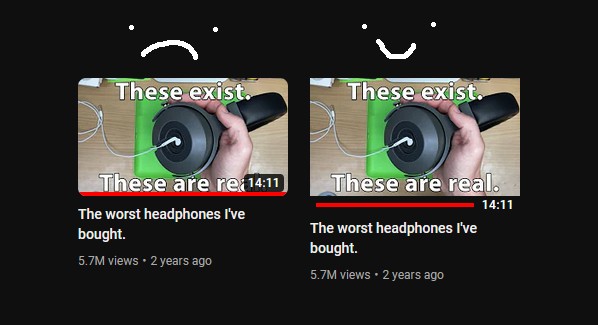
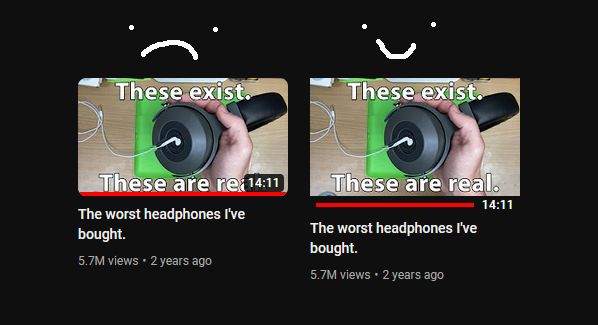
Sometimes, things like video length and the progress bar cover up details in the thumbnails. This puts them under the thumbnail, letting you get a clearer look.
Youtube Thumbnail Declutterer by o_o

Details
Authoro_o
LicenseMIT
Categoryyoutube
Created
Updated
Code size7.9 kB
Code checksum399b0a62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
What for sure works?
Recommended videos are currently unstyled, as YouTube redid their thumbnail code.
These as of 2024-03-18:
- Video length
- Total watched
- Shorts
- Light and dark mode
- Now playing indicator
- Watch later and add to queue buttons
- Hover preview
- Playlists
- Videos within playlists
About videos in playlists
As there's no space under the video to put the details at, it'll put it under the title and author. However, this means that the video title now only has a single line to deal with, so it may trail a bit more often.
If you would rather just overlay it over the thumbnail at that point to give the title some room, enable "Overlay over thumbnail in playlists".
Changelog
- 2.1.0
- Visual tweaks
- Added option to show the timestamp on the left
- Added option to round the progress bar
- 2.0.2
- Minor compatibility fix
- 2.0.1
- Quick fix for some nasty overflow on channels
- 2.0.0
- Rewritten
- Rounded thumbnails are now in line with how YouTube works
- Fixed visual issues that just accumulated as YouTube got updated
- 1.0.0
- Initial release
Source code
/* ==UserStyle==
@name Youtube Thumbnail Declutterer
@namespace dabric.xyz/post/thumbnail-declutterer/
@version 2.1.1
@license MIT
@preprocessor stylus
@var checkbox rounded "Round thumbnails" 1
@var checkbox rounded-progress "Round progress bar" 0
@var checkbox reverse-overlays "Show timestamp first" 0
@var checkbox coverThumbnailPlaylist "Overlay over thumbnail in playlists" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
ytd-thumbnail {
// this sorta sets the size of the thumbnail and
// functions as a placeholder as the image loads.
// however, we don't need this as the thumbnail itself
// does the sizing and placeholder in this userstyle
&::before {
content: unset !important;
}
// fix for channel video carousel
&.ytd-grid-video-renderer {
height: auto !important;
}
a#thumbnail {
display: flex !important;
flex-direction: column;
position: relative !important;
min-height: 100% !important;
height: unset !important;
unless rounded {
border-radius: 0px !important;
}
yt-image {
overflow: hidden;
position: relative;
background-color: var(--yt-spec-10-percent-layer) !important;
img {
width: 100% !important;
height: auto !important;
display: block !important;
aspect-ratio: 720 / 404 !important;
ytd-rich-grid-slim-media[is-short] & {
aspect-ratio: 405 / 720 !important;
}
.ytd-movie-renderer & {
aspect-ratio: 156 / 224 !important;
}
}
// dearrow support. it swaps the img with a new element, kinda.
// the new image never unmounts when you toggle it on and off,
// which causes an undesired effect with our css
.cbCustomThumbnailCanvas {
position: absolute;
inset: 0;
}
img:not([style*="display: none"]) ~ .cbCustomThumbnailCanvas {
display: none !important;
}
}
#overlays {
display: flex;
justify-content: flex-end;
align-items: center;
gap: 10px;
padding: 4px 8px;
if reverse-overlays {
flex-direction: row-reverse;
}
// fix for youtube shorts
&:empty {
padding: 0;
}
> * {
position: static;
display: block !important;
}
// progress bar
ytd-thumbnail-overlay-resume-playback-renderer {
flex-grow: 1;
if rounded-progress {
border-radius: 9999px;
overflow: hidden;
#progress {
border-radius: 9999px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
}
}
// time stamp
ytd-thumbnail-overlay-time-status-renderer {
margin: 0;
// 2024-07-01 - seems like there is a new element for
// the timestamp, but the old one remains display: none'd
#time-status, badge-shape {
background-color: transparent !important;
padding: 0;
margin: 0;
html:not([dark]) & {
color: black;
// used for shorts
yt-icon {
color: black
}
}
}
}
// unsure what this does.
// let's just give its `position: absolute` back
// and hope it still works
//
// 2023-03-19 - i dont see this in #overlays anymore?
ytd-badge-supported-renderer {
position: absolute;
}
// shown when the video is playing in the current queue
ytd-thumbnail-overlay-now-playing-renderer {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex !important;
gap: 8px;
ytd-thumbnail-overlay-equalizer {
position: static;
margin: 0;
transform: translateY(-10px);
}
}
}
// this contains stuff like the video preview
// by default the video preview will absolute stretch to cover,
// which results in a warped preview because now the thumbnail
// is technically larger.
// this is a hacky solution and uses magic numbers.
// however, i'm tired right now, and this largely works fine anyways.
#mouseover-overlay {
position: absolute;
top: 0;
bottom: 21px;
left: 0;
right: 0;
overflow: hidden;
}
}
}
// style for recommended
ytd-compact-video-renderer:not([watch-feed-big-thumbs]) ytd-thumbnail.ytd-compact-video-renderer {
height: unset;
#overlays {
gap: 8px !important;
padding: 4px 6px !important;
padding-bottom: 0 !important;
}
// part of a hack
#mouseover-overlay {
bottom: 17px !important;
}
}
// style for playlists
ytd-playlist-panel-video-renderer {
if coverThumbnailPlaylist {
ytd-thumbnail {
a#thumbnail {
#overlays {
position: absolute !important;
bottom: 0;
left: 0;
right: 0;
background: hsla(0, 0%, 0%, .75);
padding: 4px 6px;
gap: 8px;
}
}
}
} else {
// also color the timestamp to fit in
&[selected][use-color-palette] {
ytd-thumbnail #overlays {
#time-status {
color: var(--yt-lightsource-primary-title-color) !important;
}
ytd-thumbnail-overlay-resume-playback-renderer {
// add a lil color to the progress bar background
background: #ffffff50
html:not([dark]) & {
background: #00000050
}
}
}
}
// squish the title a bit more to make room
#video-title {
margin-bottom: 1px !important;
-webkit-line-clamp: 1 !important;
}
#thumbnail-container {
overflow: visible !important;
ytd-thumbnail {
a#thumbnail {
overflow: visible !important;
#overlays {
position: absolute !important;
bottom: 0;
left: 100%;
width: 100%;
flex-direction: row-reverse;
padding: 0px 6px;
padding-left: 8px
gap: 8px;
}
}
}
}
}
}
if rounded {
ytd-thumbnail[size=large] :is(yt-image, #mouseover-overlay) {
border-radius:12px
}
ytd-thumbnail[size=medium] :is(yt-image, #mouseover-overlay) {
border-radius:8px
}
ytd-thumbnail[size=small] :is(yt-image, #mouseover-overlay) {
border-radius:4px
}
}
}