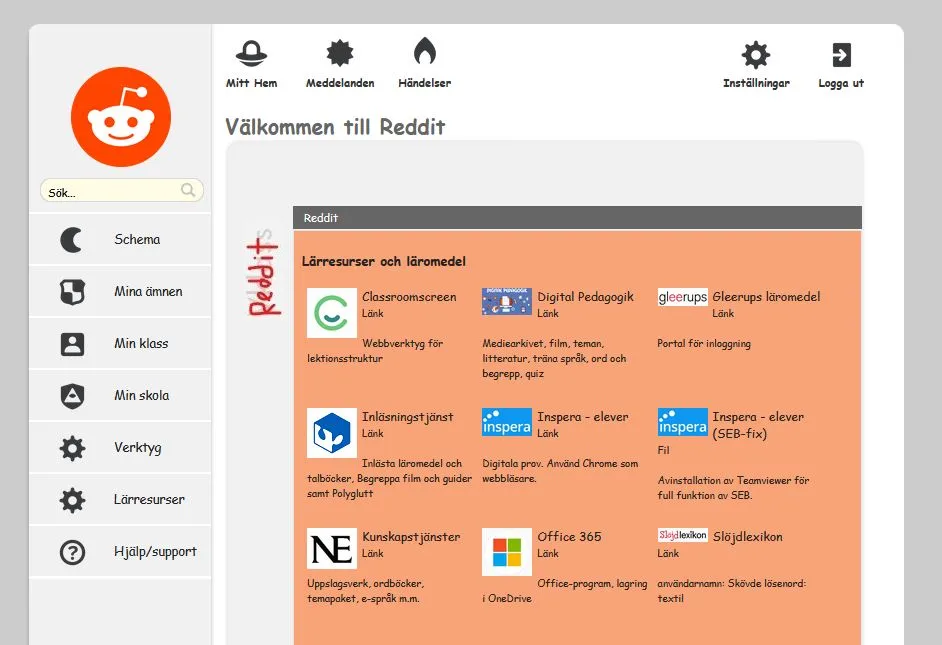
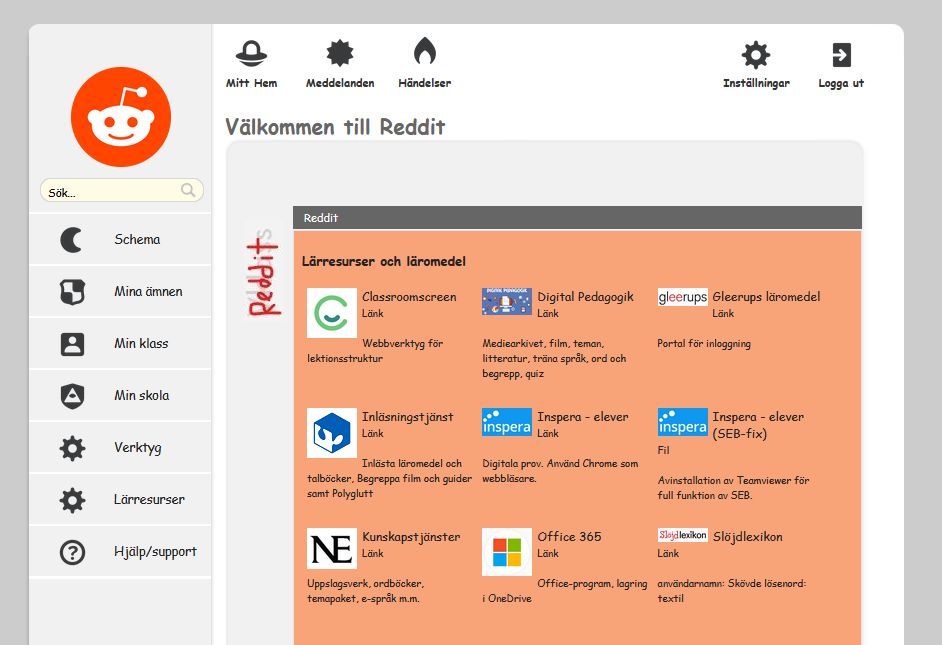
The ultimate Vklass Theme
Vklass Reddit Theme (ReKlass) by noelnim

Details
Authornoelnim
LicenseNo License
Categoryhttps://www.vklass.se
Created
Updated
Code size11 kB
Code checksum31d638f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog:
Release 0.0.2
- Added support for quickfiniding
Known Bugs:
- Login page
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Vklass Reddit Theme (ReKlass)
@version 20210909.12.52
@namespace userstyles.world/user/noelnim
@description The ultimate Vklass Theme
@author noelnim
@license No License
==/UserStyle== */
@-moz-document domain("vklass.se") {
*
{
--gray-main: #393A3B;
--blue-main: #0079D3;
font-family: "Comic Sans MS", "Comic Sans", cursive !important;
}
#ctl00_PageLogo
{
display: none;
}
#ctl00_logobar > a:nth-child(1)
{
display: block;
height: 100px !important;
width: 170px !important;
}
#ctl00_ContentPlaceHolder2_articleContent
{
background-image: url('https://i.imgur.com/Wvwnx5B.jpg') !important;
}
.logo
{
height: 100px;
background-image: url('https://i.imgur.com/8sujvGX.png');
background-size: 100px;
background-repeat: no-repeat;
background-position-x: 31px;
}
.nav .scoreboard .topmenu li.topmenu-messages a
{
background-image: url('https://i.imgur.com/8cNJwjC.png');
background-size: 30px;
background-position-y: 2px;
}
.nav .scoreboard .topmenu li.topmenu-messages a:hover
{
background-image: url('https://i.imgur.com/Pb1ZlOW.png');
}
.nav .scoreboard .topmenu li.topmenu-feed a
{
background-image: url('https://i.imgur.com/dKp6FHG.png');
background-size: 30px;
margin-left: -10px;
}
.nav .scoreboard .topmenu li.topmenu-feed a:hover
{
background-image: url('https://i.imgur.com/yctPVZm.png');
}
.nav .scoreboard .topmenu li.topmenu-logout a
{
background-image: url('https://i.imgur.com/sUp6lia.png');
background-size: 30px;
background-position-x: 20px;
background-position-y: 4px;
}
.nav .scoreboard .topmenu li.topmenu-logout a:hover
{
background-image: url('https://i.imgur.com/Mz9vB5E.png');
}
.nav .scoreboard .topmenu li.topmenu-settings a
{
background-image: url('https://i.imgur.com/Nhryamu.png');
background-size: 32px;
background-position-x: 29px;
background-position-y: 3px;
text-indent: -9999px;
line-height: 0;
}
.nav .scoreboard .topmenu li.topmenu-settings a:hover
{
background-image: url('https://i.imgur.com/TTfhtMo.png');
}
.topmenu-settings > a:nth-child(1):after
{
content: 'Inställningar';
text-indent: 0;
display: block;
line-height: initial
}
#ctl00_ContentPlaceHolder2_articleContent > h1:nth-child(1) > span:nth-child(1), a.saveButton
{
text-indent: -9999px !important;
line-height: 0 !important;
}
#ctl00_ContentPlaceHolder2_articleContent > h1:nth-child(1) > span:nth-child(1):after
{
content: 'Välkommen till Reddit';
text-indent: 0;
display: block;
line-height: initial;
}
a.saveButton
{
font-size: 0px;
border: none;
background-color: white;
border-radius: 15px;
margin-left: 190px;
}
.metainfo
{
text-indent: -9999px;
line-height: 0;
}
.metainfo:after
{
content: 'Reddit';
text-indent: 0;
display: block;
height: 23px;
line-height: 23px;
}
.nav .scoreboard .topmenu li.topmenu-relations a, #folderLink > img:nth-child(2), #sortLink > img:nth-child(2)
{
display: none;
}
.nav .scoreboard .topmenu li.topmenu-myhome a
{
background-image: url('https://i.imgur.com/wQV5V0a.png');
background-size: 35px;
background-position-x: 8px;
background-position-y: -1px;
}
.nav .scoreboard .topmenu li.topmenu-myhome a:hover
{
background-image: url('https://i.imgur.com/j0SucFU.png');
}
#ctl00_SearchTB
{
border: none;
}
.start-left .left-topic, .start-right h2.right-topic, .headline, #crumbs ul li a.selected, .RadTabStrip_Default li.rtsLI a.rtsSelected, .discussionOnPageWide-menu .post *, .list thead, .profil-metainfo, .messagethread-list-toolbar .folder, .messagethread-list-toolbar .filter, .searchpage-top .search-menu .post *, .searchpage-top .search-menu .post *, .headline, .fileMenuTopBar, .friends thead, .messagethread-read-container h5, .messagethread-read-post h5, html.t-ff.t-ff91 body#ctl00_pagebody form#aspnetForm div#main_container div#ctl00_bodyContainer.bodyContainer div#ctl00_ContentPlaceHolderDivContainer.article div#ctl00_ContentPlaceHolder2_articleContent.inner.article-content div#ctl00_ContentPlaceHolder2_RadMultiPage1.RadMultiPage.RadMultiPage_Default div#ctl00_ContentPlaceHolder2_AppraisalPanel.rmpView div.basicInfoPanel
{
background: #FF5700 !important;
}
.headline
{
border: none;
}
.searchpage-top .search-menu .post *
{
border-top-left-radius: 10px;
color: white;
text-decoration: none !important;
margin-bottom: -3px !important;
}
#crumbs ul li a.selected:after
{
border-left-color: #FF5700;
}
.article-content .basicInfoPanel, .support-manuals li, #ctl00_ContentPlaceHolder2_RegisterNewTaskPanel > div:nth-child(1), #ctl00_ContentPlaceHolder2_RegisterNewTaskPanel > div:nth-child(2), .list, .messagethread-list-toolbar .filter .current, #ctl00_ContentPlaceHolder2_resultsPanel > div:nth-child(1), .lunch > dd, .education-menu > li, .profil-left, .profil-right-bar, .blogg-actions, #ctl00_ContentPlaceHolder2_Ul3 > li, #ctl00_ContentPlaceHolder2_Ul2 > li, #ctl00_ContentPlaceHolder2_Ul5 > li, .vis-timeline .vis-item.exam, #ctl00_ContentPlaceHolder2_Ul4 > li, #ctl00_ContentPlaceHolder2_Ul1 > li, .messagethread-read-post, .course-menu li.blogg, .course-menu li.utbm
{
background-color: rgba(255, 87, 0, 0.5) !important;
}
.start-left
{
border-right: 2px solid #FF5700;
}
.start-left p.newReleaseStartpage
{
background: rgba(255, 87, 0, 0.5);
border: 0.5px solid #FF5700;
}
.newReleaseStartpage a
{
background: none;
}
.liveatedu, .minafiler, .Teams
{
display: none;
}
.searchpage-top
{
border: none;
}
.RadTabStrip .rtsLevel .rtsOut, .RadTabStrip .rtsLevel .rtsIn, .RadTabStrip .rtsLevel .rtsTxt, .RadTabStripVertical .rtsLevel .rtsOut, .RadTabStripVertical .rtsLevel .rtsIn, .RadTabStripVertical .rtsLevel .rtsTxt, .discussionOnPageWide-menu .post *, .list thead, .profil-metainfo, .profil-metainfo strong, .messagethread-list-toolbar .folder, .messagethread-list-toolbar .folder a, .messagethread-list-toolbar .filter, #unreadFilterLink > span:nth-child(1), .messagethread-list-toolbar .filter .current, #unreadFilterLink, .headline, #ctl00_ContentPlaceHolder2_resultsPanel > div:nth-child(1), .friends thead, .messagethread-read-container h5, .messagethread-read-post h5
{
color: white;
}
.discussionOnPageWide-menu .post *
{
border-top-left-radius: 10px;
}
.nav ul.leftmenu .kalender *
{
background-image: url('https://i.imgur.com/SJHHVRI.png');
background-size: 32px;
background-position-x: 25px;
background-position-y: 10px;
}
.nav ul.leftmenu .kalender *:hover
{
background-image: url('https://i.imgur.com/xSpwSY1.png');
}
.nav ul.leftmenu .minakurser *
{
background-image: url('https://i.imgur.com/4vzT3zN.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
.nav ul.leftmenu .minakurser *:hover
{
background-image: url('https://i.imgur.com/vbeSya4.png');
}
.nav ul.leftmenu .klass *
{
background-image: url('https://i.imgur.com/Mf6D7No.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
.nav ul.leftmenu .klass *:hover
{
background-image: url('https://i.imgur.com/8awkoni.png');
}
.nav ul.leftmenu .skola *
{
background-image: url('https://i.imgur.com/WNZgyYR.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
.nav ul.leftmenu .skola *:hover
{
background-image: url('https://i.imgur.com/N9LTx07.png');
}
.nav ul.leftmenu .tools *, .nav ul.leftmenu .Learning_tools *
{
background-image: url('https://i.imgur.com/Nhryamu.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
.nav ul.leftmenu .tools *:hover, .nav ul.leftmenu .Learning_tools *:hover
{
background-image: url('https://i.imgur.com/TTfhtMo.png');
}
.nav ul.leftmenu .help *
{
background-image: url('https://i.imgur.com/4V0MInx.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
.nav ul.leftmenu .help *:hover
{
background-image: url('https://i.imgur.com/sSvWr6E.png');
background-size: 29px;
background-position-x: 29px;
background-position-y: 12px;
}
#unreadFilterLink > span:nth-child(1)
{
text-decoration: none;
}
.rgAltRow > td:nth-child(2), .rgRow > td:nth-child(2)
{
background-image: url('https://i.imgur.com/POvGEwc.png');
background-size: 18px;
background-repeat: no-repeat;
background-position-y: center;
background-position-x: 3px;
}
.rgAltRow img, .rgRow img
{
display: none;
}
.left-topic, .right-topic
{
color: white !important;
}
html.t-ff.t-ff88 body#ctl00_pagebody form#aspnetForm div#main_container div#ctl00_bodyContainer.bodyContainer div#ctl00_ContentPlaceHolderDivContainer.article div#ctl00_ContentPlaceHolder2_articleContent.inner.article-big
{
background: none !important;
}
.nav ul.leftmenu li
{
margin-bottom: 2px;
border: none !important;
}
.leftmenu
{
padding-top: 2px;
padding-bottom: 1px;
}
a.saveButton
{
display: block !important;
width: 15px !important;
height: 15px !important;
background: white;
background-image: url('https://i.imgur.com/gpjG5Z6.png');
background-size: 18px;
background-repeat: no-repeat;
background-position-y: 2.7px;
background-position-x: 2.7px;
}
.lessonsTodayList li a
{
text-decoration: none !important;
}
table.time-table th.today
{
background-color: var(--blue-main);
color: white;
}
.newsPost
{
border: none !important;
}
.rtsLink > .rtsOut > .rtsIn > .rtsTxt
{
color: black !important;
}
.rtsSelected > .rtsOut > .rtsIn > .rtsTxt
{
color: white !important;
}
.lunch > dt, .eventsOverviewControl .monthHeadline
{
background-color: #FF5700 !important;
color: white !important;
}
.lunch > dd
{
width: calc(100% - 35px);
}
.action...