amoled {
body > div.absolute.inset-0 > div {
background-color: rgba(42,43,45,0.9);
backdrop-filter: blur(3px);
}
}
/** Modal dialog bottom text */
#radix-\:r50\:-content-DataControls > div > div > div.mt-2.text-xs.text-gray-500.dark\:text-gray-600,
#radix-\:r50\:-content-BetaFeatures > div > div > div.mt-2.text-xs.text-gray-500.dark\:text-gray-600,
#radix-\:r50\:-content-General > div > div > div.mt-2.text-xs.text-gray-500.dark\:text-gray-600 {
color: rgba(106,108,125,1);
}
/** Chat conatiner */
if amoled {
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden,
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div {
background-color: rgba(0,0,0,1);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div {
background-color: rgba(0,0,0,1);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 {
background-image: linear-gradient(180deg,rgba(0,0,0,0),rgba(0,0,0,1) 58.85%);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div.px-2.relative.w-full.flex.flex-col.h-full.py-2.md\:py-6 > div {
background-color: rgba(0,0,0,1);
}
}
if not amoled {
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden,
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div {
background-color: rgba(32,33,35,1);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div {
background-color: rgba(32,33,35,1);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 {
background-image: linear-gradient(180deg,rgba(32,33,35,0),rgba(32,33,35,1) 58.85%);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div.px-2.relative.w-full.flex.flex-col.h-full.py-2.md\:py-6 > div {
background-color: rgba(32,33,35,1);
}
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div.px-2.relative.w-full.flex.flex-col.h-full.py-2.md\:py-6 > div > div {
min-width: 308px;
max-width: 308px;
width: 308px;
}
if amoled {
/** Chat text input */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 > form > div > div.flex.flex-col.w-full.py-2.flex-grow.md\:py-3.md\:pl-4.relative.border.border-black\/10.bg-white.dark\:border-gray-900\/50.dark\:text-white.dark\:bg-gray-700.rounded-md.shadow-\[0_0_10px_rgba\(0\,0\,0\,0\.10\)\].dark\:shadow-\[0_0_15px_rgba\(0\,0\,0\,0\.10\)\] {
background-color: rgba(12,13,15,1);
}
/** Chat regenerate response button */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 > form > div > div:nth-child(1) > div > button {
background-color: rgba(12,13,15,1);
}
}
if not amoled {
/** Chat text input */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 > form > div > div.flex.flex-col.w-full.py-2.flex-grow.md\:py-3.md\:pl-4.relative.border.border-black\/10.bg-white.dark\:border-gray-900\/50.dark\:text-white.dark\:bg-gray-700.rounded-md.shadow-\[0_0_10px_rgba\(0\,0\,0\,0\.10\)\].dark\:shadow-\[0_0_15px_rgba\(0\,0\,0\,0\.10\)\] {
background-color: rgba(42,43,45,1);
}
/** Chat regenerate response button */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.absolute.bottom-0.left-0.w-full.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient.pt-2 > form > div > div:nth-child(1) > div > button {
background-color: rgba(42,43,45,1);
}
}
/** Chat message */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div > div {
min-width: 62rem;
max-width: 62rem;
}
if amoled {
/** Chat input */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div:not(.bg-gray-50),
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div {
background-color: rgba(12,13,15,1);
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
}
/** Chat output */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div,
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div:last-child {
background-color: rgba(0,0,0,1);
}
}
if not amoled {
/** Chat input */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div:not(.bg-gray-50),
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div {
background-color: rgba(42,43,45,1);
border-top-right-radius: 16px;
border-bottom-right-radius: 16px;
}
/** Chat output */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div,
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div:last-child {
background-color: rgba(32,33,35,1);
}
}
/** Chat output code */
#__next > div.overfl...