「Ameba検索」で「ブログ内検索」の画面を小型化する「Ameblo Management」の追加スタイル
Ameblo Neo Search by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameba.jp
Created
Updated
Code size6.3 kB
Code checksumc645c87d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
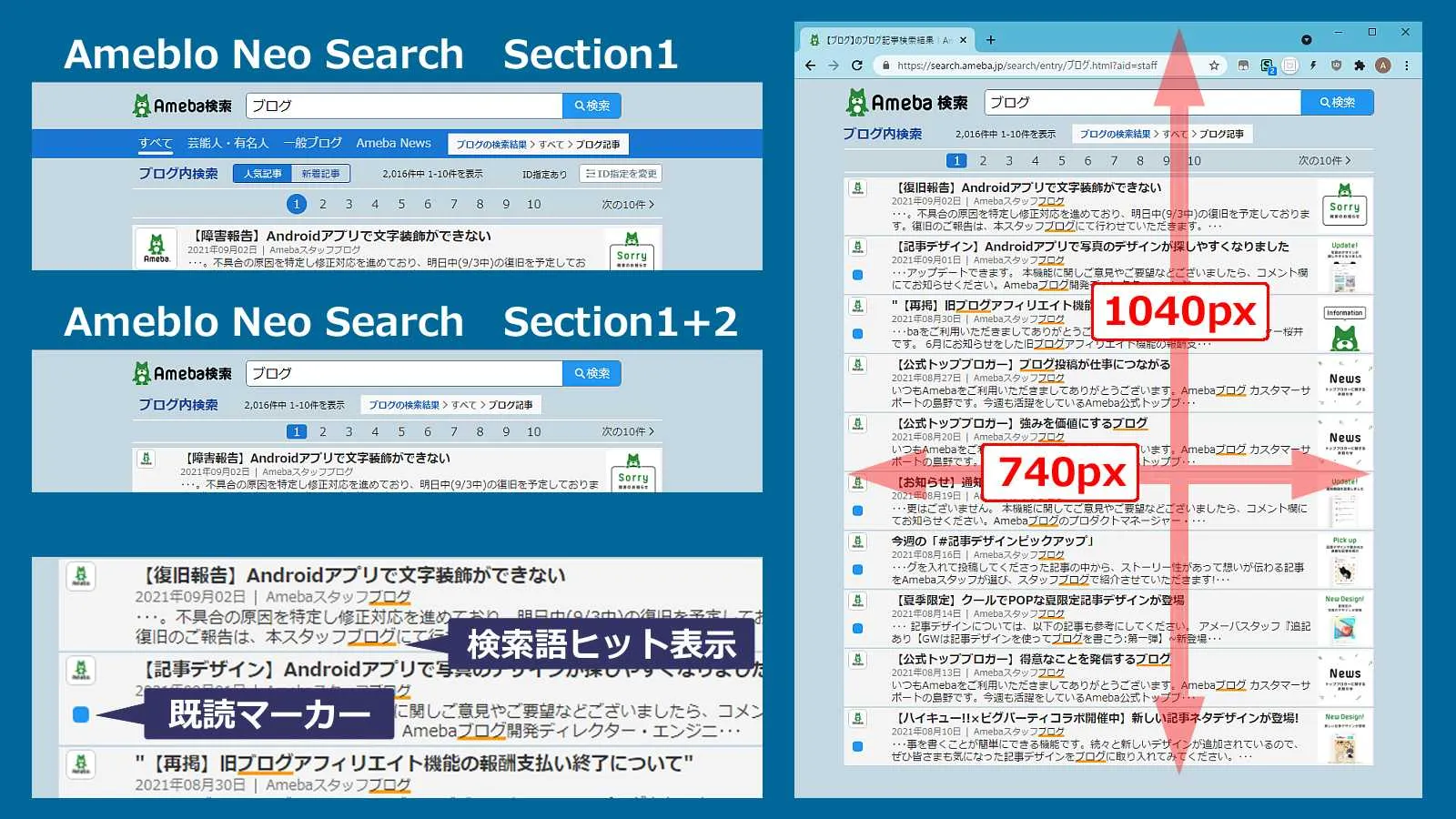
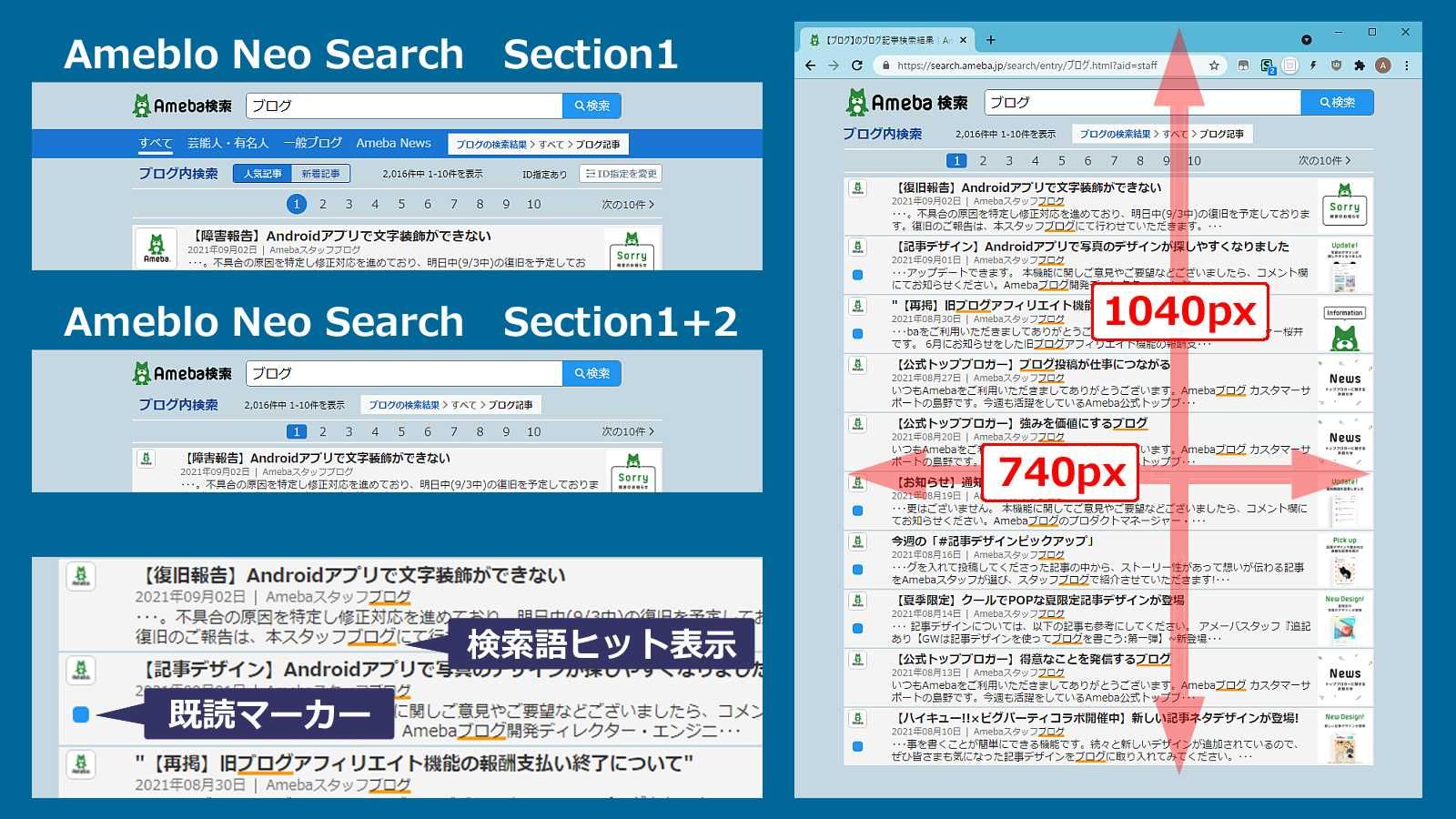
「Ameba検索」で「ブログ内検索」の画面を小型化します。
◎ブログのメンテナンス・整理などで、「ブログ内検索」をフル活用できるスタイルです。 余分な表示パーツを省きウインドウの幅・高さを抑えて検索作業を効率化します。
◎「セクション1」(デフォルトで有効)→ 上部の表示要素の幅を740pxに狭めます。
◎「セクション2」(デフォルトで有効)→ 上部「ナビゲーションバー」を非表示化、小モニターでもリスト閲覧時の縦スクロールを減らします。
◎「セクション3」 検索ヒット語にオレンジ色のアンダーラインを表示。
◎「セクション4」 既読記事のタイトル横にブルーマークを表示。 マーク表示はブラウザ閲覧履歴のリセットでクリアー可能です。 ブログ記事に対する処理/未処理のチェックに使います。
(注意)このスタイルは「Ameblo Management」のオブション追加スタイルです。
「Ameblo Management」が有効になっていなければ、正常なレイアウトになりません。
このスタイルに関する参考ページ
https://ameblo.jp/personwritep/entry-12444118770.html
https://ameblo.jp/personwritep/entry-12622699422.html
2023.07.08
プリプロセッサーによる「設定」メニューを導入しました。
2022.08.25
「記事リスト」の配置を「order」による配置から「position:absolute」による配置に変更し、リロード時の表示の乱れを軽減しました。
2021.09.07
UserStyles.world に移植
2020.09.05
Ameblo Management とのCSS優先関係を整理しました。(パンクズリストの位置を修正)
Source code
/* ==UserStyle==
@name Ameblo Neo Search
@namespace userstyles.world
@author personwritep
@description 「Ameba検索」で「ブログ内検索」の画面を小型化する「Ameblo Management」の追加スタイル
@version 202307.08.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var checkbox no_navi "ブログ内検索に特化したスタイルを適用" 1
@var checkbox check_mark "閲覧履歴マークを表示する" 1
@var checkbox underline "ヒット語にアンダーラインを表示する" 1
@var color undeline_color "アンダーラインの色" #ff9900
==/UserStyle== */
@-moz-document regexp("https://search.ameba.jp/search/entry.*aid=.+") {
/* 基本CSS Ameblo Neo Search ver.202307.08.01 *********/
.PcDefaultPage_Main {
min-width: 728px !important; }
/* 検索窓 *************************************** */
.PcNavigationSearch {
width: 728px !important;
margin: 12px auto; }
.PcNavigationSearch_Logo {
margin-right: 20px; }
.PcNavigationSearch_AmebaLogo {
margin-right: 0; }
.PcNavigationSearch_AmebaLogo:after {
border: none; }
.PcSuggestForm_Input {
width: 418px; }
/* ナビゲーションバー ****************************** */
.PcNavigationBar_NavBarList {
width: 728px !important; }
.PcNavigationBar_NavBarItem {
margin: 0; }
/* 検索結果 メインエリア **************************** */
.PcSearchEntryTemplate_Wrap {
width: 728px !important; }
.PcSearchEntryTemplate_Left {
margin-top: -2px; }
/* パンクズリスト ********************************* */
.PcBreadcrumbsList {
left: calc(50% + 70px) !important;
top: 70px; }
@media screen and (max-width: 728px) {
.PcBreadcrumbsList {
left: 434px; } }
.PcBreadcrumbsList_Link {
font-weight: bold;
color: #757575; }
.PcBreadcrumbsList_Link:first-child {
color: #1565c0; }
.PcBreadcrumbsList_Icon {
margin: 0; }
/* 検出記事リスト ********************************* */
.PcEntryList {
margin-bottom: 0; }
/* 「ブログ記事」のヘッダー *********** */
.PcEntryList_Caption {
font-size: 0; }
.PcEntryList_Caption::after {
content: "ブログ内検索";
font-size: 18px; }
/* リスト情報 ********************** */
.PcEntryList_ListInfo {
top: 0 !important;
left: calc(50% - 20px) !important;
width: 384px !important;
margin: 0 !important; }
@media screen and (max-width: 728px) {
.PcEntryList_ListInfo {
left: 344px !important; } }
.PcBlogEntryFilter_ButtonLabel {
font-size: 0;
line-height: 0px; }
.PcBlogEntryFilter_ButtonLabel::after {
content: "ID指定を変更";
font-size: 13px; } }
@-moz-document regexp("https://search.ameba.jp/search/entry.*aid=.+") {
/* ブログ内検索に特化したスタイル ******************** */
if no_navi {
.PcNavigationBar {
display: none; }
/* パンクズリスト ********************************* */
.PcBreadcrumbsList {
display: block;
left: calc(50% - 50px) !important;
top: 62px !important;
padding: 4px 12px !important; }
@media screen and (max-width: 728px) {
.PcBreadcrumbsList {
left: 314px !important; } }
/* 検出記事リスト ********************************* */
/* 「ブログ記事」のヘッダー *********** */
.PcEntryList_Header {
margin-bottom: 4px !important; }
/* 人気・新着 非表示 */
.PcEntryList_TabList {
display: none; }
/* リスト情報 ********************** */
.PcEntryList_ListInfo {
top: 0 !important;
left: calc(50% - 210px) !important;
width: 265px !important;
margin-top: 64px; }
@media screen and (max-width: 728px) {
.PcEntryList_ListInfo {
left: 154px !important; } }
/* ID指定あり 非表示 */
.PcBlogEntryFilter {
display: none; }
/* 情報なしのエラーメッセージ */
.PcErrorMessage {
margin-top: 40px; }
/* 記事リストのページャー ************* */
.PcResultPagination {
margin-bottom: 6px !important;
padding: 0 0 4px 140px; }
.PcResultPagination_MoreLink {
padding: 2px 6px 1px 6px;
border-radius: 4px; }
.PcResultPagination_List {
margin: 0; }
.PcResultPagination_Paging_active,
.PcResultPagination_PagingLink {
border-radius: 4px;
padding: 2px 6px; }
/* 記事リストのアイテム *************** */
.PcEntryList_List {
position: absolute;
top: 73px;
width: 728px; }
.PcEntryListItem {
margin-bottom: 2px !important;
padding: 2px !important; }
/* サムネイル 24px */
.PcEntryListItem .UserThumbnail {
width: 24px;
height: 24px;
margin-left: 4px; }
/* サムネイル補助アイコン */
.UserThumbnail_Wrap .PcEntryListItem_ThumbnailIconWrap {
height: 12px;
width: 12px;
bottom: 32px;
right: 0; }
.PcEntryListItem_Entry {
margin: 0 8px; }
/* タイトル文字サイズ 16px */
.PcEntryListItem_EntryTitle {
font-size: 16px;
line-height: 20px; } } }
@-moz-document regexp("https://search.ameba.jp/.*") {
/* ヒット語のアンダーライン表示 オプション ************* */
if underline {
/* 検索ヒット語のマーカー */
.hlword1 {
color: #333 !important;
font-weight: inherit !important;
background: linear-gradient(transparent 1.1em, undeline_color 0, undeline_color calc(1.1em + 3px), transparent 0); } } }
@-moz-document regexp("https://search.ameba.jp/.*") {
/* 閲覧履歴マーク オプション ****************** */
if check_mark {
/* visited マーカー */
.PcEntryListItem_Link {
position: relative; }
.PcEntryListItem_Link::before {
content: "";
position: absolute;
left: 62px;
top: 6px;
width: 8px;
height: 8px;
border-radius: 8px;
background: var(--backg); }
.PcEntryListItem_Link:visited::before {
background: #2196f3; } } }
@-moz-document regexp("https://search.ameba.jp/search/entry.*aid=.+") {
/* ナビゲーションバー非表示の場合の 閲覧履歴マークの位置補正 */
if no_navi {
if check_mark {
/* visited マーカー */
.PcEntryListItem_Link {
position: relative; }
.PcEntryListItem_Link::before {
content: "";
position: absolute;
left: 10px;
top: 44.5px;
width: 14px;
height: 14px;
border-radius: 4px;
background: #f4f4f4; }
.PcEntryListItem_Link:visited::before {
background: #2196f3; } } } }