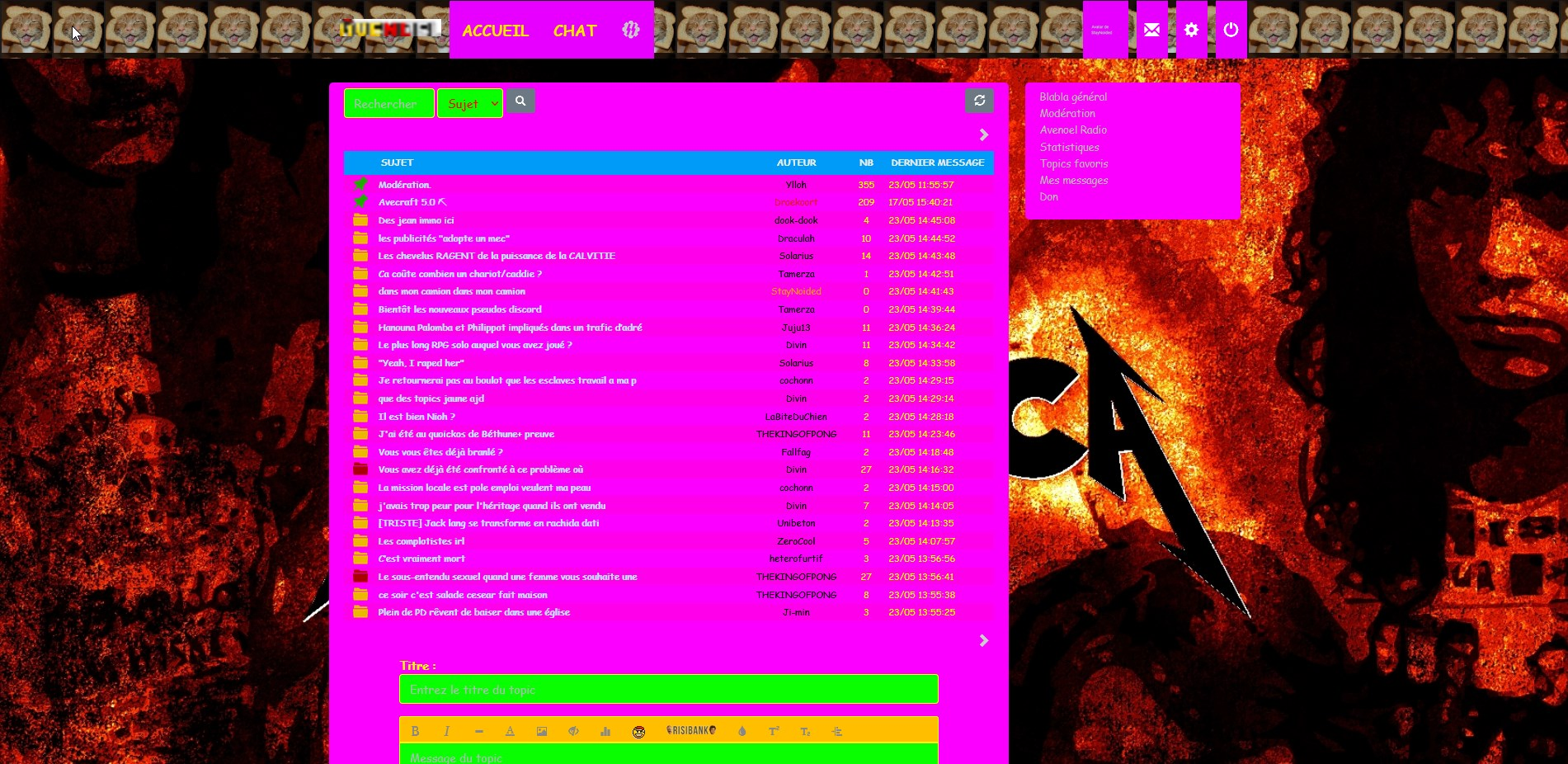
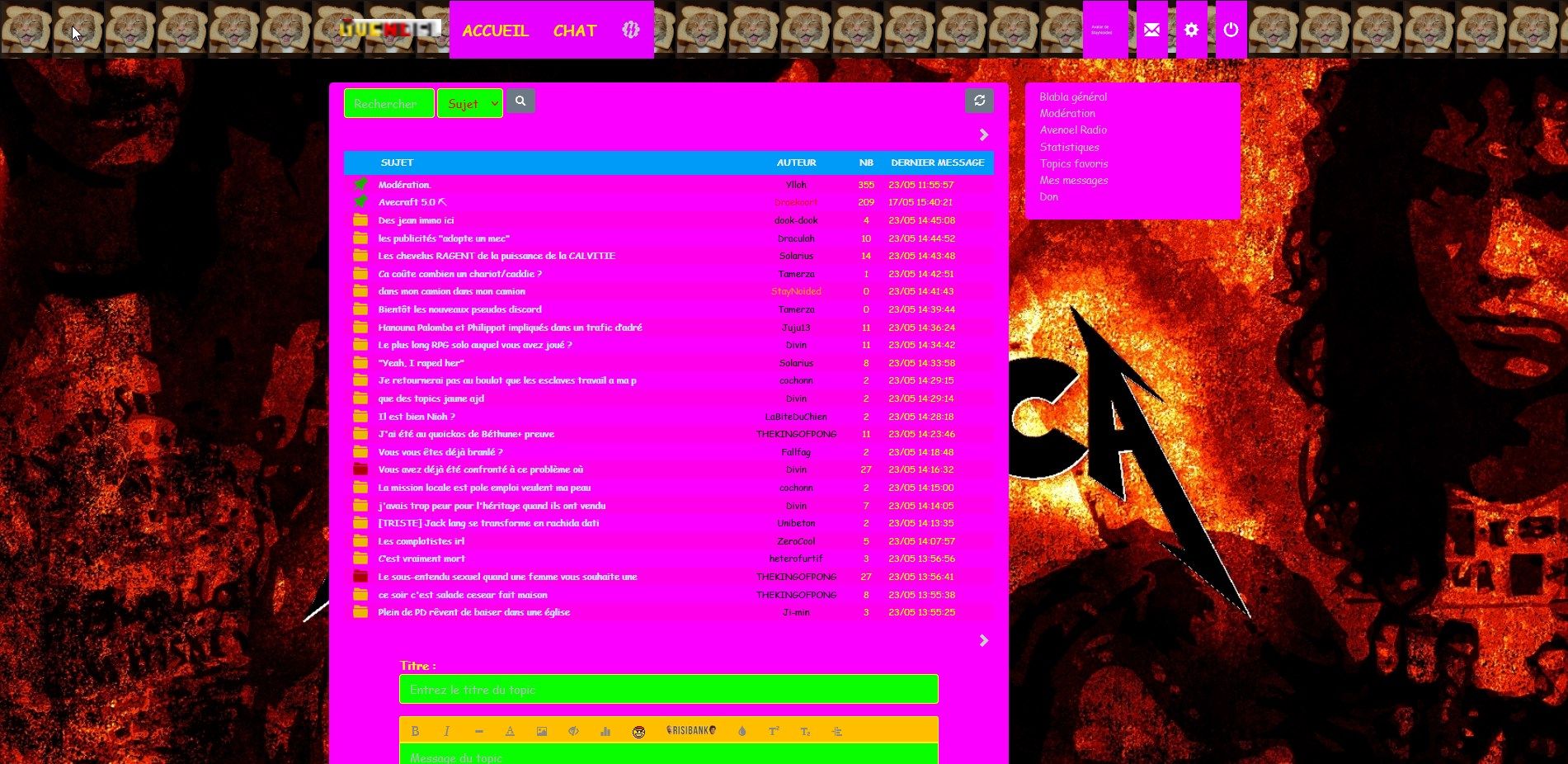
trop geniale
AVN mais c cool by TabbyGarf

Details
AuthorTabbyGarf
LicenseNo License
Categoryavenoel.org
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name avnol cool
@version 20230523.12.45
@namespace ?
==/UserStyle== */
@-moz-document domain("avenoel.org") {
body {
color: #c8c8c9
}
section.aside ul li a {
color: #bebab5
}
.main-container .container-content section {
background: #2f3136
}
.breadcrumb {
border-bottom: 1px solid #fff;
background-color: #0046f3
}
.breadcrumb > .active {
color: #999
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #ff00ea
}
.table > thead {
background-color: #009bf8;
color: #e8e8e8
}
a {
color: #c7d9ff;
text-decoration: none
}
a:hover,
a:focus {
color: #80b0ff;
text-decoration: underline
}
.topics-author a {
color: #000
}
tr.active,
tr.active td {
background: #6200ff!important
}
.bbcodes {
border: 1px solid #ff0;
background: #ffbe00
}
input.form-control,
input.form-control[disabled],
input.form-control[readonly],
fieldset[disabled] input.form-control,
select.form-control,
fieldset[disabled] select.form-control,
textarea.form-control {
color: #f00;
background-color: #09ff01;
border: 1px solid #ff0;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075)
}
.btn:hover,
.btn:focus,
.btn.focus {
color: #f00
}
.topic-message {
color: #ff0303;
font-size:40px;
}
.topic-message {
background: #3030ff;
border: 1px solid #fff
}
.preview {
border: 1px dashed #2f6fab;
color: #ddd;
background-color: #0050f1
}
.topic-message.odd {
background: #fff;
border: 1px solid #181b24
}
.topic-message .message-header .message-username {
color: #d8d8d8
}
.bbcodes button:hover {
color: #ddd
}
.bbcodes button {
color: #888
}
.chat-box .chat-message {
color: #ddd;
overflow: hidden
}
.chat-box .chat-message .chat-message-username a {
color: #ccc
}
.chat-form {
background: #2c3a49
}
.profile .profile-title {
color: #eee
}
.btn-primary {
color: #fff;
background-color: #1a0f5a;
border-color: transparent
}
section .pagination a {
color: #ccc
}
.pagination > li > a:hover,
.pagination > li > a:focus,
.pagination > li > span:hover,
.pagination > li > span:focus {
color: #91caf4;
background-color: #43454a;
border-color: #ddd
}
section .pagination a:hover {
background: inherit
}
.btn-primary:focus,
.btn-primary.focus {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-primary:hover {
color: #fff;
background-color: #13227d;
border-color: transparent
}
.btn-danger {
color: #fff;
background-color: #501d0a;
border-color: #501d0a
}
.btn-danger:hover {
color: #fff;
background-color: #740e0e;
border-color: #740e0e
}
.btn-danger:focus,
.btn-danger.focus {
color: #fff;
background-color: #740e0e;
border-color: #740e0e
}
.spoiler .spoiler-btn {
color: #a7c9ff!important
}
.topic-moderation .topic-darken {
background: #111;
border-color: #111
}
.topic-moderation .topic-darken:hover {
background: #f00;
border-color: #232323
}
.topic-moderation .topic-darken:focus {
background: #f00;
border-color: #232323
}
.bottombar ul {
background: rgb(255, 0, 0)
}
.topic-pm-user {
color: #fff!important
}
.form-control {
color: #f6f6f6;
background-color: #05f
}
.form-control:focus {
border-color: #373737
}
@font-face {
font-family: 'Comic Sans MS';
font-style: normal;
font-weight: 400;
src: local('Comic Sans MS'), url(https://www.wfonts.com/download/data/2014/06/05/comic-sans-ms/COMIC.TTF) format('ttf');
}
:root {
--block-background: rgba(0, 73, 255, .9);
--quote-primary-background: #ff7200;
--quote-primary-border-color: #ff00d0;
--quote-secondary-background: #07f;
--quote-secondary-border-color: #0094ff;
--quote-color: #fffd00;
--quote-link-color: #fb0000;
--risibank-image-background: rgb(255, 255, 255);
--popup-color: #ce00ff;
--popup-background: #f00;
--on-surface-emphasis: var(--gray-400);
--on-surface-emphasis2: var(--gray-100)
}
.navbar,
.footer {
background-image: url('https://i.aveshack.com/0e531750495512e0.png')!important;
border-radius: 0 !important;
border-bottom: 0 !important;
border-top: 0;
}
.navbar .navbar-user .navbar-user-avatar {
border-radius: 0;
}
.navbar-inverse .navbar-nav > li > a {
color: #ffea00!important;
font-family: 'Comic Sans MS' !important;
font-size: 18px!important;
font-weight: 700!important;
background-color: #e700ff!important;
}
.navbar-inverse .navbar-nav > li > a:hover {
transition: all 0.3s linear;
color: #f4ff00!important;
font-size: 24px!important;
font-weight: 1000;
background-color: #e700ff!important;
}
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #fffe00!important;
background-color: #ff00f7!important;
}
.navbar .navbar-logo img {
background-image: url('https://media.discordapp.net/attachments/592805019590459403/1110325035098443807/avel.png');
width: 123px;
height: 21px;
padding-right: 123px!important;
margin: 3px 0 0 30px;
}
.navbar-logo {
margin-top: -5px !important;
}
/* Main rules for font and positions */
body {
font-family: Comic Sans MS !important;
color:#fffe00!important;
}
.main-container .container-content section,
.chat-form {
background: #fc00ff;
opacity: 100%;
}
/* Right section removing list ">" */
section.aside ul li:before {
content: '';
}
/* Chat */
.chat-message {
font-size: 12px;
}
.chat-box {
height: unset;
max-height: 380px;
}
body {
background-image: url(https://www.wallpaperup.com/uploads/wallpapers/2013/04/10/73430/d7662462f20156e634aa6d9359d3e964.jpg);
background-attachment: fixed;
background-size: cover;
}
#app > div > a,
.pull-right > section:nth-child(2),
.pull-right > section.aside > img,
.pull-right > section.aside > a,
.bloc-title,
.breadcrumb,
.profile-secondary-title,
.profile-infos tbody tr:first-child,
.visible-xs.avatar-thumb,
a[href*="https://brave.com/"] {
display: none !important;
}
a {
text-decoration: unset !important;
}
.pull-right > section.aside > audio {
width: 100% !important;
}
.forum-tools {
padding: 0 30px;
}
.processing .glyphicon {
animation: processing .2s linear 0s infinite;
}
.aside ul {
display: grid;
}
.forum-tools .left-tools input.form-control {
max-width: unset;
display: inline;
}
label {
display: unset;
}
hr {
margin-top: 10px;
margin-bottom: 10px;
border: 0;
border-top: 1px solid #2b2e35;
}
.left-tools {
margin-top: -1px
}
.forum-tools {
margin-bottom: -10px;
}
@media (max-width: 470px) {
.forum-tools,
.forum-tools .left-tools,
.form-inline,
.forum-tools .left-tools .form-group {
display: flex;
}
.forum-tools .left-tools input.form-control {
width: 100%;
}
.forum-tools .left-tools .form-group,
.left-tools {
padding-right: 2px !important;
}
.forum-tools .left-tools .form-group:last-child {
display: contents;
}
}
.topic-message,
.preview {
border: .0625rem solid #00ff7f !important;
border-radius: 0;
background-color: #004cfe !important;
position: relative;
padding-bottom: 0;
}
.message-footer {
position: absolute;
display: flex;
bottom: 0;
width: calc(100% - 130px);
padding: 4px;
right: 4px;
align-items: center;
justify-content: space-between;
}
.topic-message .message-wrapper {
margin-bottom: 18px;
}
.topic-message .message-footer .message-permalink {
position: unset;
}
.topic-message .message-footer .message-edited {
margin: 0;
}
.topic-icon > a > img {
margin-top: -4px;
margin-bottom: 0;
}
/* Topics */
.message-header {
height: 60px !important;
border-bottom: 1em dotted #004cff !important;
}
.topic-title {
font-family: 'Roboto Condensed', Arial, Helvetica, sans-serif !important;
text-align: inherit;
font-weight: 600;
font-size: 1.125rem;
margin: 10px 0;
}
tr.active,
tr.active td {
background: #f00 !important;
}
@media (min-width: 991px) {
.topics tbody tr td a {
display: block;
}
}
.topic-favorize {
font-size: 0.7em;
vertical-align: baseline;
}
section .pagination {
margin-bottom: 0;
}
section .pagination li {
display: inline-...