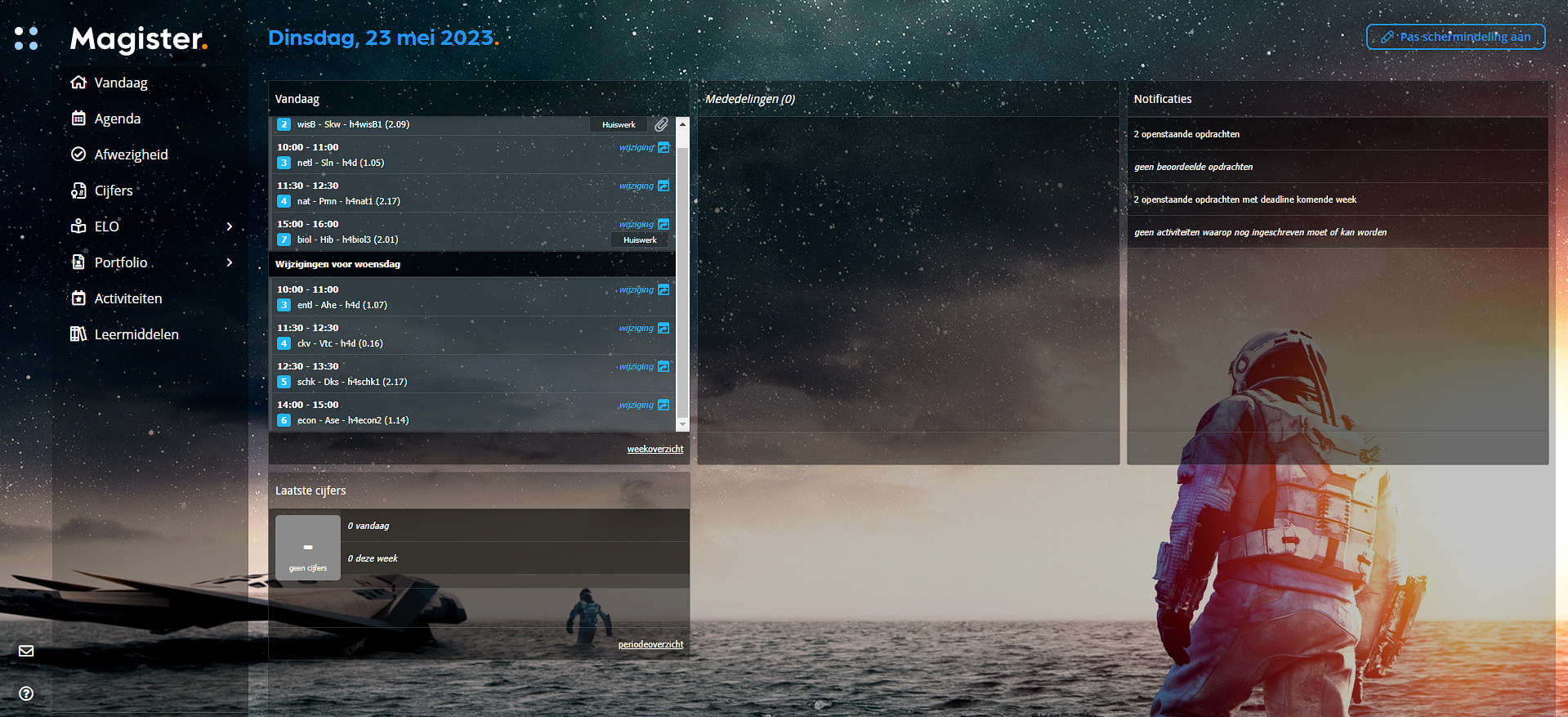
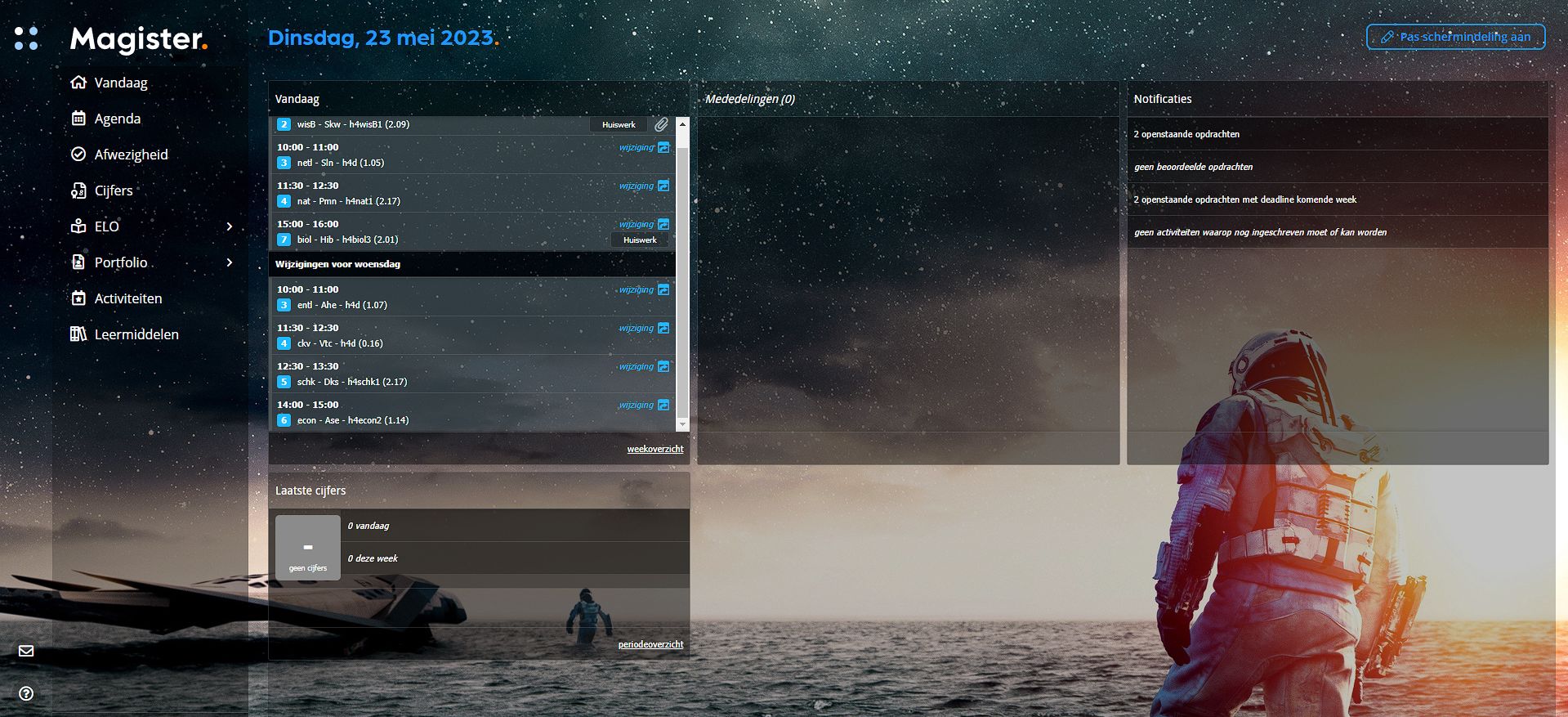
Dit is een project voor een interstellar theme...
Magister Interstellar theme by Ra1derYT

Details
AuthorRa1derYT
LicenseNO-REDISTRIBUTION
CategoryMagister
Created
Updated
Size39 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Magister Interstellar theme
@namespace USO Archive
@author Ra1der
@description `Maakt je magister 10x beter dan eerst.`
@version 20232405.01
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced color main "Main" #2780E6
@advanced color second "Second(hover)" #1E63B3
@advanced color border "Border" #FFFFFF
@advanced dropdown bg "Background" {
bg "Default*" <<<EOT https://rare-gallery.com/uploads/posts/979135-Interstellar-movie-movies-astronaut-sea.jpg EOT;
bg-custom-dropdown "Custom" <<<EOT /*[[bg-custom]]*\/ EOT;
}
@advanced text bg-custom "Background (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document domain("magister.net") {
:root {
--background: url("/*[[bg]]*/");
/*replace with image url, must be direct!*/
/* these colors can be changed!*/
--button-color: /*[[main]]*/;
--button-hover: /*[[second]]*/;
--border-color: /*[[border]]*/;
}
.menu ul,
.cijfers-k-grid.k-grid .k-grid-header th.k-header,
#cijfers-container .main div.content-container-cijfers,
.cijfers-k-grid.k-grid .k-grid-content tr td:nth-child(2) {
border-color: #13171900 !important;
}
header.header,
.block .content,
.block,
.widget li,
#vandaag-container .grade-widget ul,
.widget .list li.no-data:hover,
.widget .list li.no-data a:hover,
.endlink,
.block h4,
dl.list-dl,
aside .tabs li.active a,
.block .content form,
.agenda-lesdashboard .lesvak-prev-next .content-auto span.icon-up-arrow.next,
.agenda-lesdashboard .lesvak-prev-next .content-auto span.icon-up-arrow.prev,
span.current.ellipsis.ng-binding,
.sm-grid.k-grid .k-grid-content tr,
.k-calendar .k-header,
.k-calendar tbody tr td,
input[type="checkbox"] + label span,
form .radio input[type="radio"]:checked ~ label,
fieldset .radio input[type="radio"]:checked ~ label,
form .radio input[type="radio"] ~ label,
fieldset .radio input[type="radio"] ~ label,
.card .content,
.wysiwyg table.k-editor .k-editor-toolbar .k-button-group a,
.k-editor .k-content,
.dialog .title,
aside .block fieldset,
div.fancy-select .k-multiselect .k-multiselect-wrap li.k-button,
table.table-grid-layout tr,
.agenda-text-icon.outline,
div[data-ng-if="showHuiswerk()"],
aside .block .content,
.text-input input,
#vandaag-container .droppable,
#studiewijzer-detail-container .coloring-magenta > div,
#studiewijzer-detail-container .coloring-magenta > ul,
.attachments,
.widget .dualcollumn-list,
.block .content.background-white,
.agenda-text-icon[icon-type="information"],
#studiewijzer-container div.studiewijzer-list > ul > li:hover,
.dna-app-bar,
.main-menu > li.active > a,
.main-menu > li > a:hover,
.appbar-host,
.head-bar div > a.text-button:hover,
.versions li {
background: #00000042;
}
.k-dropdown .k-dropdown-wrap.k-state-hover,
.new-appointment-block label ~ input,
.new-appointment-block label ~ .radio-buttons,
#agenda-afspraak-bewerken-container .k-datepicker .k-picker-wrap,
#ziek-melden-container .k-datepicker .k-picker-wrap,
fieldset input[type="text"],
fieldset input[type="password"],
fieldset input[type="search"],
fieldset input[type="email"],
fieldset input[type="url"],
fieldset input[type="tel"],
fieldset input[type="number"],
ul.tabs-strip,
.cijfers-k-grid.k-grid .grade.empty,
#cijfers-container aside .widget .cijfer-berekend tr,
.studiewijzer-onderdeel > div.block > div.content > div,
.studiewijzer-onderdeel div.content ul {
background: #2a2e31 !important;
}
.head-bar div > a,
.menu a,
.content-container,
.block,
.widget .list,
.block *,
aside .tabs li a,
html body .k-popup.k-list-container .k-item,
.sm-grid.k-grid .k-grid-content tr *,
.k-calendar,
.k-calendar thead th,
.k-calendar tbody tr td,
.sm-grid.k-grid .k-grid-content > table[role="grid"],
.tabs,
.menu .navTrigger,
input[type="checkbox"] + label span,
.k-dropdown .k-dropdown-wrap.k-state-default,
form .radio input[type="radio"] ~ label,
fieldset .radio input[type="radio"] ~ label,
.new-appointment-block label ~ input,
.new-appointment-block label ~ .radio-buttons,
#agenda-afspraak-bewerken-container .k-datepicker .k-picker-wrap,
#ziek-melden-container .k-datepicker .k-picker-wrap,
#agenda-afspraak-bewerken-container .k-datepicker .k-picker-wrap.k-state-hover,
#ziek-melden-container .k-datepicker .k-picker-wrap.k-state-hover,
.k-list-container,
.card,
.wysiwyg table.k-editor .k-editor-toolbar,
.wysiwyg table.k-editor .k-editor-toolbar .k-button-group a,
.dialog *,
.dialog,
.k-multiselect.k-header.k-state-hover,
table.table-grid-layout th,
table.table-grid-layout > tbody > tr.selected td,
table.table-grid-layout *,
table.table-grid-layout,
.table-block,
.header > div + div,
aside .trigger-btn,
ul.tabs-strip li.disabled a,
ul.tabs-strip li:first-child,
.text-input input,
.column-container h3,
#bronnen-container .bronnen-quota-label,
.first-column,
.rest-column,
#studiewijzer-container div.studiewijzer-list div.head span:first-child,
#studiewijzer-container div.studiewijzer-list > ul > li > a > span,
#studiewijzer-container div.studiewijzer-list > ul > li,
#vandaag-container .droppable,
.k-grid-header-wrap,
.k-list,
.k-popup.k-list-container,
.k-grid-header,
.agenda-text-icon[icon-type="ok"] {
border-color: #77777757 !important;
}
.cijfers-k-grid.k-grid td,
.agenda-text-icon[icon-type="information"],
.agenda-text-icon[icon-type="ok"] {
border-color: #1b2022a8;
}
.agenda-text-icon[icon-type="information"] {
border: 1px solid #000;
}
.widget .dualcollumn-list li {
outline: #8d8d8d;
}
#afsprakenlijst-container .today:before {
margin-right: 3px;
box-sizing: border-box;
content: "Vandaag";
color: #fff;
background-color: black;
padding: 3px 5px;
border-radius: 10px;
}
#afsprakenlijst-container .today {
color: #000 !important;
}
.versions li:first-child i,
span#examen-gegevens-officiele-naam,
span#examen-gegevens-nummer,
span#examen-gegevens-opleiding,
span#examen-gegevens-profiel,
span#examen-gegevens-geboorte-datum,
span#examen-gegevens-geboorte-plaats,
span#examen-gegevens-geboorte-gemeente,
span#examen-gegevens-geboorte-land,
div#examen-rooster-widget span.ng-binding {
color: #fff;
}
.block h4,
aside .tabs li a,
form label,
form .radio input[type="radio"]:checked ~ label,
fieldset .radio input[type="radio"]:checked ~ label,
form .radio input[type="radio"]:checked ~ label:before,
fieldset .radio input[type="radio"]:checked ~ label:before,
.new-appointment-block label ~ input,
.new-appointment-block label ~ .radio-buttons,
#agenda-afspraak-bewerken-container .k-datepicker .k-picker-wrap input,
#agenda-afspraak-bewerken-container .k-datepicker .k-picker-wrap.k-state-hover input,
#ziek-melden-container .k-datepicker .k-picker-wrap input,
#ziek-melden-container .k-datepicker .k-picker-wrap.k-state-hover input,
.widget .multi-line strong,
.settings-container .widget .multi-line li span,
fieldset input[type="text"],
fieldset input[type="password"],
fieldset input[type="search"],
fieldset input[type="email"],
fieldset input[type="url"],
fieldset input[type="tel"],
fieldset input[type="number"],
.card .content strong,
.card .content span,
.k-editor .k-content,
body[contenteditable="true"],
.dialog .content p,
.widget .block .content fieldset label,
div.fancy-select .k-multiselect .k-multiselect-wrap li.k-button,
table.table-grid-layout th,
table.table-grid-layout tr td,
table.table-grid-layout td a,
.agenda-lesdashboard div.comment p,
.attachment-bar:before,
.block .content p,
.block .content .title,
ul.tabs-strip li.disabled a,
.text-input label,
.text-input input,
.block h3 b,
#bronnen-container .bronnen-quota-label,
.column-container h3,
#studiewijzer-container div.studiewijzer-list div.head span,
#studiewijzer-container div.studiewijzer-list > ul > li > a > span,
.projects li span,
.cijfers-k-grid.k-grid .k-grid-header th.k-header *,
.cijfers-k-grid.k-grid .text,
.cijfers-k-grid.k-grid .grade,
#cijfers-container aside .widget .cijfer-berekend tr *,
.block h3 strong,
.studiewijzer-onderdeel div.content ul > li,
.widget .dualcollumn-list li strong,
.widget .dualcollumn-list li span,
#opdracht-detail div.comment,
.tri-columns strong,
.tri-columns div,
.agenda-lesdashboard div.comment,
.dialog-large .content,
.agenda-text-icon.outline,
.block h3 .block-menu,
.block h3 span.icon-up-arrow,
.block h3 span.icon-down-arrow,
dna-breadcrumbs,
.sources li a:hover:after,
.versions li a b.ng-binding,
dna-page-header span,
.widget .list li,
.iconic:before {
color: #fff;
}
.alert {
background-color: #ffffff6b !important;
}
.alert a,
dl.list-dl *,
form .radio input[type="radio"]:checked ~ label,
.k-dropdown .k-dropdown-wrap *,
html body .k-popup.k-list-container .k-item,
.agenda-lesdashboard aside .agenda-list li a,
.k-dropdown .k-state-hover .k-input,
.widget .list li a,
.widget .multi-line strong,
span.nrblock,
.widget .list li.no-data a:hover,
.head-bar h1,
.alt-nrblock i {
color: #fff !important;
}
.comment.ng-binding.ng-scope a,
.dialog-large .co...